```
> 本教程是开发单页面的基础教程最基本遵守规则,所有前端开发人员必须遵循规则进行开发。(如果不遵守被发现会被打屁股呦!)
```
> 在开发的过程中,需要熟读 Vant 官方文档,在使用组件的过程中如果组件未能满足功能需求时我们可以进行二次封装或者自定义开发,否则需要严格按照文档要求使用组件功能。
<br />
```
页面最外侧需要使用慧鼎的容器(此组件自动包含页脚版权信息)
<hd-container>
...
</hd-container>
```
<br />
```
页面基础布局需要使用 Vant 提供的 Layout 布局,需要严格按照文档要求进行开发。
禁止使用自定义布局,自己编写样式进行覆盖。
<vant-row>
<vant-col span='8'></vant-col>
<vant-col span='8'></vant-col>
<vant-col span='8'></vant-col>
</vant-row>
```
<br />
```
如果页面中使用了局部加载特效需要使用慧鼎公共封装的组件
<hd-van-loading text-color="#0094ff" />
如果使用全局加载效果请使用 Vant Toast 轻提示
Toast.loading({
message: '加载中...',
forbidClick: true
})
```
<br />
```
页面中所有需要刷新的都采用 Vant PullRefresh 下拉刷新方案
<van-pull-refresh>
<p>刷新次数: {{ count }}</p>
</van-pull-refresh>
```
<br />
<br />
```
字体颜色
```

<br />
<br />
```
主题颜色
```

<br />
<br />
```
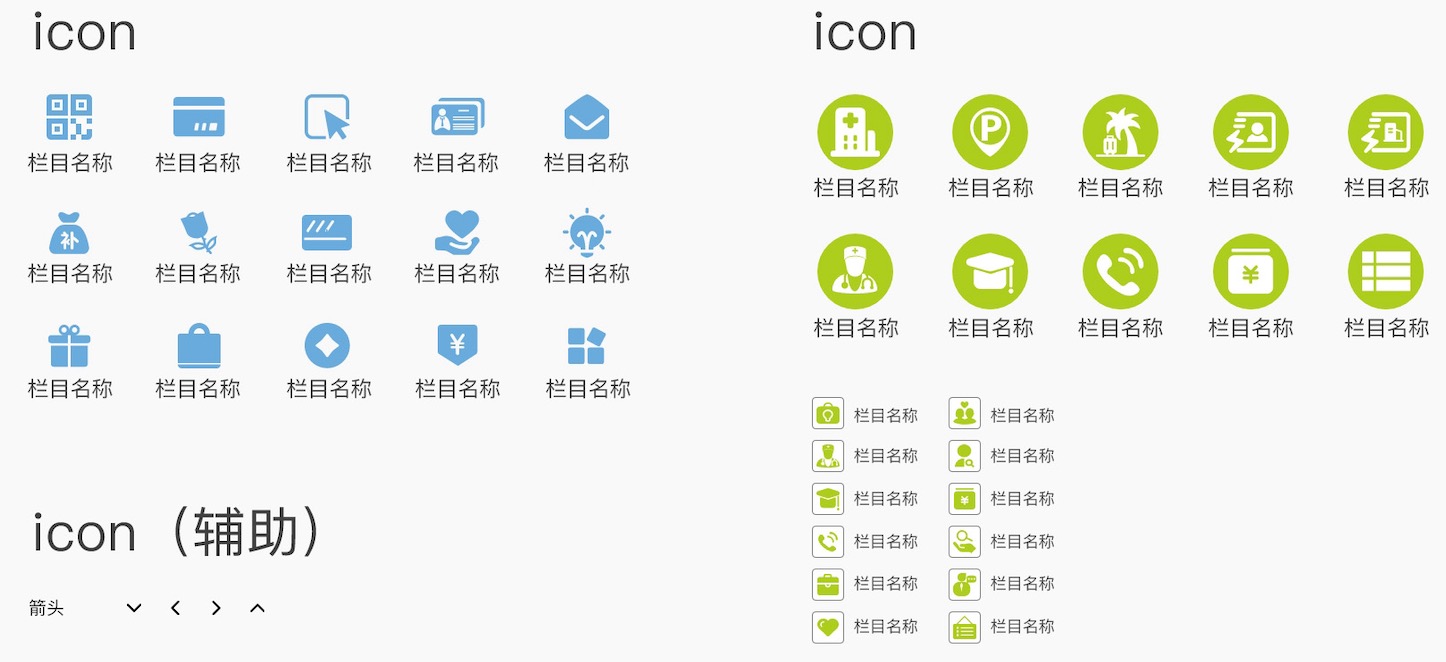
ICON 字体图标 在项目中如果可以使用字体图标的时候 禁止使用图片代替字体图标
如果 Vant 提供的字体库未能满足我们的需求的时候 我们可以去阿里字体库寻求帮助。
```

