## 平台端、站点端编译上传
源码每次修改后,都必须要重新编译上传才行,下面来看平台端、站点端如何编译上传
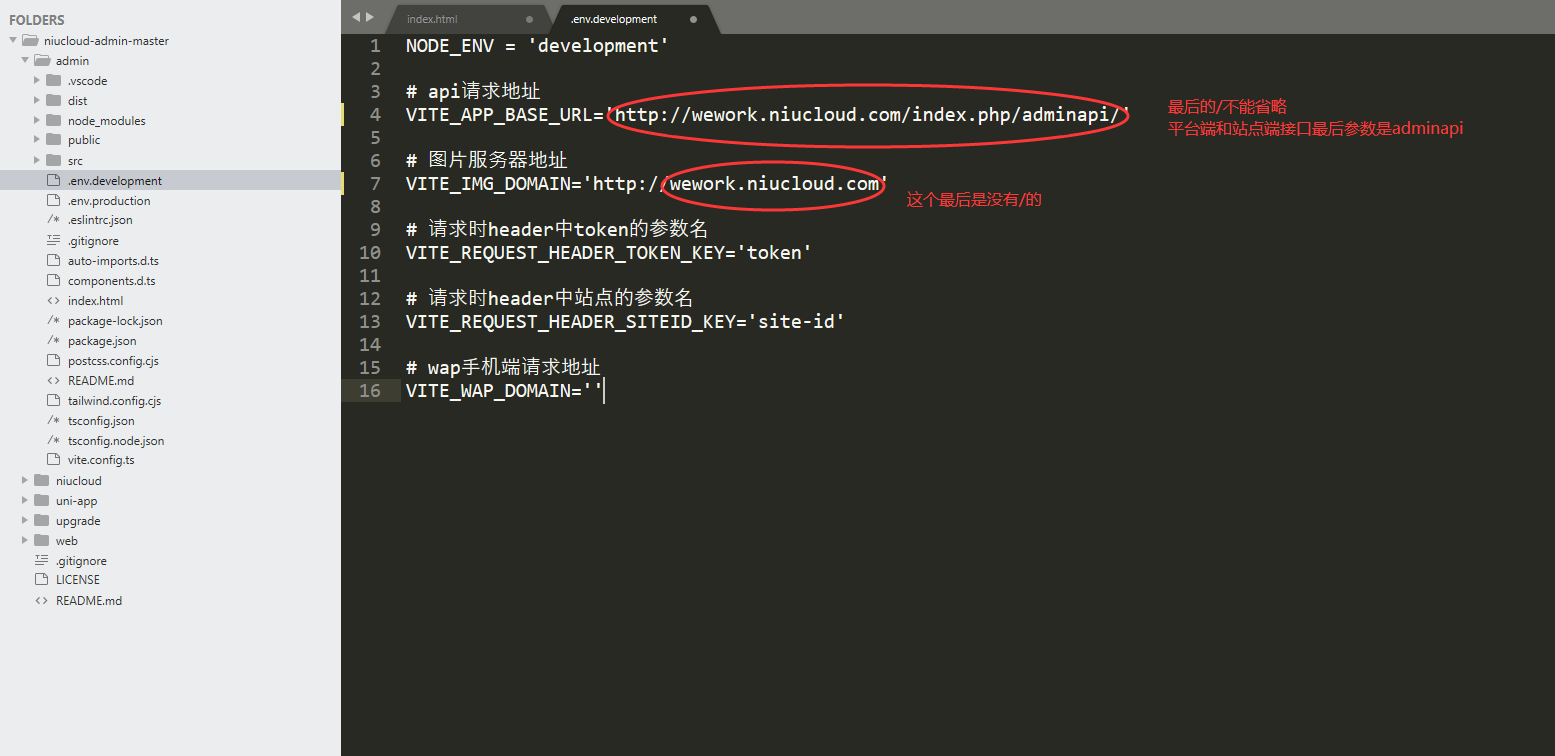
1、首先找到项目源码根目录下的admin文件夹,打开.env.development文件,填写配置,api请求地址和图片服务器地址。

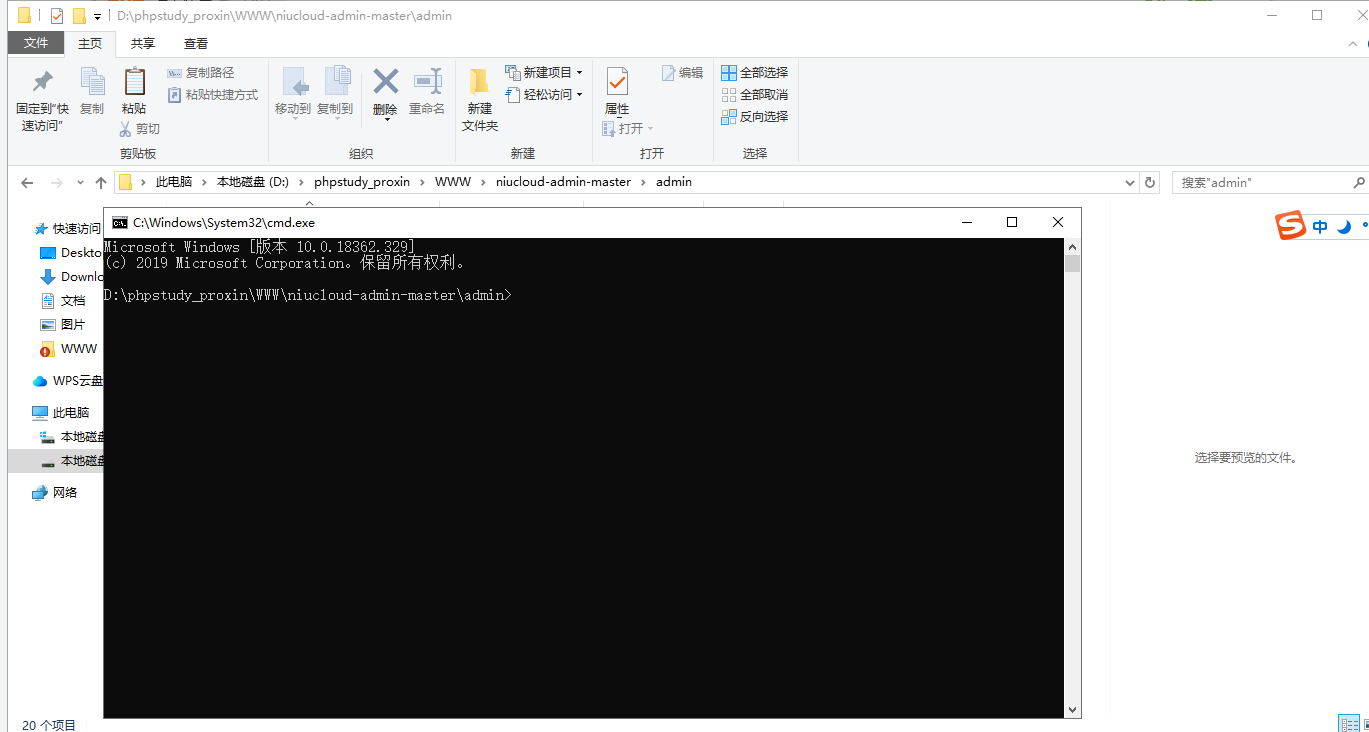
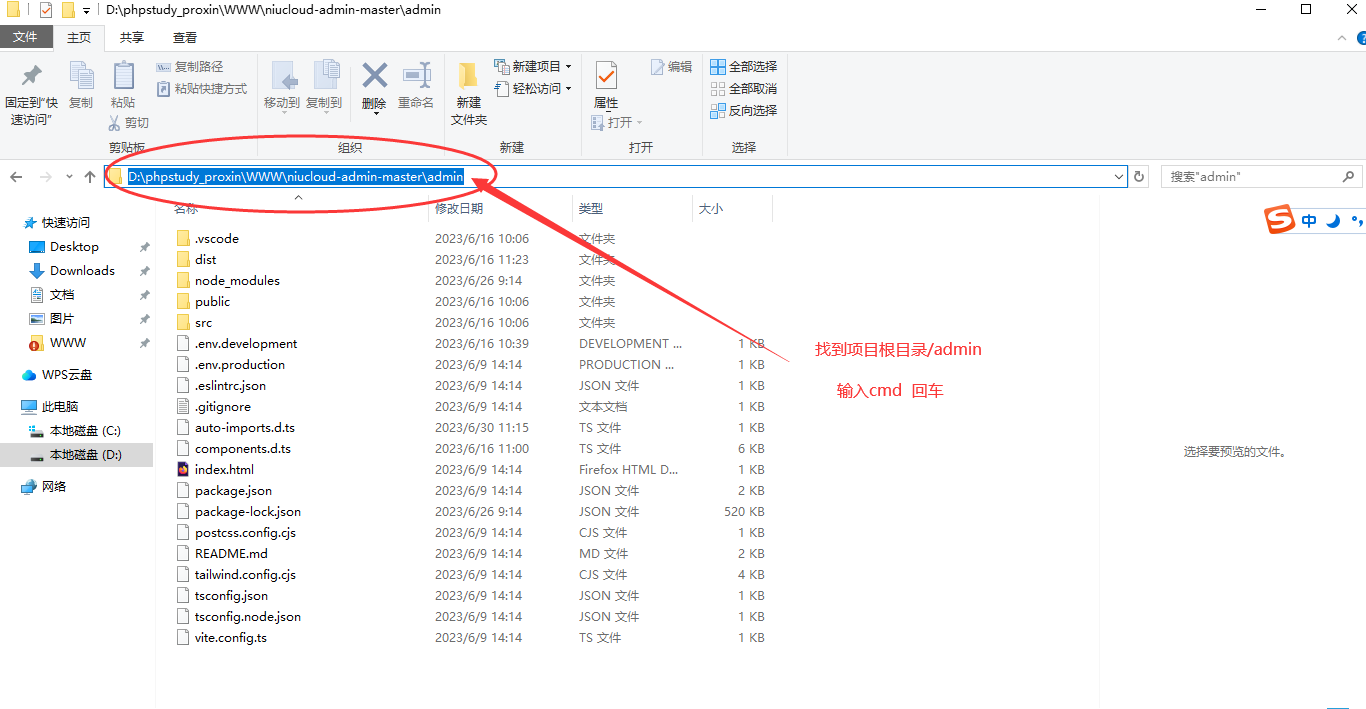
2、打开源码目录,路径切换到根目录/admin,在路径中输入cmd,回车

