### 运行demo应用-宠物生成器
现在我们已经对于提示和完成有了一定的了解,接下来我们可以开始构建宠物名字生成器了!官方已经为我们编写了一些代码来帮助我们入门——我们可以按照接下来的步骤下载代码并运行应用程序。
* * *
**安装**
我们的demo示例需要使用nodejs环境,如果你的电脑还没有安装nodejs,可以到nodejs官网下载安装nodejs。
nodejs官网:
[https://nodejs.org/en/](https://nodejs.org/en/)
**下载demo代码**
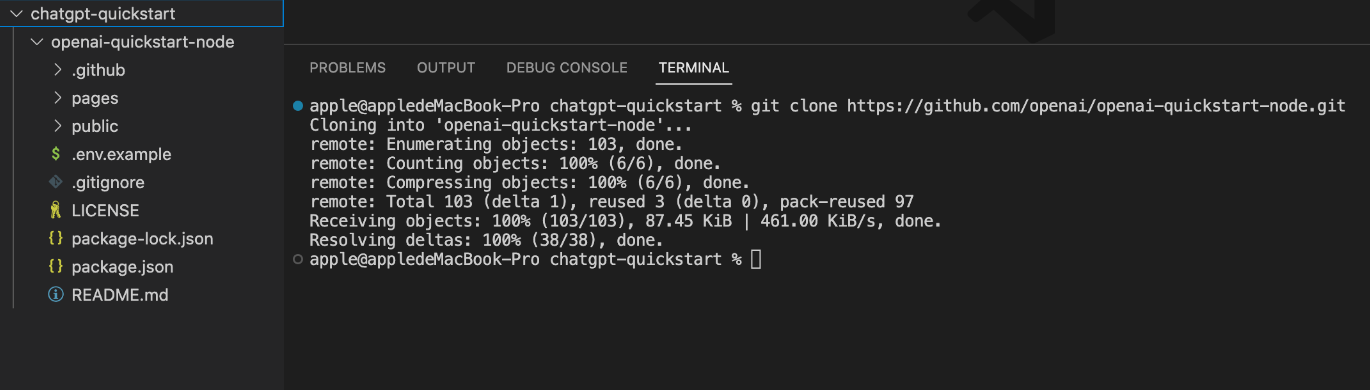
git clone [https://github.com/openai/openai-quickstart-node.git](https://github.com/openai/openai-quickstart-node.git)
我们在桌脑的桌面建立一个文件夹:chatgpt-quickstart,并进入到该目录,克隆代码。

执行完git clone命令后,可以看到代码被下载到了chatgpt-quickstart目录中。
**添加API密钥**
进入项目目录,并复制示例环境变量文件。
~~~
cd openai-quickstart-nodecp .env.example .env
~~~
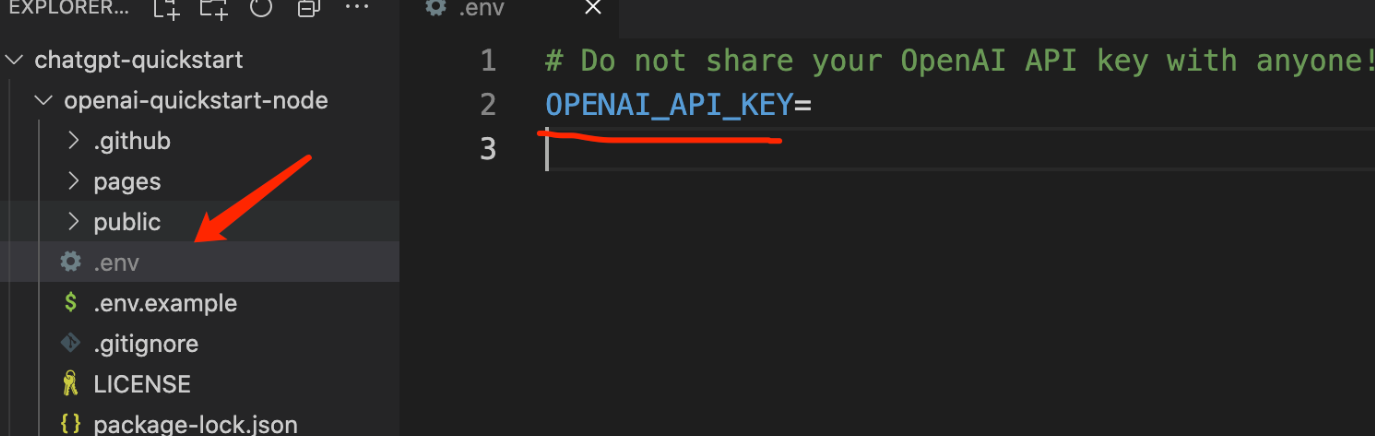
我们可以使用命令行来复制,或者切换到openai-quickstart-node目录,将.env.example文件复制一份,重命名为: .env
<br>
打开这个文件,可以看到只有一条配置,就是要求我们填写api key.
