# 微信公众号或者小程序上传JS接口文件
本操作文对公众号和小程序都适用,但是公众号和小程序的本身的后台的位置有点区别;在我们的网慧云平台的展示位置也有点差别。对接的时候注意找到对应的位置。
* * *
* * *
* * *
## 以下是公众号的操作办法
1.登录公众号的管理后台,网址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
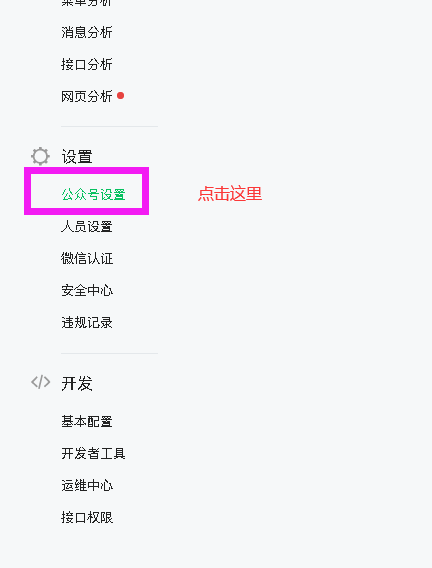
在左侧 设置---找到 公众号设置,点击

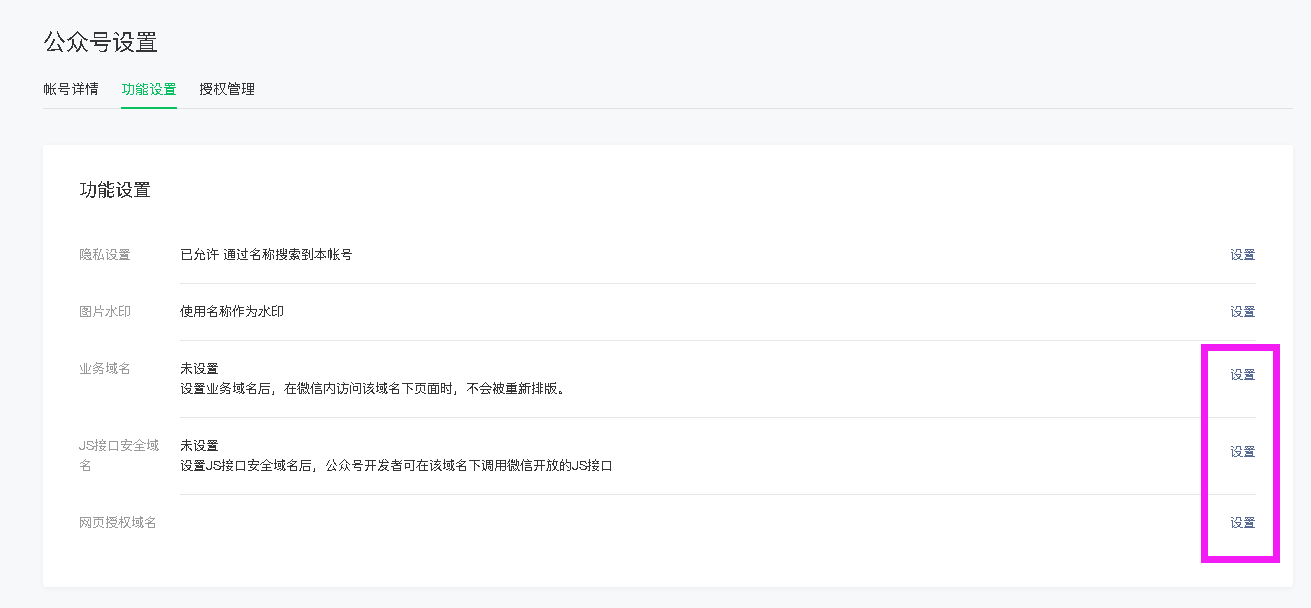
