# 介绍
微信小程序使用JavaScript开发语言,运行在微信App内,不用去分别开发Android和iOS系统的APP,降低了开发成本,无需考虑兼容问题,即点即用,无需下载安装,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
微信小程序开发文档[https://developers.weixin.qq.com/miniprogram/dev/framework/]()
# 微信小程序环境配置
1. 申请小程序账号,填写相关资料后即可获取自己的小程序帐号

2. 自动生成小程序的AppID和密钥,AppID相当于小程序的身份证

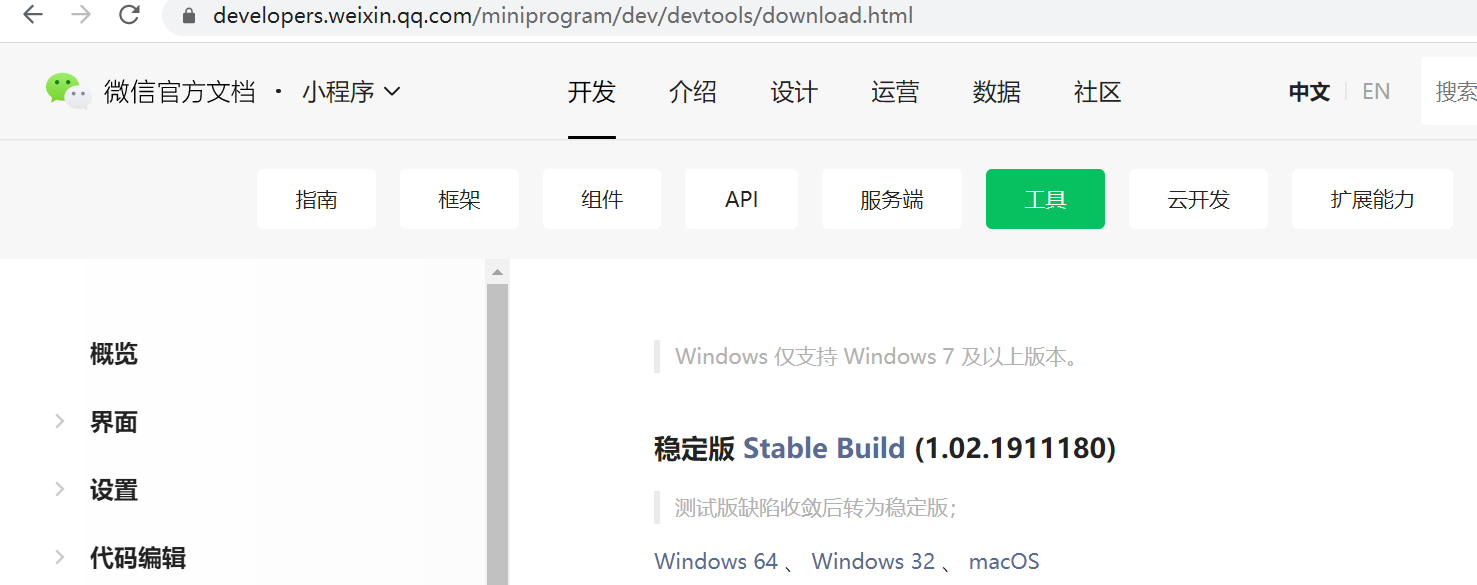
3. 下载小程序开发工具,默认安装后用微信扫码登录

