盒子水平居中
方法给目标元素设置margin:自定义值 auto;
盒子垂直居中
父盒子不设置高度 而设置 上下padding 左右为0
<br/>
<br/>
如果设置盒子上下左右都居中
首先子盒子设置margin:0 auto; 父盒子不设置高度,而设置上下padding值 左右为0;
<p style="color:red">工作中真正设置垂直居中使用的定位,很少使用padding去挤高度。
</p>
代码:
```
<style>
*{
padding: 0;
margin: 0;
}
div{
width:300px;
padding:50px 0px;
background-color: cadetblue;
}
p{
width:100px;
height:100px;
background-color:crimson;
margin: 0 auto;
}
</style>
<div>
<p></p>
</div>
```
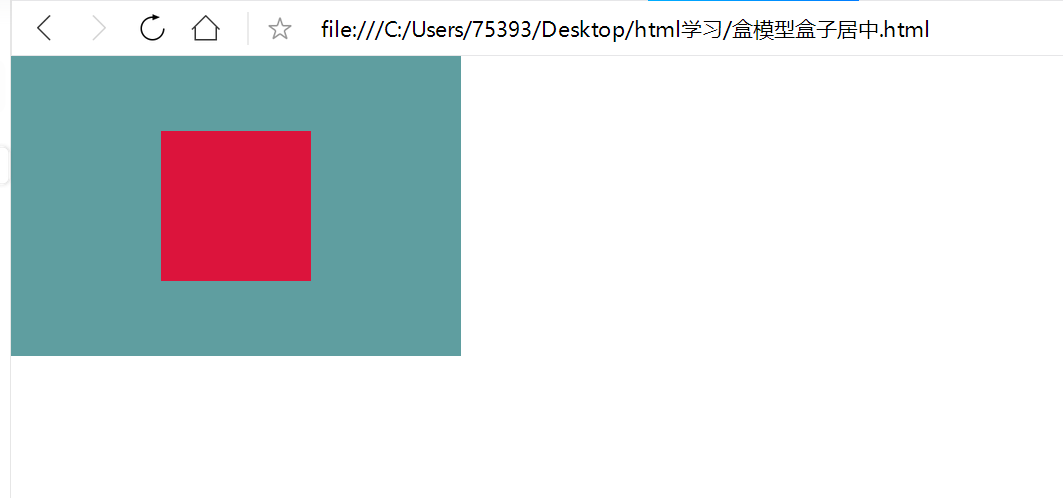
效果:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
