# 验证码
本篇主要介绍`ThinkPHP5`的验证码的使用和配置。
- - [安装类库](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u5B89u88C5u7C7Bu5E93)
- [验证码显示](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u663Eu793A)
- [验证码检测](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u68C0u6D4B)
- [验证码配置](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u9A8Cu8BC1u7801u914Du7F6E)
- [改变字体大小和验证码长度](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u6539u53D8u5B57u4F53u5927u5C0Fu548Cu9A8Cu8BC1u7801u957Fu5EA6)
- [中文验证码](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u4E2Du6587u9A8Cu8BC1u7801)
- [添加背景图片](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u6DFBu52A0u80CCu666Fu56FEu7247)
- [添加验证码资源](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u6DFBu52A0u9A8Cu8BC1u7801u8D44u6E90)
- [同时使用多个验证码](http://ihavenolimitations.xyz/thinkphp/thinkphp5_quickstart/179235#u540Cu65F6u4F7Fu7528u591Au4E2Au9A8Cu8BC1u7801)
## 安装类库
在使用验证码之前,必须使用`Composer`来安装验证码类库,在命令行下面切换到你的应用根目录下面,执行:
```
<pre class="calibre18">
```
composer <span class="hljs-keyword">require</span> topthink/think-captcha
```
```
执行`composer`安装后显示如下信息:
```
<pre class="calibre18">
```
>composer <span class="hljs-keyword">require</span> topthink/think-captcha
Using version ^<span class="hljs-number">1.0</span> <span class="hljs-keyword">for</span> topthink/think-captcha
./composer.json has been updated
Loading composer repositories with <span class="hljs-keyword">package</span> information
Updating dependencies (including <span class="hljs-keyword">require</span>-dev)
- Installing topthink/think-captcha (v1.<span class="hljs-number">0</span>.<span class="hljs-number">7</span>)
Downloading: <span class="hljs-number">100</span>%
Writing lock file
Generating autoload files
```
```
表示验证码类库安装完成。
## 验证码显示
创建一个`Captcha`控制器类,添加验证码显示方法:
```
<pre class="calibre18">
```
<?php
namespace app\index\controller;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword"><span class="hljs-operator">extends</span></span> <span class="hljs-title">\think\Controller</span></span>{
<span class="hljs-comment">// 验证码表单</span>
public function index()
{
<span class="hljs-keyword">return</span> $<span class="hljs-keyword">this</span>->fetch();
}
}
```
```
创建模板文件(`application/index/view/captcha/index.html`)
```
<pre class="calibre18">
```
<span class="hljs-regexp"><!doctype html></span><span class="hljs-regexp"><<span class="hljs-operator">html</span>></span><span class="hljs-regexp"><<span class="hljs-operator">head</span>></span><span class="hljs-regexp"><<span class="hljs-operator">meta</span> <span class="hljs-operator">charset</span>=<span class="hljs-string">"UTF-8"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">title</span>></span>验证码示例<span class="hljs-regexp"></<span class="hljs-operator">title</span>></span><span class="hljs-regexp"><<span class="hljs-operator">style</span>></span><span class="css"><span class="hljs-regexp">body</span> <span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">font-family</span>:<span class="hljs-string"><span class="hljs-operator">"Microsoft Yahei"</span>,<span class="hljs-operator">"Helvetica Neue"</span>,Helvetica,Arial,sans-serif</span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"><span class="hljs-number">16px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"><span class="hljs-number">5px</span></span></span>;
}</span><span class="hljs-regexp">.form</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">15px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">16px</span></span></span>;