<br />
<br />
```
轻提示使用 Vant 自带组件即可,操作提示窗口 需要调用二次封装组件
调用方法:暂未开放 敬请期待
```

<br />
```
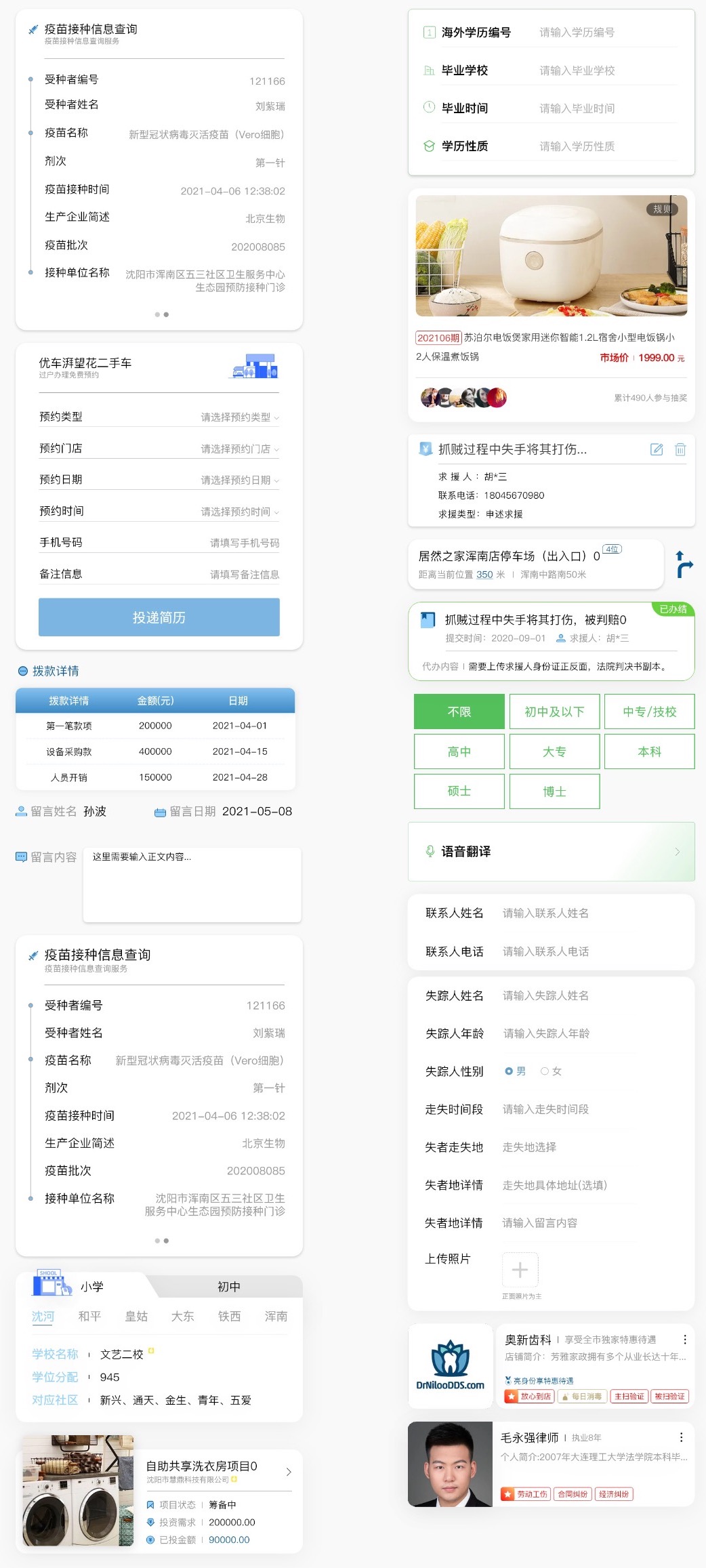
表单样式统一采用 左侧标题 右侧表单 底部按钮形式
可输入项 禁止输入项要区分明确 禁止输入项置灰表示
底部按钮颜色 样式 要符合页面主题颜色
在以下使用场景中 表单进行二次封装 可直接在页面中进行掉用
调用方法:暂未开放 敬请期待
```

<br />
<br />
## :-: 强制规范
>1.页面中所有按钮事件 加载事件必须绑定 loading 等待效果,禁止出现空白页 加载数据闪烁 点击按钮无任何反馈的情况。
2.在路由跳转或者 window.location 进行跳转的时候要注意视图层级关系,禁止出现在多次反复跳转的过程中出现无法返回上一页 无法退出当前页面的情况 要经过全面测试。