关于api key的创建,我们在前面第五小节中已经为大家介绍过。
.env文件示例:

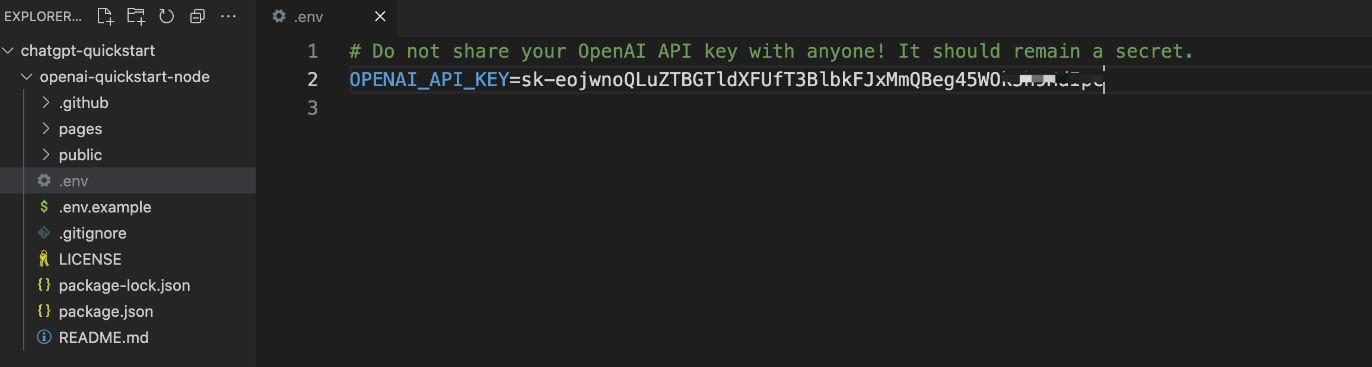
填写上我们的api key:

提示:在使用 Javascript 时,所有 API 调用应仅在服务器端进行,因为在客户端浏览器代码中进行调用将会暴露您的 API 密钥。
**安装依赖**
到这里,已经万事俱备,接下来就是运行我们的app。
在项目目录中运行以下命令以安装依赖项并运行应用程序:
~~~
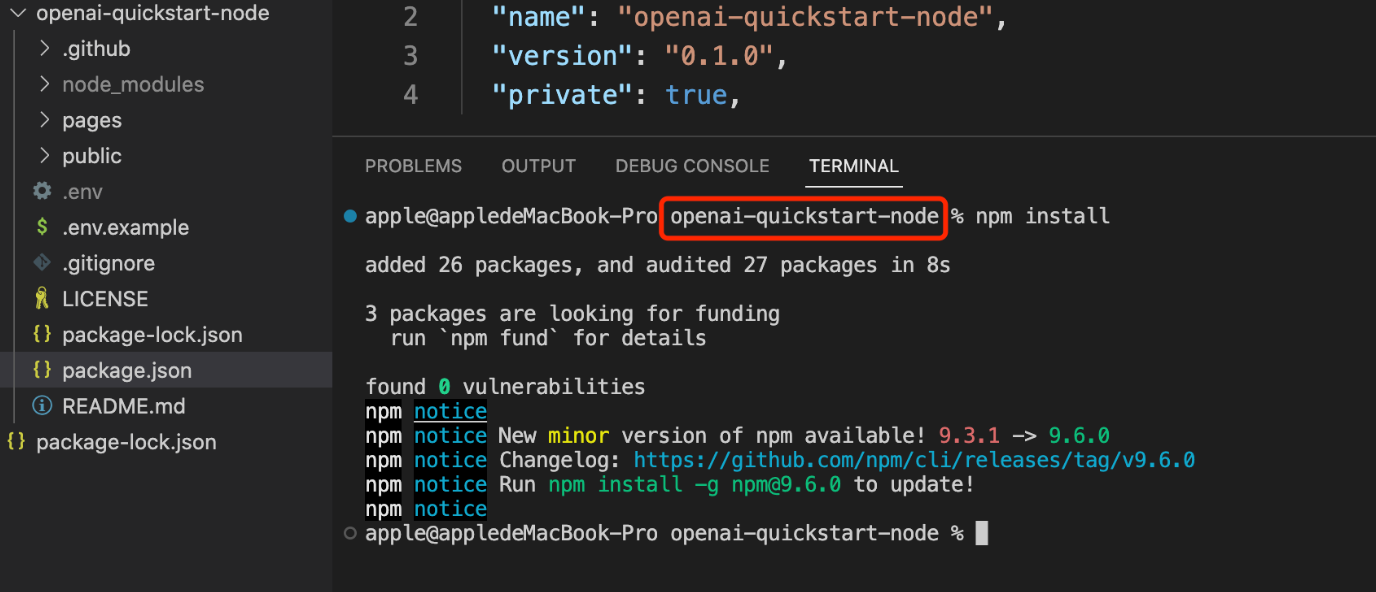
npm install
~~~
