# :-: 微信小程序端编译上传
> **注意:在编译安装之前必须安装node.js,版本号为18**
> 安装链接:https://nodejs.org/en/download/prebuilt-installer
>
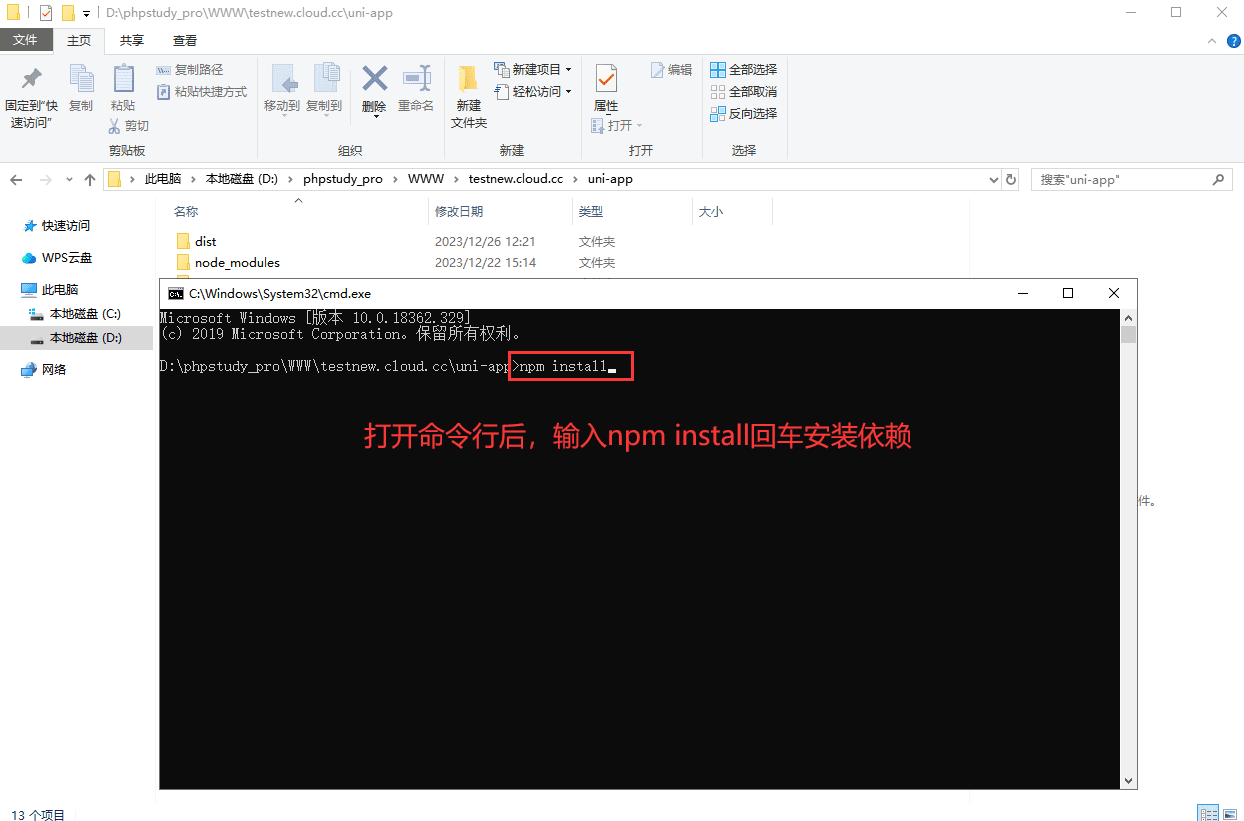
在编译之前首先要给uniapp安装依赖(命令行执行npm install)如下图:
## 方法一:源码在本地的安装依赖
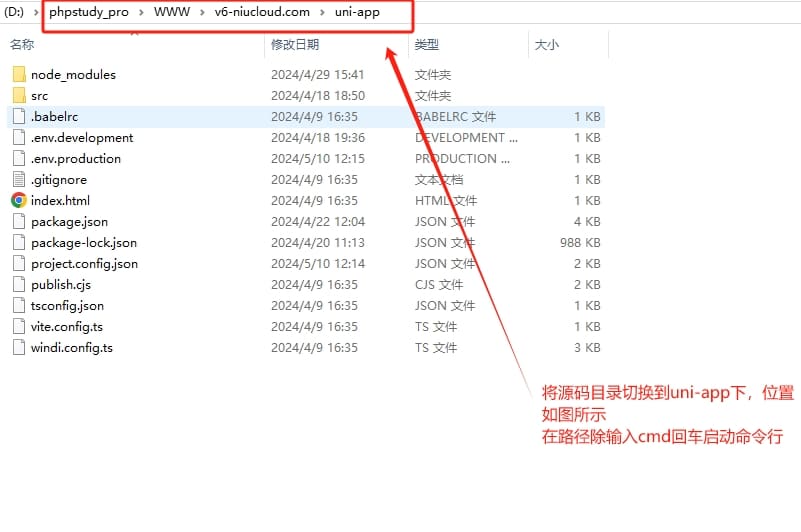
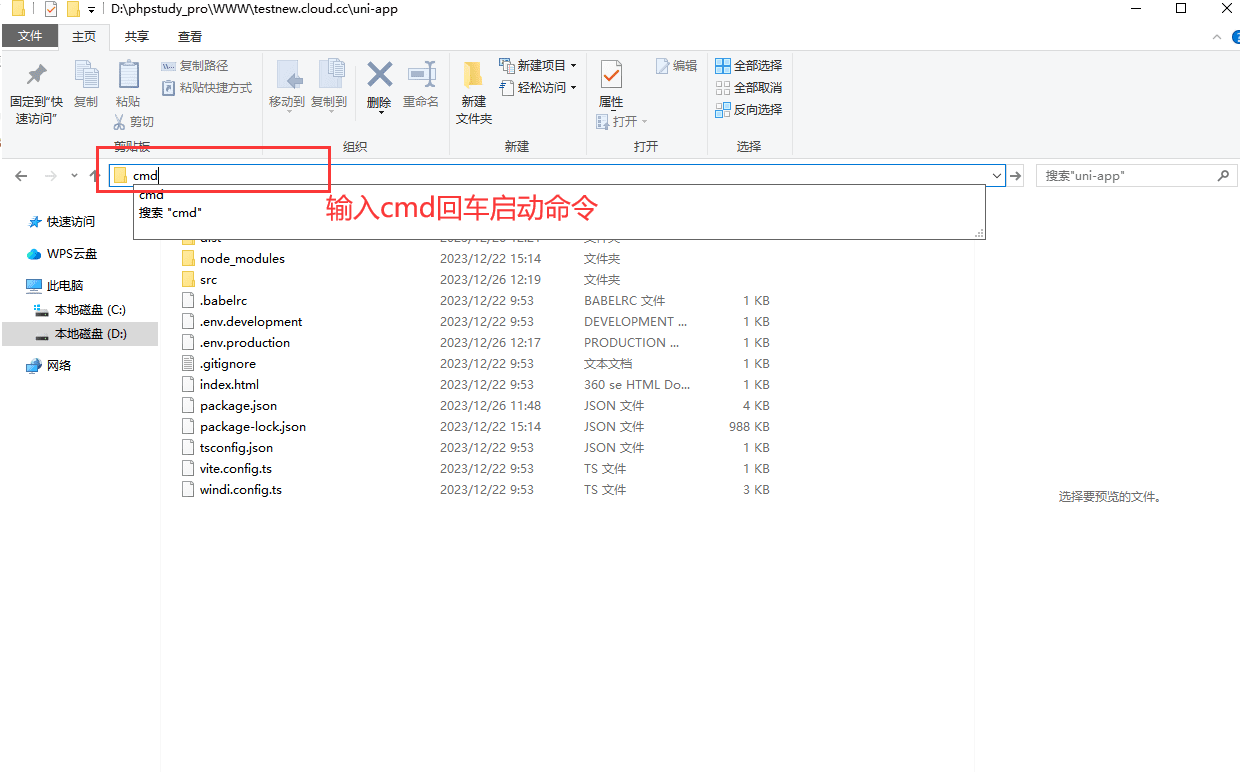
打开源码所在目录,将路径打开到uniapp下:如图:



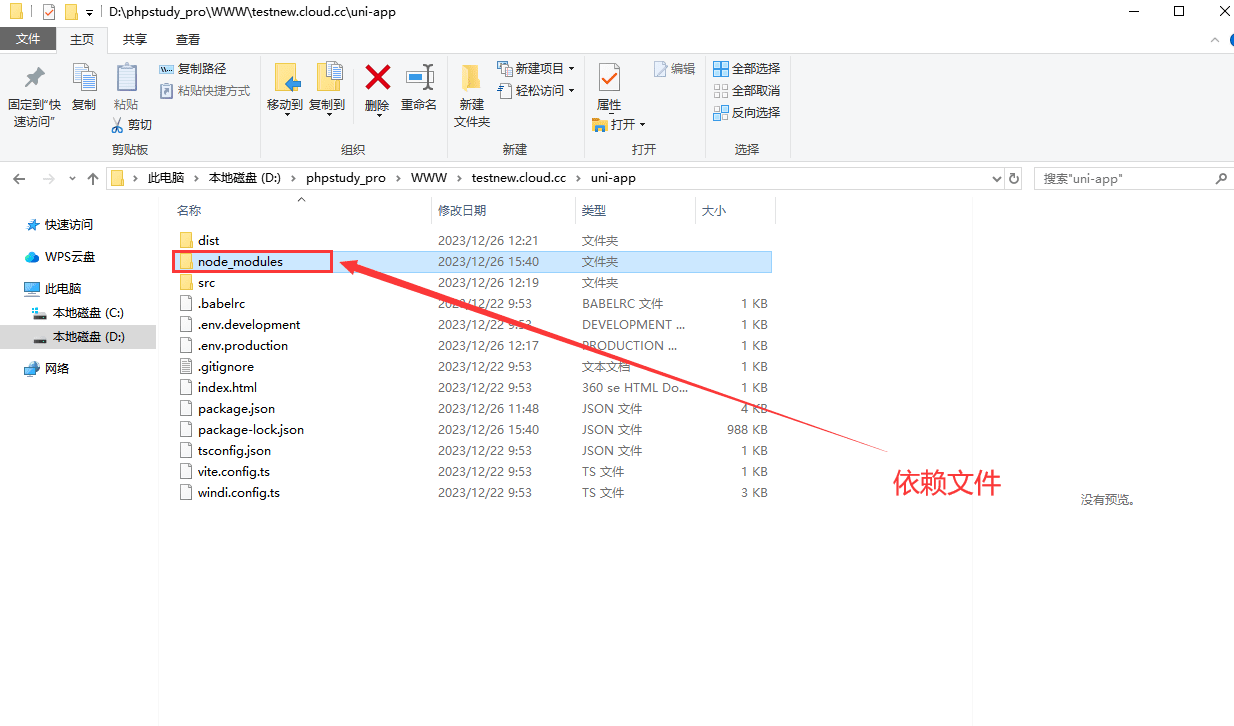
安装完依赖之后,会看到在uni-app文件夹下会生成一个node_modules文件夹。如图:

## 方法二:源码在宝塔时安装依赖
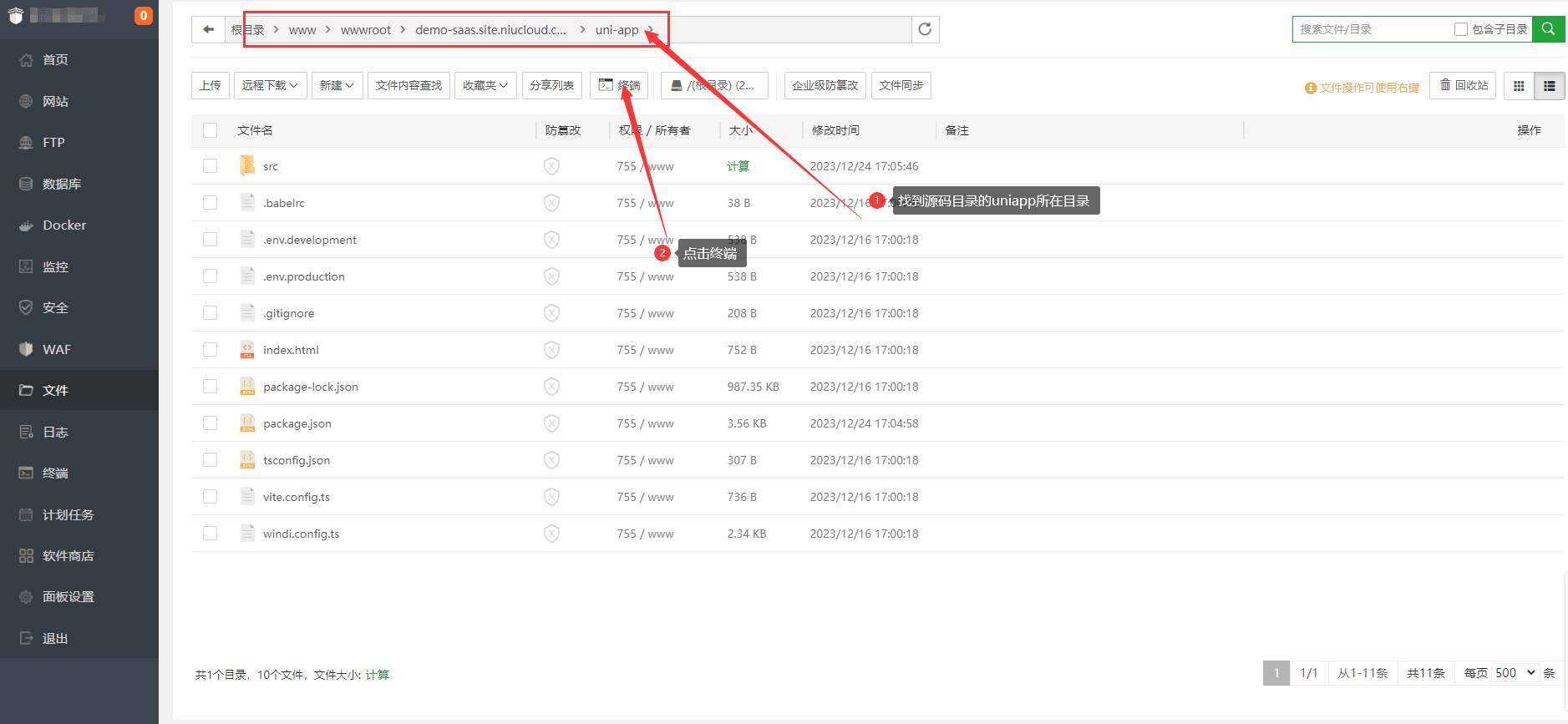
如果源码在宝塔时,和在本地一样找到源码站点的uniapp所在目录,如图:

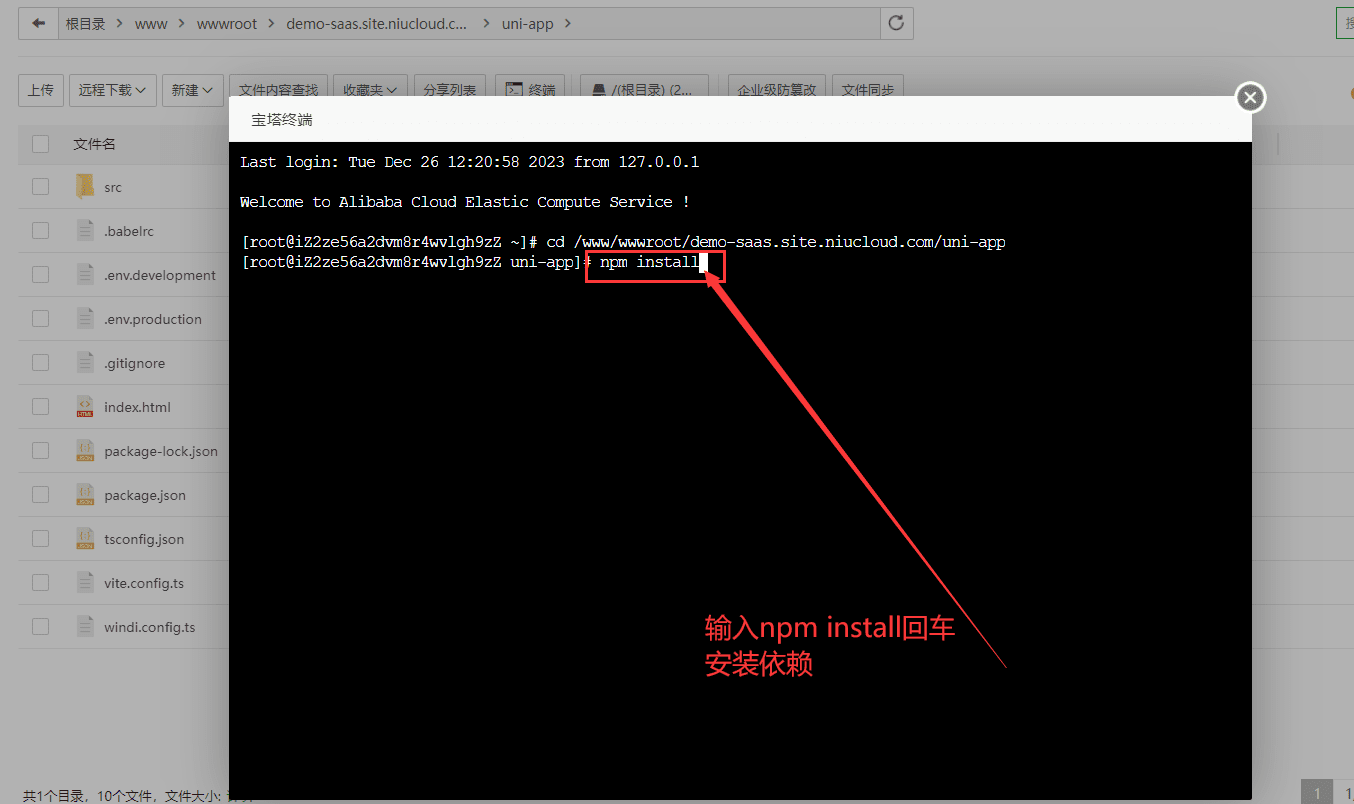
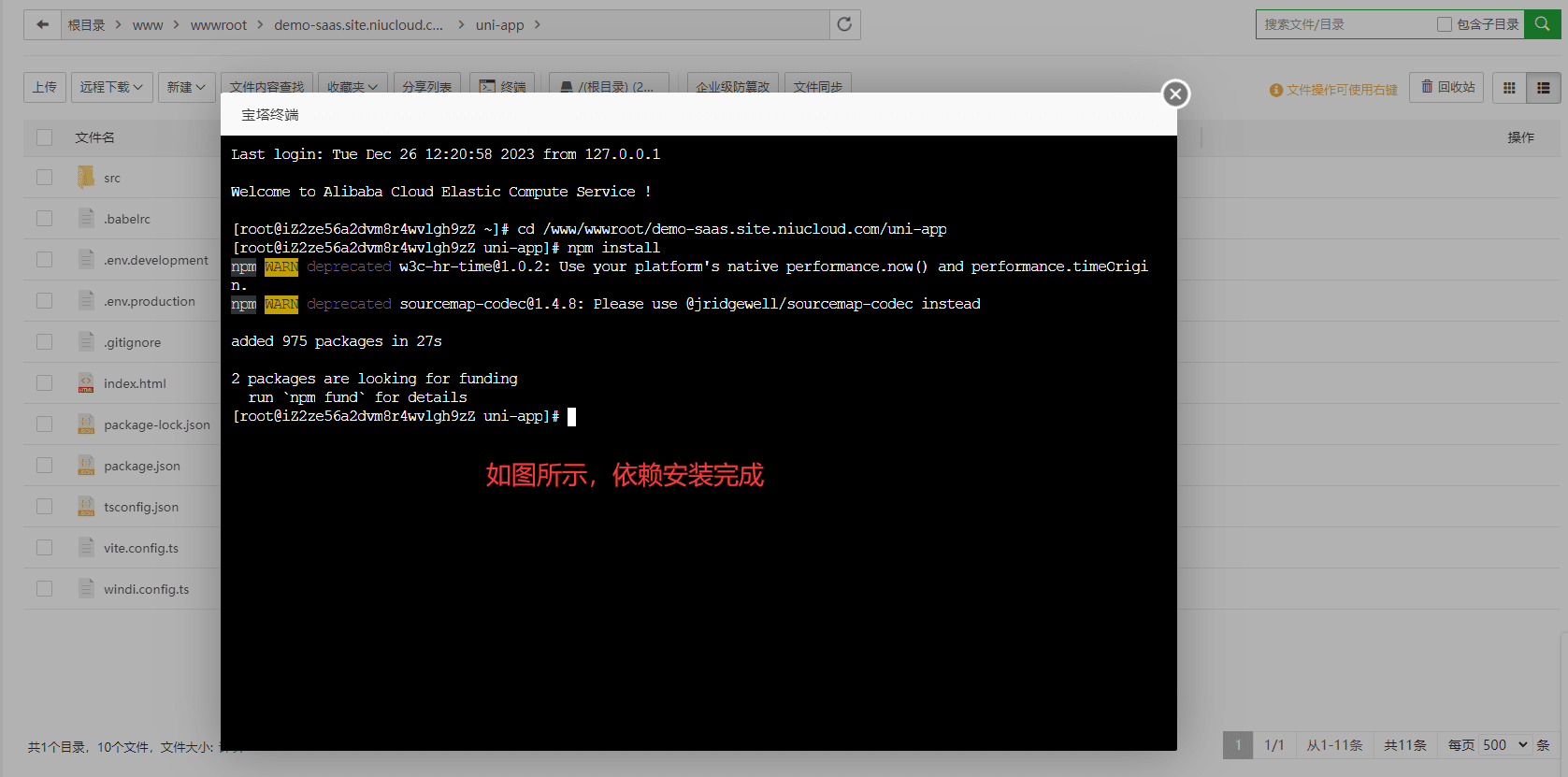
打开终端,执行 npm install 进行安装依赖,如图:


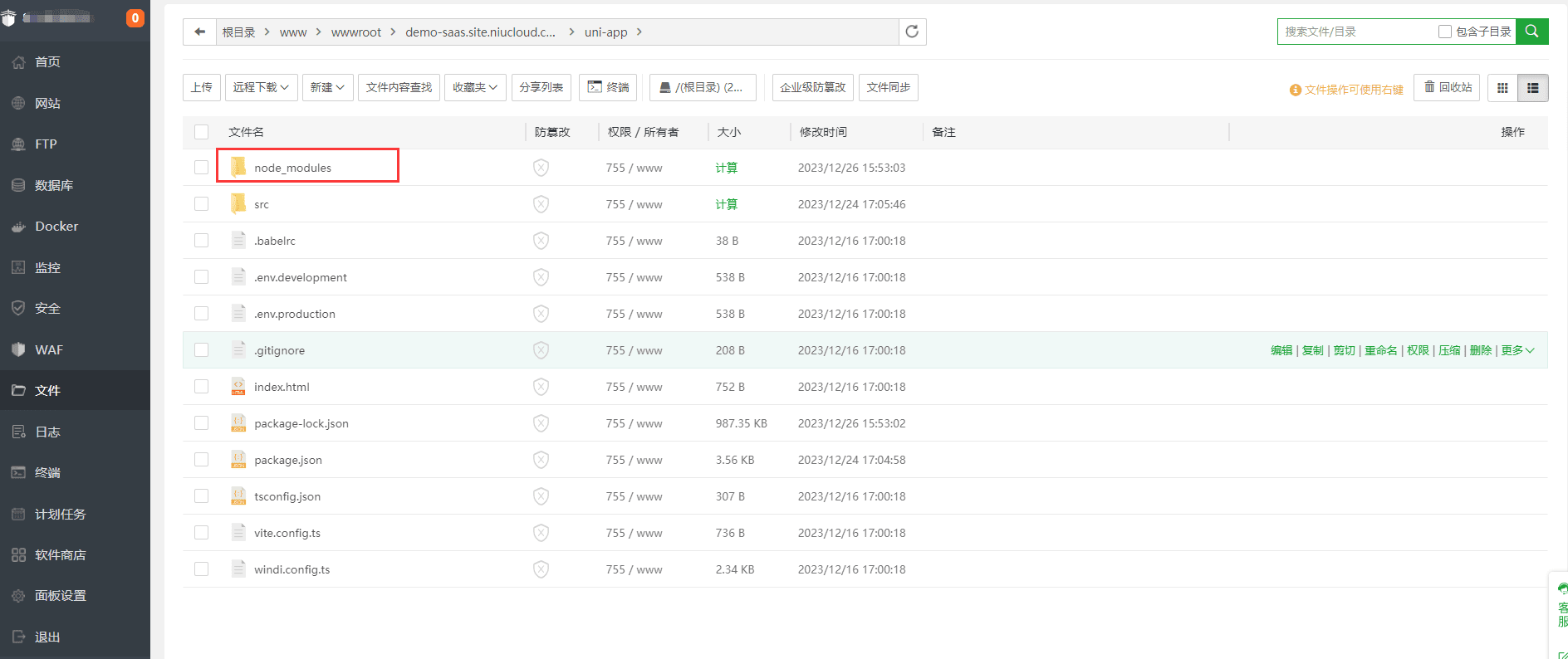
依赖完成后,同样在uniapp目录下会看到生成一个node_modules文件夹,如图:

如上操作依赖安装完成,接下来就要将uniapp源码包导入开发者工具中进行编译上传了,步骤如下:
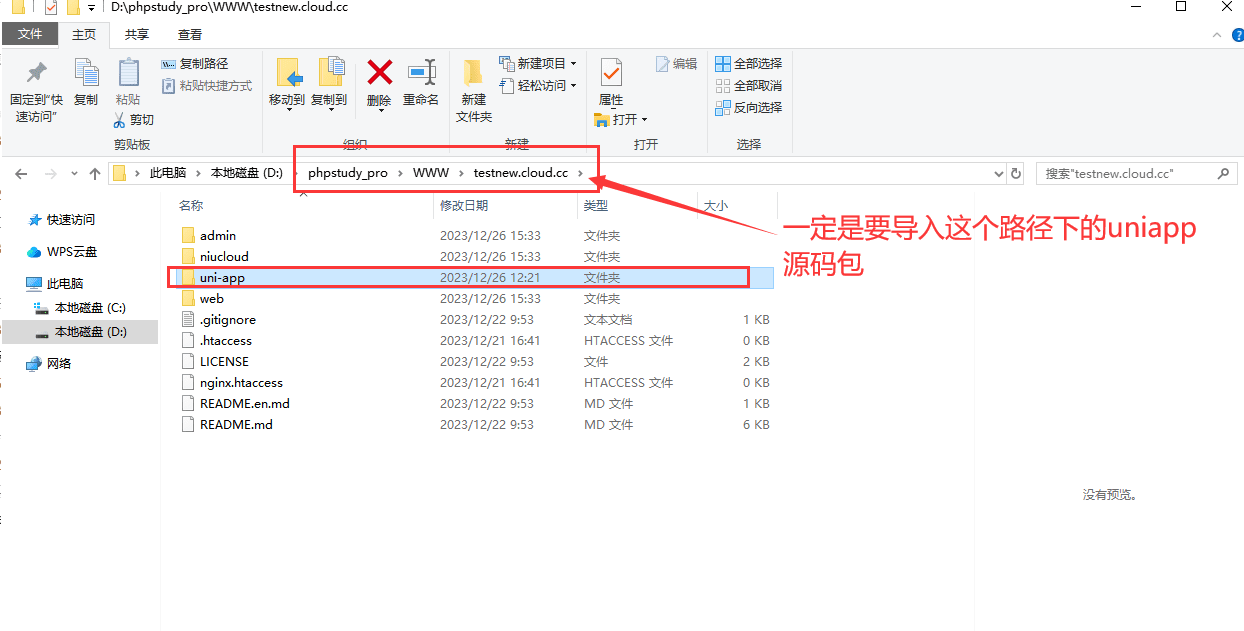
## 一、将uniapp源码包导入到Hbuilder工具中。
这里一定要注意导入的uniapp源码包的路径,很多开发者在这里极容易出错,导入的uniapp源码包不全或者位置错误。

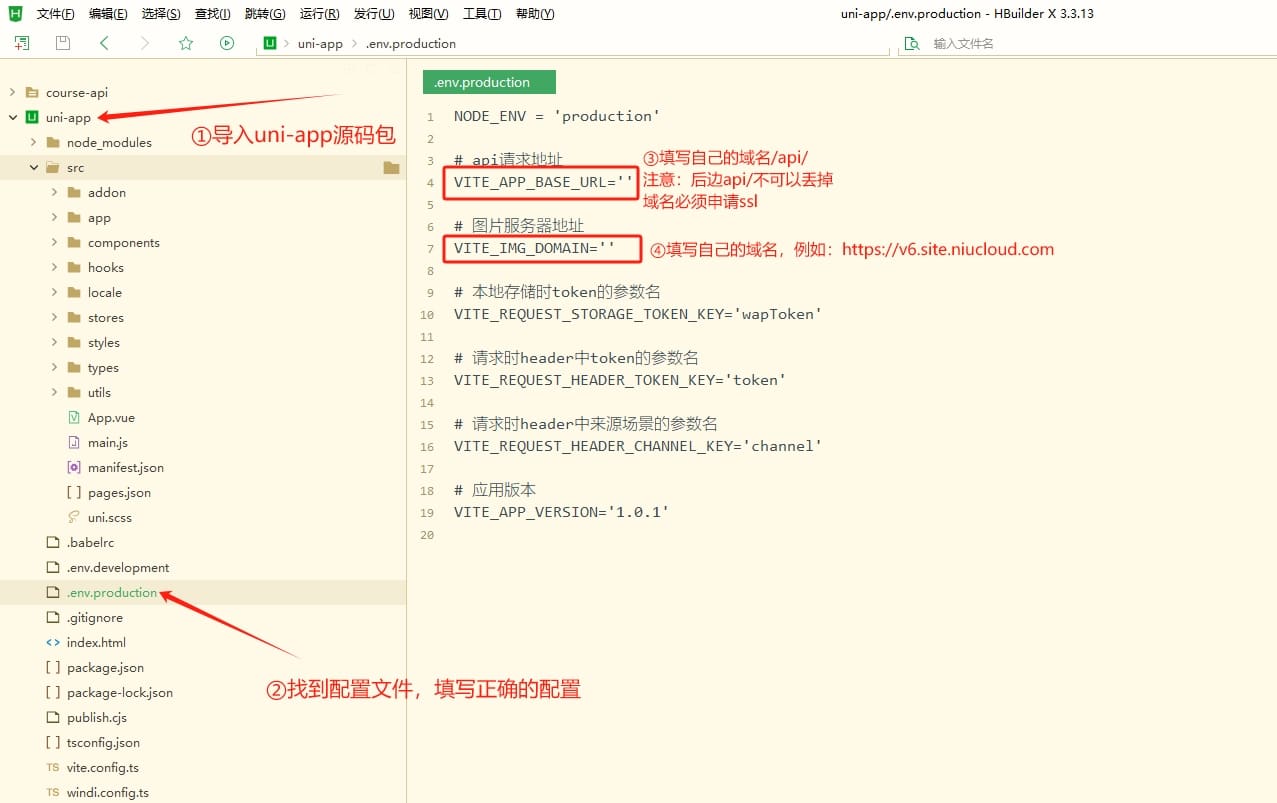
