~~~
class Circle {
draw(){
console.log('画一个圆形')
}
}
class Decorator {
constructor(circle){
this.circle = circle;
}
draw(){
this.circle.draw();
this.setRedBorder(circle)
}
setRedBorder(){
console.log('设置红色边框')
}
}
let circle = new Circle();
circle.draw();
let dec = new Decorator(circle);
dec.draw();
~~~
```
@testDec
class Demo {
}
function testDec(target) {
target.isDec = true;
}
alert(Demo.isDec);//true
```



~~~
function mixins(...list) {
return function (target) {
Object.assign(target.prototype, ...list)
}
}
const Foo = {
foo() { alert('foo') }
}
@mixins(Foo)
class MyClass {}
let obj = new MyClass();
obj.foo() // 'foo'
~~~

~~~
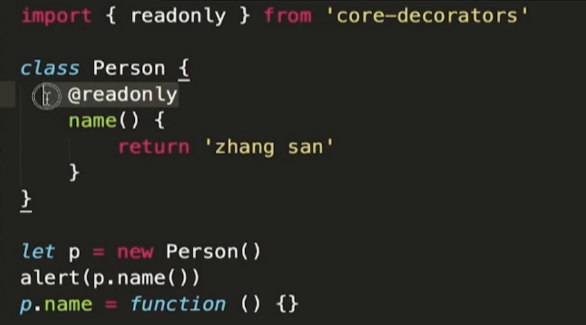
// import { readonly } from 'core-decorators'
// class Person {
// @readonly
// name() {
// return 'zhang'
// }
// }
// let p = new Person()
// alert(p.name())
// // p.name = function () { /*...*/ } // 此处会报错
import { deprecate } from 'core-decorators';
class Person {
@deprecate
facepalm() {}
@deprecate('We stopped facepalming')
facepalmHard() {}
@deprecate('We stopped facepalming', { url: 'http://knowyourmeme.com/memes/facepalm' })
facepalmHarder() {}
}
let person = new Person();
person.facepalm();
// DEPRECATION Person#facepalm: This function will be removed in future versions.
person.facepalmHard();
// DEPRECATION Person#facepalmHard: We stopped facepalming
person.facepalmHarder();
// DEPRECATION Person#facepalmHarder: We stopped facepalming
//
// See http://knowyourmeme.com/memes/facepalm for more details.
~~~
~~~
function log(target, name, descriptor) {
var oldValue = descriptor.value;
descriptor.value = function() {
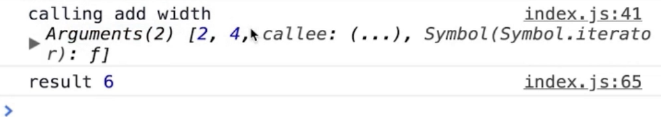
console.log(`Calling ${name} with`, arguments);
return oldValue.apply(this, arguments);
};
return descriptor;
}
class Math {
@log
add(a, b) {
return a + b;
}
}
const math = new Math();
const result = math.add(2, 4);
console.log('result', result);
~~~