## view类官方文档
[TOC]
### View和Activity的区别
Activity相当于视图层中的控制层,是用来控制和管理View的,真正用来显示和处理事件的实际上是View。
* Window对象: Window对象包含了一个DecorView(实际上就是FrameLayout)-内部类
* setContentView():通过LayoutInflater.infalte()方法加载布局生成View对象并通过addView()方法添加到Window上
*
### canvas大小
创建自定义视图并覆盖它的onDraw()。
没有覆盖onMeasure()画布占据整个设备屏幕。
覆盖onMeasure(),将canvas重新调整为传递给setMeasuredDimension()的维度。
因此我们可以确保调整画布大小,并且必须在onMeasure()中完成。
### 定义
这个类表示用户界面组件的基本构建块。视图在屏幕上占据一个矩形区域,负责绘图和事件处理。
### 使用视图
* **设置属性**.例如设置TextView文本 。可用属性和设置它们的方法将根据视图的不同子类而有所不同。请注意,可以在XML布局文件中设置构建时已知的属性。
* **设置焦点**.框架将处理移动焦点以响应用户输入.requestFocus()
* **设置侦听器**.
* **设置可见性**:您可以使用隐藏或显示视图 setVisibility(int)
### 实现自定义视图
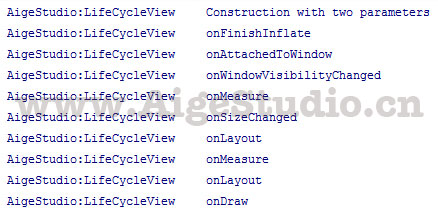
view生命周期

首先是调用了构造方法,这是不用猜都该知道的,然后呢调用了onFinishInflate方法,这个方法当xml布局中我们的View被解析完成后则会调用,具体的实现在LayoutInflater的rInflate方法中.
紧接着调用的是onAttachedToWindow方法,此时表示我们的View已被创建并添加到了窗口Window中,该方法后紧接着一般会调用onWindowVisibilityChanged方法,只要我们当前的Window窗口中View的可见状态发生改变都会被触发,这时View是被显示了.
随后就会开始调用onMeasure方法对View进行测量,如果测量结果被确定则会先调用onSizeChanged方法通知View尺寸大小发生了改变,紧跟着便会调用onLayout方法对子元素进行定位布局,然后再次调用onMeasure方法对View进行二次测量,如果测量值与上一次相同则不再调用onSizeChanged方法,接着再次调用onLayout方法,如果测量过程结束,则会调用onDraw方法绘制View。
要实现自定义视图,通常首先为框架调用所有视图的某些标准方法提供覆盖。您不需要覆盖所有这些方法。事实上,你可以从覆盖onDraw开始.
#### 创建
**构造函数**
~~~
//一般在直接New一个View的时候调用
public CharView(Context context) {
super(context);
}
//一般在layout文件中使用的时候会调用,关于它的所有属性(包括自定义属性)都会包含在attrs中传递进来。
public CharView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
~~~
**onFinishInflate()**
Activity中调用setContentView之后就会调用onFinishInflate这个方法
#### 附上
**onAttachedToWindow()**
视图附加到窗口时调用。
**onWindowVisibilityChanged(int)**
当包含视图的窗口的可见性发生更改时调用。
**onDetachedFromWindow()**
视图从其窗口分离时调用。
#### 布局
**onMeasure(int, int)**
调用以确定此视图及其所有子项的大小要求。
**onLayout(boolean, int, int, int, int)**
当此视图应为其所有子项指定大小和位置时调用。
**onSizeChanged(int, int, int, int)**
在此视图的大小发生更改时调用。
#### 绘制
**onDraw(android.graphics.Canvas)**
视图应呈现其内容时调用。
#### 事件处理
**onKeyDown(int, KeyEvent)**
用户按下一个键盘按键时.
**onKeyUp(int, KeyEvent)**
弹起
**onTouchEvent(MotionEvent)**
发生触摸屏事件时调用。
#### 焦点
**onFocusChanged(boolean, int, android.graphics.Rect)**
视图获得或失去焦点时调用。
**onWindowFocusChanged(boolean)**
当包含视图的窗口获得或失去焦点时调用。
### 标识
视图可能具有与之关联的整数id。这些ID通常在布局XML文件中分配,用于查找视图树中的特定视图。
* 在布局文件中定义一个Button,并为其分配一个唯一的ID。
* 从Activity的onCreate方法中,找到Button.findViewById
视图ID在整个树中不一定是唯一的,但最好确保它们在您正在搜索的树的部分内至少是唯一的。
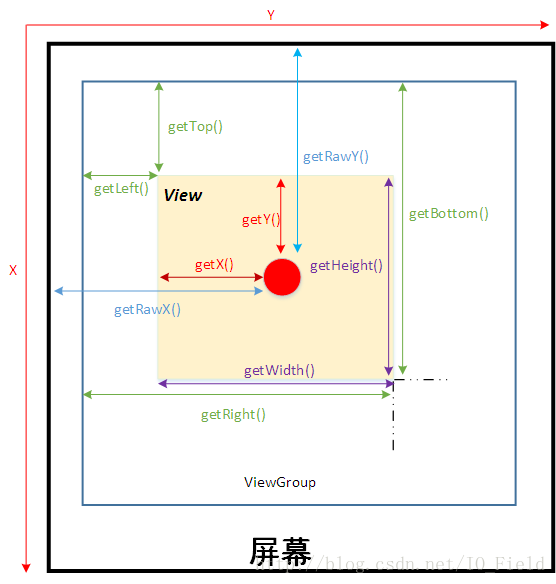
### 位置
视图的几何形状是矩形的几何形状。视图具有一个位置,表示为一对左坐标和顶坐标,以及两个维度,表示为宽度和高度。位置和尺寸的单位是像素。
top:左上角纵坐标
left:左上角横坐标
bottom:右下角纵坐标
right:右下角横坐标