2.点击公众号设置的 功能设置,出来功能设置列表。我们要设置的 就是 业务域名、JS接口安全域名、网页授权域名

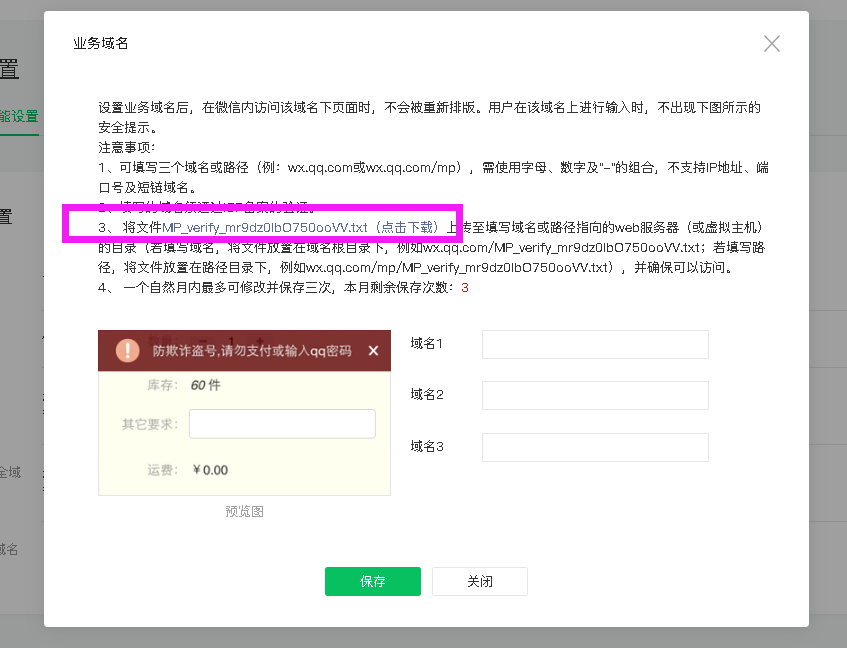
3.注意 业务域名、JS接口安全域名、网页授权域名 的设置按钮,点击之后,下载任意一个里面的 文件,如下图。保存到你的项目资料里面去。

4.以上步骤操作完了之后,登录我们的云平台账号。注意每个项目的网址会有点不一样。此处以vip.whtxcloud.cn举例子。登陆这个网址进入公众号的管理页面。**如果你的项目域名不是这个记得要改成相应的域名。**