## 二、填写配置文件。
这里需要说明:在uniapp源码根目录有两个配置文件,.env.development 文件和.env.production文件,这里有必要讲解一下。 .env.development 配置文件是用于本地开发过程中进行实时观看效果,也就是小程序或者h5运行的时候填写; .env.production 配置文件是需要发行到线上的时候填写;

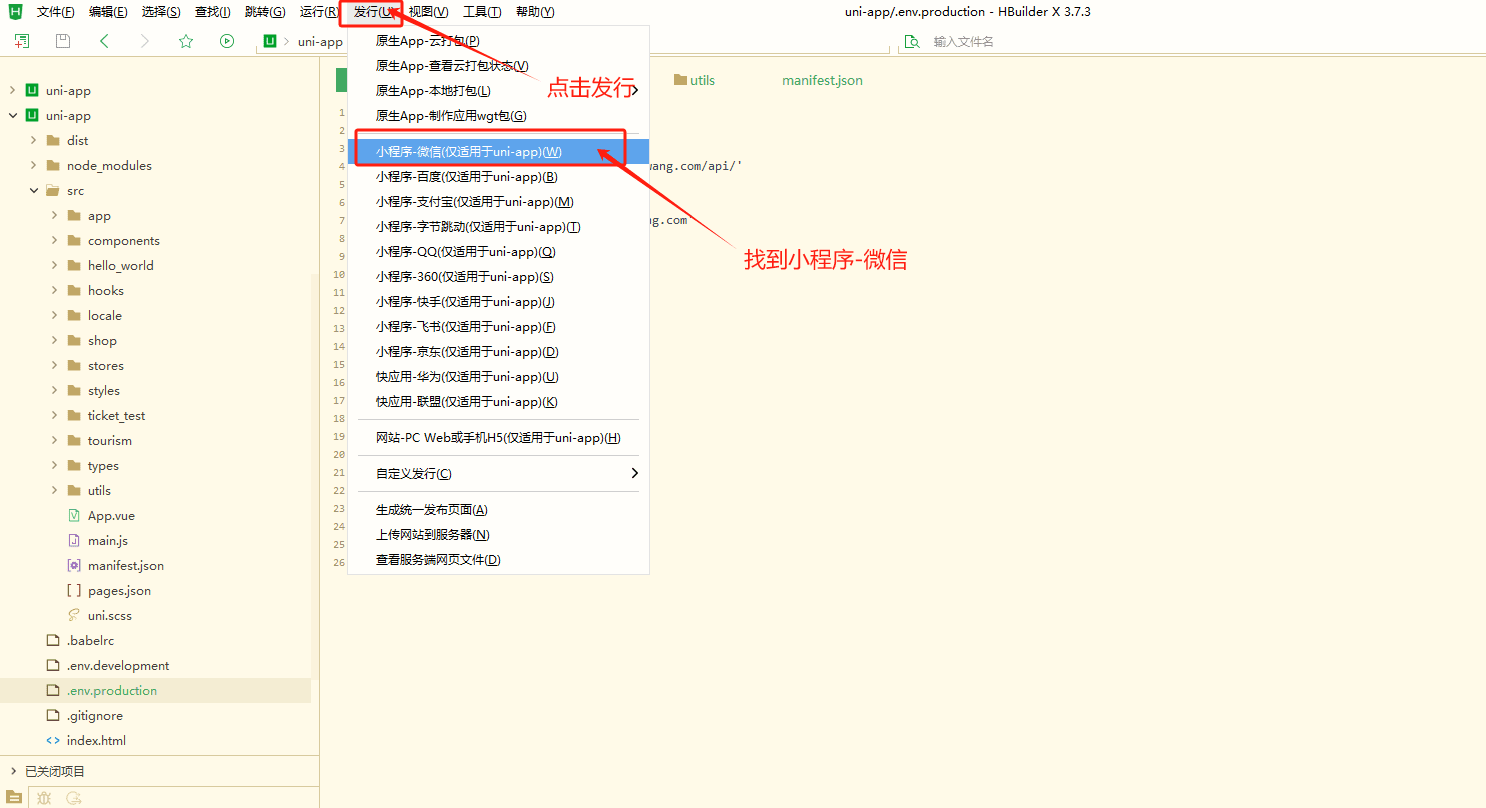
## 三、填写完成后,点击发行-小程序微信

## 四、填写小程序appid,点击发行。

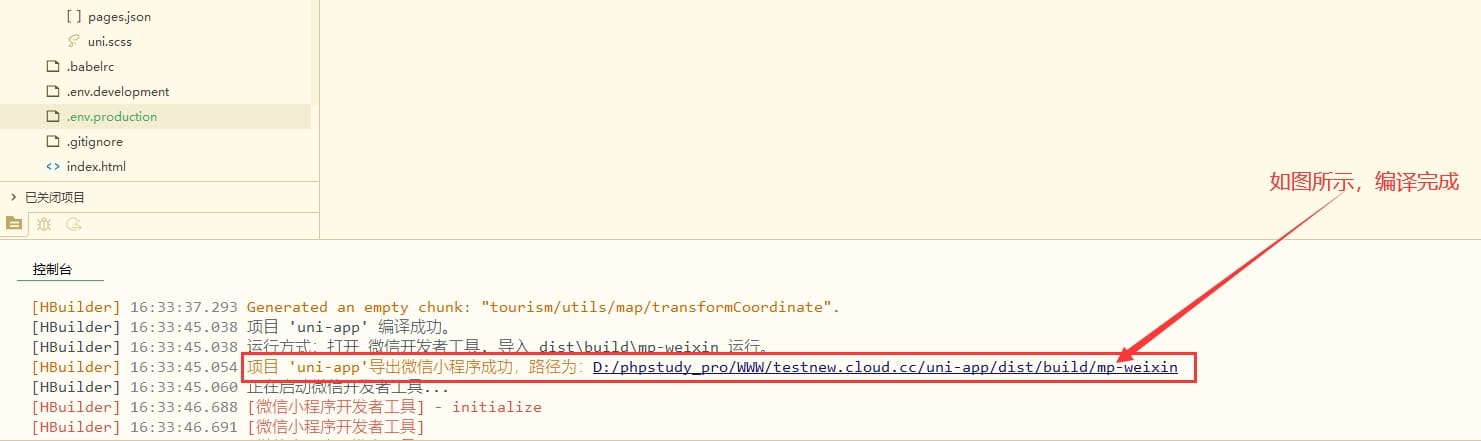