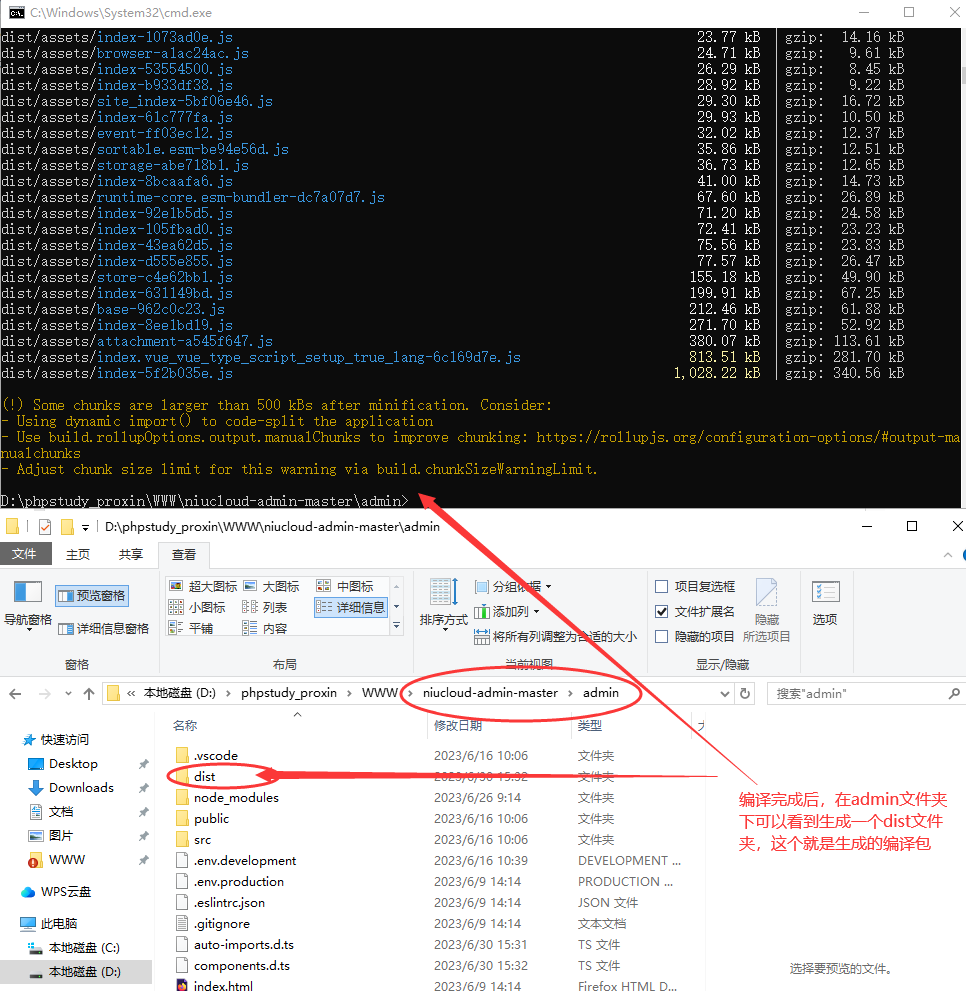
3、在命令行执行npm install 安装依赖,依赖安装完成后再执行npm run dev 运行环境,如果之前有安装过依赖以及运行过环境,那么可以略过之前两条命令直接执行命令 npm run build 进行打包编译。如下图:

4、编译完成后在admin目录下会生成dist文件夹,将dist文件夹中的内容全部打包压缩。
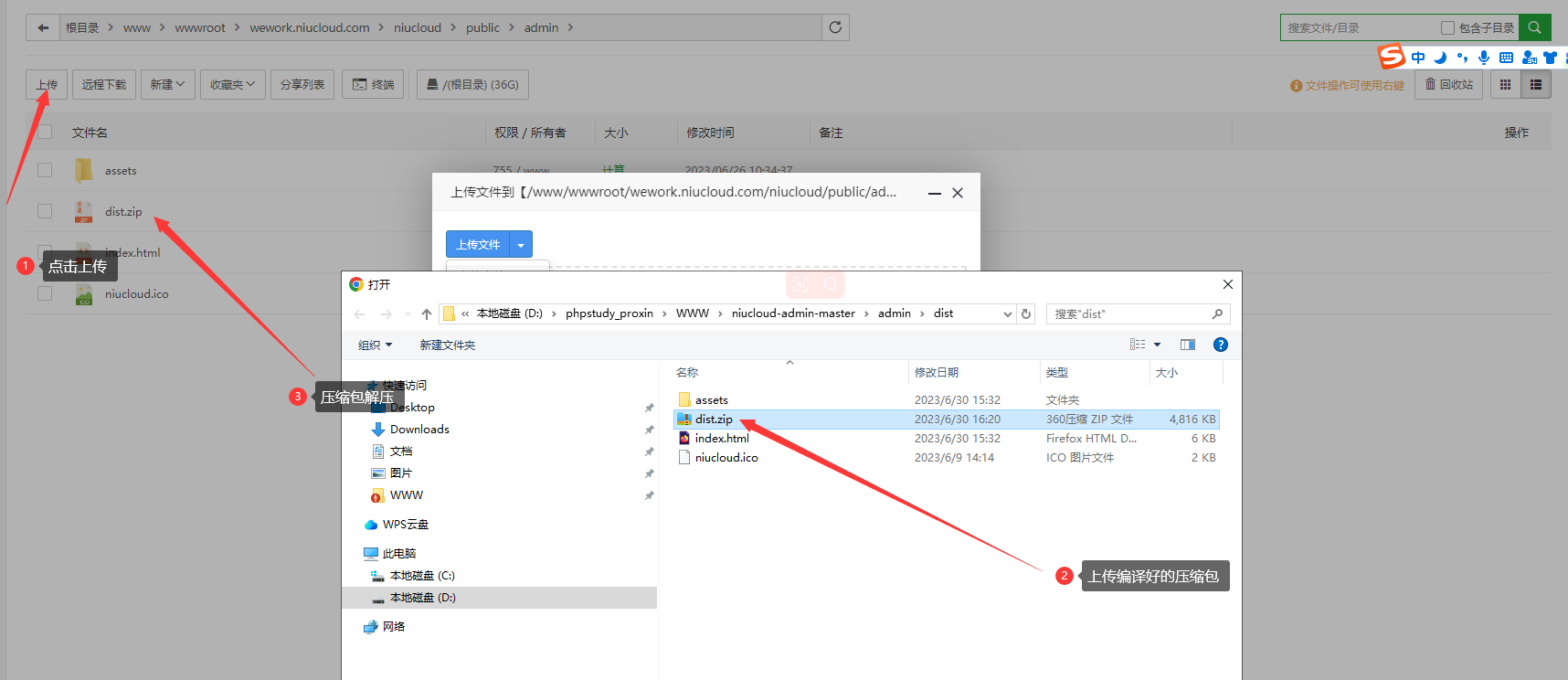
