# 页面性能
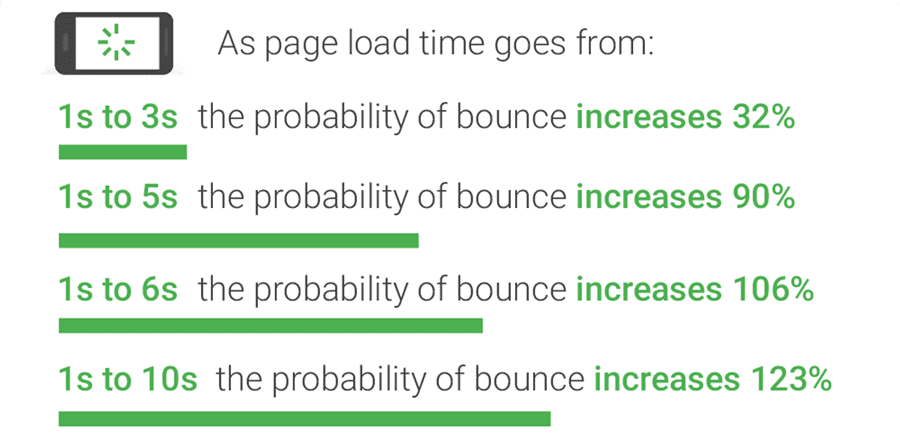
[According to Akamai](https://www.akamai.com/uk/en/about/news/press/2017-press/akamai-releases-spring-2017-state-of-online-retail-performance-report.jsp), a **100-millisecond** delay in page load can impact conversion rate by**7%**, while a **2-second** delay can increase bounce rates by a whopping **103%**.

## 页面测试速度工具
【Webpagetest ,gtmetric, google page insight, mobile insight】
https://web.dev/measure/
https://tools.pingdom.com/
https://gtmetrix.com/
https://www.webpagetest.org/
参考:[一定要看的WordPress网站性能及速度优化建议 | WordPress大学 (wpdaxue.com)](https://www.wpdaxue.com/wordpress-performance-and-speed-optimization.html)
## 性能监控工具:
1,[Tideways](https://tideways.com/),这个是非常推荐,必杀技
注意:在面板环境安装tideways,可能出现加载模块不行的问题,检查phpinfo 有没有 extension=tideways.so ,参考 : [Install on CentOS/Red Hat/Fedora :: Documentation (tideways.com)](https://support.tideways.com/documentation/setup/installation/centos-redhat-fedora.html)
2,[Query Monitor - Debug WordPress and Improve Website Performance (kinsta.com)](https://kinsta.com/blog/query-monitor/)
## 性能提高方法:
wordpress性能优化指南:
[How to Speed Up Your WordPress Site (Ultimate 2021 Guide) (kinsta.com)](https://kinsta.com/learn/speed-up-wordpress/)
我的优化经验3点:
```
1,要安装 性能监控工具(如tideways),一边测试性能,一边观察实际瓶颈。
2,从瓶颈出发解决核心问题,同时不能过度优化,达到基本标准则可。
3,要先治疗病人,再给它盖上外套。先解决核心性能问题,再用缓存之类。
```
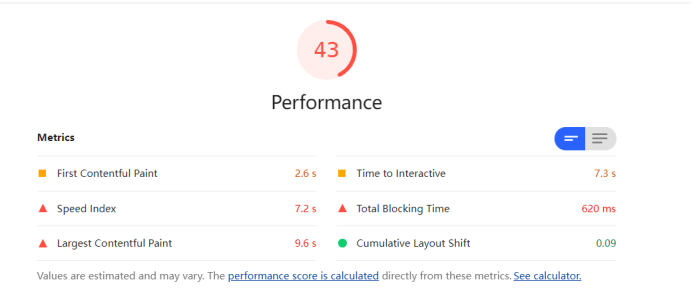
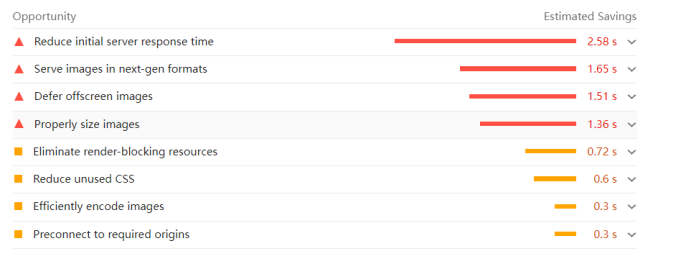
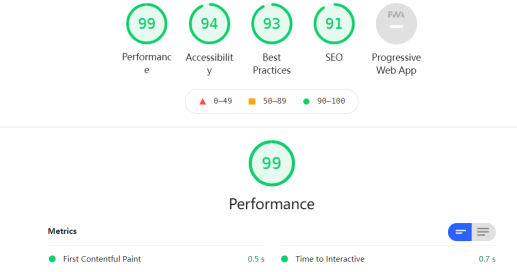
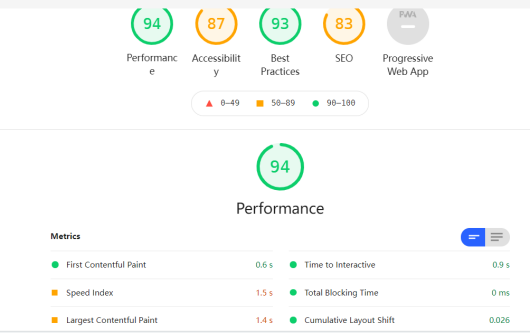
优化前,用 chrome浏览器的 lighthouse测试一下:

显然很多改善空间,观察 瓶颈,首先要解决瓶颈:

**瓶颈:Reduce initial server response time**
*****
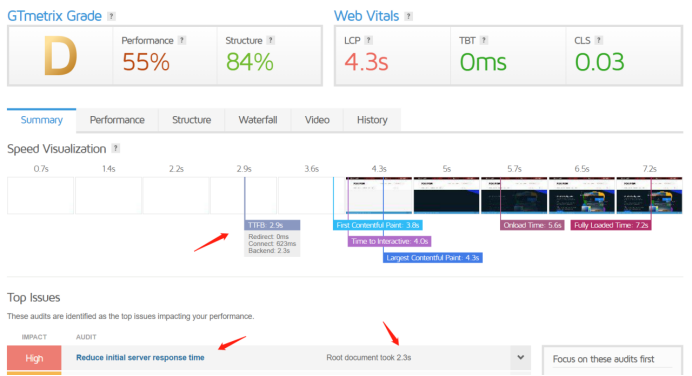
再用Gtmetrix测试一下:

**重点解决:** 首字符响应时间过长,TTFB 达 2.6秒!
**注意:** TTFB 要用相应国家地区去测试才更准确, 首要测试标准: chrome lighthouse.
*****
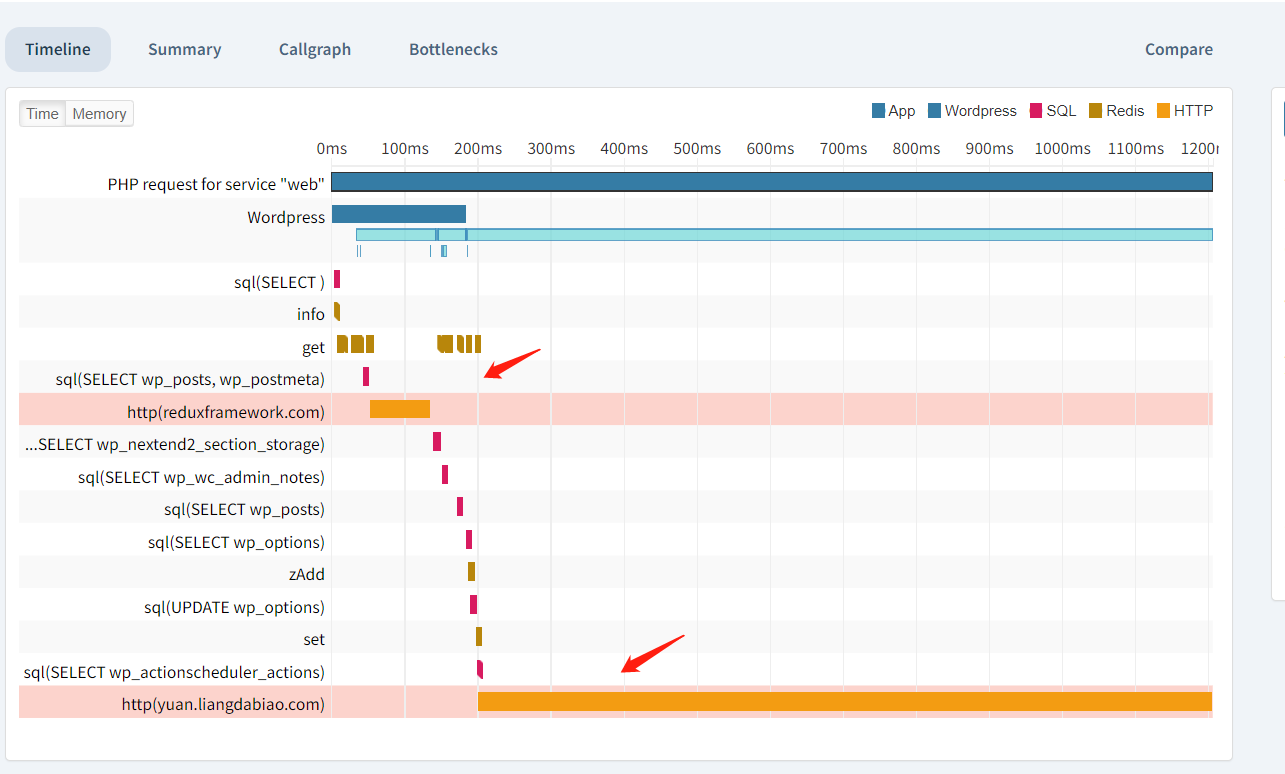
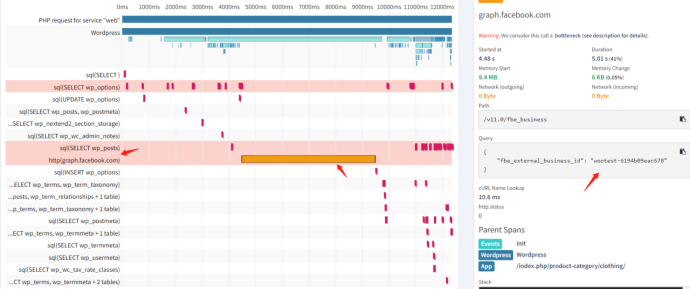
我们现在知道要解决的问题在于 TTFB, 那么现在就是 想办法解决。安装 性能监控工具,看底层 是哪里造成 这个性能问题:


如上图所示,可以马上看到 造成卡慢的原因:1,外部服务访问慢的问题,2,sql执行过多的问题。解决它,然后测试看看情况。
*****
## SQL执行过多的解决方法:

**1,mysql性能优化:**
1.1 myisam 转为 innodb,提高并发
1.2 Sql 300条太多, 要检查是不是可以减少 ,例如检查区块编辑器问题。
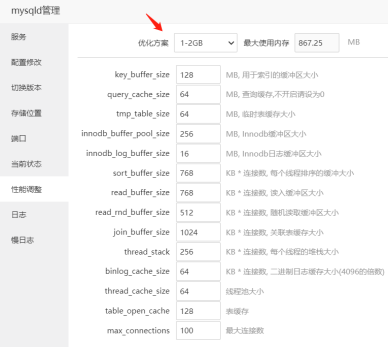
1.3 Mysql 的自身 性能调高:

**2,加上对象缓存**
WordPress有一个内置的对象缓存[WP\_Object\_Cache](https://codex.wordpress.org/Class_Reference/WP_Object_Cache)。它于2005年推出,提供了一种自动将数据库中的任何数据存储在PHP内存中的方法,以防止重复查询。
利用对象缓存:Object Cache ,是wordpress 原生的功能,参考:[什么是对象缓存以及如何在WordPress中使用它 | WordPress大学 (wpdaxue.com)](https://www.wpdaxue.com/what-is-object-caching-and-how-to-use-it-in-wordpress.html)
**Redis Object Cache** , 推荐使用这个插件,功能齐全,简单方便,可监控性能情况。[Redis Object Cache – WordPress plugin | WordPress.org](https://wordpress.org/plugins/redis-cache/)
*****
*****
## 关于各层缓存外套(先医治,再外套):
* 1.对象缓存。我们将在下面对此进行更详细的介绍,但是对象缓存涉及存储数据库查询,以便下次需要数据时,无需查询数据库即可从缓存中传递数据。
* 2.页面缓存。页面缓存涉及存储页面的整个HTML,以便在后续视图中可以生成和显示内容(包括文件和数据库查询),而无需WordPress每次都这样做。
* 3.操作码缓存。操作码缓存涉及在每个请求之间编译PHP代码。为了执行PHP代码,PHP编译器必须先编译代码,然后生成可执行代码供服务器执行。操作码缓存已编译的代码。
* 4.CDN缓存。内容分发网络(CDN)使用世界各地的边缘服务器来存储静态网站文件(即CSS,JavaScript和媒体文件),以便更快地将其分发给与主机服务器地理上相距遥远的用户。
*****
*****
## 静态缓存,页面缓存
毫无疑问,对于网站来说,静态缓存,页面缓存 是解决性能的**最厉害的武器**,这里推荐使用WP Super Cache插件。对于开发者来说,尽量选择功能单调简单的插件,一方面提高性能,另一方面方便代码修改。我们只需要页面静态功能。(同时这个插件有CDN功能)
[WordPress缓存插件:WP Super Cache | WordPress大学 (wpdaxue.com)](https://www.wpdaxue.com/wp-super-cache.html)
WP Super Cache 插件的知名度和使用度非常的高,其主要解决的问题就是 WordPress 本身没有像传统 CMS 程序一样直接生成静态文件的功能
静态缓存效果:

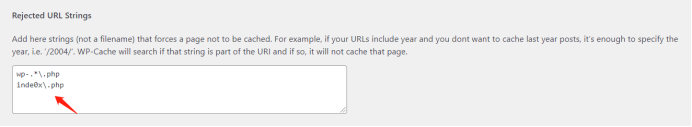
### 页面静态缓存没效果?

请检查super cache 配置。
### 有没有其他方案?
Cloudflare APO,[How to Set up Cloudflare APO for WordPress (kinsta.com)](https://kinsta.com/blog/cloudflare-apo-wordpress/)
*****
*****
## 其他的性能检查和调优:
**1,设置 redis session**
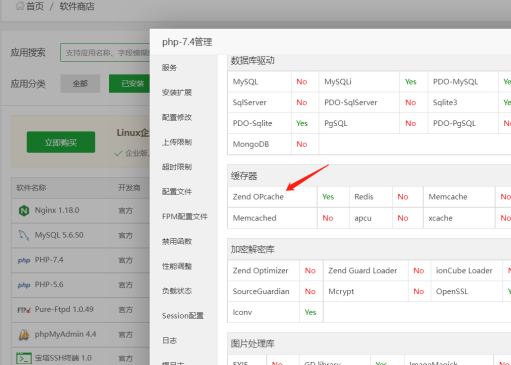
**2,开通 Zend OPcache**

**3,PHP性能调整:**
宝塔面板——软件管理——PHP管理——性能调整,根据服务器内存数量和自己建站的数量进行并发数量设置。
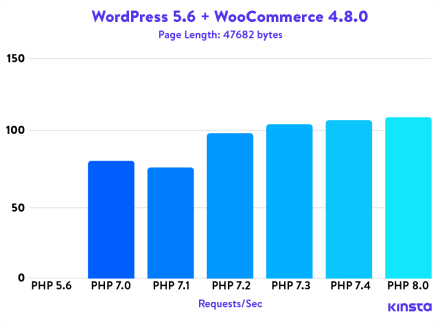
**4,升级PHP**
php8 :

[The Definitive PHP 5.6, 7.0, 7.1, 7.2, 7.3, 7.4, and 8.0 Benchmarks (2021) (kinsta.com)](https://kinsta.com/blog/php-benchmarks/)
**5,Mysql 修改为 mysql8 (选)**
**6,检查插件,经常是它造成问题**
选择更好的插件
https://kinsta.com/best-wordpress-plugins/#lms
https://wordpress.org/plugins/disable-wordpress-updates/
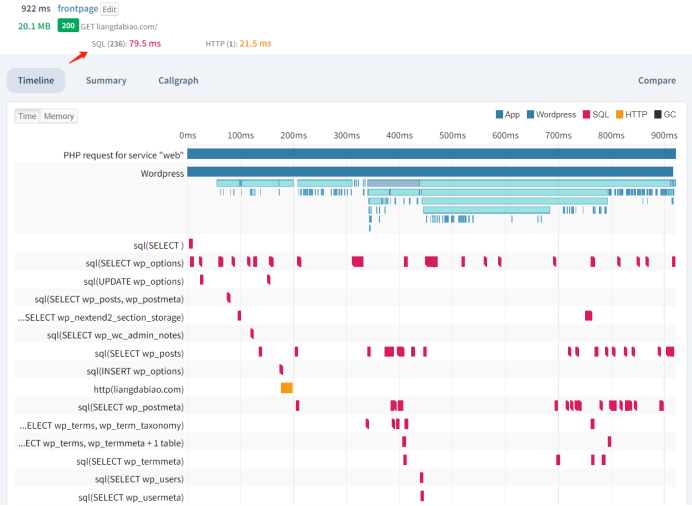
**最后,看看优化结果:**

没有问题了,页面性能问题,已经解决。
*****
*****