}</span><span class="hljs-regexp">.form</span> <span class="hljs-regexp">.text</span> <span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">3px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">2px</span> <span class="hljs-number">10px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">width</span>:<span class="hljs-string"> <span class="hljs-number">240px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">height</span>:<span class="hljs-string"> <span class="hljs-number">24px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">line-height</span>:<span class="hljs-string"> <span class="hljs-number">28px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#D4D4D4</span></span></span>;
}</span><span class="hljs-regexp">.form</span> <span class="hljs-regexp">.btn</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">6px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">6px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">width</span>:<span class="hljs-string"> <span class="hljs-number">120px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">16px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#D4D4D4</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">cursor</span>:<span class="hljs-string"> pointer</span></span>;
<span class="hljs-operator"><span class="hljs-title1">background</span>:<span class="hljs-string"><span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">a</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">color</span>:<span class="hljs-string"> <span class="hljs-title">#868686</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">cursor</span>:<span class="hljs-string"> pointer</span></span>;
}</span><span class="hljs-operator"><span class="hljs-title1">a</span>:<span class="hljs-string">hover{
text-decoration: underline</span></span>;
}
<span class="hljs-regexp">h2</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">color</span>:<span class="hljs-string"> <span class="hljs-title">#4288ce</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-weight</span>:<span class="hljs-string"> <span class="hljs-number">400</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">6px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"> <span class="hljs-number">6px</span> <span class="hljs-number">0</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">font-size</span>:<span class="hljs-string"> <span class="hljs-number">28px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-bottom</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">div</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin</span>:<span class="hljs-string"><span class="hljs-number">8px</span></span></span>;
}</span><span class="hljs-regexp">.info</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">12px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-bottom</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span><span class="hljs-regexp">.copyright</span><span class="hljs-operator">{
<span class="hljs-operator"><span class="hljs-title1">margin-top</span>:<span class="hljs-string"> <span class="hljs-number">24px</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">padding</span>:<span class="hljs-string"> <span class="hljs-number">12px</span> <span class="hljs-number">0</span></span></span>;
<span class="hljs-operator"><span class="hljs-title1">border-top</span>:<span class="hljs-string"> <span class="hljs-number">1px</span> solid <span class="hljs-title">#eee</span></span></span>;
}</span></span><span class="hljs-regexp"></<span class="hljs-operator">style</span>></span><span class="hljs-regexp"></<span class="hljs-operator">head</span>></span><span class="hljs-regexp"><<span class="hljs-operator">body</span>></span><span class="hljs-regexp"><<span class="hljs-operator">h2</span>></span>验证码示例<span class="hljs-regexp"></<span class="hljs-operator">h2</span>></span><span class="hljs-regexp"><<span class="hljs-operator">FORM</span> <span class="hljs-operator">method</span>=<span class="hljs-string">"post"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"form"</span> <span class="hljs-operator">action</span>=<span class="hljs-string">"{:url('check')}"</span>></span>