注意:我们运行npm命令要在openai-quickstart-node目录下运行,也就是package.json同级目录运行,而不是在我们建立的chatgpt-quickstart目录运行哦。
运行命令后的结果:

**运行app**
nodejs为我们安装好了openapi相关的依赖后,接下来我们就可以使用下面的命令来运行我们的demo项目:
~~~
npm run dev
~~~

**访问我们的应用**
打开浏览器,输入[http://localhost:3000](http://localhost:3000/)
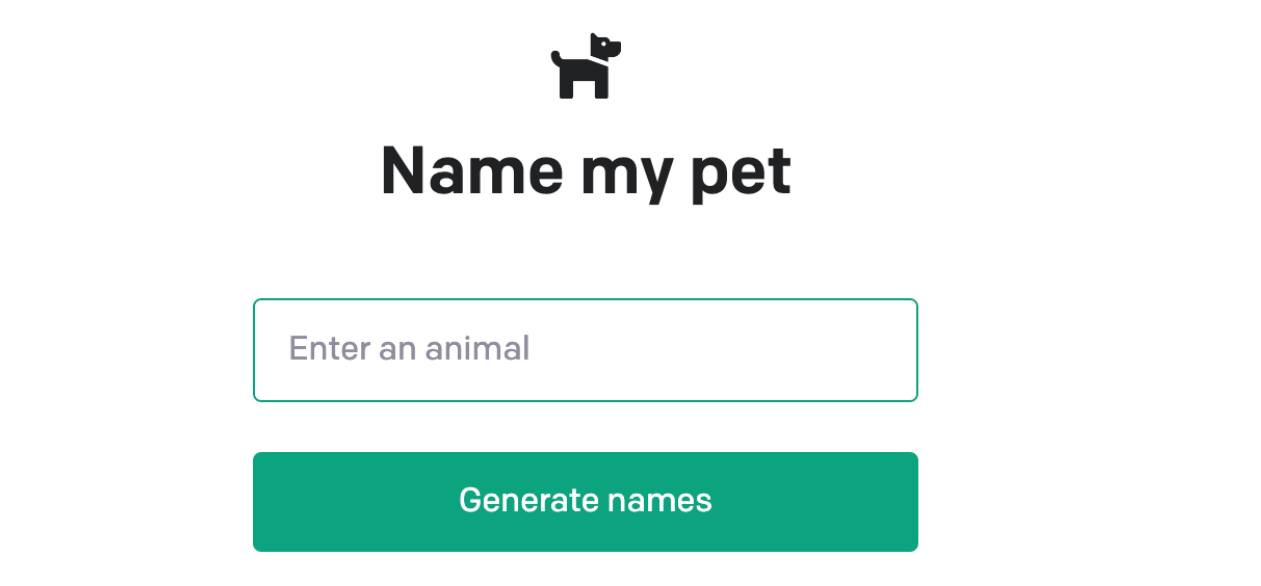
应该就能看到宠物名字生成器了!