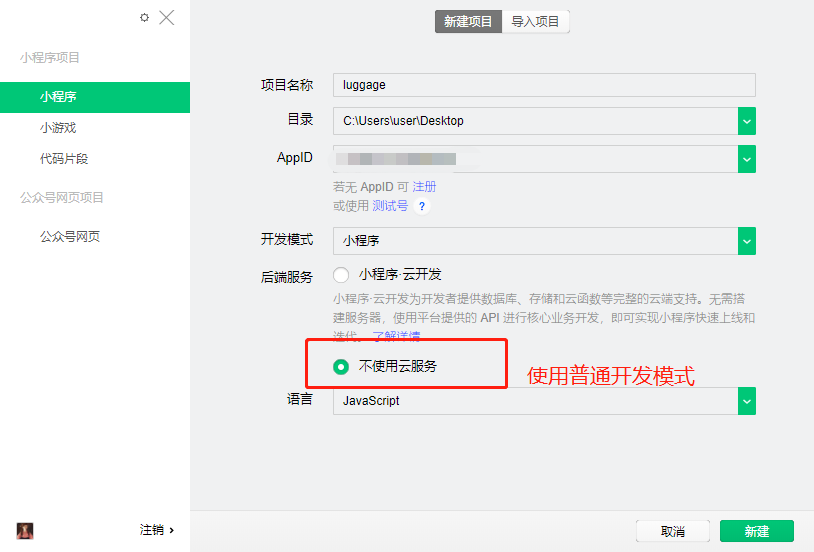
4. 新建行李查询小程序项目

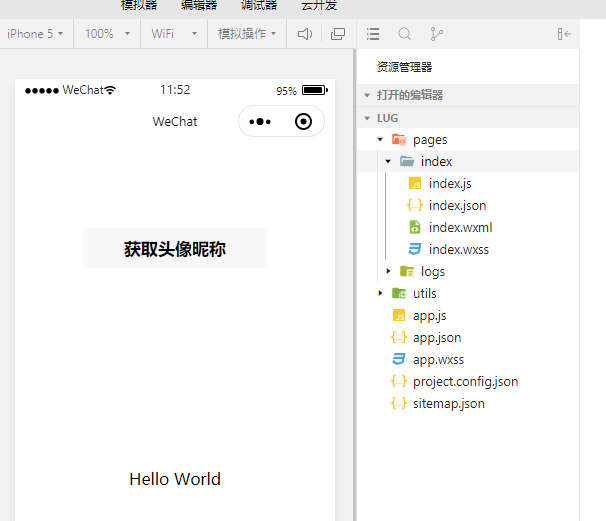
5. 默认有代码框架已经初始化,自带Hello World项目

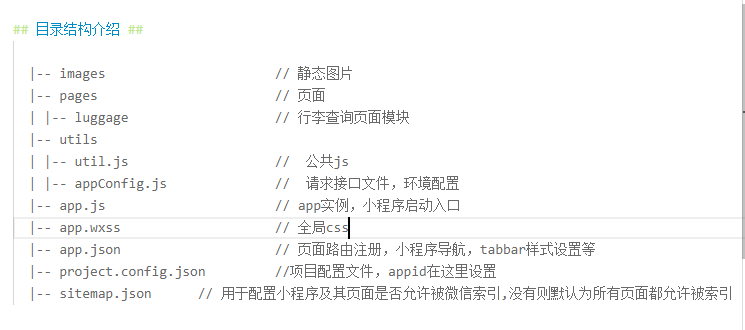
6. 目录结构

# 业务功能实现(行李查询)
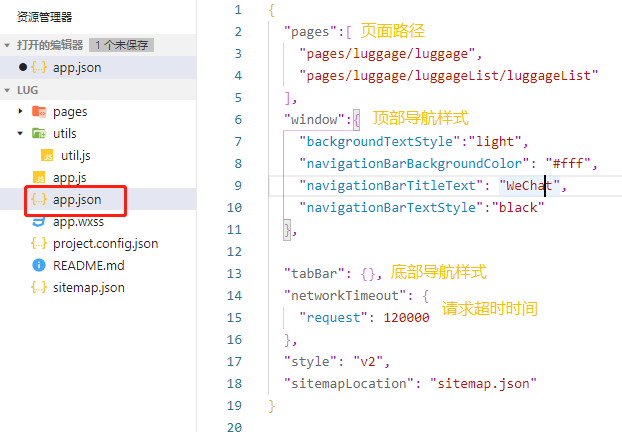
1. 初始化小程序全局配置,包括小程序所有页面路径、界面样式、网络超时时间、底部tab等

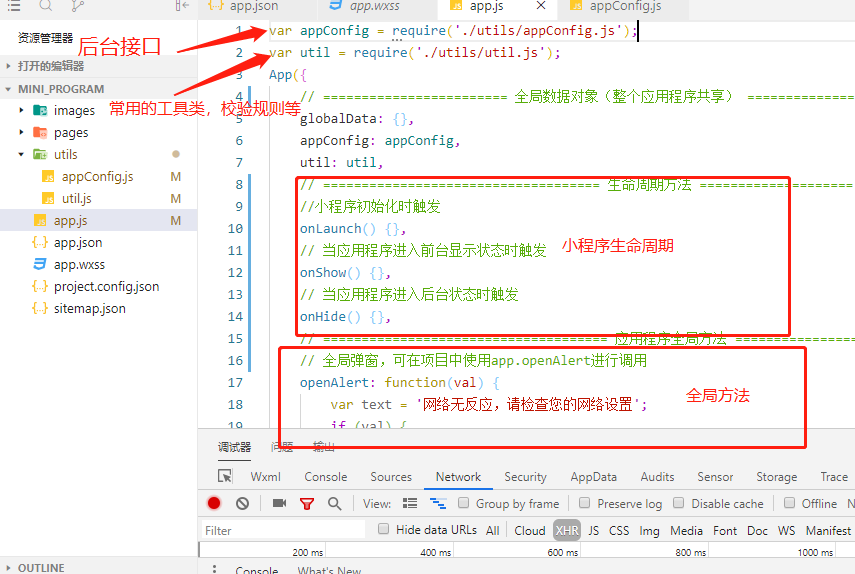
2. app.js中引入appConfig.js(后台接口文件)和util.js(常用工具类文件),并配置在App实例中,这样变量在全局都可以调用了

