[TOC]
## WHY
在前面的示例中我们知道了创建一个pyqt项目的基本代码,若是我们要更快速方便地编辑,我们可以使用图形化的QTDesigner
## 安装配置
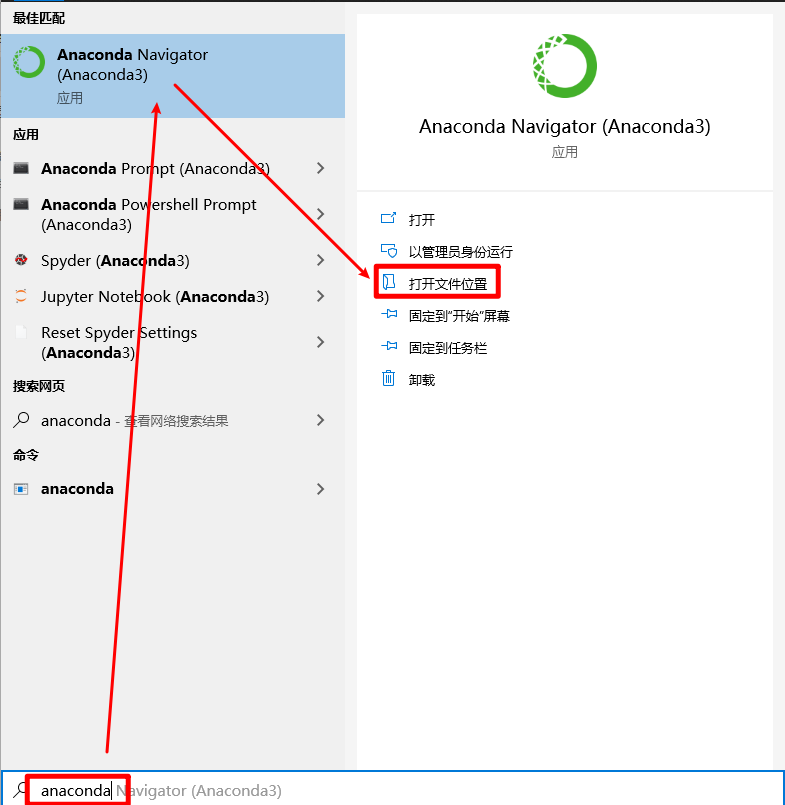
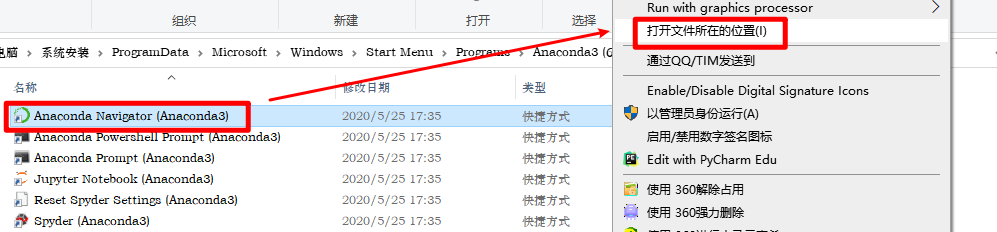
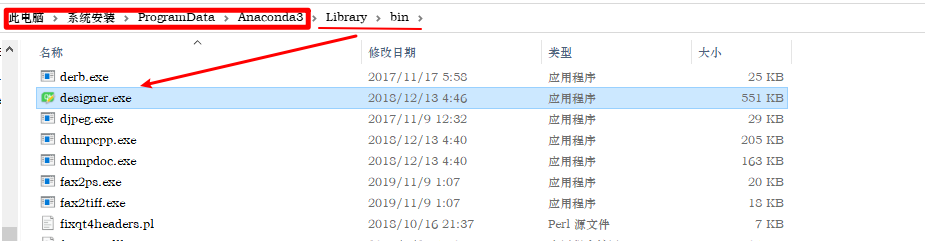
1. 找到你的anaconda目录中Designer的位置:



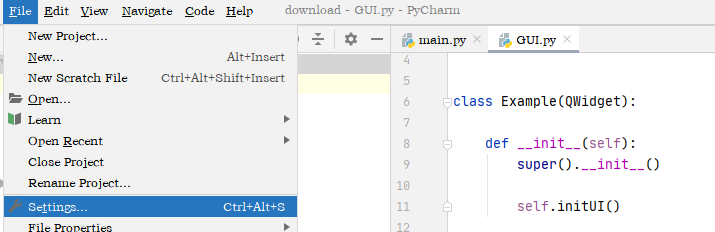
2. 在pycharm中添加QTDesigner扩展
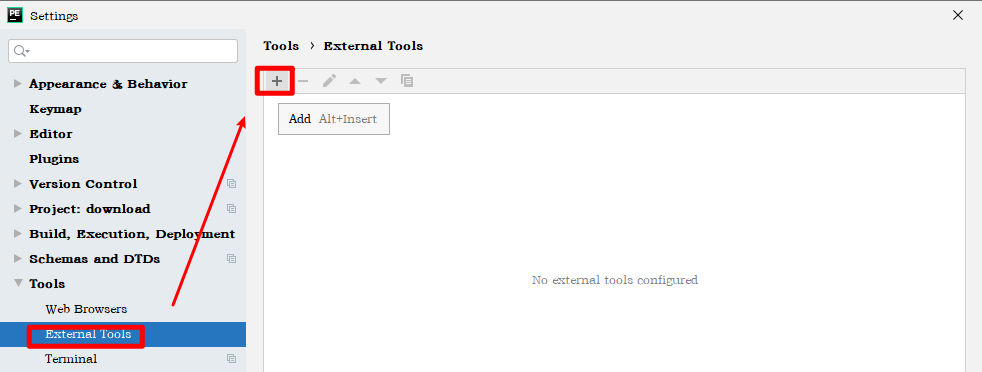
打开pycharm设置