输入验证码:<span class="hljs-regexp"><<span class="hljs-operator">INPUT</span> <span class="hljs-operator">type</span>=<span class="hljs-string">"text"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"text"</span> <span class="hljs-operator">name</span>=<span class="hljs-string">"code"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">br</span>/></span><span class="hljs-regexp"><<span class="hljs-operator">div</span>></span>{:captcha_img()}<span class="hljs-regexp"></<span class="hljs-operator">div</span>></span><span class="hljs-regexp"><<span class="hljs-operator">INPUT</span> <span class="hljs-operator">type</span>=<span class="hljs-string">"submit"</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"btn"</span> <span class="hljs-operator">value</span>=<span class="hljs-string">" 提交 "</span>></span><span class="hljs-regexp"></<span class="hljs-operator">FORM</span>></span><span class="hljs-regexp"><<span class="hljs-operator">div</span> <span class="hljs-operator">class</span>=<span class="hljs-string">"copyright"</span>></span><span class="hljs-regexp"><<span class="hljs-operator">a</span> <span class="hljs-operator">title</span>=<span class="hljs-string">"官方网站"</span> <span class="hljs-operator">href</span>=<span class="hljs-string">"http://www.thinkphp.cn"</span>></span>ThinkPHP<span class="hljs-regexp"></<span class="hljs-operator">a</span>></span><span class="hljs-regexp"><<span class="hljs-operator">span</span>></span>V5<span class="hljs-regexp"></<span class="hljs-operator">span</span>></span><span class="hljs-regexp"><<span class="hljs-operator">span</span>></span>{ 十年磨一剑-为API开发设计的高性能框架 }<span class="hljs-regexp"></<span class="hljs-operator">span</span>></span><span class="hljs-regexp"></<span class="hljs-operator">div</span>></span><span class="hljs-regexp"></<span class="hljs-operator">body</span>></span><span class="hljs-regexp"></<span class="hljs-operator">html</span>></span>
```
```
访问
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/index/captcha</span>
```
```
后显示页面如下:

模板中我们使用captcha\_img函数显示验证码图片,细心的用户不难发现,验证码图片的URL地址其实是:
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha.html</span>
```
```
这是扩展类库给验证码图片自动注册了一个`captcha`的路由地址,因此请确保你已经开启URL路由。
## 验证码检测
下面来进行验证码检测,在控制器中添加验证方法`check`,代码如下:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 验证码表单</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 验证码检测</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(<span class="hljs-regexp">$code</span>=<span class="hljs-string">''</span>)</span></span>{
<span class="hljs-regexp">$captcha</span> = <span class="hljs-keyword">new</span> \think\captcha\Captcha();
<span class="hljs-keyword">if</span> (!<span class="hljs-regexp">$captcha</span>->check(<span class="hljs-regexp">$code</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'验证码错误'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'验证码正确'</span>);
}
}
}</span>
```
```
当我们输入一个错误的验证码后,页面提示:

如果输入正确,则显示:

扩展包内置提供了助手函数`captcha_check`用来检测验证码,所以`check`方法可以简化为:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 验证码表单</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 验证码检测</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(<span class="hljs-regexp">$code</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'验证码错误'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'验证码正确'</span>);
}
}
}</span>
```
```
更简单的用法可以使用控制器的`validate`方法进行验证,例如:
```
