# vuex部分
1. 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地**提交 (commit) mutation**。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
2. # State
## [\#](https://vuex.vuejs.org/zh/guide/state.html#%E5%8D%95%E4%B8%80%E7%8A%B6%E6%80%81%E6%A0%91)单一状态树
# `mapState`辅助函数
待补充。。。
# 对象展开运算符
待补充。。。
# Getter
。。。。
### \## `mapGetters`辅助函数
# Mutation
一条重要的原则就是要记住**mutation 必须是同步函数**
。。。。
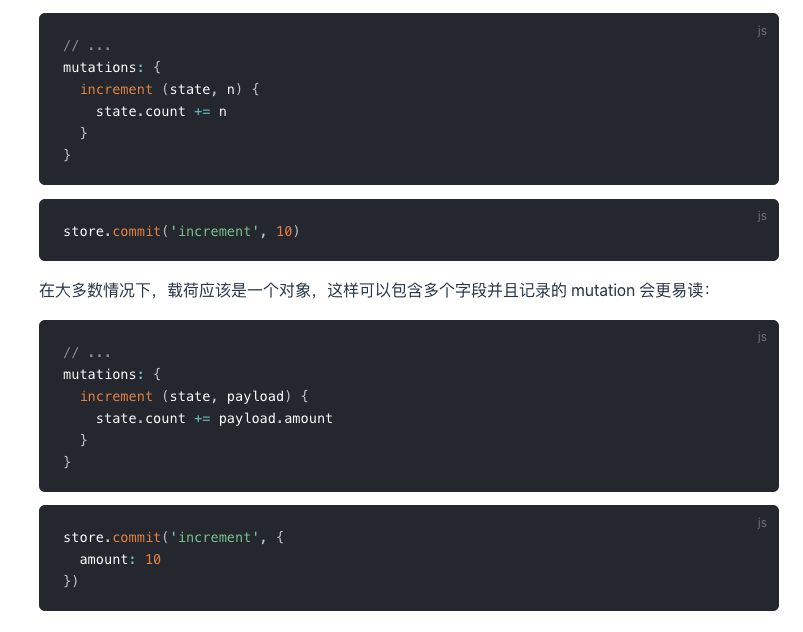
# 提交载荷(Payload)
你可以向`store.commit`传入额外的参数,即 mutation 的**载荷(payload)**:

## 分发 Action
# Action\*
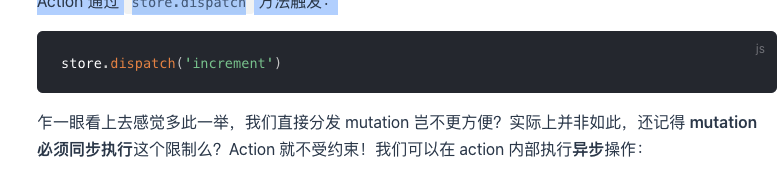
Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- Action 通过`store.dispatch`方法触发:
# Module
- fastadmin教程
- fastadmin原始分类的操作方法
- fastadmin关联官方和自方法修改
- fastadmin下拉搜索异步
- fastadmin 语法解释
- fastadmin 一对多和in的用法以及搜索方法
- fasttadmin表格
- xdebug的安装和使用在phpstorm
- thinkphp教程
- thinkphp 一对多 多对一的源码实例
- thinkphp跨域的解决办法
- thinkphp使用redis
- thinkphp常用判断语句
- thinkphp的显示更新 自动判断是否需要更新
- thinkphp5一对多或者多对一
- thinkphp5方法注入
- thinkphp map回调函数用法
- thinkphp6.0数据库上
- thinkphp6.0数据库下
- thinkphp6.0模型关联
- 命令行操作MYSQL
- thinkphp6.0依赖注入 容器 门面
- thinkphp6 伪静态参数绑定开启缓存
- Mysql 索引教程
- mysql 索引其他知识
- desc(降序)asc(升序) inc(自增) dec(自减)
- 什么是ORM?为什么要用ORM?