添加额外工具

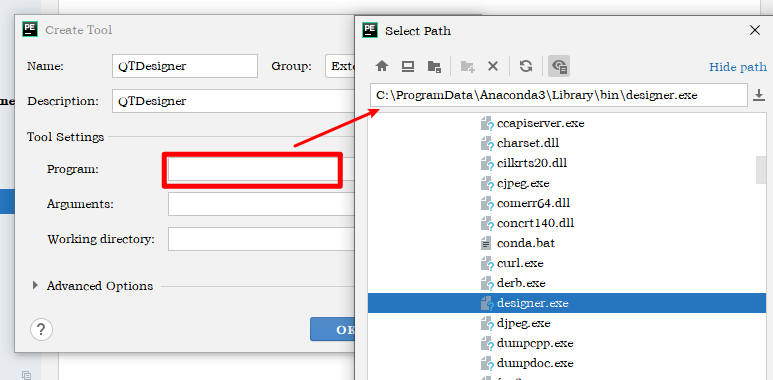
其中的program选择designer.exe

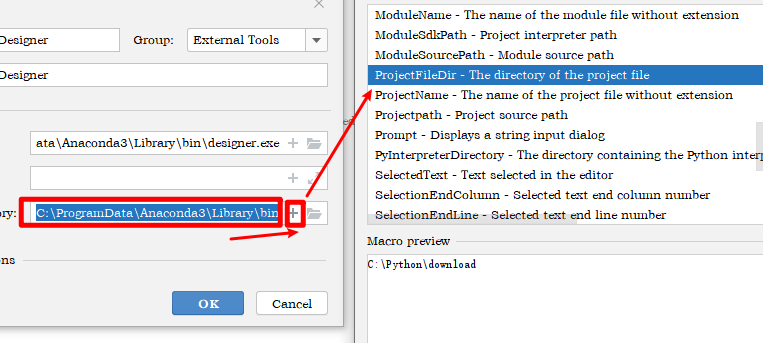
其中的工作目录使用`$ProjectFileDir$`

## 使用QTDesigner-1
1. 使用QTDesigner生成UI文件