<pre class="calibre18">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">think</span>\<span class="hljs-title">Request</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 验证码表单</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 验证码检测</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check</span><span class="hljs-number">(Request <span class="hljs-regexp">$request</span>)</span></span>{
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">true</span> !== <span class="hljs-regexp">$this</span>->validate(<span class="hljs-regexp">$request</span>->param(),[
<span class="hljs-string">'code|验证码'</span>=><span class="hljs-string">'require|captcha'</span>
])) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'验证码错误'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'验证码正确'</span>);
}
}
}</span>
```
```
## 验证码配置
验证码的配置参数统一在应用配置文件(`application/config.php`)中添加`captcha`配置参数,例如:
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 字体大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 验证码长度(位数)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```
或者配置
```
<pre class="calibre18">
```
<span class="hljs-comment">// 扩展配置文件</span><span class="hljs-string">'extra_config_list'</span> => [<span class="hljs-string">'database'</span>, <span class="hljs-string">'route'</span>, <span class="hljs-string">'validate'</span>, <span class="hljs-string">'captcha'</span>],
```
```
然后在应用目录下面添加`captcha.php`配置文件,内容如下:
```
<pre class="calibre18">
```
<span class="hljs-keyword">return</span> [
<span class="hljs-comment">// 字体大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 验证码长度(位数)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
];
```
```
支持的配置参数包括:
参数 描述 seKey 验证码加密Key codeSet 验证码字符集合 expire 验证码过期时间(秒) useZh 使用中文验证码 useImgBg 使用背景图片 fontSize 字体大小(px) useCurve 是否添加混淆曲线 useNoise 是否添加杂点 imageH 验证码图片高度 imageW 验证码图片宽度 length 验证码长度 fontttf 验证码字体 bg 验证码图片背景色 reset 验证成功后是否重置下面举例进行一些说明:
### 改变字体大小和验证码长度
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 字体大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 验证码长度(位数)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

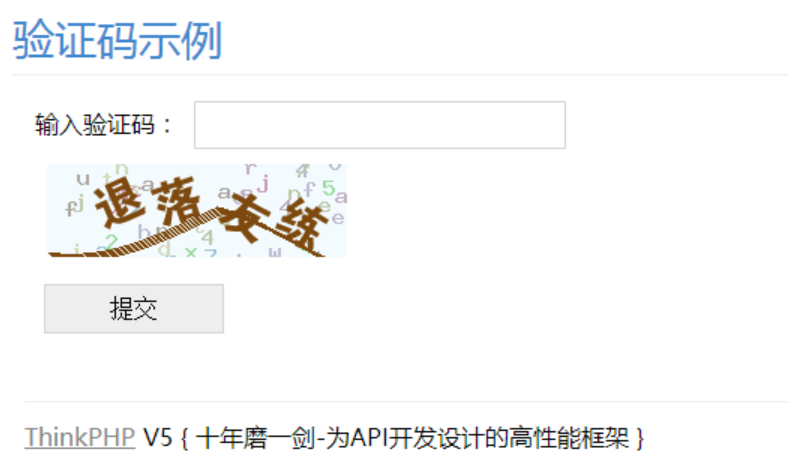
### 中文验证码
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 使用中文验证码</span><span class="hljs-string">'useZh'</span> =><span class="hljs-keyword">true</span>,
<span class="hljs-comment">// 字体大小</span><span class="hljs-string">'fontSize'</span> => <span class="hljs-number">35</span>,
<span class="hljs-comment">// 验证码长度(位数)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

### 添加背景图片
```
<pre class="calibre18">
```
<span class="hljs-string">'captcha'</span> => [
<span class="hljs-comment">// 使用背景图片</span><span class="hljs-string">'useImgBg'</span> => <span class="hljs-keyword">true</span><span class="hljs-comment">// 验证码长度(位数)</span><span class="hljs-string">'length'</span> => <span class="hljs-number">4</span>,
],
```
```

### 添加验证码资源
如果需要添加额外的验证码字体、背景图等,可以在 `vendor/topthink/think-captcha/assets/`下面自己扩展
目录 作用 bgs 背景图 ttfs 英文字体 zhttfs 中文字体## 同时使用多个验证码
如果页面上需要使用多个验证码验证不同的提交,可以采用下面的方式。
首先,修改模板文件显示两个验证码,如下:
```
<pre class="calibre18">
```
<h2>多个验证码示例</h2>
<<span class="hljs-operator">FORM</span> method=<span class="hljs-string">"post"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"form"</span> action=<span class="hljs-string">"{:url('check1')}"</span>>
验证码<span class="hljs-number">1</span>:<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"text"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"text"</span> name=<span class="hljs-string">"code"</span>><br/>
<div>{:captcha_img(<span class="hljs-number">1</span>)}</div>
<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"submit"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"btn"</span> value=<span class="hljs-string">" 提交 "</span>>
