简介:
- 全局组件无需引入
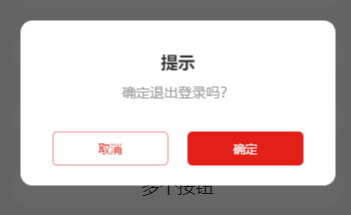
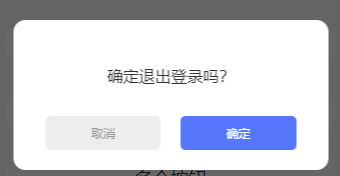
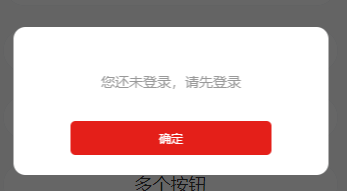
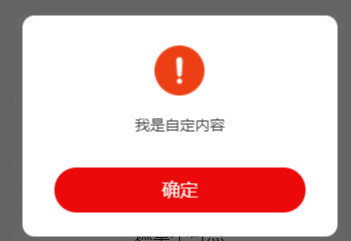
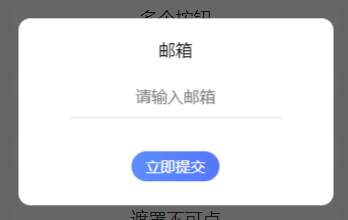
效果:
        
文件位置:
```
@/components/modal/modal
```
案例:
```
<!-- 在对应页面使用 -->
<tui-modal :show="modal" @click="handleClick" title="提示" :content="modelContent"></tui-modal>
data () {
return {
modal:false,//模态弹窗状态
modelContent:'是否确定退出登录'
}
},
methods: {
handleClick(e){
if(e.index===1){
// 点击确定
}else{
//点击取消
this.modal = false
}
}
}
```
参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 |
| --- | --- | --- | --- | --- |
| show | 是否显示 | boolean | false | false |
| width | 宽 | String | 84% | false |
| padding | 边距 | String | 40rpx 64rpx | false |
| radius | 圆角 | String | 24rpx | false |
| title | 标题 | String | "" | false |
| content | 内容 | String | "" | false |
| color | 内容字体颜色 | String | "" | false |
| size | 内容字体大小 rpx | Number | 28 | false |
| shape | 形状 circle, square | String | square | false |
| button | 按钮 | Array | [{text: "取消",type: "red",plain: true //是否空心}, {text: "确定",type: "red",plain: false}] | false |
| maskClosable | 点击遮罩 是否可关闭 | boolean | true | false |
| custom | 自定义弹窗内容 | boolean | false | false |
| fadein | 淡入效果,自定义弹框插入input输入框时传true | boolean | false | false |
事件:
| 事件名 | 作用 | 参数 |
| --- | --- |--- |
| @click | 点击按钮 | e |
| @cancel | 取消 | |
平台兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付宝 | 字节跳动 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待测试 | 待测试 | 待测试 | 待测试 |待测试 |
组件负责人:佘威
