```
// let str = 'hello<img alt="哈哈" src="haha.png"/>world<img src="xiee.png" alt="邪恶"/>',
// reg = /<img([^<>]*)\/>/g;
// str = str.replace(reg, (...arg) => {
// let val = arg[1],
// regVal = /alt=("|')([\u4e00-\u9fa5]*)\1/,
// flag = regVal.test(val);
// if (flag) {
// val = regVal.exec(val)[2] || '';
// return `[${val}]`;
// }
// return '';
// });
// console.log(str);
```
```
//32. 一个url 后面好多key-value 如localhost?key=val&key2=val2&key3=val3 封装一个函数 getParam(‘key’) 通过key获得相应等号后面的值.
// let getParam = function (attr) {
// //=>先把URL问号后面的值获取到
// let str = 'localhost?name=zhufeng&year=9&teacher=zxt',
// obj = {},
// reg = /([^?&=#]+)=([^?&=#]+)/g;
// str.replace(reg, (...arg) => {
// let [, key, value] = arg;
// obj[key] = value;
// });
// return obj[attr];
// };
// console.log(getParam('xxx'));
/*
NODE中提供一个URL.PARSE方法,这个方法可以把一个URL地址中的每一部分都捕获到,最后存储成为一个对象
let url = require('url');
console.log(url.parse('http://www.zhufengpeixun.cn:80/stu/index.html?name=xxx&age=9#teatcher', true));
{
protocol: 'http:',
port: '80',
hostname: 'www.zhufengpeixun.cn',
hash: '#teatcher',
search: '?name=xxx&age=9',
query: { name: 'xxx', age: '9' },
pathname: '/stu/index.html'
}
*/
```

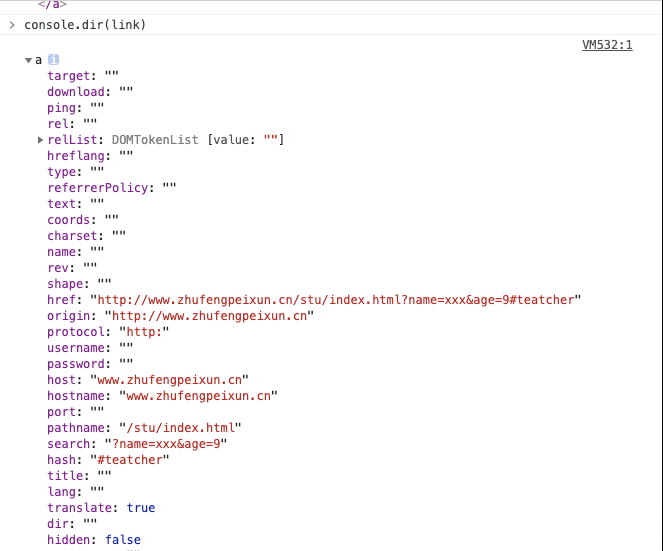
```
/*
let str = 'http://www.zhufengpeixun.cn:80/stu/index.html?name=xxx&age=9#teatcher';
let link = document.createElement('a');
link.href = str;
let {hash, hostname, pathname, protocol, search, port} = link;
//=>端口号:如果没有值,则使用默认端口(HTTP:80 HTTPS:443 FTP:21)
if (!port) {
switch (protocol) {
case 'https:':
port = 443;
break;
case 'ftp':
port = 21;
break;
default:
port = 80;
}
}
//=>QUERY
let query = {};
if (search) {//=>search:"?name=xxx&age=9"
search.replace(/([^?=&]+)=([^?=&]+)/g, (...arg) => {
let [, key, value] = arg;
query[key] = value;
});
}
let result = {
protocol,//=>protocol:protocol
hostname,
port,
pathname,
search,
hash,
query
};
console.log(result);
*/
/*
37. 写出完整的验证函数
> 1)长度不能小于6位
> 2)首字母必须是字母
> 3)合法字符只能是数字、字母、下划线
*/
// let reg = /^[a-zA-Z]\w{5,}$/;
//49. 获取字符串中出现次数最多的字符及出现的次数
let str = 'zhufengpeixunzhouxiaotian';
/*
* 思路一:获取字符串中的每一个字母,然后以对象键值对的方式存储起来(属性名是字符,属性值是出现的次数)
*/
// //1.获取每一个字符出现的次数,以及出现的最大次数
// let obj = {},
// max = 1,