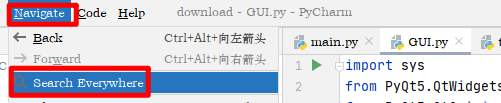
使用pycharm的万能搜索

找到QTDesigner

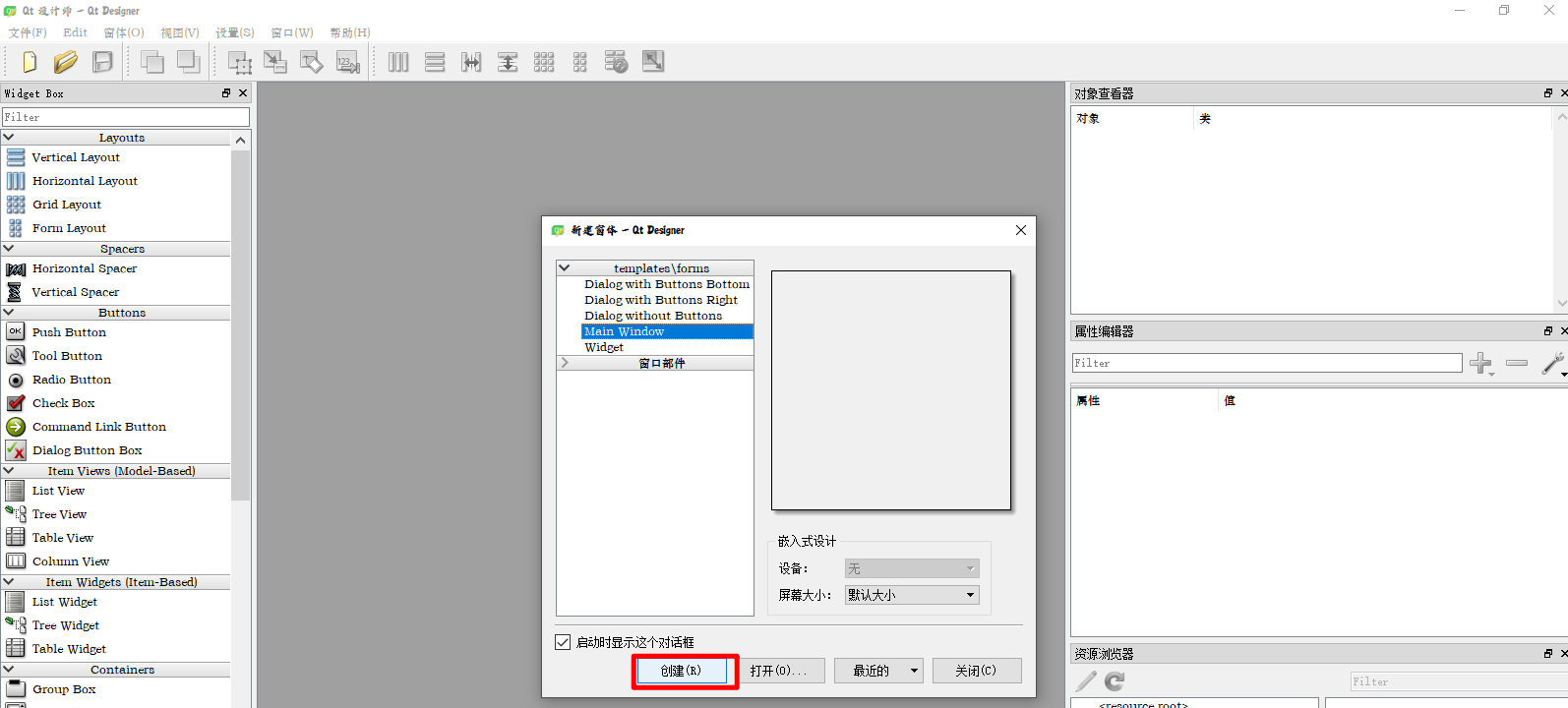
即可打开设计师界面,随意创建一个窗口

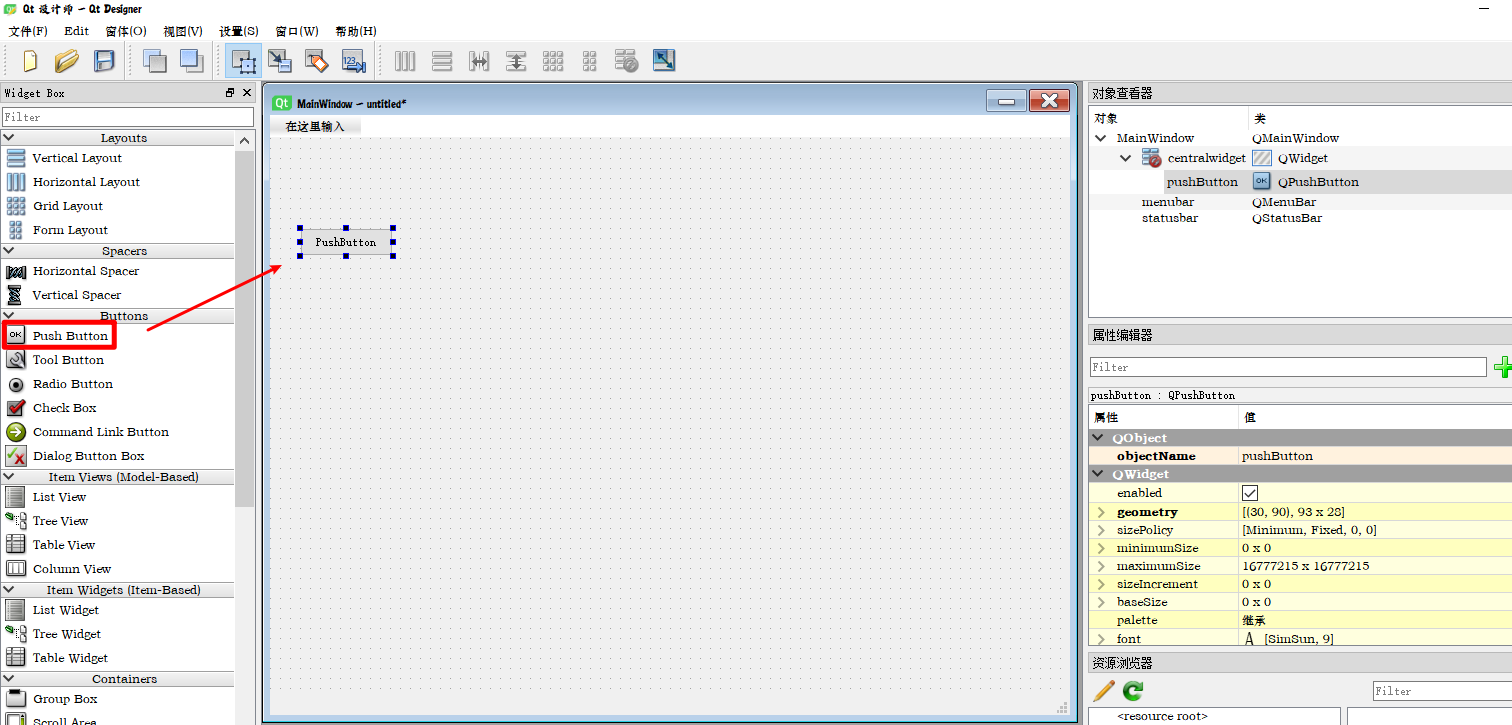
随意拖动一个按钮,创建窗口内容

