# 1.github
> 与码云用法及其相似
### 在github上拥有一个仓库
# 2. netlify
### 用github登录netlify
### 在登陆后的页面点击以下按钮

### 之后选择 GitHub 并授权
### 选择账号下的 你想用的仓库
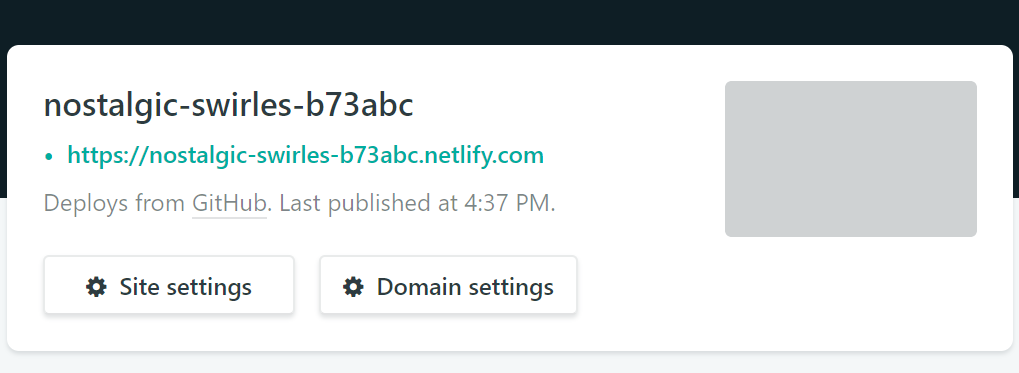
### 页面跳转后 点击以下标签

### 确定下面的网址是想要发布的网址

### 域名设置

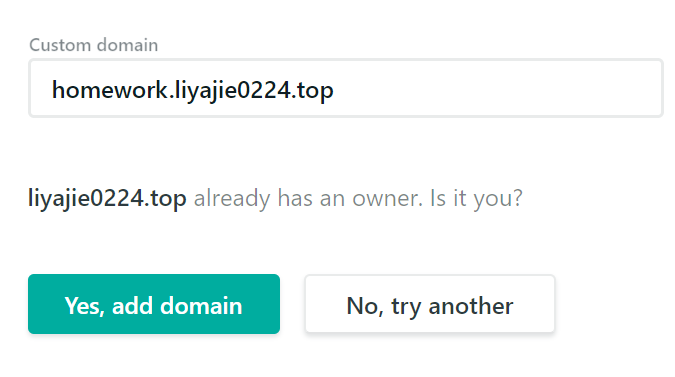
### 自定义域名

### 注意主域名要输入正确

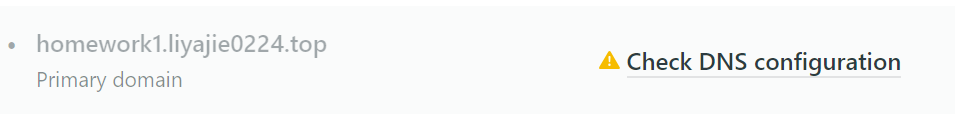
### Check DNS configuration

### 复制域名,注意类型是CName还是DNS

# 3.阿里云
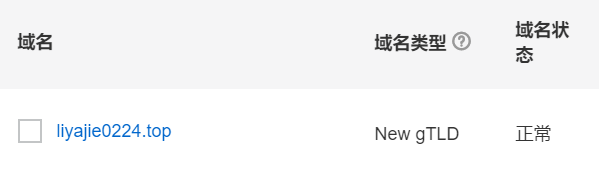
### 进入控制台,侧边栏找到域名
### 注意域名状态

### 解析域名

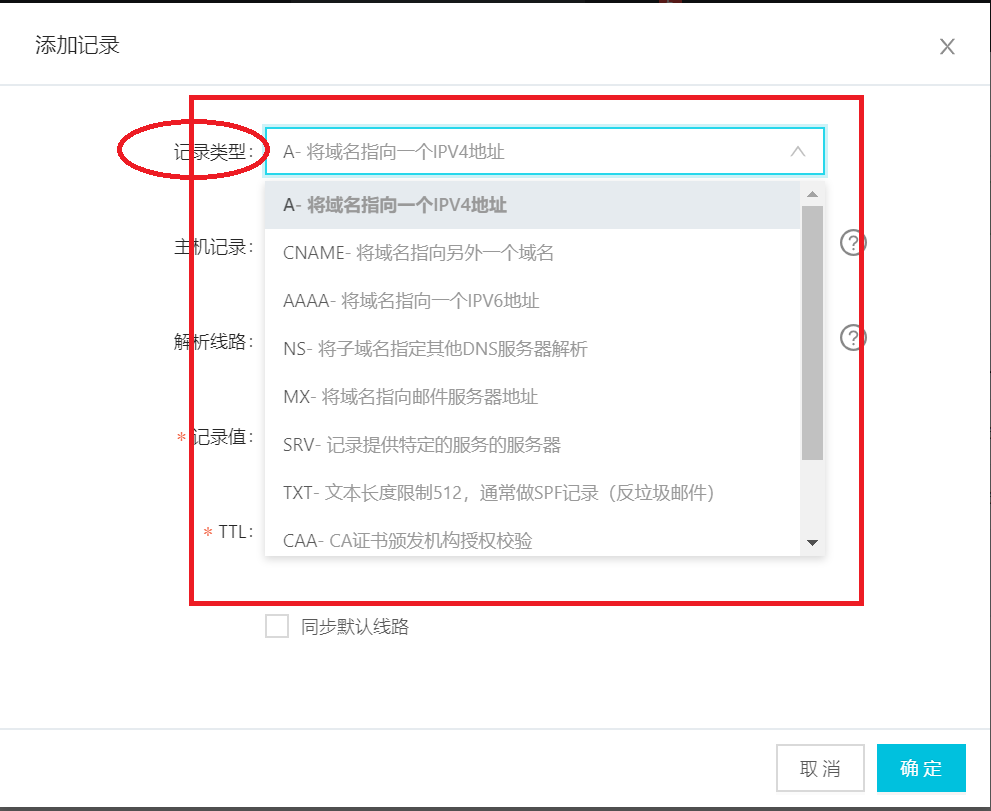
### 页面跳转后,添加记录

### 注意记录类型,要与之前复制的名字类型一样

### 如此仔细填写

### 确定后检查,此处即检查 homework.liyajie0224.top是否能打开,可以即成功
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
