## 按需引入
### 安装自动化插件
> 用yarn安装 `yarn add babel-plugin-import -D`
> 或者用npm安装 `npm i babel-plugin-import -D `
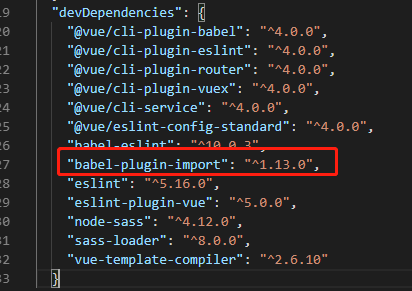
package.json 中出现如下代码则安装成功

## 使用vant组件
```
第一步引入组件
import { Swipe, SwipeItem } from'vant';
第二步 注册组件
components: {
[Swipe.name]: Swipe,
[SwipeItem.name]: SwipeItem
}
第三步使用组件
<van-swipe indicator-color="white">
<van-swipe-item class="swiper-item" v-for="(item,index) of banner" :key="index">
<img :src="item.banner" />
</van-swipe-item>
</van-swipe>
```