宠物名称生成器:

**测试**
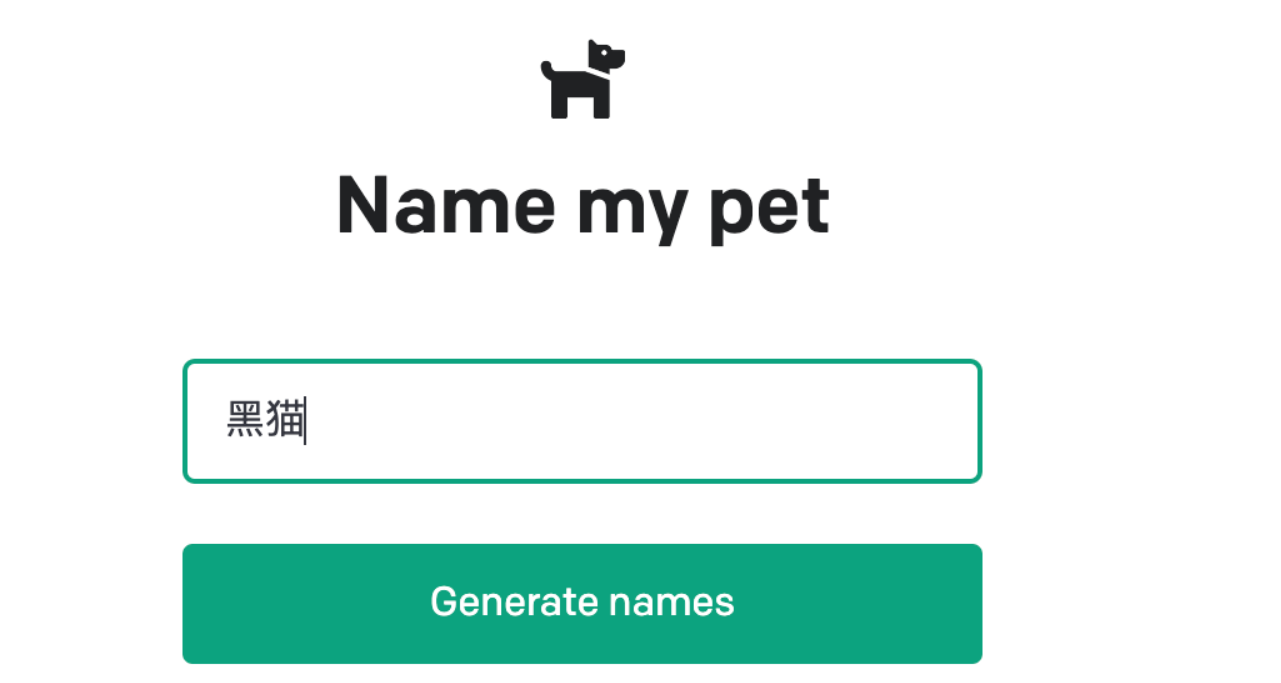
我们输入一个宠物,如:黑猫

点击下面的按钮:Generate names,看看chatGPT给我们的宠物起的名字吧!

