[TOC]
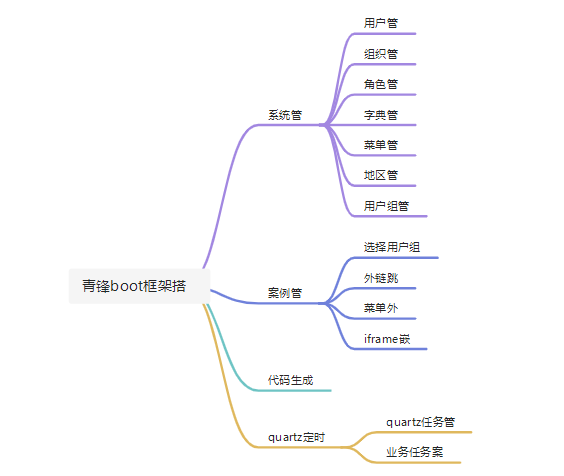
# 功能介绍

# 项目使用
## 项目下载
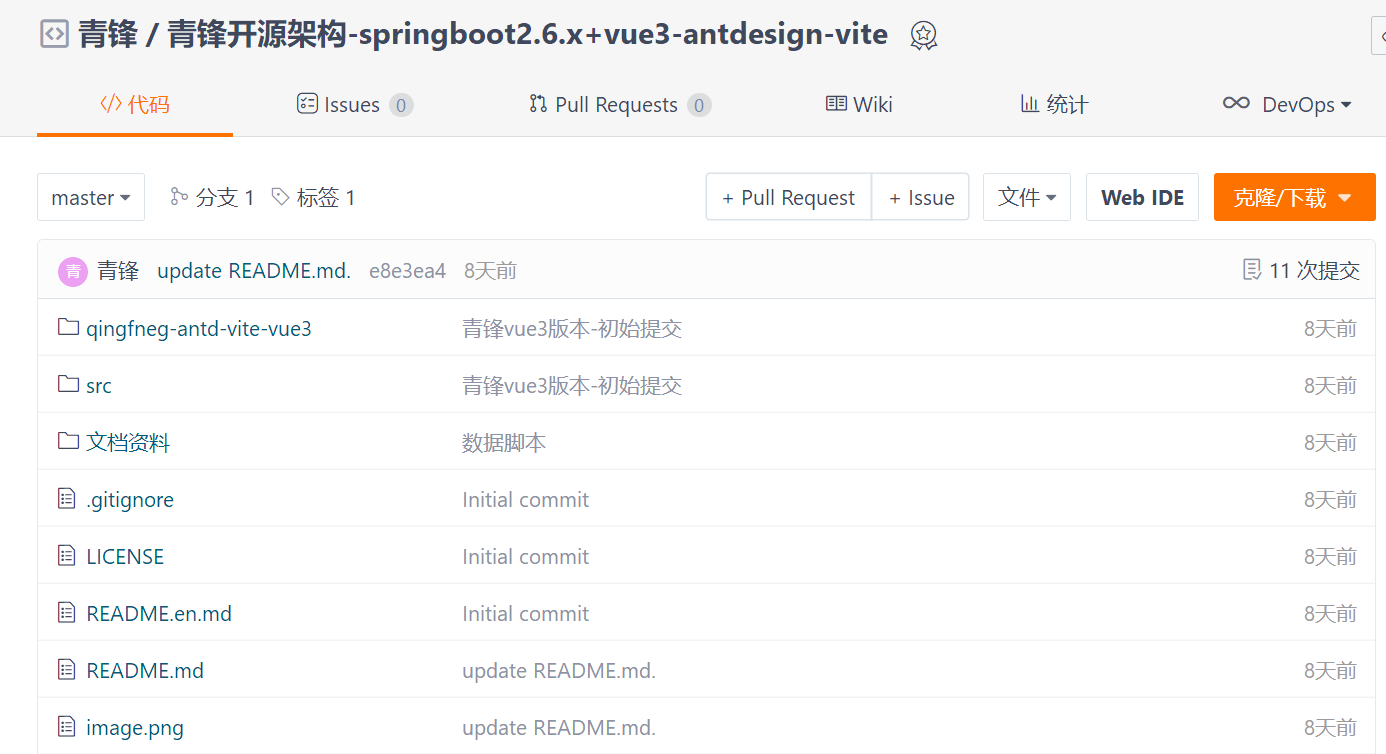
下载地址:[青锋开源架构-springboot2.6.x+vue3-antdesign-vite](https://gitee.com/msxy/qingfeng-springboot-vue3-antdesign-vite)

