# 模板继承
## 第一步在view下创建一个layout.html公共文件
layout.html里
```
{block} {/block}
```
## 代码使用:
所以模板文件以及头部中部底部的顺序从这里排列
```
{block name="footer"} footer {/block} <br/>
{block name="nav"} nav {/block} <br/>
{block name="header"} header {/block} <br/>
{block name="index"} header {/block} <br/>
```

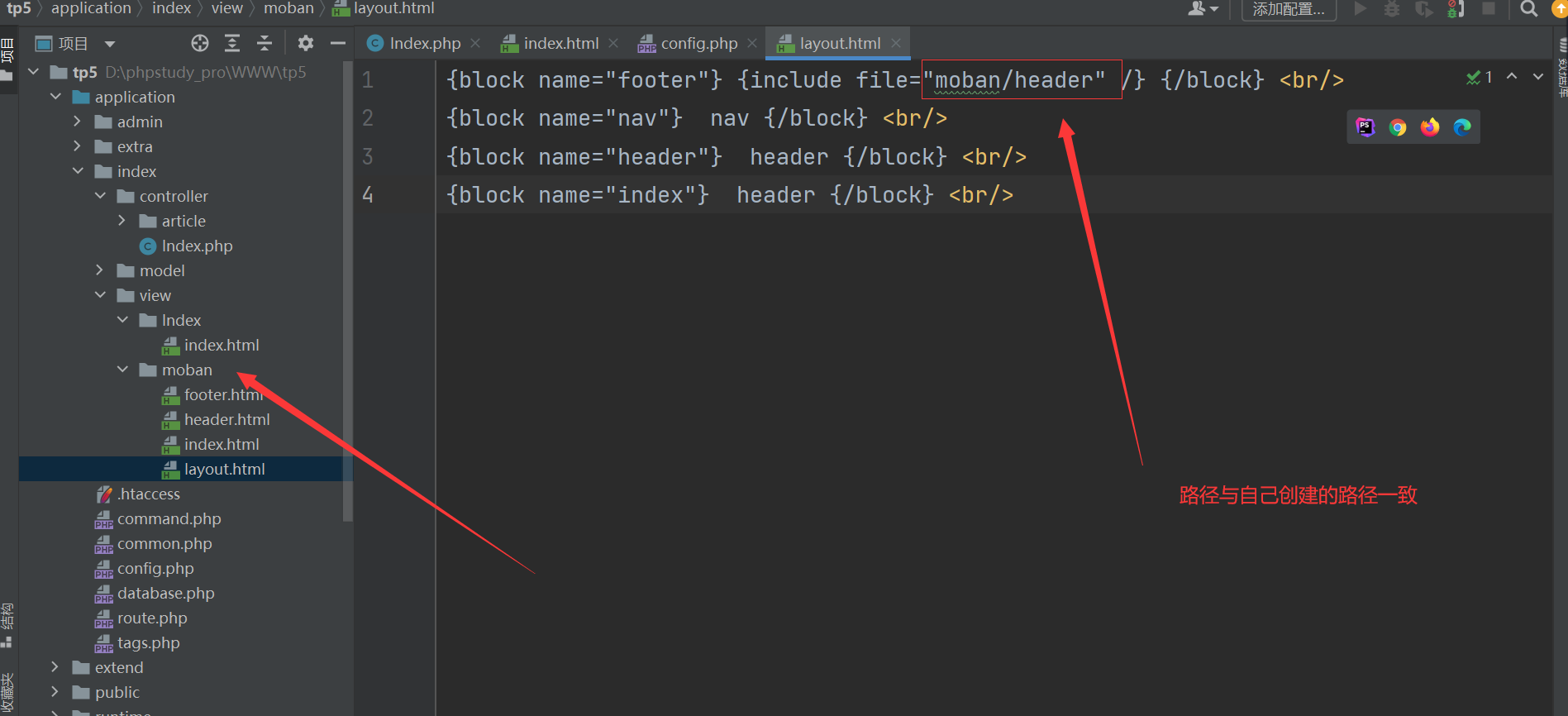
## 继承引入模板:
~~~
{block name="footer"} {include file="moban/header" /} {/block}
~~~