// result = [];
// str.replace(/./g, char => {
// if (obj.hasOwnProperty(char)) {
// obj[char]++;
// if (obj[char] > max) {
// max = obj[char];
// }
// return;
// }
// obj[char] = 1;
// });
// //2.获取和MAX相匹配次数的字符
// for (let char in obj) {
// if (obj.hasOwnProperty(char)) {
// if (obj[char] === max) {
// result.push(char);
// }
// }
// }
// console.log(`最多出现的次数是:${max} 次,对应的字符有:${result}`);
/*
* 思路二:先把字符串中的每一个字符变为数组中的每一项,给数组排序,在变为字符串(相同的字符挨着),在基于正则捕获替换
*/
// let max = 1;
// str = str.split('').sort().join('');//=>'aaeefghhiiinnnooptuuuxxzz'
// str = str.replace(/(.)\1*/g, (...arg) => {
// let [value, char] = arg,
// len = value.length;
// len > max ? max = len : null;
// return `${char}{${len}}`;
// });
// // console.log(str);//=>'a{2}e{2}f{1}g{1}h{2}i{3}n{3}o{2}p{1}t{1}u{3}x{2}z{2}'
// // let reg =/([^\d{}])\{"+max+"\}/g;//=>字面创建正则的方式,正则中的每一个字符都是元字符,不能实现把一个变量的值作为正则一部分的需求
// let reg = new RegExp('([^\\d{}])\\{' + max + '\\}', 'g');
// str.replace(reg, (...arg) => {
// console.log(arg[1]);
// });
```
- 1.变量提升、闭包、THIS、OOP
- 0002.NODE安装及一些基础概念
- 0003.常用的DOS命令
- 0004.基于npm包管理器下载所需资源
- 0005.简单操作一遍gitHub
- 0006.集中式vs分布式版本控制系统
- 0007.简述git安装
- 0008.基于git创建一个空仓库
- git-svn区别
- 0009.git的工作流程
- 0010.完成本地git仓库个远程gitHub仓库的信息同步
- 0011.JS数据渲染机制及堆栈内存
- 0012.变量提升机制
- 0013.带VAR和不带的区别
- 0014.作用域链的一些扩展
- 0015.变量提升的一些细节问题(关于条件判断下的处理)
- 0016.条件判断下的变量提升到底有多坑
- 0017.变量提升机制下重名的处理
- 0018.ES6中的LET不存在变量提升
- 0019.JS中的暂时性死区问题
- 0020.区分私有变量和全局变量
- 0021.有关私有变量和作用域链的练习题
- 0022.上级作用域的查找
- 0023.闭包及堆栈内存释放
- 0024.闭包作用之保护
- 0026.单例设计模式的理论模型
- 0027.强化高级单例模式理论模型
- 0028.实战项目中的模块化
- 0029.没有什么实际意义的工厂模式
- 0030.JS是基于面向对象开发设计的语言
- 0031.创建值的两种方式以及区别
- 0032.构造函数执行的机制
- 0033.构造函数中的一些细节问题
- 0034.原型链和原型链的查找机制
- 0045.练习题讲解[19]-关于原型重定向问题综合练习
- 0035.练习题讲解[01-05]
- 0036.练习题讲解[06~08]-JS中的严格模式和ARG的映射机制
- 0037.课件3&练习题讲解[09]-逻辑或和逻辑与
- 0038.课件4&练习题讲解[10]-有关堆栈内存释放
- 0039.课件5&练习题讲解[11~13]
- 0040.课件6&练习题讲解[14]-堆栈内存和this混合应用题
- 0041.课件7&练习题讲解[15]-构造函数和原型链的运行机制
- 0042.课件8&练习题讲解[16]-基于闭包解决循环绑定
- 0043.课件9&练习题讲解[17]-有关this的两道面试题
- 0044.课件10&练习题讲解[18]-关于原型重定向问题
- 0045.课件11&练习题讲解[19]-关于原型重定向问题综合练习
- 0046.课件12&练习题讲解[20]-数组去重引发的基于内置类原型扩展方法,并且实现链式调用
- 0047.课件13&练习题讲解[其余随性题]-闭包和团队协作开发
- 0049.课件1&LESS学习-如何编译less