### 尺寸,填充和边距
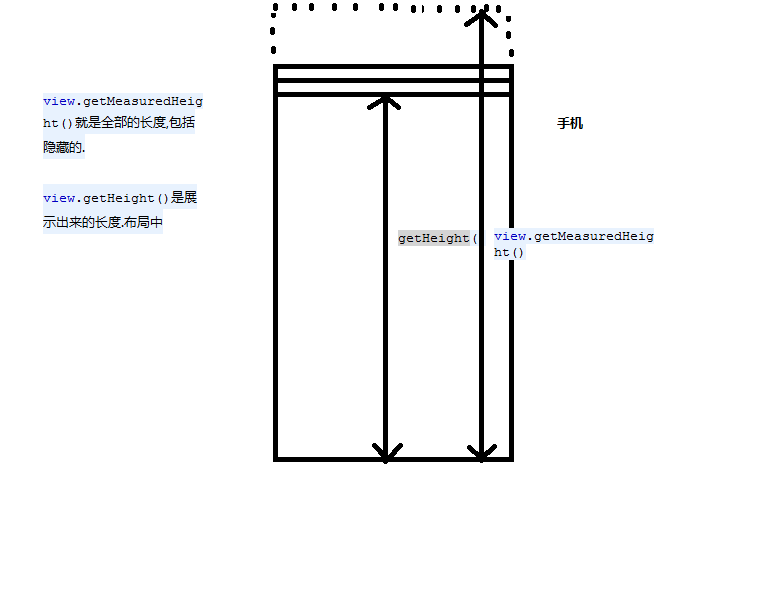
第一对称为测量宽度和 测量高度。这些维度定义了视图在其父级中的大小(有关详细信息,请参阅布局。)可以通过调用getMeasuredWidth() 和获取测量的维度getMeasuredHeight()。其实就是canvas大小
第二对简称为宽度和高度,有时也称为绘图宽度和绘图高度。这些尺寸定义了屏幕上,绘图时和布局后视图的实际大小。这些值可以但不必与测量的宽度和高度不同。宽度和高度可以通过调用getWidth()和获得 getHeight()。

填充以视图的左,上,右和底部分的像素表示。填充可用于将视图的内容偏移特定量的像素。例如,左边的填充为2会将视图的内容推到左边缘右侧2个像素。填充可以通过设置 setPadding(int, int, int, int)或setPaddingRelative(int, int, int, int) 方法通过调用和询问getPaddingLeft(),getPaddingTop(), getPaddingRight(),getPaddingBottom(),getPaddingStart(), getPaddingEnd()。
### 布局
### 绘制
要强制绘制视图,请调用invalidate()。
### 事件处理和线程
invalidate()
请求重绘View树,即draw()过程。把例子中他是整个刷新着UI,并且从头到尾并不会触发onMeasure()方法(控制大小用)。如果是View就重绘View,如果是ViewGroup就全部重绘。
requestLayout()
他跟invalidate()相反,他只调用measure()和layout()过程,不会调用draw()。
滚动
