# uniapp打包
## H5
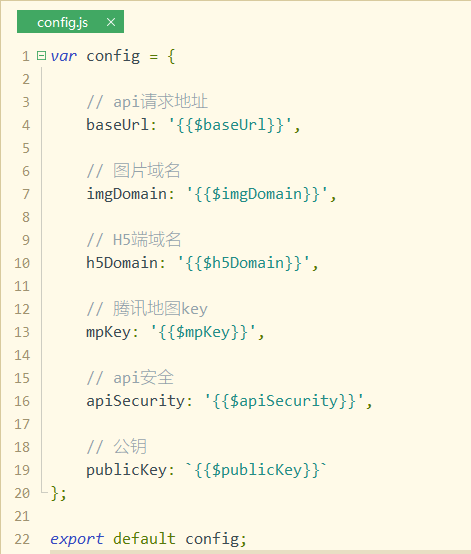
1、替换特定变量

```
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
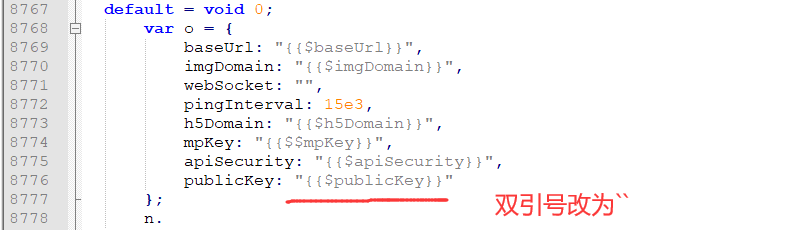
publicKey: `{{$publicKey}}`
```
#
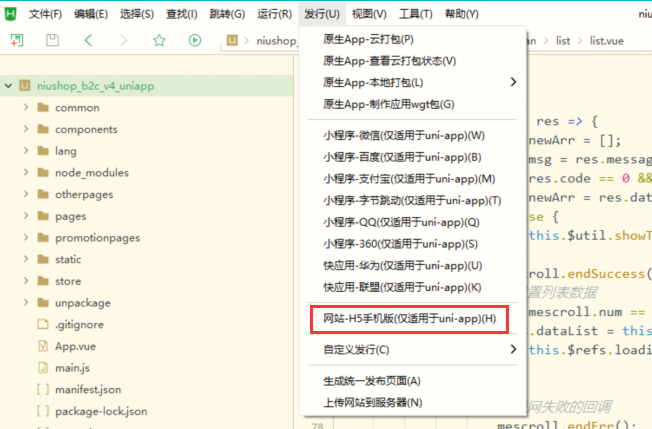
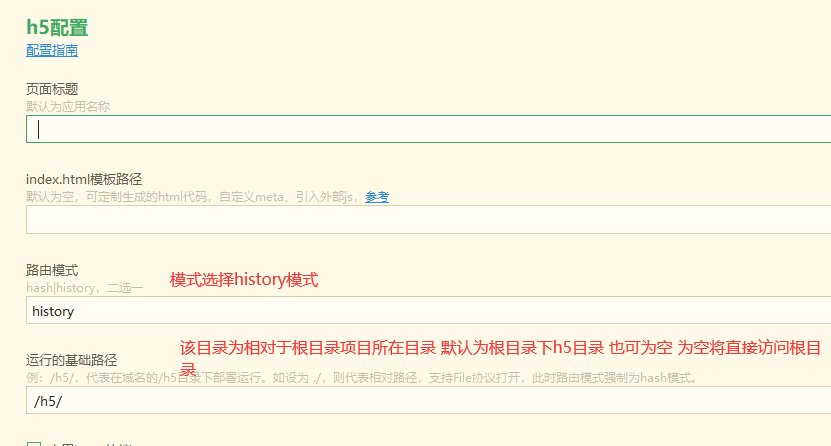
2、HBuilder中选择发行-网站H5手机版
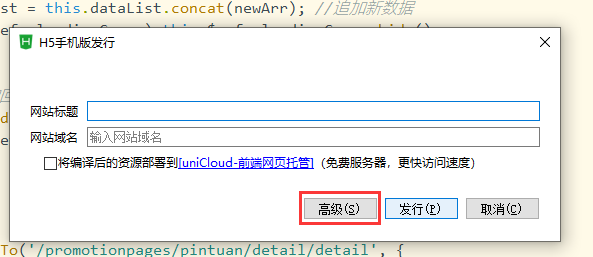
点击高级进行发布配置


#
3、设置完成后点击发行h5,编译完成之后进入编译目录 打开 static/js目录下的**index.xxxxxx.js**文件
[代码格式化工具](http://tool.chinaz.com/tools/jsformat.aspx?qq-pf-to=pcqq.c2c)
](images/screenshot_1601259370201.png)
打开该js后格式化文件搜索 “{{$publicKey}}” ,替换引号