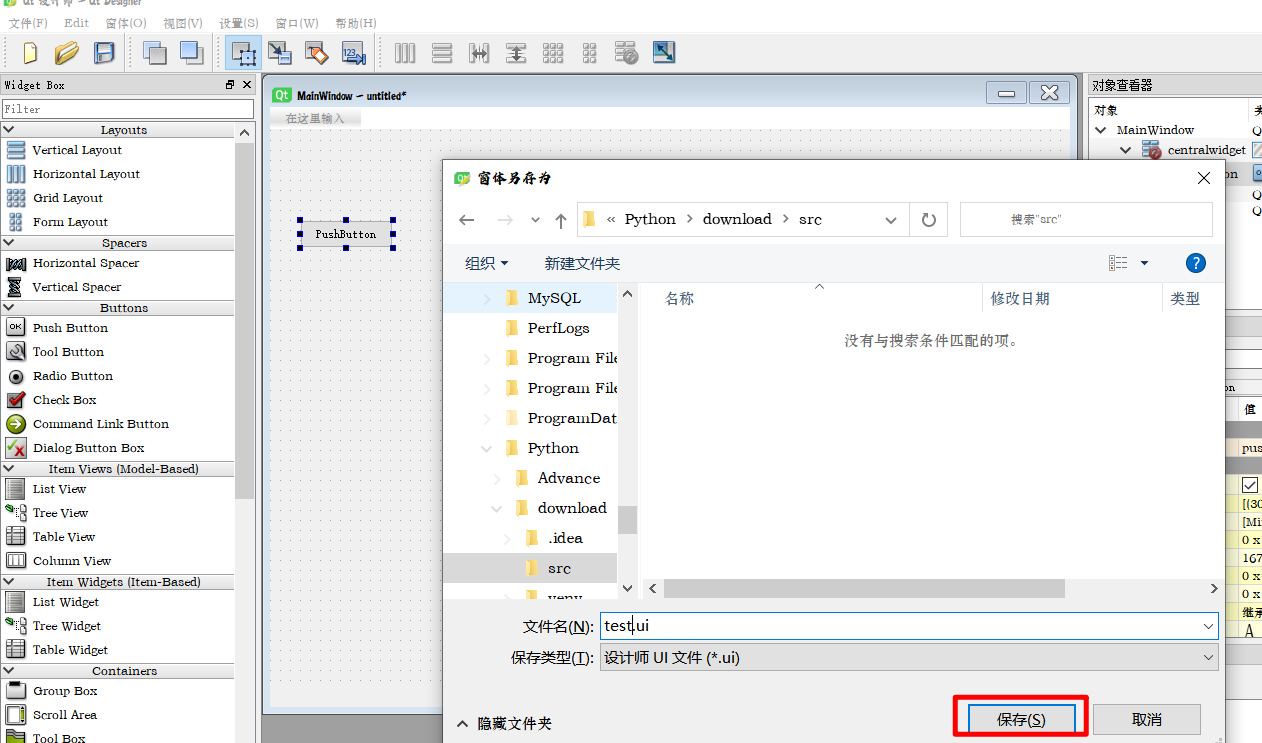
保存到你的工作目录

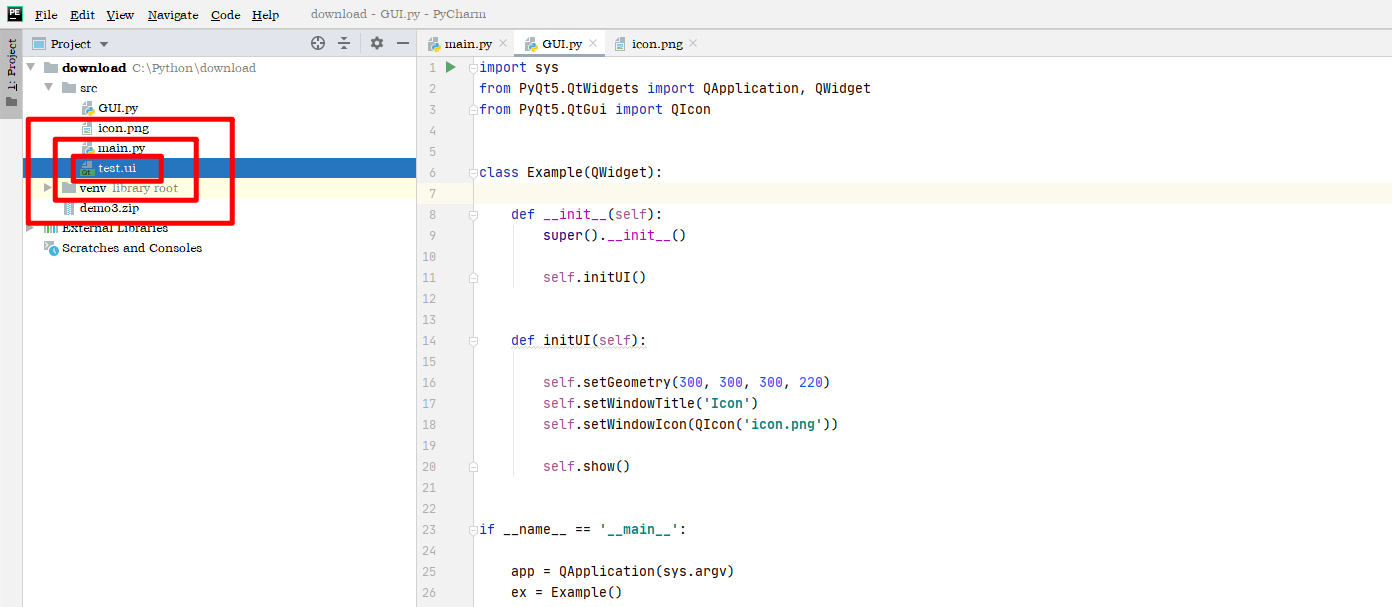
即可在pycharm工作目录看见一个叫test.ui的xml文件

2. UI文件转换为可以使用的py文件
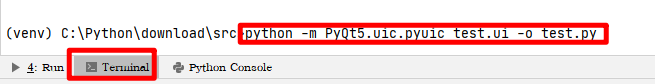
