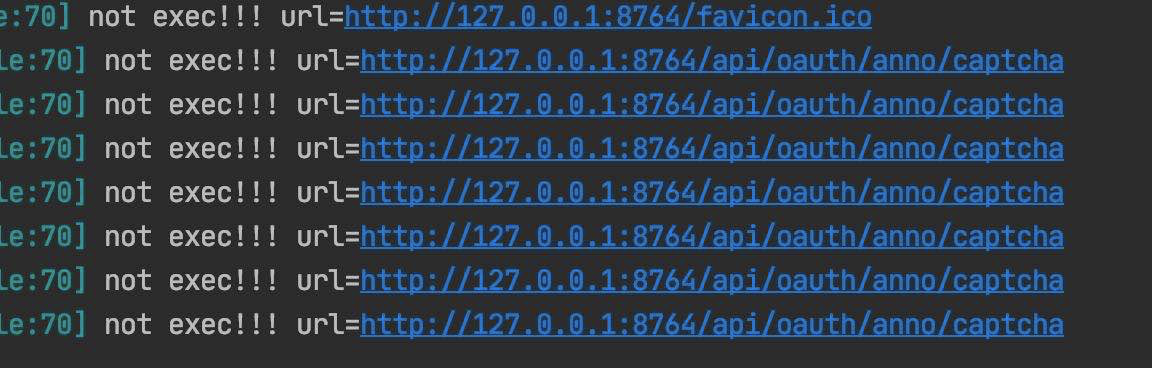
1、前端本地启动连不上后台,报错:

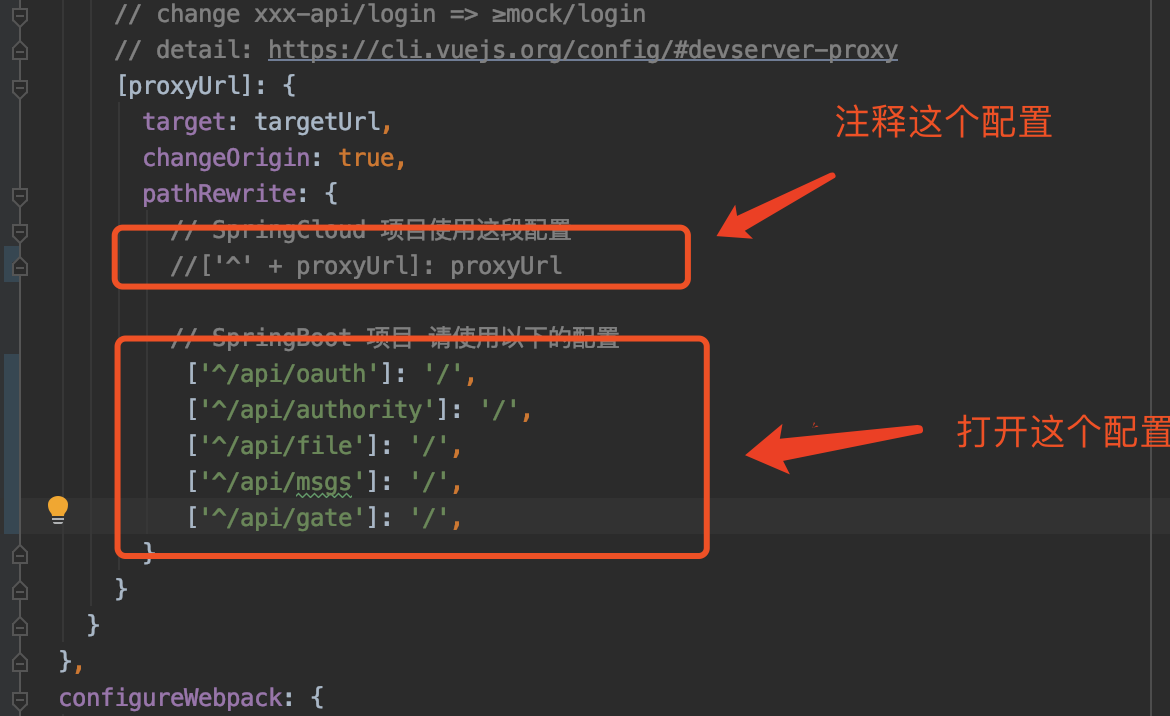
本地启动前端需要打开vue的代理配置,部署服务器注释代理配置,配置文件是:vue.config.js