# 注意::继承引入模板方法是最常用的,经常用到利于管理代码
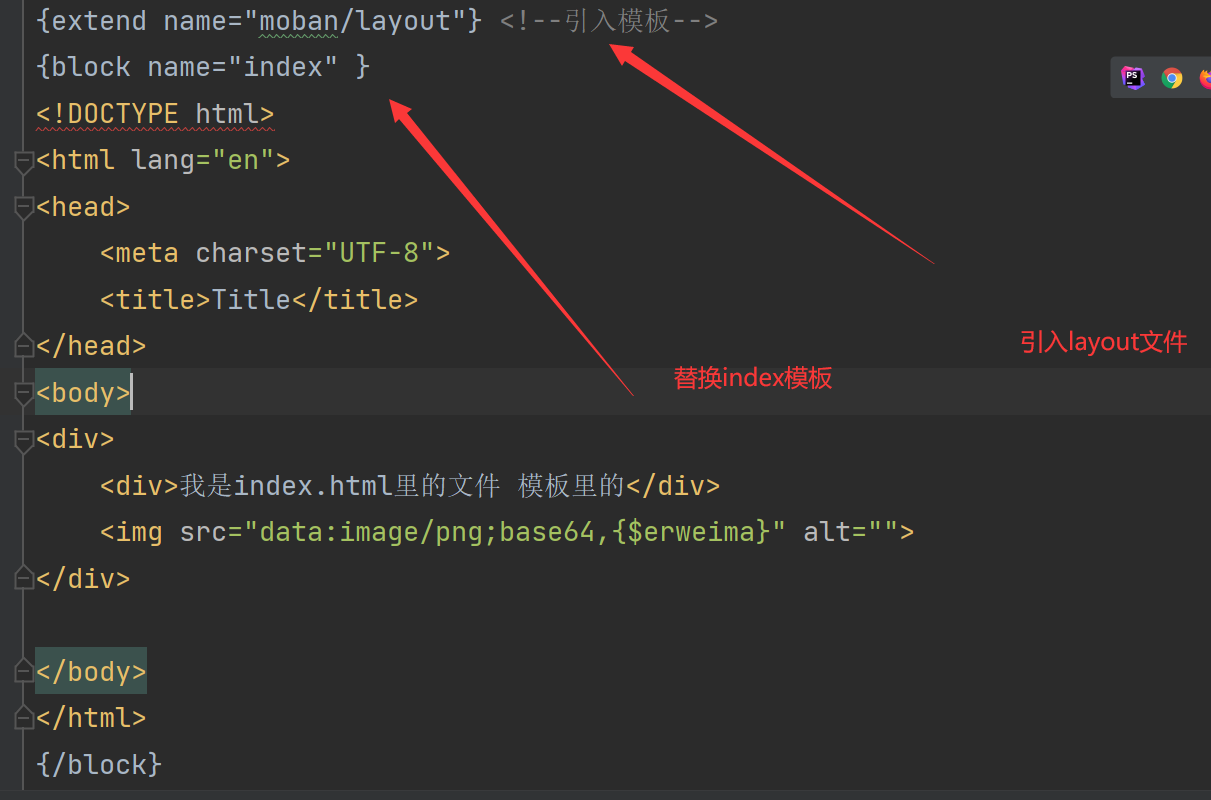
# index.html里调用
代码使用:
~~~
{extend name="moban/layout"} <!--引入模板-->
{block name="index" }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>我是index.html里的文件 模板里的</div>
<img src="data:image/png;base64,{$erweima}" alt="">
</div>
</body>
</html>
{/block}
~~~

- 文件作用与框架文件说明
- 助手函数
- 系统常量(常用与自定义)
- 自定义配置文件extra(文件夹)
- 自定义配置文件.Env
- 路由pathinof 方式
- 路由强制模式(主要用这个)
- 路由的请求方法几种常用
- 路由参数规则设置
- 路由分组闭包与MISS路由
- 资源路由
- 请求Request和参数过滤
- session和cookie的配置及获取
- 判断路由请求类型及Request注册方法
- 响应数据方法create
- json xml jsonp助手函数
- 改命名空间(改成自定义的)
- (controller里常用的方法)success与error重定向的使用nignx重写的配置
- _initialize构造函数
- beforeAction前置操作使用
- 空路由与多级控制器使用
- 连接数据库操作(ORM)
- 助手函数db()
- 插入数据库操作(ORM)
- 查询数据库操作(ORM)
- (链式语法)where条件查询数据库(ORM)
- (链式语法)只查询某个字段或者排除某个字段链式操作field(ORM)
- (链式语法)排序查询order(ORM)
- (链式语法)查询条数limit(ORM)
- (链式语法)查询多条重复数据只返回一个distinct方法查询(ORM)
- (链式语法)获取mysql语句fetchSql(ORM)
- (链式语法)查询改表名输出alias(ORM)
- 连表查询join() (ORM)
- 数据库事务监听(ORM)
- (改数据)更新数据库(ORM)
- (改数据)更新数据库之自增与自减(ORM)
- 链式操作语法(ORM)
- (删除数据)删除数据(ORM)
- model模型创建方法
- (增)插入数据(Model)
- (查)查询数据(Model)
- 关于类 (杂项整理)
- (查)动态查询数据(Model)
- (改)更新数据库(Model)
- (删)删除数据(Model)
- 数据表时间戳(Model)
- view视图创建与渲染模板
- view视图输出与调用
- view输出常量与Session 与Cookie值
- view输出函数以及过滤
- view视图循环输出与if判断
- view各项配置以及修改(自定义资源路径)
- view各项配置以及修改(修改模板起始符)
- view 模板引入和自定义配置
- view模板继承
- thinkphp 实战命令行生成模块控制器模型视图
- Validate登录验证使用方法
- Validate验证场景分离写法
- Validate令牌验证
- captcha验证码配置
- 图片以及文件上传
- 资源路由下URL语法拼接模板循环的ID
- view三元运算符
- POST下的PUT请求(安全方法)
- 路由重定向
- 常见问题解决
- config文件
- 模板里使用路由路径
- 原生PHP在thinkphp中拓展
- 公共函数文件
- 5.1与5.0区别
- 5.1路由区别
- 5.1中间件
- 5.1微信支付
