# Niushop开源商城首页楼层
---
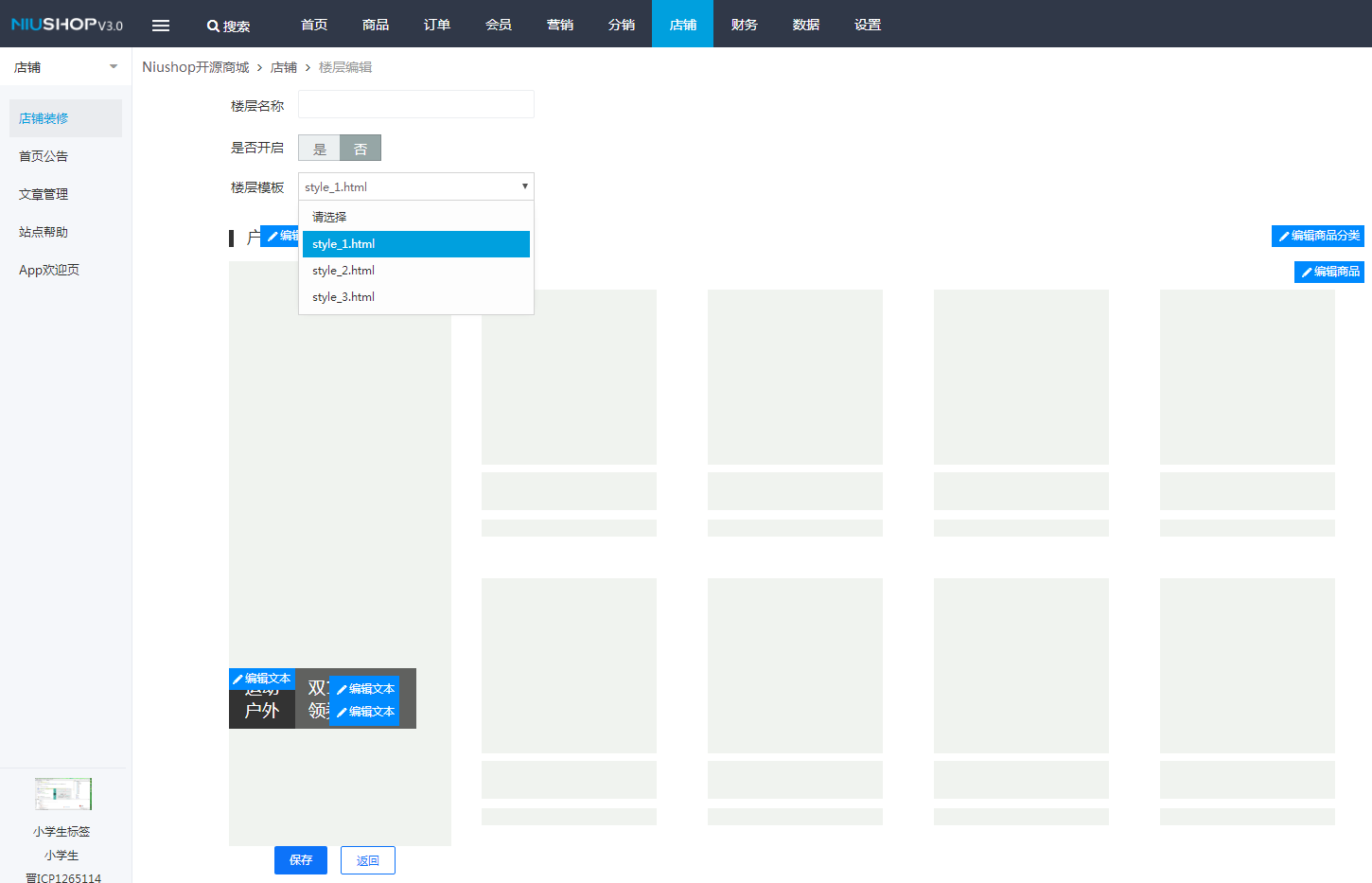
1、进入后台店铺装修——>商品楼层

2、添加一个楼层,这里可以选择楼层模板(后边我们会介绍如何新增楼层模板),每个模板中可以编辑文本、商品分类、商品、广告图,自由搭配要显示的风格。

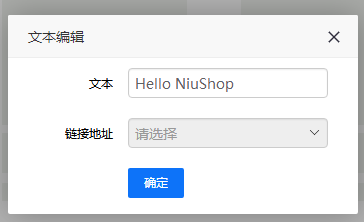
编辑文本弹出框

编辑广告位弹出框

编辑商品分类弹出框

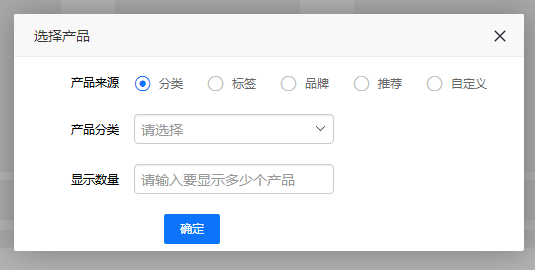
编辑商品弹出框

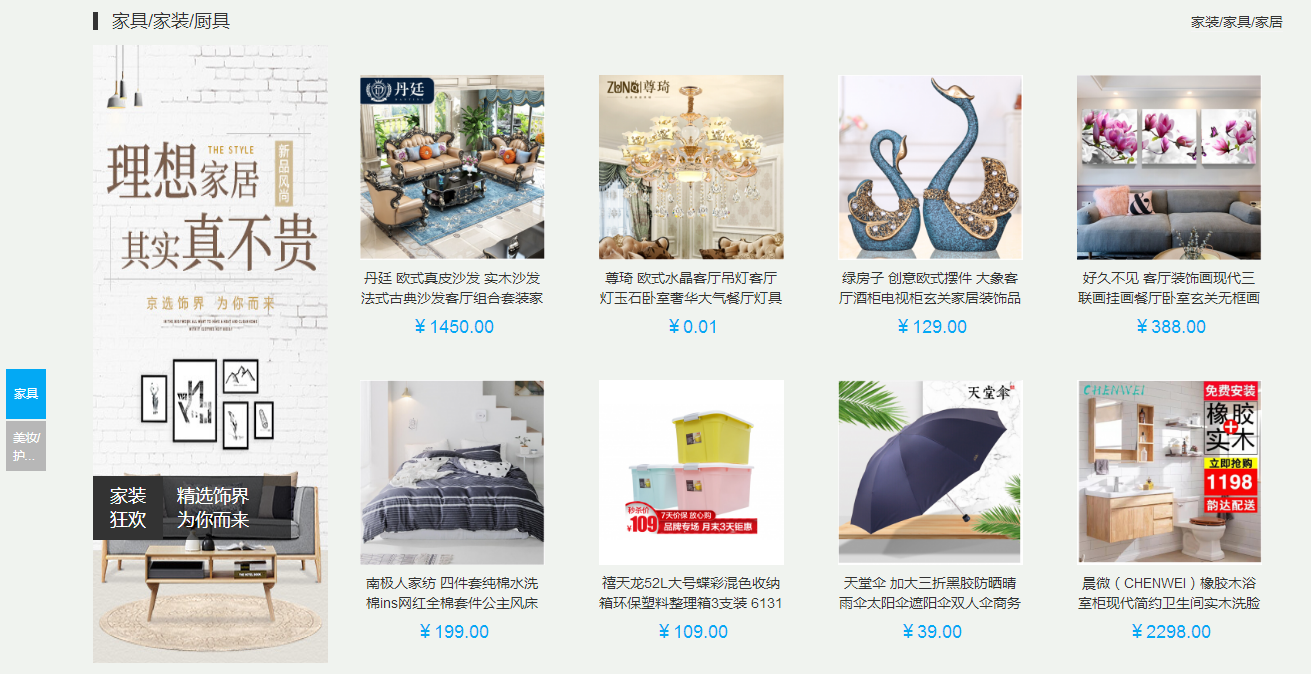
3、后台编辑完成后,进入前台首页即可看到效果

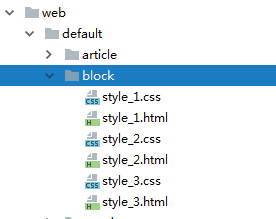
下面我们介绍一下楼层板块的文件位置,每个模板都可以自定义首页楼层板块,它放在block文件夹里。

这里有3个楼层板块,在后台编辑时会自动识别当前选中的模板,读取对应模板下的楼层代码。
在开发楼层板块时,如果CSS和JS代码比较多的话,建议分离出去,使用{$pc\_path} 为路径前缀,代码如下:
```html
<link rel="stylesheet" href="{$pc_path}/style_1.css"/>
<script src="{$pc_path}/style_1.js"></script>
```
每个楼层板块都需要加上,它是楼层的标题,建议把这行代码放到底部
```html
<input type="hidden" name="floor_name" value="{$name}">
```
要想让后台知道你要编辑的数据,你只需要在对应的结构上添加“data-block-type”和“data-block-name”属性即可,
data-block-type 属性类型 属性值有:text 文本,product\_category 商品分类,product 商品,adv 广告图,brand 品牌
data-block-name 属性名称,可以自定义任何变量,建议小写加下划线命名
代码示例如下:
```html
<div data-block-type="text" data-block-name="title"></div>
```
这里我们定义了一个类型为text的title,到了后台我们就可以编辑文本了

编辑完成后,接下来我们要在前台显示。展示的时候数据源都在$data数组中
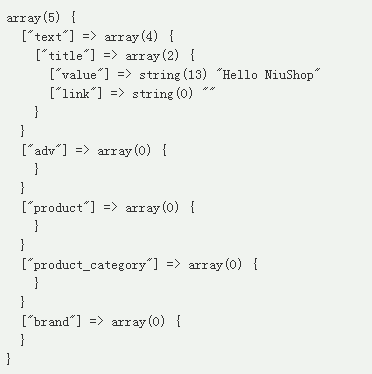
$data的数据结构 如下:

里边有text、product\_category、adv、product、brand四个数组,这四个数组中里边就会有我们定义的属性。
接下来我们只需要调用即可,代码如下:
```html
<div data-block-type="text" data-block-name="title">{$data['text']['title']['value']}</div>
```
效果图如下:

如果你在后台设置了链接,可以调用link属性,代码如下:
```html
<a href="{:__URL($data['text']['title']['link'])}">{$data['text']['title']['value']}</a>
```
为了保障楼层板块的稳定性,建议在调用$data的地方添加非空判断,添加好默认值。因为在一开始的时候,$data是个空数组,如果强行调用里边的属性可能会报错,下面我们再完善一下之前写的代码
```html
<div data-block-type="text" data-block-name="title">{if condition="$data['text']['title']['value']"}{$data['text']['title']['value']}{else/}Hello World{/if}</div>
```
通过上边的代码,我们就完成了一小块自定义功能,其他的广告图、商品、商品分类、品牌的调用原理都是一样的,重点是了解$data的结构,建议在 开发时,先把结构都定义好,之后使用thinkphp5模板标签语法即可。
**推荐大家在开发新楼层板块时,先阅读一下官网提供的三个楼层板块代码,里边基本上都涵盖了。**