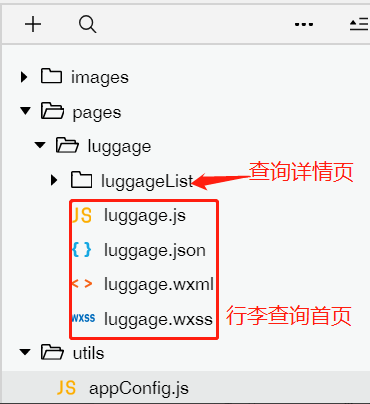
3. 新建页面(行李查询)
所有的模块页面都放在pages文件夹中,按自己项目的功能分类,新建行李项目luggage,还有子页面行李列表luggageList
与html不同的是,小程序文件不需要单独关联js和wxss文件,会默认将同名的js和wxss文件引用,若要引用外部文件,可按需引用

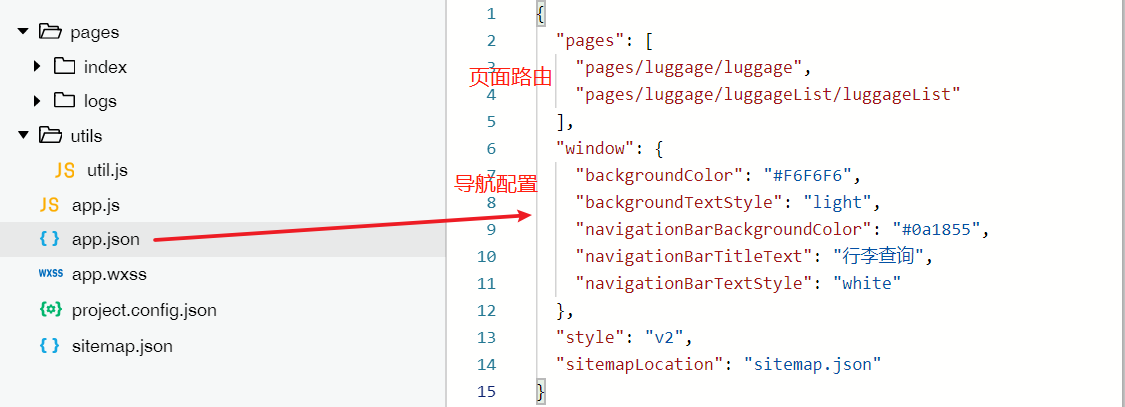
4. 配置页面路径(app.json)

5. 配置后端接口地址(appConfig.js)

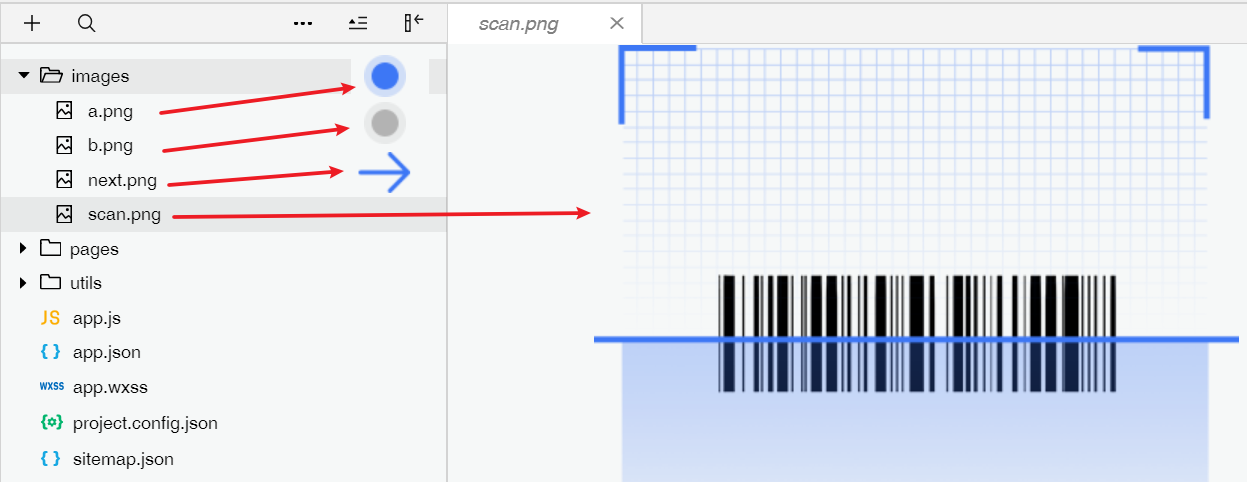
6. 行李查询需要用到的图片资源复制到小程序里(images文件夹)