5、登录宝塔运行环境,将public/admin 下的所有文件全部清除。再将编译出的压缩包上传至该目录下,解压。

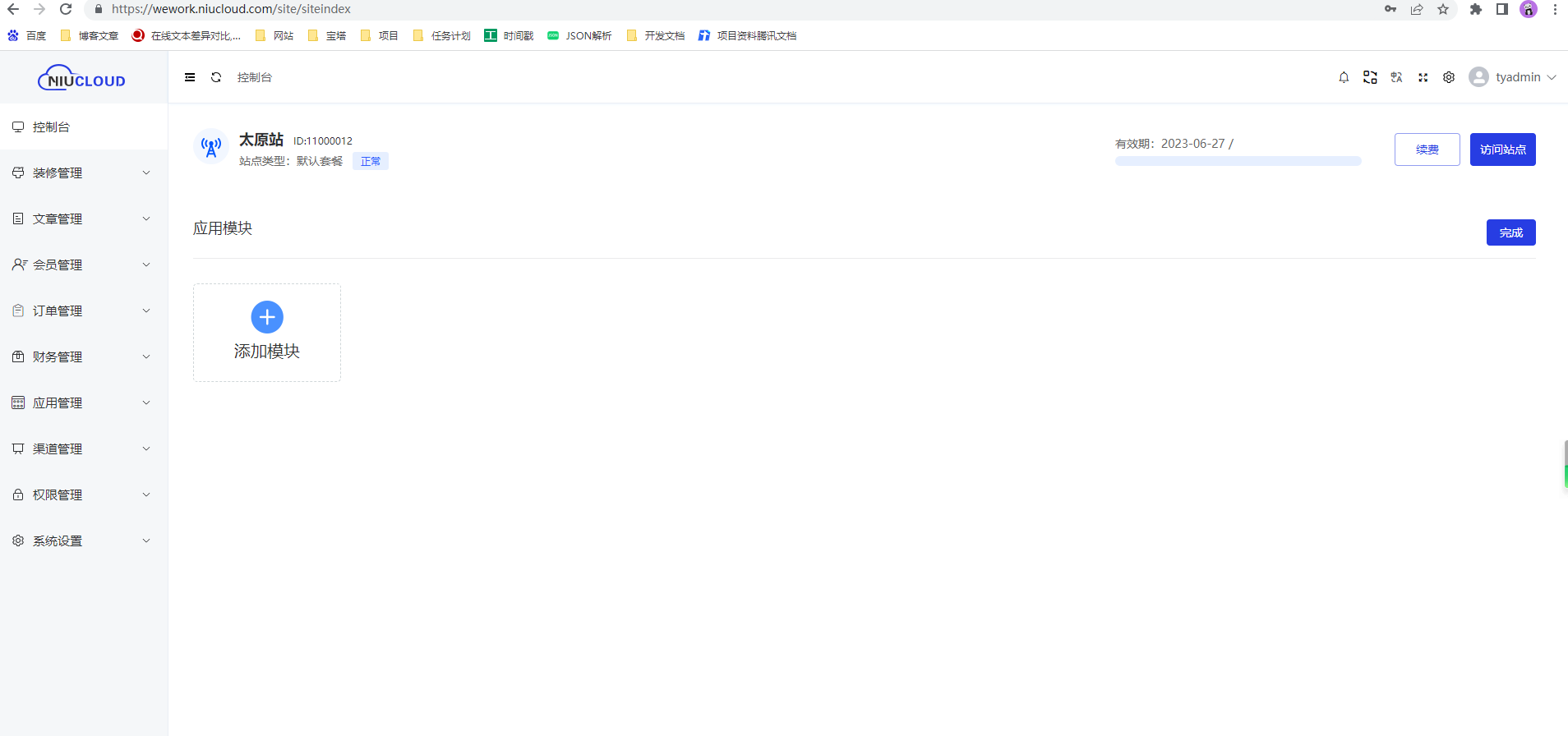
6、浏览器访问平台端、站点端域名

- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 消息队列和计划任务
- 消息队列
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制修改
- 插件uniapp开发
- 菜单语言包
- 插件打包
- 插件内测在线升级
- 自定义端口开发