#
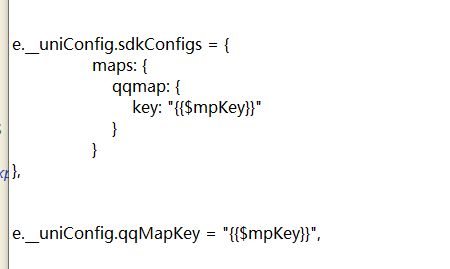
4、地图配置替换

5、清空微信小程序AppId

#
6、根目录压缩

#
## weapp
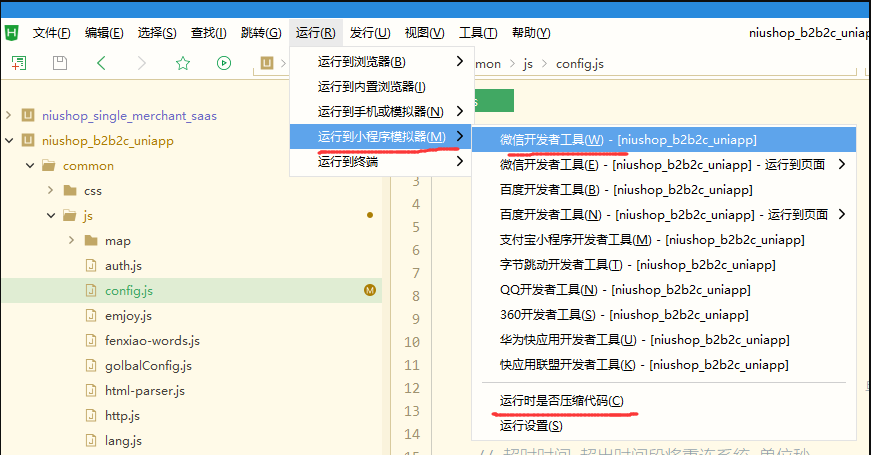
1、编译微信小程序代码

#
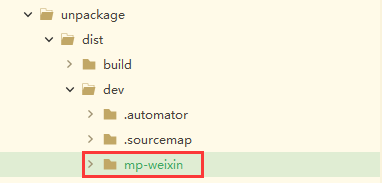
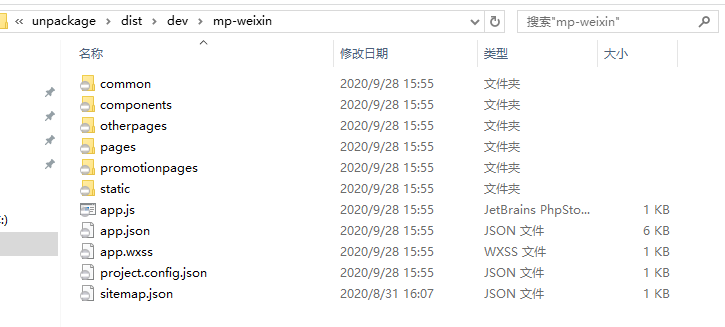
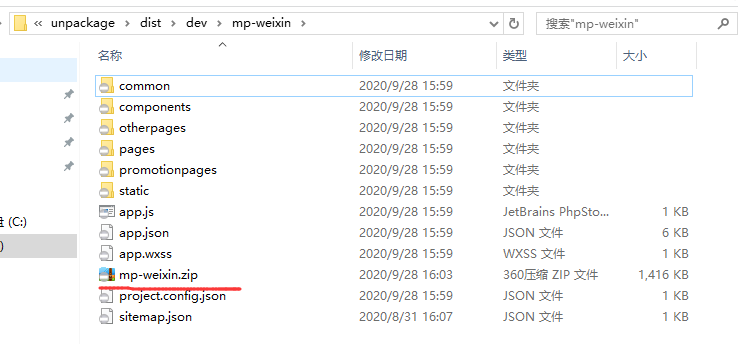
2、打开unpackage\dist\dev\mp-weixin目录


#
3、打开common/vendor.js,搜索 “{{$publicKey}}”,替换引号

#
4、清空微信小程序AppId

#
5、根目录压缩

#
## 源码
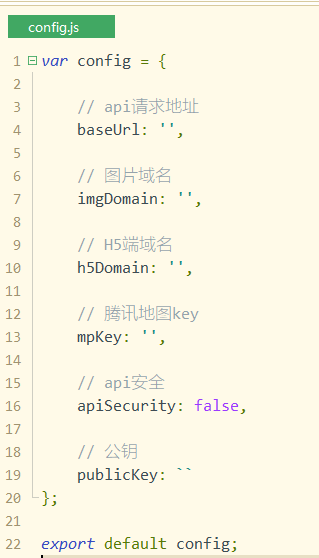
1、清空config.js配置

#
2、清空微信小程序AppId

#
3、删除unpackage文件夹
#
4、根目录压缩