- thinkphp操作mysql部分
- thinkphp的自动加载
- thinkphp5.1中的配置文件
- thinkphp5.1容器和门面模式
- tp5 单例模式
- 注册树模式
- 依赖注入
- 反射机制(补充部分内容)
- Countable的使用
- 简单Contaniner容器
- thinkphp5.1容器流程分析
- thinkphp6中间件
- thinkphp6 Facade门面
- thinkphp中间件
- 导航菜单递归
- 图片转base64
- php教程
- php序列化和反序列化解析
- php封装POST或者GET请求
- 字符串转换成数组
- 帝国CMS常用函数
- php操作Memcached对象
- php操作fetch
- 帝国cms所有数据库字段说明
- [优化sql提高查询速度]
- 深入分析PHP优化及注意事项
- MySQL性能优化的最佳21条经验
- MySQL全文索引Match Against与Like比较
- mysql常用记录
- php curl
- php截取字符串
- php字符串处理
- php 13位时间戳
- php操作数据库
- php对接码支付
- php常用概念
- php 构造函数和析构函数的区别
- PHP的join的用法
- mysql 索引教程
- php 数组处理
- php 闭包传值
- RBAC权限管理
- php -- 取路径:getcwd()、DIR、FILE 的区别
- php字符串下标
- jwt
- uni-app教程
- uniapp页面跳转
- uniaapp文件配置目录
- uniapp引入ui组件
- uniapp引入全局变量
- uniapp页面传参
- uniapp从接口获取数据
- uniapp制作验证码倒计时定时器
- uniapp 同步上传图片
- uniapp时间戳改成正常时间
- uniapp目录的作用
- 小数四舍五入缩短小数位数
- 自定义tarbar
- uniapp页面通讯
- uniapp之this作用域
- 关闭侧滑
- 开发概念讲解
- 跨域概念
- 微信QQ等手机UA
- autojs悬浮窗以及url访问
- python3 使用flak开发网站
- python3怎么用sqlalchemy操作mysql
- python3使用alchemy操作mysql完成代码
- python使用alchemy处理一对一和反向引用
- python3 sqlalchemy 一对一关系
- flask中使用sqlalchemy处理多对多
- flask_script插件的使用
- javascript教程
- jq制作定时器
- 右侧悬浮弹窗可关闭
- jq ajax请求
- prototype
- toLowerCase()基本使用
- Array数组的join()方法
- javascript回调函数详解
- jquery中$.ajax()方法使用详解
- js中的回调函数
- js中every和some的区别
- js实现本地搜索
- html本地传输数据
- 前端CSS教程
- css rem单位 em单位 和定位
- 自适应
- 前端定位方式
- flex布局下img图片变形的解决方法
- css样式代码段
- css居中
- position和display和float区别
- css工具或者导航
- border边框
- 正则表达式
- 匹配键盘可见特殊符号
- 微信小程序教程
- 微信小程序整理
- 小程序开发框架
- 小程序支付
- 微信小程序自定义组件
- 微信小程序配置文件介绍
- 模块化
- 视图层
- centos linux 图文教程
- centos easyswoole
- es6教程
- ES6 let 与 const
- ES6 解构赋值
- ES6 Symbol
- ES6 Map 与 Set
- ES6 Reflect 与 Proxy
- ES6 字符串
- ES6中循环
- ES6函数的扩展
- ES6模块
- ES6 class类
- promise 对象
- async和await
- ES6对象属性简写
- object.assign基本用法
- object.keys()基本用法
- es6展开运算符
- es6的导入导出方式
- 织梦cms
- 不同的分类显示不同的图片
- 正则表达式php教程
- git基本使用教程
- git 清空缓存
- nodeJS
- nodejs 会话技术
- 网络爬虫
- nodejs操作数据库
- nodejs中resolve()在url中的使用方法
- nvm node版本管理工具
- nrm
- npm安装的区别
- Buffer类
- Vue教程
- VUE安装
- vue脚手架
- vue创建路由
- Vuex
- vue懒加载
- axios网络请求
- ES6 Promise 对象
- ES6 async 函数
- vue绑定元素
- vue回调函数的理解
- indexof()
- vue生命周期
- router-view和keep-alive
- Mustache插值操作
- 计算属性 computed
- Locker实现localStrage的简便方法
- this.$router.push replace go的用法
- vue中使用refs 完成密码框明密文切换
- 计算属性和method的对比
- 父子组件之间的通信
- vue中路由的基本使用
- $router和$route的区别
- prototype 原型的使用
- vue的导航守卫
- vue的生命周期
- vue 路由hash改成history
- vue中路由详解
- vue中的回调函数
- slot插槽
- vuecli3 跨域
- vue和thinkphp中的前端设置代理跨域
- js中push pop unshift shift的区别
- 计算属性computed如何传参
- vue或uniapp中this.$set()时的语法格式
- 计算属性 vs 侦听属性 watch
- elementui片段
- vue修饰符
- vue---reduce高级与filter去重
- indexOf 和 includes
- require.context()的用法
- vite构建
- vue3.2新特性
- axios封装中间件和避免重复请求
- vue-router 4.x笔记
- Redis基本教程
- laravel基本教程
- 路由
- 视图
- 模型
- 创建数据表和操作数据库
- windows服务器清理mysql残留
- mysql语句
- mysql 语句整理一
- mysql概念和性能优化
- mysql常用工作遇到
- mysql
- mysql 5.7 groupby
- implode()和explode()
- mysql语句部分
- Mysql使用函数json_extract处理Json类型数据
- linux 基础教程
- linux常用命令
- linux 安装redis
- linux 安装nodejs
- linux软连接的创建 删除和修改
- pm2使用方法
- linux 编译和安装软件包
- linux操作用户
- centos8安装mysql5.7
- vscode操作eslint用法
- Docker教程
- JAVA
- implements Serializable的作用
- mac系统操作教程
- mac安装redis扩展
- 升级mac自带的php版本
- brew
- 占用端口
- GO笔记整理
- 目录结构
- 下划线
- 变量
- 切片
- 指针
- map
- 匿名字段
- nil含义
- socket
- 并发
- goroutine调度
- 管道
- GO正则表达式
- iota
- go moudles
- go 中函数的对比
- golang 参数传值
- Casbin
- 基本类型
- 实例化结构体
- 原生sql设置变量
- ------代码片段-------
- uniapp
- uniapp样式
- uniapp上传
- vue封装html转成excel
- yyladmin
- array_merge
- vuex部分
- vue前端部分
- yyladmin前端安装流程
- windows安装linux子系统
- yum和apt的区别
