## 详细介绍可以看官网:
https://uniapp.dcloud.io/component/scroll-view.html
## 语法:
```
scroll-y
```
```
还可以是scroll-x
```
```
<scroll-view scroll-y="true" >
<view class="v1"></view>
<view class="v2"></view>
<view class="v3"></view>
</scroll-view>
```
```
<template>
<view class="content">
<scroll-view scroll-y="true" >
<view class="v1"></view>
<view class="v2"></view>
<view class="v3"></view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
methods: {
}
}
</script>
<style>
.scroll-y{
height: 300rpx;
}
.v1{
width: 100%;
height: 300rpx;
background-color: #ff0000;
}
.v2{
width: 100%;
height: 300rpx;
background-color: #00aaff;
}
.v3{
width: 100%;
height: 300rpx;
background-color: #00aa7f;
}
</style>
```
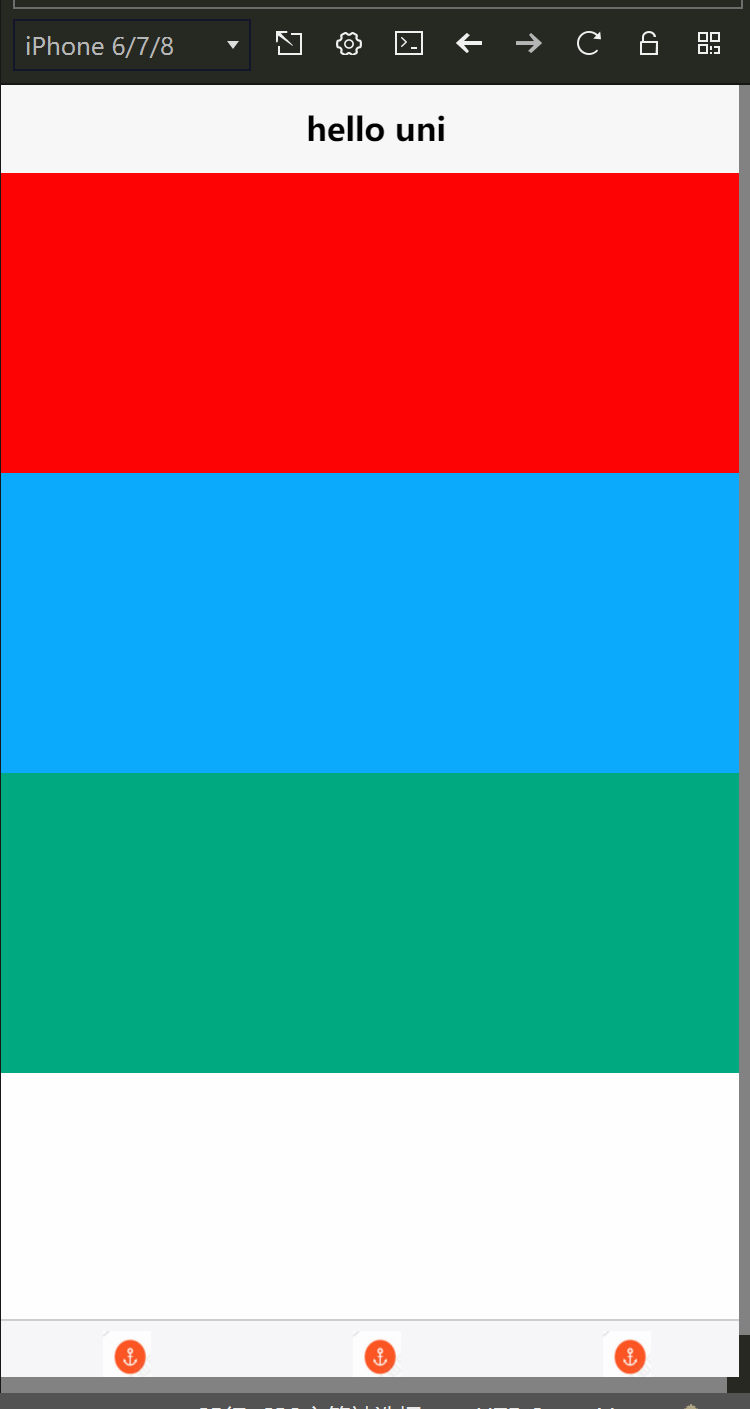
效果:

- pages.json配置
- pages.json导航配置(项目导航设置)
- app.vue应用生命周期
- 页面生命周期
- app.vue设置全局共享数据(getApp().globalDate)
- 组件view
- view阻止冒泡
- 组件scroll-view
- 组件swiper(制作幻灯片用)
- 组件rich-text (富文本)
- 组件progress(进度条)
- 媒体组件
- 表单form组件
- 表单input
- 表单textarea
- 组件复选框与单选框
- 组件picker底部拉起滚动器
- 组件button提交按钮
- 组件---确认框
- uView使用
- 组件导航
- 网络请求GET与POST
- 数据缓存(做登陆验证时候用)
- 网络接口封装