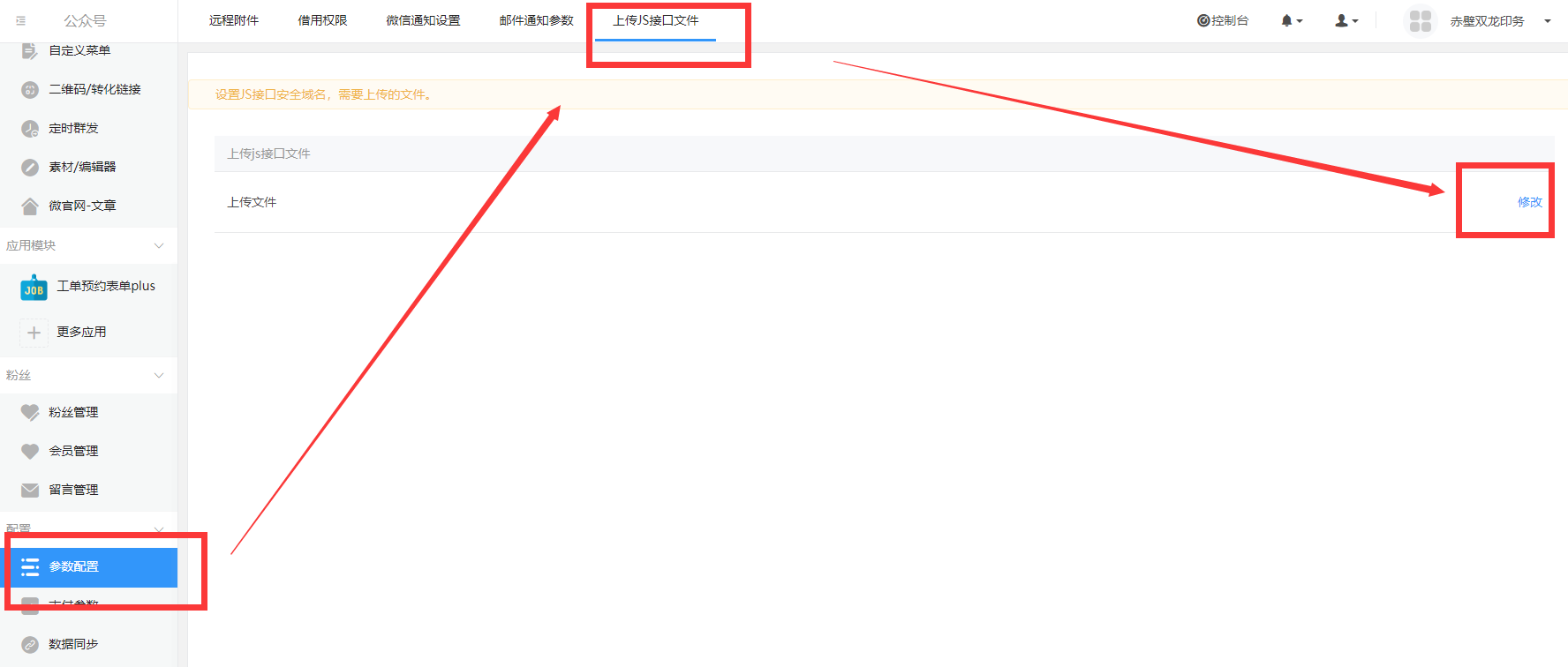
5.登录之后,在公众号页面 点击 参数配置----点击 上传JS接口文件----点击修改

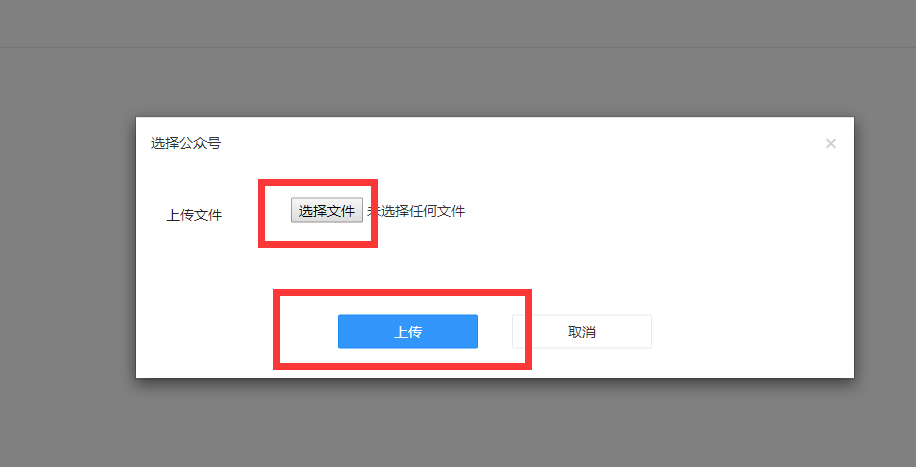
6.点击 选择文件,将刚才你保存的TXT文档在此处上传

7.这个步骤操作完了之后,记得回到微信公众号管理后台,网址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