<br>
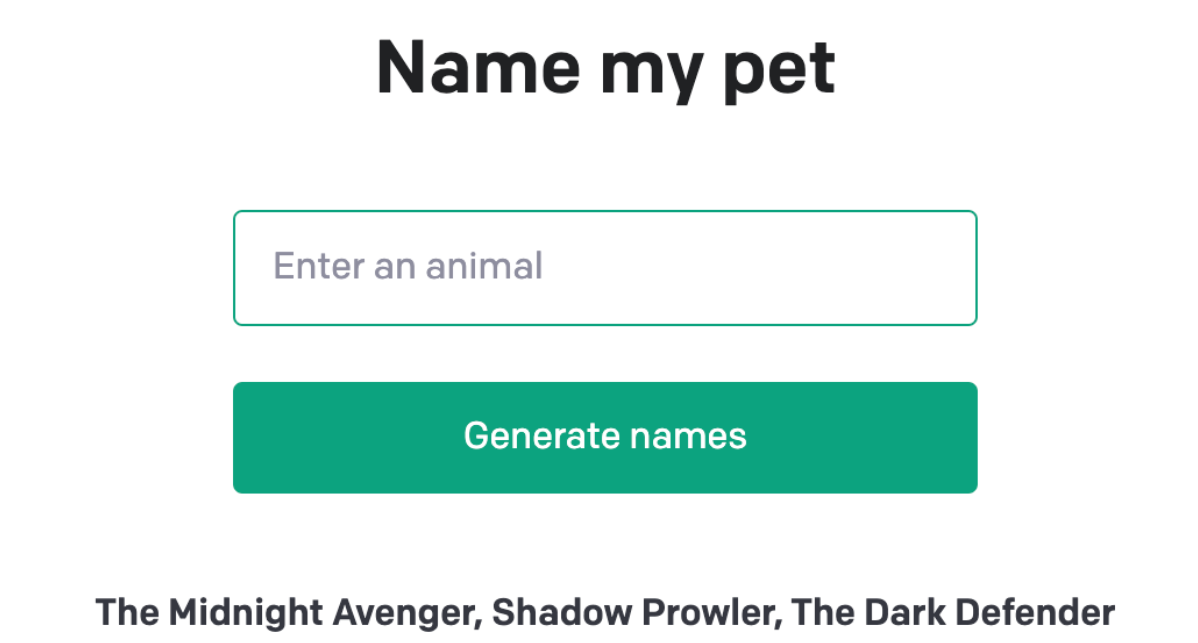
ChatGPT一共为我们生成了三个名字,分别是:
The Midnight Avenger, Shadow Prowler, The Dark Defender
翻译一下,看看它起的这几个名字怎么样:
“午夜复仇者”,“暗影潜行者”,“黑暗卫士”
好吧,它又一次给我们起了几个很霸气的名,怎么样,是不是很有意思呢!
- ChatGPT介绍
- ChatGPT的应用领域
- 深度体验ChatGPT
- 开始使用ChatGPT
- 获取OpenAI的api keys
- OpenAI API介绍
- 提示(prompt)与完成(completion)
- 运行demo应用-宠物生成器
- 宠物生成器-代码解析
- OpenAI-Library使用
- 模型(Model)
- API 数据使用政策
- 使用政策及限制
- Text completion(文本完成)
- Code completion(代码完成)
- Chat completion(对话完成)
- Image generation(图像生成)
- Speech to text(语音转文本)
- Moderation(适度-审核端点)
- RateLimit(API速率限制)
- ErrorCodes(错误代码)
- 实战案例:问答系统(Q&A)
- 实战案例:跟AI对话(chat)
- Api详解
- 如何利用ChatGPT变现