qingfeng-ant-vite\_vue3为前端项目。
下载后对项目进行解压。
## 后端项目运行
### idea下载安装
我们使用的IDEA编程器进行代码编写,
idea的下载地址:[https://www.jetbrains.com/idea/download/#section=windows](https://www.jetbrains.com/idea/download/#section=windows)

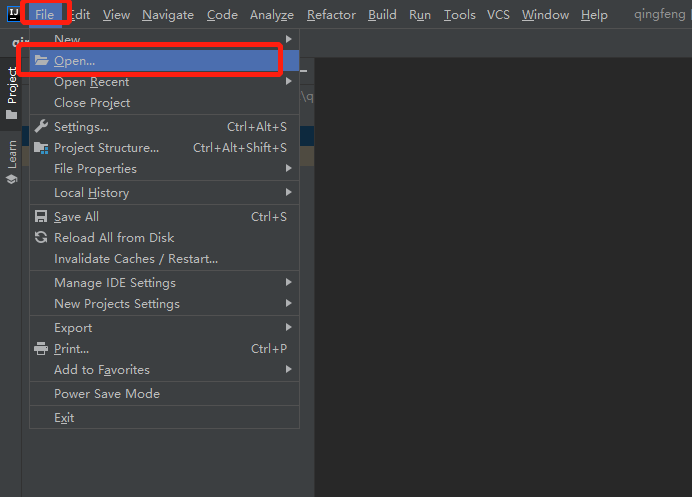
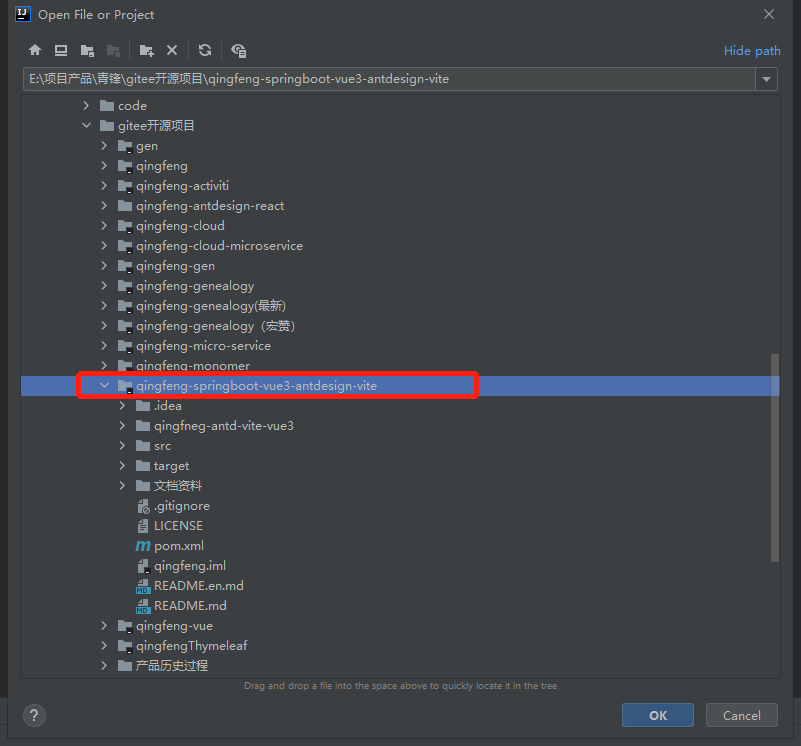
### 打开项目目录