8.记得 把 业务域名、JS接口安全域名、网页授权域名三个地方的设置点开,把你这个项目的域名填写进去。不要带https这些前缀,直接填写域名,如[vip.whtxcloud.cn](http://vip.whtxcloud.cn/)就行。

9.填写之后 点击保存 即可。
* * *
* * *
* * *
* * *
## 以下是小程序的操作办法
1.登录小程序的管理后台,网址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
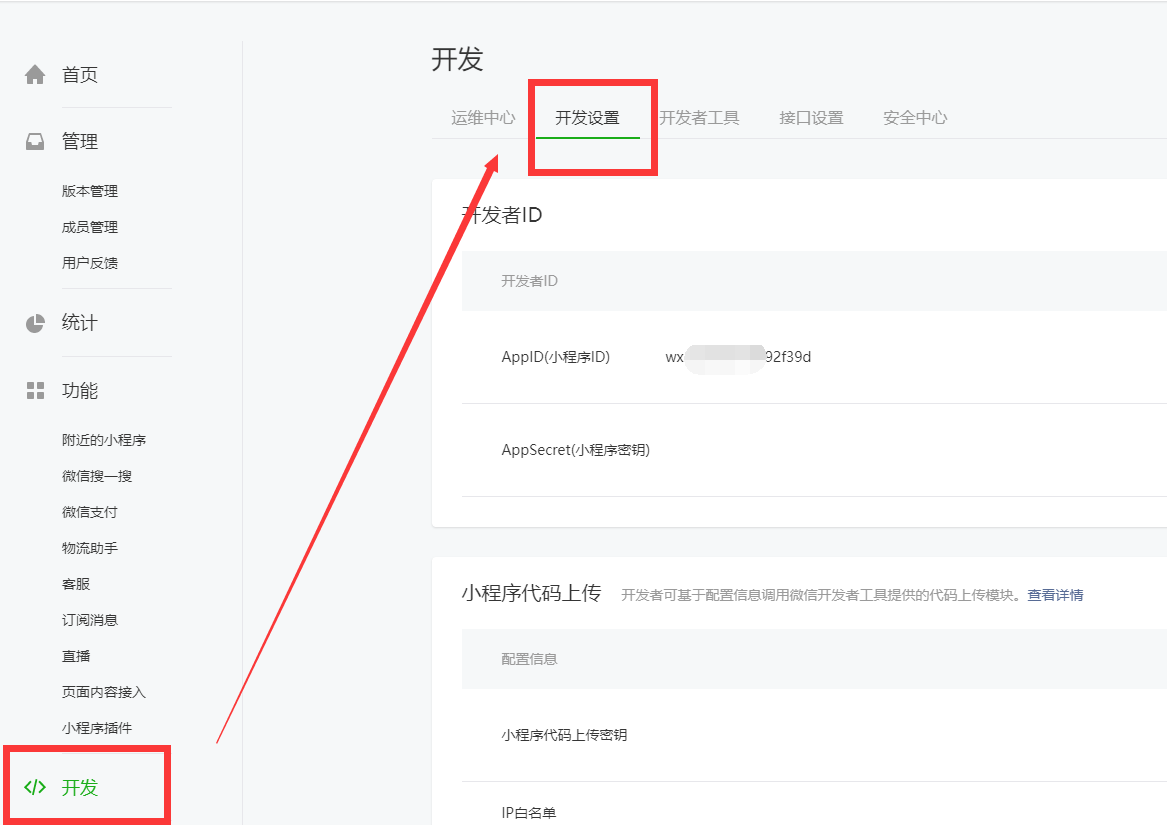
登陆之后,点击小程序左侧 开发 按钮,点击之后,点击 开发设置

