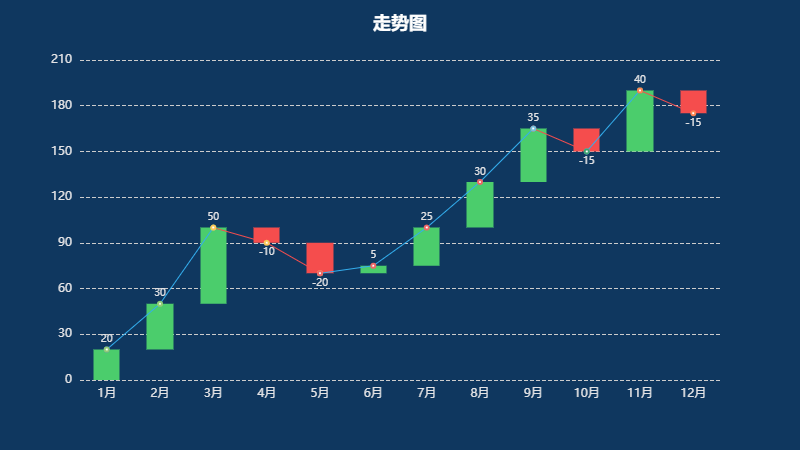
>#### 走势图
~~~
var xAxisData = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var barData = [20, 30, 50, -10, -20, 5, 25, 30, 35, -15, 40, -15];
// 柱子处理
var zt = [];
var label = [];
for (var i = 0; i < barData.length; i++) {
var obj = [];
if (i === 0) {
var x = parseFloat(barData[i]);
if (x < 0) {
label.push({
value: barData[i],
coord: [i, x],
label: {
position: 'bottom',
show: true,
fontSize: 10,
color: 'green'
},
});
} else {
label.push({
value: barData[i],
coord: [i, x]
});
}
obj.push(0);
obj.push(barData[i]);
obj.push(barData[i]);
obj.push(barData[i]);
zt.push(obj);
} else {
var start = zt[i - 1][1];
var val = parseFloat(barData[i]);
var end = start + val;
if (barData[i] < 0) {
label.push({
value: barData[i],
coord: [i, end],
label: {
position: 'bottom',
show: true,
fontSize: 10,
color: '#E3E3E5'
},
});
} else {
label.push({
value: barData[i],
coord: [i, end]
});
}
obj.push(start);
obj.push(end);
obj.push(end);
obj.push(end);
zt.push(obj);
}
}
var seriesData = [{
type: 'candlestick',
//开始值、结束值、最大值、最小值
//[[1,2,3,4]
data: zt,
itemStyle: {
color: '#4BCD6C',
color0: '#F54D4D',
borderWidth: 0,
},
markPoint: {
symbol: 'rect',
//图形上面的小头隐藏
symbolSize: 0.000000000000001,
label: {
show: true,
color: '#E3E3E5',
position: 'top',
fontSize: 10,
formatter: function (res) {
return res.data.value;
},
},
data: label,
},
emphasis: {
itemStyle: {
borderWidth: 0,
},
},
},];
// 折线处理
var lineData = [20, 50, 100, 90, 70, 75, 100, 130, 165, 150, 190, 175];
let btn = true; //默认首次第一个和第二个比较是升就是false?否则是true
let lineNewArr = [];
let startIndex = 0;
for (var i = 0; i < lineData.length; i++) {
let next = lineData[i + 1];
if (i == lineData.length - 1) {
var flagArr = lineData.slice(startIndex);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
if (flagArr.length > 0) {
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
}
}
if (next) {
if (btn == false) {
if (next < lineData[i]) {
if (lineNewArr.length == 0) {
startIndex = 0;
}
var flagArr = lineData.slice(startIndex, i + 1);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
btn = true;
startIndex = i;
}
} else {
if (next > lineData[i]) {
var flagArr = lineData.slice(startIndex, i + 1);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
startIndex = i;
btn = false;
}
}
}
}
lineNewArr.forEach(function (item, i) {
if (lineNewArr[i].status == false) {
seriesData.push({
data: lineNewArr[i].data,
type: 'line',
lineStyle: {
normal: {
width: 1,
color: '#33AEEE',
},
},
});
} else {
seriesData.push({
data: lineNewArr[i].data,
type: 'line',
lineStyle: {
normal: {
width: 1,
color: '#F54D4D',
},
},
});
}
});
option = {
title: {
text: '走势图',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
xAxis: {
axisTick: {
show: false, // 隐藏x轴的分割点
},
axisLabel: {
textStyle: {
fontSize: 12,
color: '#E3E3E5',
fontFamily: 'PingFang',
},
formatter: function (params) {
let valueTxt = '';
if (params.length > 3) {
valueTxt = params.substring(0, 3) + '\n' + params.substring(3, params.length);
} else {
valueTxt = params;
}
return valueTxt;
},
},
axisLine: {
show: false,
},
splitLine: {
show: false,
},
data: xAxisData,
},
yAxis: {
type: 'value',
scale: true,
axisTick: {
show: false, // 隐藏x轴的分割点
},
axisLabel: {
textStyle: {
fontSize: 12,
color: '#E3E3E5',
fontFamily: 'PingFang',
},
formatter: function (params) {
let valueTxt = '';
if (params.length > 3) {
valueTxt = params.substring(0, 3) + '\n' + params.substring(3, params.length);
} else {
valueTxt = params;
}
return valueTxt;
},
},
axisLine: {
show: false,
lineStyle: {
color: '#CCCCCC',
type: 'dashed',
},
},
splitLine: {
show: true,
lineStyle: {
color: '#CCCCCC',
type: 'dashed',
},
},
},
series: seriesData,
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