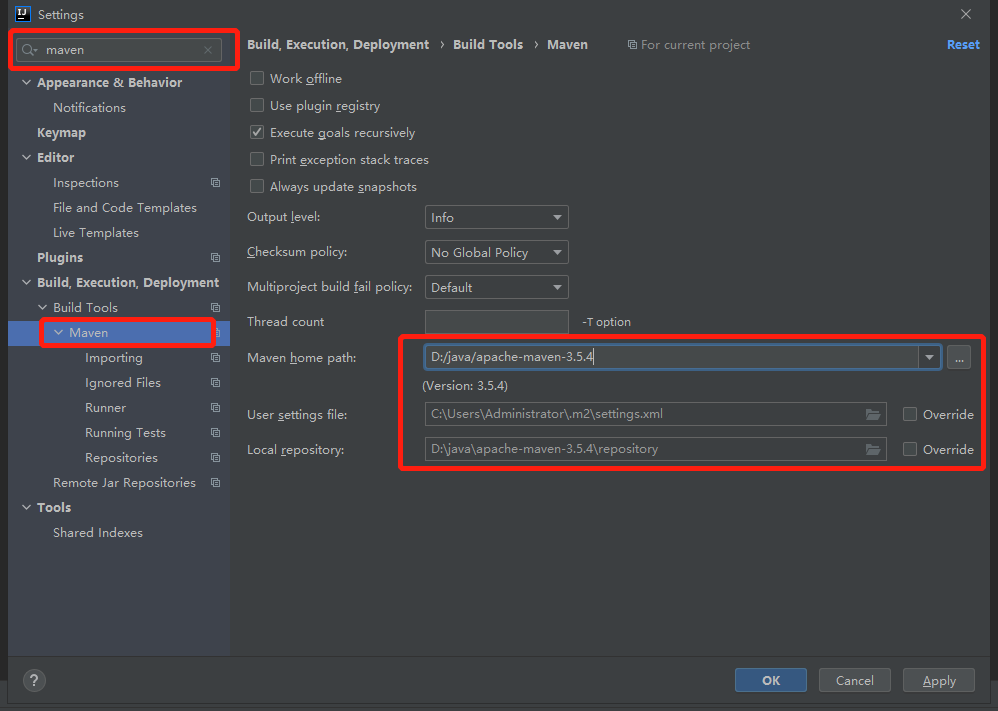
### 配置maven
点击 file-setting ,打开设置弹框,搜索maven,如下图:选择本地安装的maven进行配置。
maven的安装参考:[https://www.yuque.com/qingfengaibiancheng/arvmg8/vhqn11](https://www.yuque.com/qingfengaibiancheng/arvmg8/vhqn11)