使用pycharm的terminal,进入test.ui所在的目录,使用下列命令

```
python -m PyQt5.uic.pyuic test.ui -o test.py
```
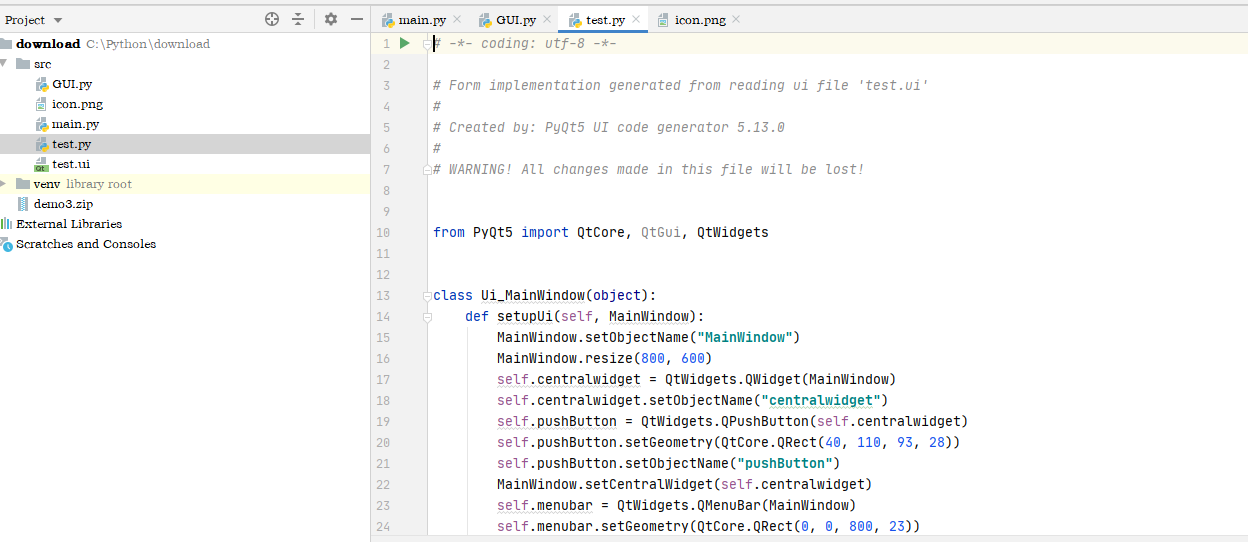
得到test.py文件

3. 使用test.py文件
## 使用QTDesigner-2
直接动态加载上面生成的UI文件