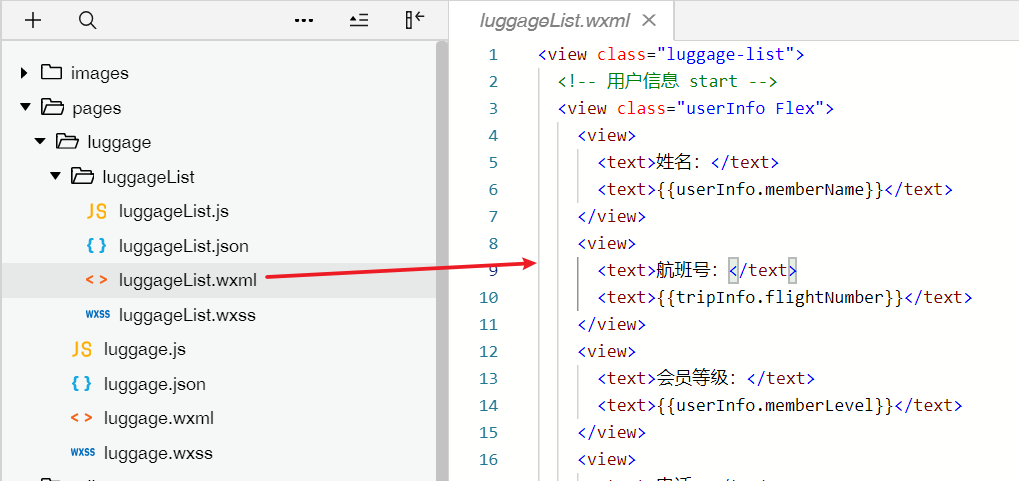
7. 静态界面wxml和样式wxss开发

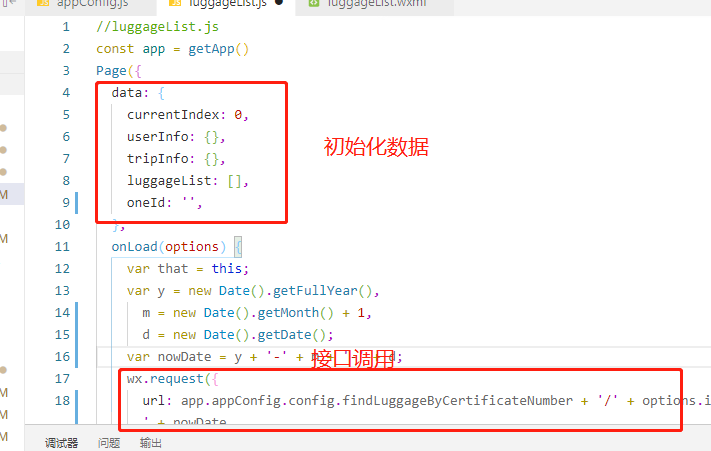
8. 编写查询请求页面和处理逻辑(js)

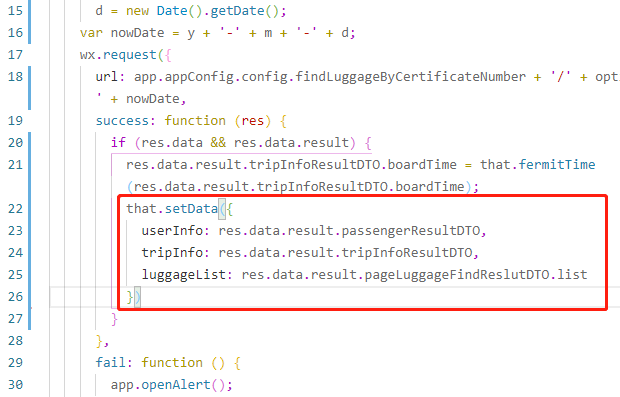
9. 成功回调后赋值(js)

10. 界面数据绑定(wxml)

11. 前端界面显示效果

# 效果展示
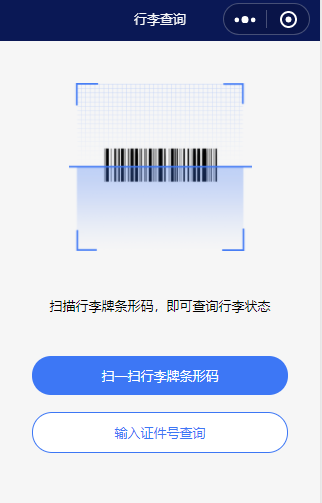
行李查询主界面

行李查询结果