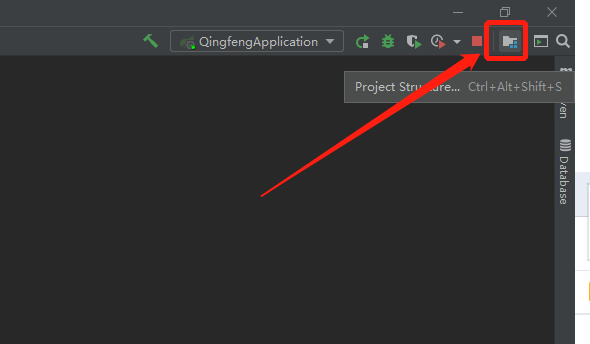
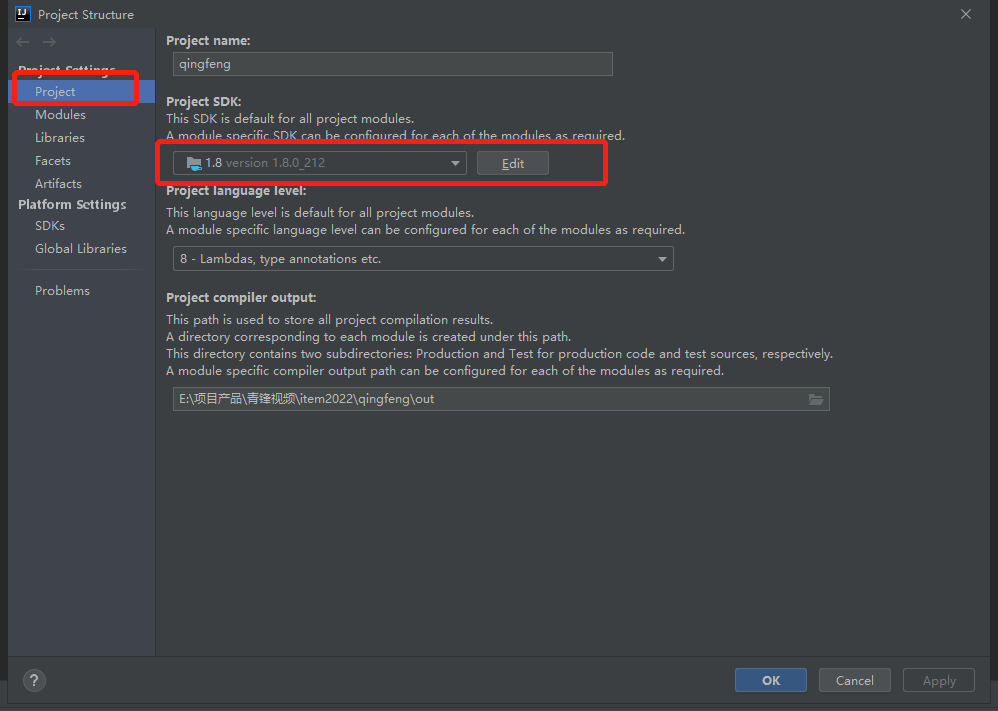
### 配置jdk环境
点击:

支持1.8的环境,高版本的环境-目前尚未测试。

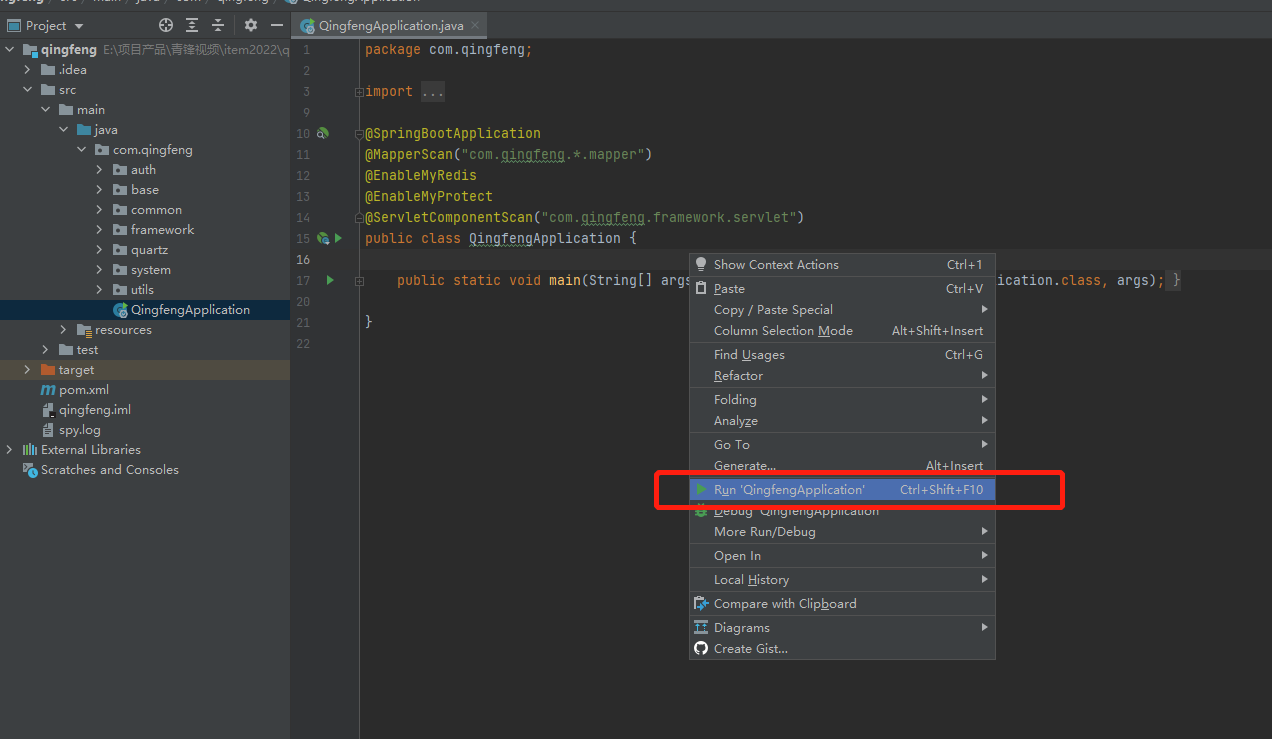
### 项目运行

或者通过右键:

## 前端项目运行
项目下载后,进入qingfneg-antd-vite-vue3 根目录,进行项目初始化安装,运行:
`npm install` 或者 `npm i`
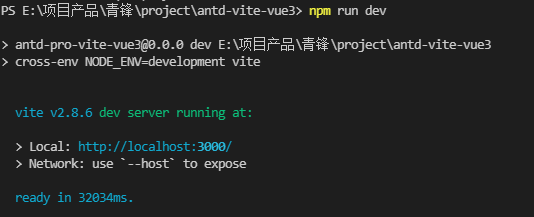
安装完成后,执行运行命令:
`npm run dev`

启动完成后,在浏览器中输入:[http://localhost:3000/](http://localhost:3000/)