2、服务的api文档地址是多少?
* ceres-app-server:http://127.0.0.1:8764/doc.html
* ceres-admin-server:http://127.0.0.1:8765/app/doc.html
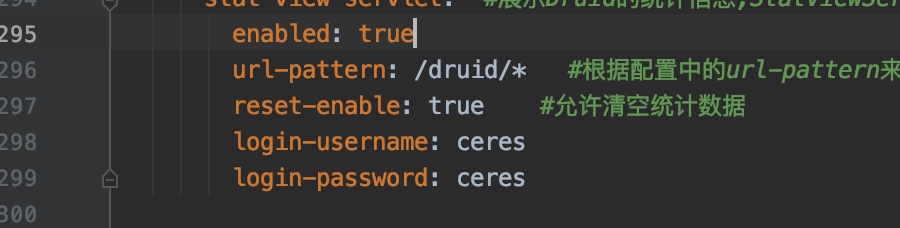
3、数据库监控用户名和密码是多少?
本地启动地址默认为:http://127.0.0.1:8764/druid
用户名:ceres
密码:ceres
可自行修改application.yml配置文件

4、服务端打包跳过测试

方式一、mvn clean package -DskipTests
方式二、pom添加
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skip>true</skip>
</configuration>
</plugin>
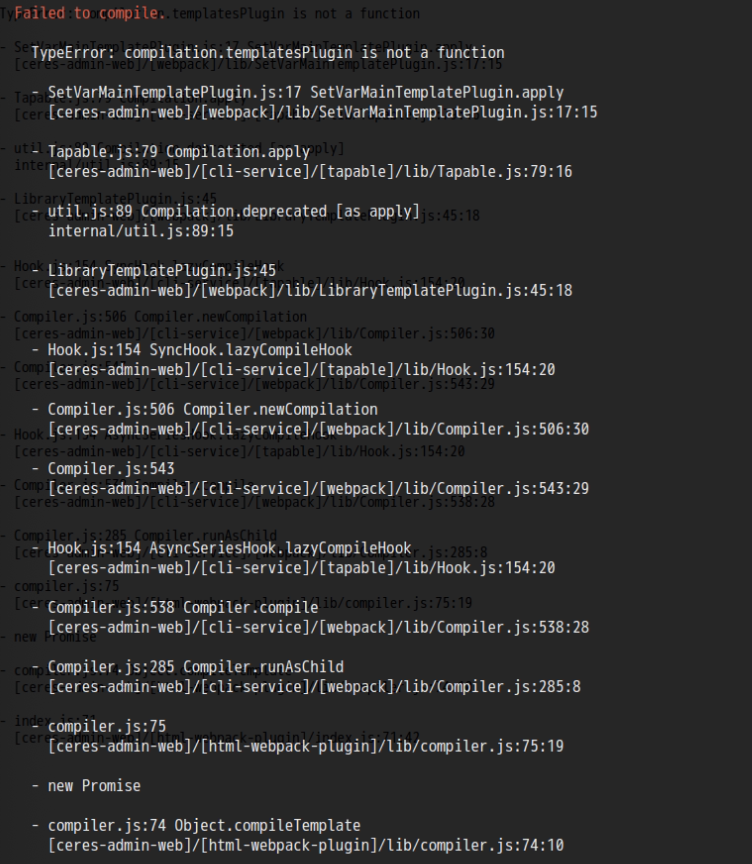
5、前端工程报"compilation. templatesPlugin is not a function"

解决方法:` npm add webpack@latest `
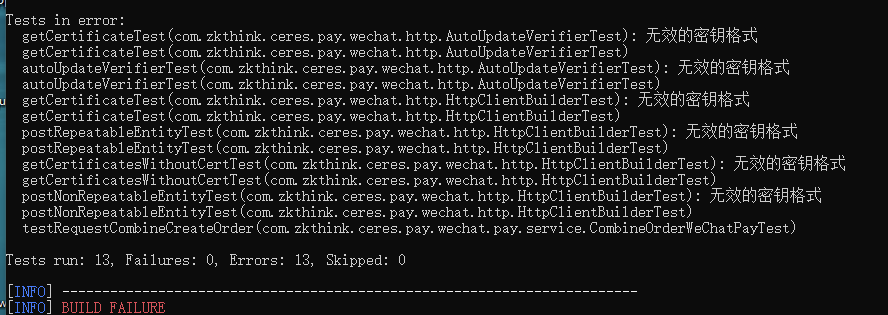
6、maven打包报“无效的密钥格式”

解决方案:
```
方式一、mvn clean package -DskipTests
方式二、pom添加
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skip>true</skip>
</configuration>
</plugin>
```