- 如何开发自定义布局后台布局
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 修改访问域名默认跳转端口
- 插件与框架的兼容问题处理
- 升级提示mkdir()处理方案
- 云编译时node.js内存不足导致内存溢出处理方案
- 报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- 安装插件提示不适配框架版本的处理
- 代码生成器
- 设计数据表
- 导入数据表
- 添加字段
- 代码生成
- 效果预览
- niucloud (服务端)
- 服务端目录结构
- 整体运行流程
- 入口文件
- 模块
- 中间件
- 控制器
- 路由
- 模型类
- 服务类
- 验证类
- 消息队列
- 开发消息队列
- 多语言
- 装载器
- 短信发送
- 上传文件
- 第三方支付
- 第三方登录
- 数据字典装载器
- 打印
- 事件
- 消息提醒(模版消息)
- 数据字典
- admin (后台管理端)
- 准备工作
- 新手入门
- 目录结构
- 系统配置
- 路由
- 接口
- 管理端编译上传
- uni-app(手机端前端)
- 准备工作
- 前端目录结构
- Hbuilder开发
- 发行h5
- 运行uniapp
- 发行uniapp
- Visual Studio Code开发
- 发行 uniapp
- 运行 uniapp
- 配置项
- 路由
- 接口
- 分包建议
- 手机端编译
- 微信小程序编译上传
- web端(PC前端)
- 准备工作
- 目录结构
- 代码运行
- 路由
- 接口
- 黑暗主题
- web端打包上线
- api接口
- 配置手册
- 阿里云oss云存储配置
- 三方开放平台小程序托管
- 计划任务配置
- 站点域名配置
- 小票打印配置
- 电子面单配置
- 微信小程序客服配置
- 微信打款配置