</<span class="hljs-operator">FORM</span>>
<<span class="hljs-operator">FORM</span> method=<span class="hljs-string">"post"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"form"</span> action=<span class="hljs-string">"{:url('check2')}"</span>>
验证码<span class="hljs-number">2</span>:<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"text"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"text"</span> name=<span class="hljs-string">"code"</span>><br/>
<div>{:captcha_img(<span class="hljs-number">2</span>)}</div>
<<span class="hljs-operator">INPUT</span> <span class="hljs-operator"><span class="hljs-keyword">type</span>=</span><span class="hljs-string">"submit"</span> <span class="hljs-operator"><span class="hljs-keyword">class</span>=</span><span class="hljs-string">"btn"</span> value=<span class="hljs-string">" 提交 "</span>>
</<span class="hljs-operator">FORM</span>>
```
```
注意,最关键的地方在于调用`captcha_img`函数显示验证码的时候,我们传入了额外的参数以标识不同的验证码。

使用多个验证码的时候,验证码图片的资源地址变成:
```
<pre class="calibre18">
```
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha/1.html // 验证码1</span>
<span class="hljs-string">http:</span>
<span class="hljs-comment">//tp5.com/captcha/2.html // 验证码2</span>
```
```
控制器类的代码进行如下修改:
```
<pre class="calibre42">
```
<span class="hljs-operator"><span class="hljs-number"><?php</span><span class="hljs-keyword">namespace</span> <span class="hljs-title">app</span>\<span class="hljs-title">index</span>\<span class="hljs-title">controller</span>;
<span class="hljs-operator"><span class="hljs-keyword">class</span> <span class="hljs-title">Captcha</span> <span class="hljs-keyword">extends</span> \<span class="hljs-title">think</span>\<span class="hljs-title">Controller</span></span>{
<span class="hljs-comment">// 验证码表单</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">index</span><span class="hljs-number">()</span></span>{
<span class="hljs-keyword">return</span> <span class="hljs-regexp">$this</span>->fetch();
}
<span class="hljs-comment">// 验证码1检测</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check1</span><span class="hljs-number">(<span class="hljs-regexp">$code</span> = <span class="hljs-string">''</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>, <span class="hljs-number">1</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'验证码1错误'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'验证码1正确'</span>);
}
}
<span class="hljs-comment">// 验证码2检测</span><span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">check2</span><span class="hljs-number">(<span class="hljs-regexp">$code</span> = <span class="hljs-string">''</span>)</span></span>{
<span class="hljs-keyword">if</span> (!captcha_check(<span class="hljs-regexp">$code</span>, <span class="hljs-number">2</span>)) {
<span class="hljs-regexp">$this</span>->error(<span class="hljs-string">'验证码2错误'</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-regexp">$this</span>->success(<span class="hljs-string">'验证码2正确'</span>);
}
}
}</span>
```
```
- 脕茫隆垄脨貌脩脭
- 脕茫隆垄脨貌脩脭
- 脪禄隆垄禄霉麓隆
- 脪禄隆垄禄霉麓隆
- 露镁隆垄URL潞脥脗路脫脡
- 露镁隆垄URL潞脥脗路脫脡
- 脠媒隆垄脟毛脟贸潞脥脧矛脫娄
- 脠媒隆垄脟毛脟贸潞脥脧矛脫娄
- 脣脛隆垄脢媒戮脻驴芒
- 脣脛隆垄脢媒戮脻驴芒
- 脦氓隆垄虏茅脩炉脫茂脩脭
- 脦氓隆垄虏茅脩炉脫茂脩脭
- 脕霉隆垄脛拢脨脥潞脥鹿脴脕陋
- 拢篓1拢漏脛拢脨脥露篓脪氓
- 拢篓2拢漏禄霉麓隆虏脵脳梅
- 拢篓3拢漏露脕脠隆脝梅潞脥脨脼赂脛脝梅
- 拢篓4拢漏脌脿脨脥脳陋禄禄潞脥脳脭露炉脥锚鲁脡
- 拢篓5拢漏虏茅脩炉路露脦搂
- 拢篓6拢漏脢盲脠毛潞脥脩茅脰陇
- 拢篓7拢漏鹿脴脕陋
- 拢篓8拢漏脛拢脨脥脢盲鲁枚
- 脝脽隆垄脢脫脥录潞脥脛拢掳氓
- 脝脽隆垄脢脫脥录潞脥脛拢掳氓
- 掳脣隆垄碌梅脢脭潞脥脠脮脰戮
- 掳脣隆垄碌梅脢脭潞脥脠脮脰戮
- 戮脜隆垄API驴陋路垄
- 戮脜隆垄API驴陋路垄
- 脢庐隆垄脙眉脕卯脨脨鹿陇戮脽
- 脢庐隆垄脙眉脕卯脨脨鹿陇戮脽
- 脢庐脪禄隆垄脌漏脮鹿
- 脢庐脪禄隆垄脌漏脮鹿
- 脢庐露镁隆垄脭脫脧卯
- Cookie
- Session
- 碌楼脭陋虏芒脢脭
- 脥录脧帽麓娄脌铆
- 脦脛录镁脡脧麓芦
- 脩茅脰陇脗毛
- 赂陆脗录
- A隆垄鲁拢录没脦脢脤芒录炉
- B隆垄3.2潞脥5.0脟酶卤冒
- C隆垄脰煤脢脰潞炉脢媒
- 路卢脥芒脝陋拢潞脩搂脧掳ThinkPHP5碌脛脮媒脠路脳脣脢脝
- 路卢脥芒脝陋拢潞脩搂脧掳ThinkPHP5碌脛脮媒脠路脳脣脢脝