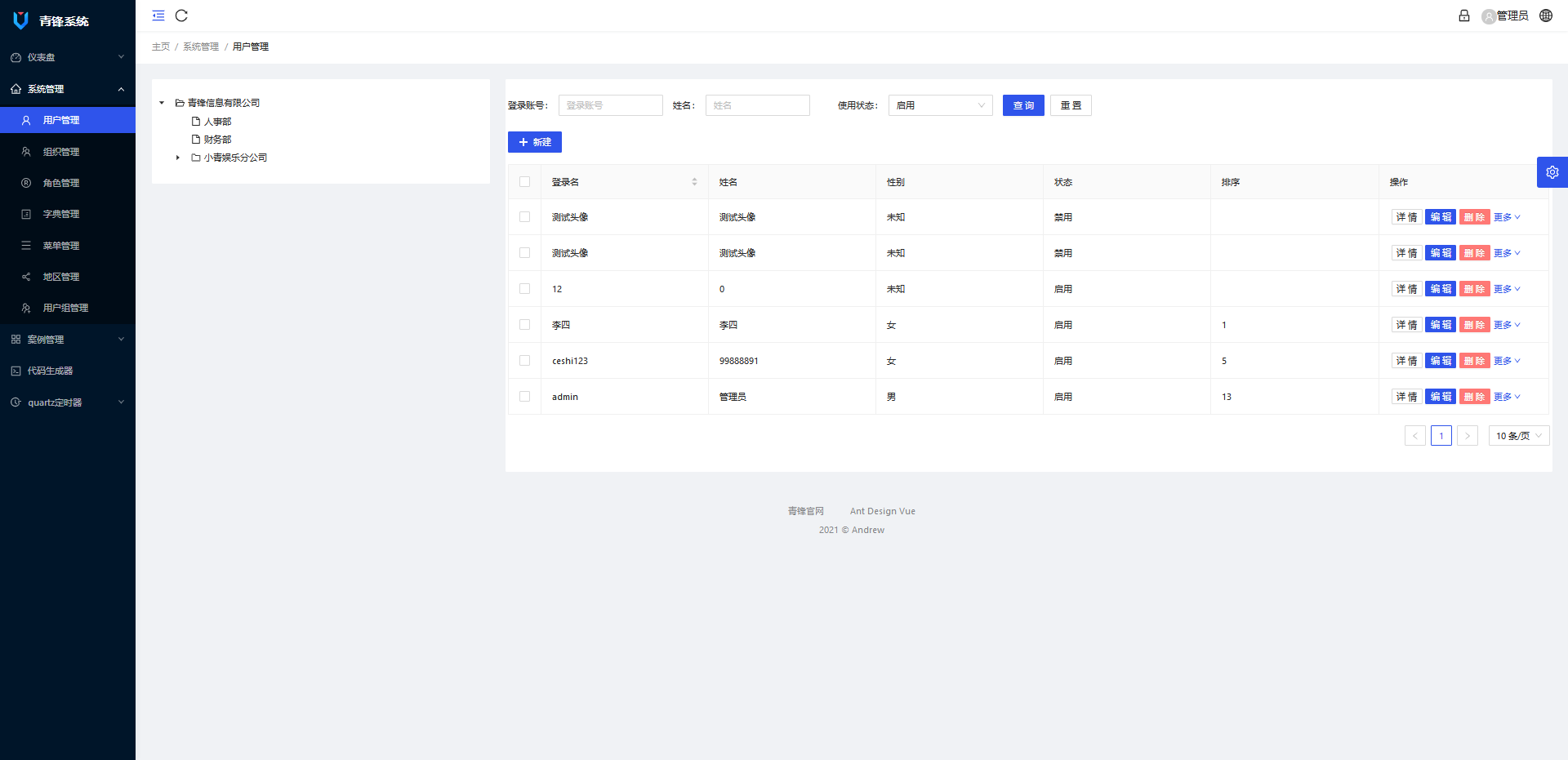
账号密码:admin/123456 登录系统

- 青锋项目介绍
- 系统框架介绍
- 搭建开发环境
- 涵盖技术
- 构建后台框架
- springboot项目构建
- mvnw介绍
- 整合mybatis-plus
- mybatisplus知识点
- SQL日志打印工具p6spy
- mybatis-plus分页
- mybatis-plus多数据源使用
- mybatis-plus乐观锁
- springboot全局异常
- 整合拦截器/过滤器
- 实现业务功能模块
- 数据结构设计
- 框架完善-工具类-注释、验证
- 业务模块实现介绍
- 整合springsecurity权限控制
- Spring-Security-OAuth2简介
- springboot整合springsecurity
- springsecurity实现访问权限控制
- 整合登录图形验证码
- springboot整合Sentinel-实现验证码限流
- 架构权限功能说明
- 菜单、功能权限的讲解
- 数据权限的讲解
- Quartz动态定时器整合
- 整合quartz动态定时器
- quartz动态定时案例介绍
- 代码生成器
- freemarker模板引擎常用语法
- 代码生成器功能设计
- 代码生成器实现方式
- Vue前端教程
- 快速开始
- 项目组成介绍
- layouts布局组件介绍
- 动态锁屏介绍
- IndexedDB 浏览器数据库-参考
- Axios基础知识
- Axios请求的封装
- 静态路由和菜单
- 动态路由和权限控制
- 功能权限与指令
- 系统登录和token刷新
- Vuex状态管理使用说明
- Vue3之setup讲解及使用
- 架构功能拓展
- 整合swagger接口文档
- 接口授权签名认证
- 集成prometheus+Grafana监控
- 请求调用链路追踪