## 安装View UI组件库
进入项目根目录,执行`npm install view-design --save`
在main.js中引入`import 'view-design/dist/styles/iview.css';`
按需引用
借助插件 babel-plugin-import可以实现按需加载组件,减少文件体积。首先安装,并在文件 .babelrc 中配置:
```
npm install babel-plugin-import --save-dev
// .babelrc
{
"plugins": [["import", {
"libraryName": "view-design",
"libraryDirectory": "src/components"
}]]
}
```
[参考文档](https://www.iviewui.com/docs/guide/start)
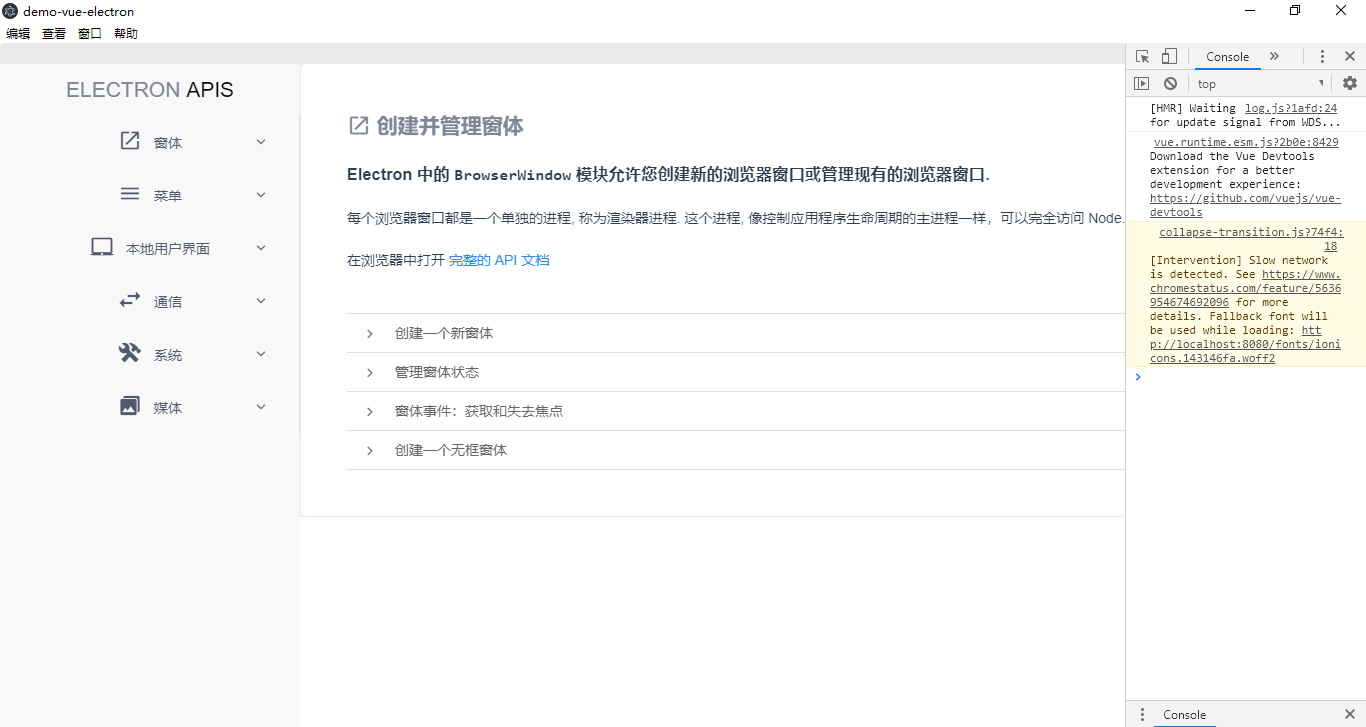
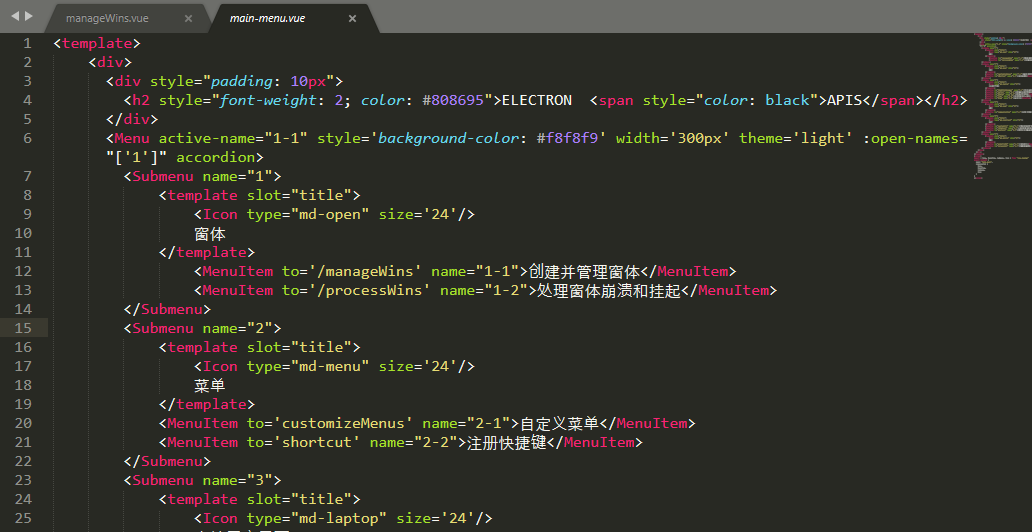
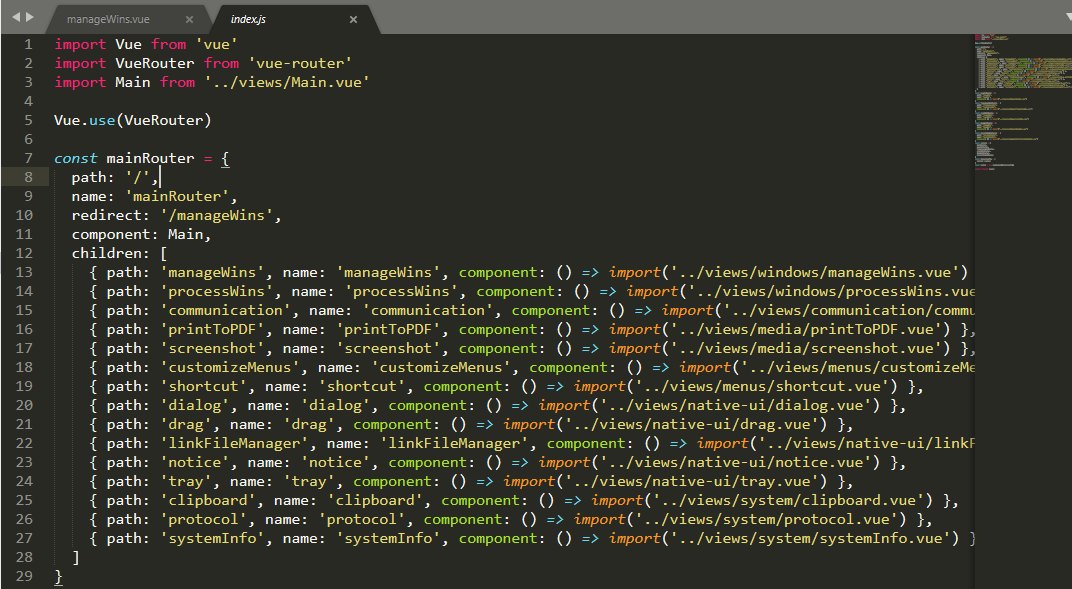
## 构建主目录
使用iview中的menu组件,以及vue-router构建如下主目录