2.将该页面往下拖,依次填写好IP白名单,为180.76.58.172

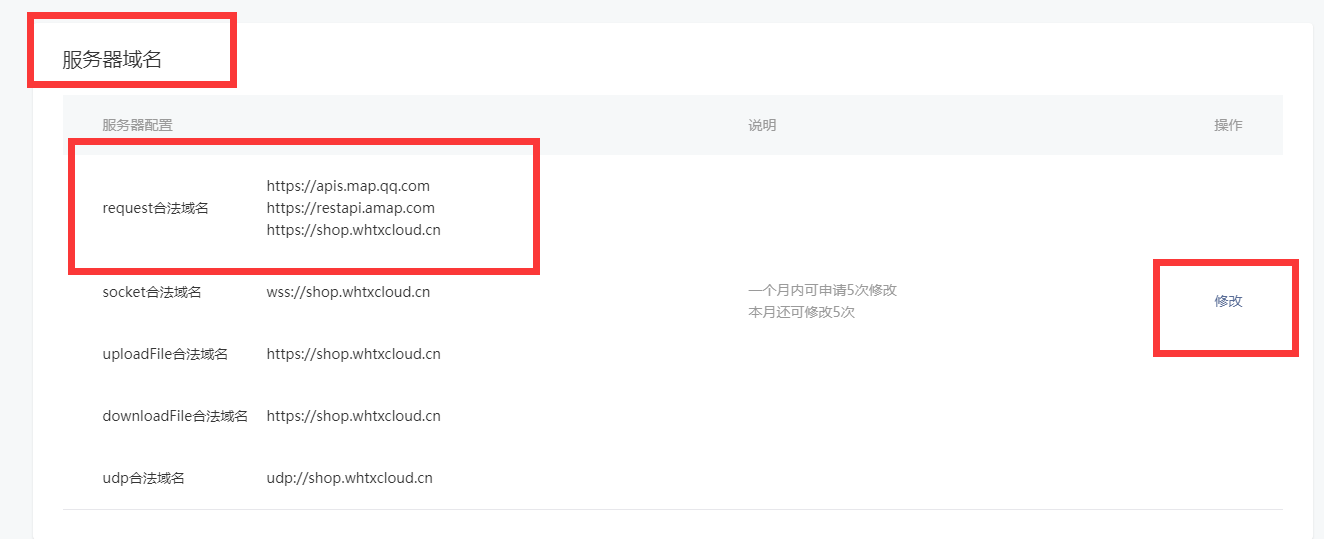
3.填写好服务器域名,具体操作办法 请 查看 本操作文档的操作

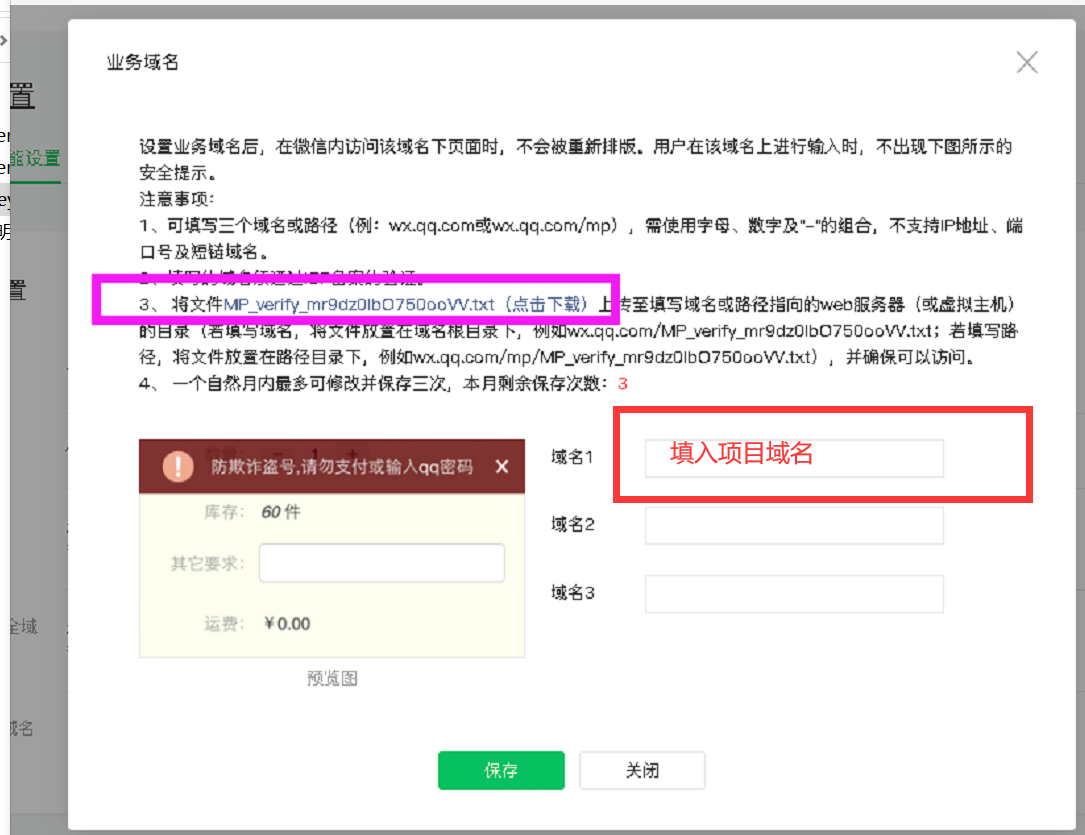
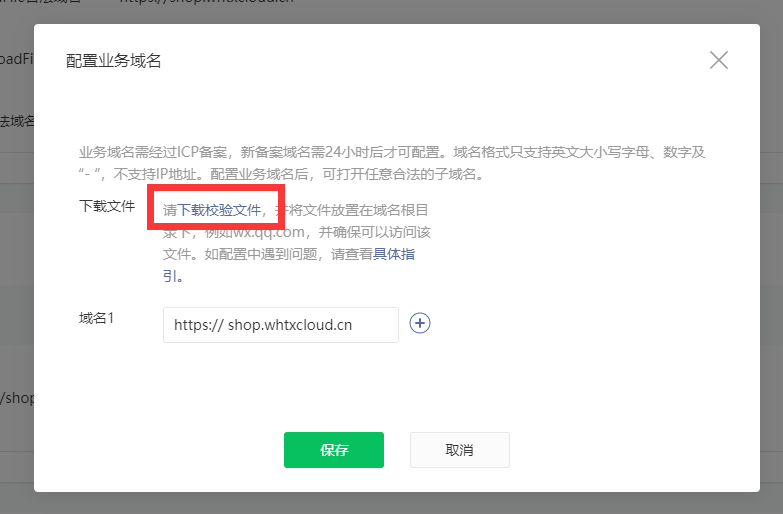
4.接着页面到了 业务域名,点击修改,出现以下页面
点击 下载校验文件,保存到你的项目资料里面去。

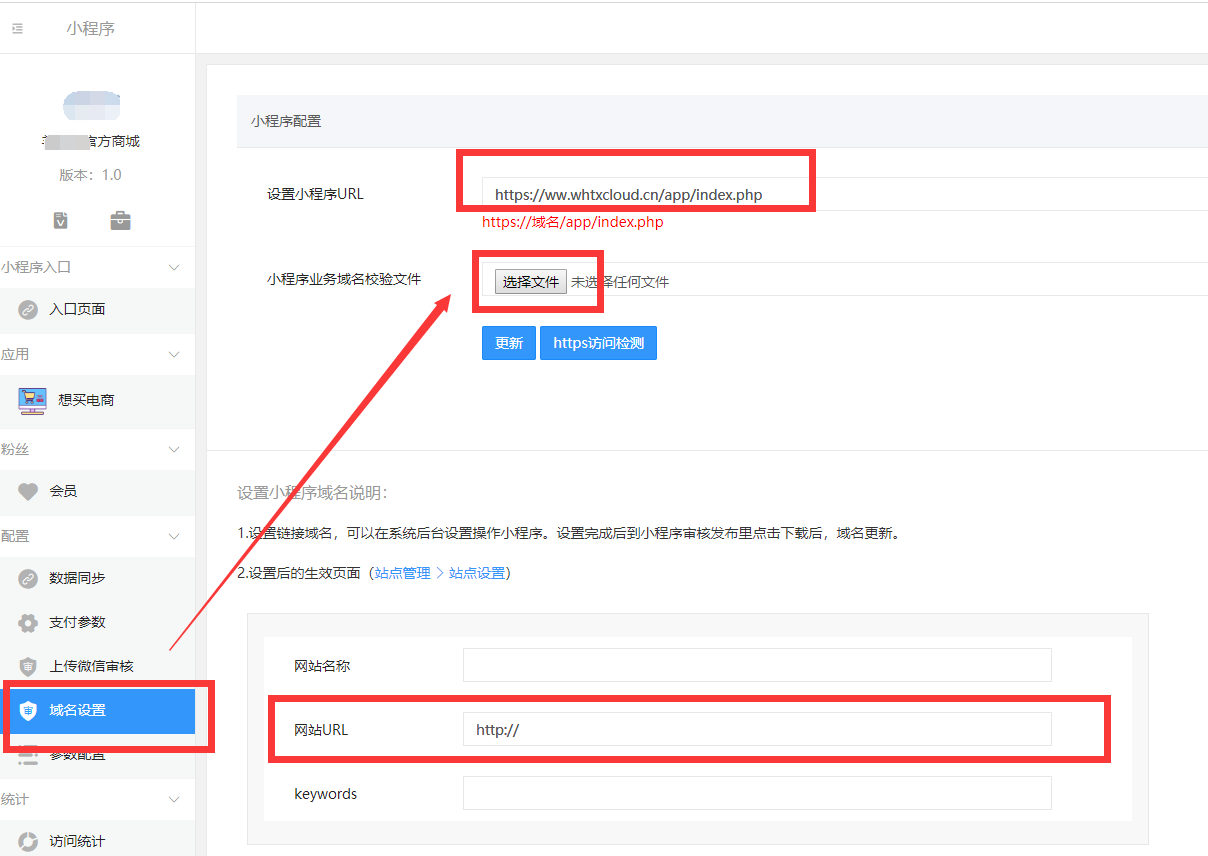