## 五、编译完成后,在uniapp/dist/build下会生成编译文件夹mp_weixin。

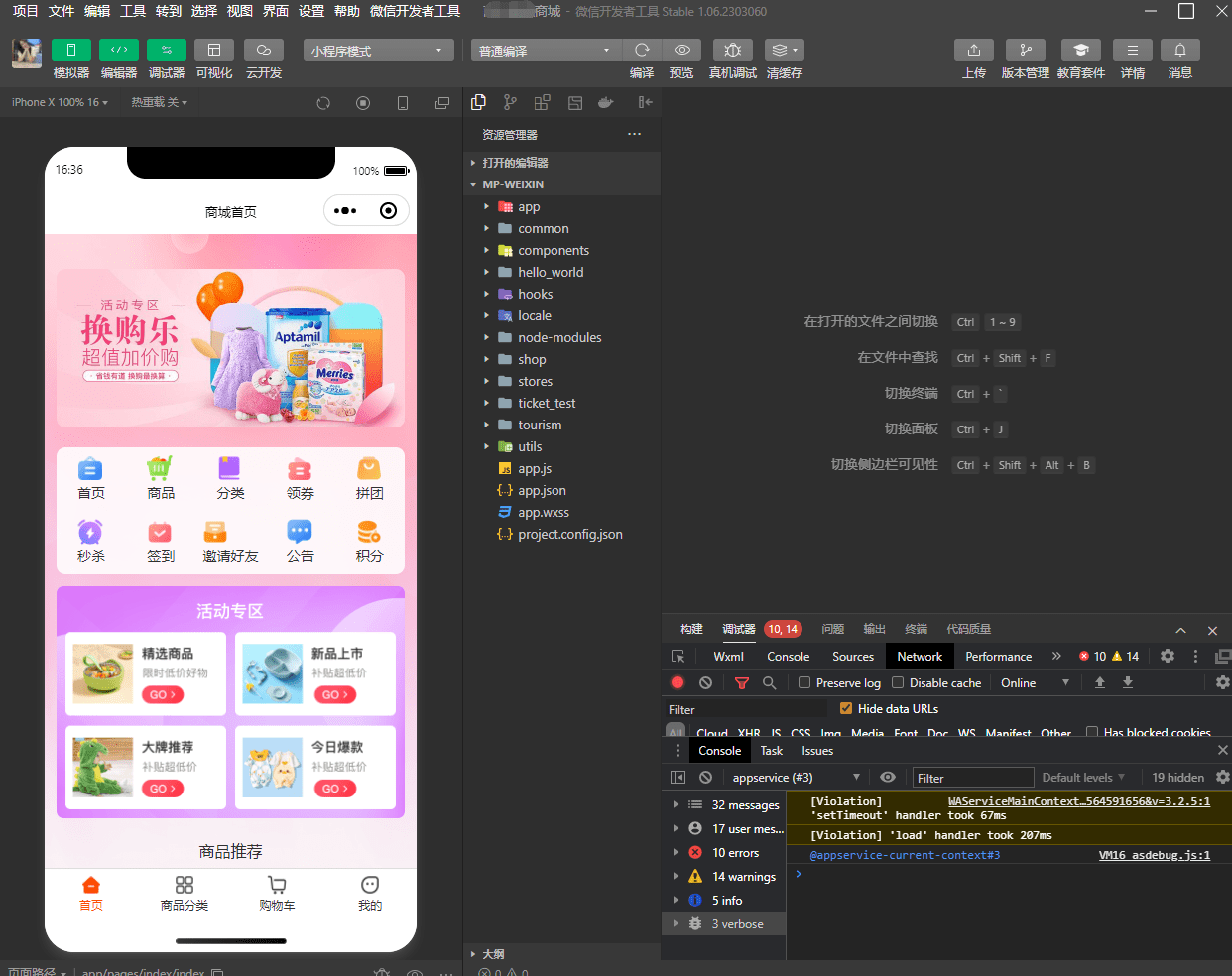
## 六、编译完成后,会自动将项目在微信开发者工具中打开,如果没有打开,需要手动导入编译包。

## 七、点击开发者工具右上角的上传,即可将小程序发布线上审核,上传完成后,登录小程序开发者平台,将提交的项目点击审核,审核通过后,再通过小程序开发者平布点击发布,这样小程序就上线了。

在微信开发者中上传微信小程序时,登录的微信账号必须是该小程序的开发者,否则是没有权限上传的
注意:如果页面空白请检查是否代码用的裸框架且请求的外网服务器,这里要用安装后的代码
- 安装指引
- 宝塔安装部署(推荐)