- 0050.课件2&LESS学习-less中最常用的一些基础语法
- 总结
- 数组常用方法
- 2.原型深入、THIS、商城排序、正则
- 0051.原型深入1-函数的三种角色
- 0052.原型深入2-基于阿里的面试题理解函数的三种角色
- 0053.原型深入3-原型链机制最终版(Function)
- 0054.原型深入4-深入理解原型和CALL
- 0055.原型深入5-call、apply、bind三者的区别
- 0056.原型深入6-基于APPLY获取数组中的最大值
- 0057.数组和对象的解构赋值
- 0058.剩余和展开运算符
- 0059.把类数组转换为数组
- 0060.原型深入8-基于ES6的方式把类数组转换为数组
- 0061.ES6-箭头函数
- 0062.课件1&商城排序1-基于AJAX获取数据(不讲AJAX)
- 0063.课件2&商城排序2-把获取的JSON字符串转换为对象
- 0064.课件3&商城排序3-基于ES6模板字符串完成数据绑定
- 0065.课件4&商城排序4-按照价格升序排序
- 0066.课件5&商城排序5-简述DOM映射机制
- 0067.课件6&商城排序6-按照价格升降序切换
- 0068.课件7&商城排序7-实现多列升降序切换
- 0069.课件8&商城排序8-解决多列切换中的一点BUG
- 0070.课件9&商城排序9-如何学习和练习项目案例
- 0071.课件10&复习商城排序1-基于LESS实现样式
- 0072.课件11&复习商城排序2-高级单例模式框架结构
- 0073.课件12&复习商城排序3-数据获取和绑定
- 0074.课件13&复习商城排序4-学习DOM映射和告别DOM映射
- 0075.课件14&复习商城排序5-完成事件绑定的逻辑
- 0076.课件15&复习商城排序6-由数据绑定引发的DOM性能优化
- 0077.课件1&正则基础概念和常用的元字符梳理
- 0078.课件2&中括号的一点特殊细节
- 0079.课件3&分组的三个作用
- 0080.课件4&常用的正则表达式
- 0081.课件5&正则捕获的懒惰性和解决方案
- 0082.课件6&正则捕获的贪婪性和分组捕获
- 0083.课件7&更多的捕获方式(REPLACE)
- 0084.课件8&处理时间字符串格式化
- 3.Dom盒子模型、JQ
- 0086.课件1&考试题讲解-第一次考试题[01~03]
- 0087.课件2&考试题讲解-第一次考试题[04]
- 0088.课件3&考试题讲解-第一次考试题[05]
- 0089.课件4&考试题讲解-第一次考试题[06~08]
- 0090.课件5&考试题讲解-第二次考试题[01~05]
- 延时打印-无视频
- 0091.课件1&DOM盒子模型1-复习常用的DOM操作属性和方法
- 0092.课件2&DOM盒子模型2-JS盒子模型属性第一部分
- 0093.课件3&DOM盒子模型3-获取元素的具体样式
- 4. 前三周综合复习
- 0112.课件1&ES6新语法和DOM回流
- 0113.课件2&关于面向对象的理解
- 0114.课件3&关于THIS汇总
- 0115.课件4&作用域链和原型链
- 0116.课件5&数组去重
- 0117.课件6&递归算法和数组扁平化
- 0119.课件8&ES6中的类及继承
- 0120.课件9&正则的一点应用
- 0121.课件10&关于对闭包的理解
- 0122.课件11&闭包、THIS、面向对象综合练习题
- 0123.课件12&复杂一些的正则
- 0124.课件13&拿正则搞各种需求
- 0125.课件14&一些杂七杂八的题
- 0126.课件15&图片延迟加载
- 0127.课件16&柯理化函数编程思想
- 5.定时器、异步、动画库、轮播
- 0129.课件1&定时器基础知识
- 0130.课件2&JS中的同步异步编程核心原理
- 0131.课件3&初识Promise
- 0135.课件7&回调函数原理和实战
- NODE和PROMISE-34
- 024-[PROMISR A+]-复习PROMISR的使用
- 022-重点***[专题汇总]-JS中的同步异步(宏任务和微任务)
- 6.事件、事件委托、发布订阅
- 1.事件和事件委托
- 149.课件1&事件的理论基础
- 150.课件2&事件对象中常用的属性
- 151.课件3&事件对象的兼容问题
- 152.课件4&默认行为及阻止
- 153.课件5&事件传播机制(很重要)
- 158.课件10&事件委托
- 161.课件13&基于事件委托实现无限级折叠菜单
- 169.课件8&[拖拽]扩展柯理化函数编程思想
- 2.DOM事件绑定、发布订阅
- 162.课件1&DOM0和DOM2的运行机制(事件池机制)
- 163.课件2&DOM2事件绑定的兼容问题
- 7.移动端开发
- 8.AJAX
- 226.课件14&14-基于PROMISE解决回调地狱问题
- 9.AXIOS视频
- node和promise
- 22-[专题汇总]-JS中的同步异步(宏任务和微任务)
- REACT