5.以上步骤操作完了之后,登录我们的云平台账号。注意每个项目的网址会有点不一样。此处以ww.whtxcloud.cn举例子。登陆这个网址进入小程序的管理页面。**如果你的项目域名不是这个记得要改成相应的域名。**
6.在我们的云平台后台,点击 域名设置---选择文件,更新。提示访问成功即是对接成功。此处,注意看看页面的小程序URL是不是[ww.whtxcloud.cn](http://ww.whtxcloud.cn/),如果是别的域名 就证明你现在的 项目域名是以那个域名为准。如果你不太确认这个项目用哪一个域名的话,记得 找 大帅(微信 18986112051)确认一下,不要自己随便填写,免得造成系统对接错误 。

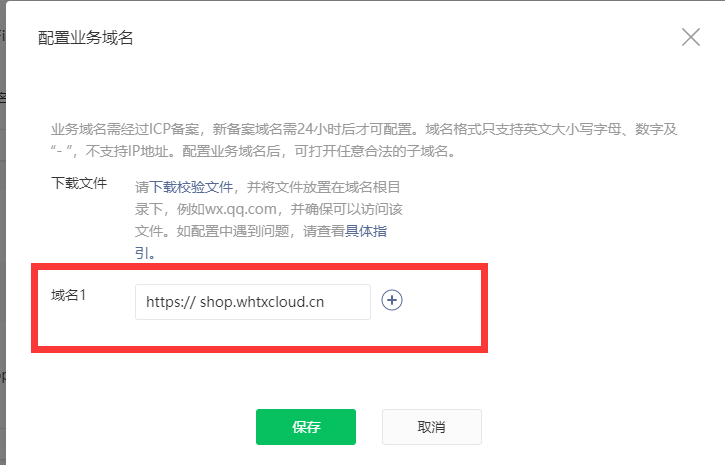
7.这个步骤操作完了之后,记得回到微信小程序管理后台,网址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/),回到 开发---开发设置---业务域名--修改--填写域名
记得域名要填写你的项目的域名,不要带https这些前缀,直接填写域名,如[shop.whtxcloud.cn](http://shop.whtxcloud.cn/)就行。

8.点击保存,整个流程即操作完。