- 一、下载源码
- 二、宝塔Linux面板安装
- 三、服务器配置
- 1.阿里云(推荐)
- 2.腾讯云
- 四、解析域名
- 1.域名购买与设置
- 2.宝塔配置域名
- 五、宝塔安装部署
- 本地安装部署
- 一、下载源码
- 二、本地部署软件安装
- 三、本地安装部署
- 后台配置
- 一、小程序配置
- 二、小程序云上传配置
- 三、公众号配置
- 四、支付配置
- 1.余额支付
- 2.微信支付
- 3.支付宝支付
- 五、阿里云存储配置
- 六、短信管理--短信设置配置
- 1.阿里云消息模板配置
- 2.腾讯云消息模板配置
- 七、消息管理--消息模板配置
- 七、地图配置
- 八、物流配置
- 九、计划任务配置
- 十、微信小程序客服配置
- 十一、微信打款配置
- 常见问题处理
- 一、小程序隐私政策设置
- 二、开启、关闭开发者模式
- 三、数据库模式修改 sql-mode
- 四、开放平台必须要配置吗
- 五、公众号配置服务器提示token失败
- 六、登录页广告图的修改
- 七、站点名称的修改
- 八、长方形Logo的修改
- 九、小程序接口申请
- 十、升级失败后如何回退版本数据
- 十一、如何修改访问域名默认跳转端口
- 十二、装修时修改商品展示个数
- 十三、运行内存太小导致的报错处理
- 十四、本地phpstudy部署,访问admin端和wap端无法自动跳转index页面问题
- 十五、自动消息回复不通问题
- 十六、单商户V6升级报错问题
- 十七、云编译报错处理方式
- 十八、升级后预览海报报错问题处理
- 十九、安装时创建积分首页标识格式错误问题处理
- 二十、云编译报ssl证书错误的处理方案
- 二十一、插件与框架版本兼容问题处理方案
- 二十二、升级提示mkdir()处理方案
- 二十三、配置了伪静态仍提示接口请求错误,请检查VIE_APP_BASE_URL参数配置或者伪静态配置
- 二十四、报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- 二开指导手册
- 一、底部导航二开手册
- 二、管理端编译上传
- 三、微信小程序编译上传
- 四、H5编译上传
