### **将整个页面静态化为一个文件**
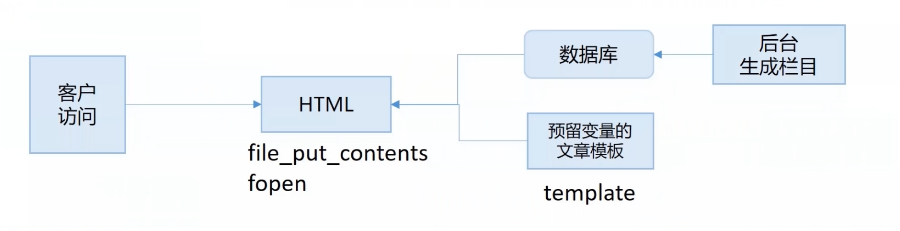
#### (常见于CMS,使用前后端分离的思路如 Smarty 把页面共用区域做成模板,并留下变量区域,后台修改内容时,把变量替换入模板,并生成 HTML。用户访问时,直接显示HTML页面)

### **页面静态化优点:**
* 有利于搜索引擎优化SEO,加快收录速度
* 减轻服务器压力,减少数据库请i去和运算量
* 加快页面打开速度,便于进行CDN加速
* 防止漏洞和入侵
* 非常适合文章类网站
### **页面静态化步骤:**
1. 确定好要静态化的页面,在 public 中新建文件夹,存储此页面

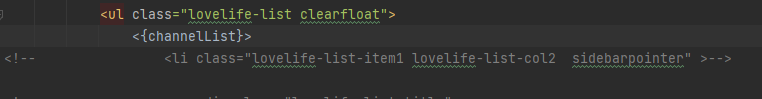
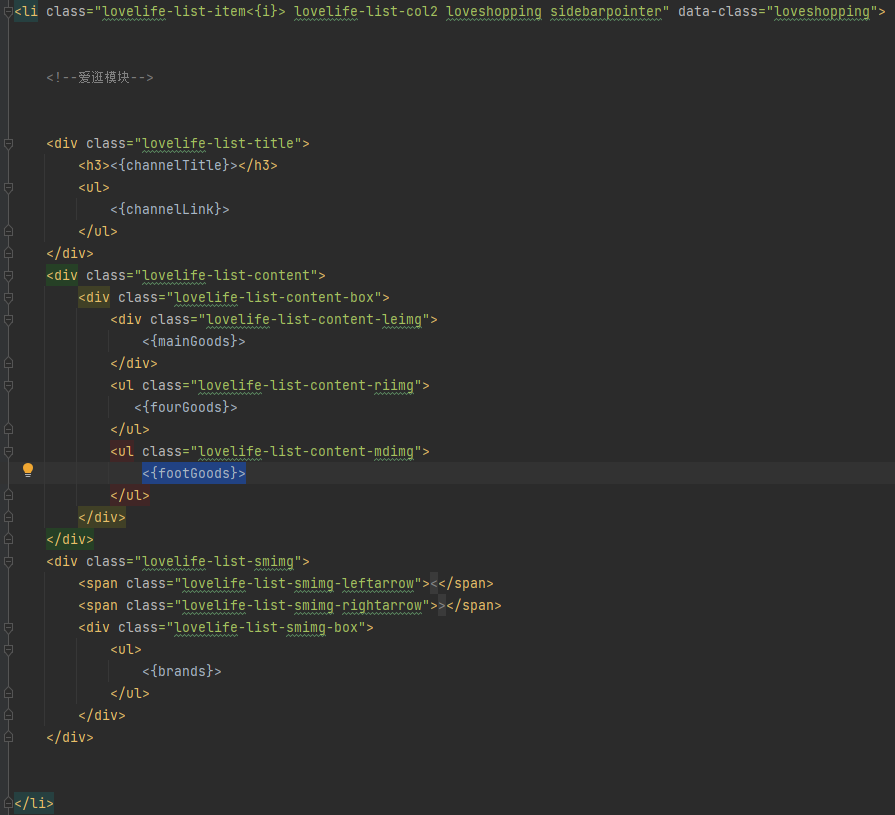
2. 将要静态化的部分删除,替换为 `<{这里随便取名}>`

3. 把要静态化的部分单独摘离成一个html文件

4. 把要静态化的部位删除,替换为`<{这里随便取名}>`

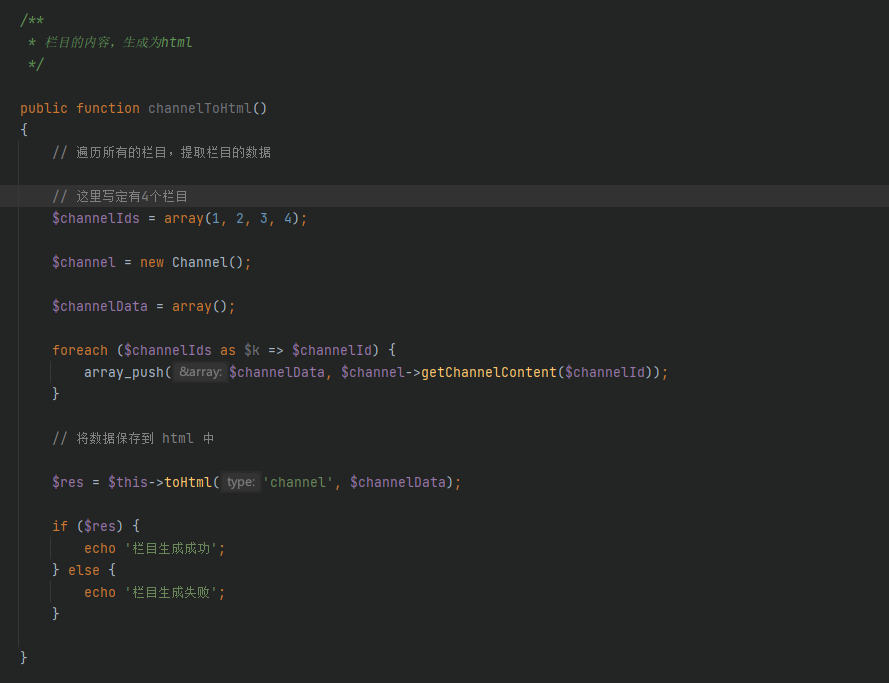
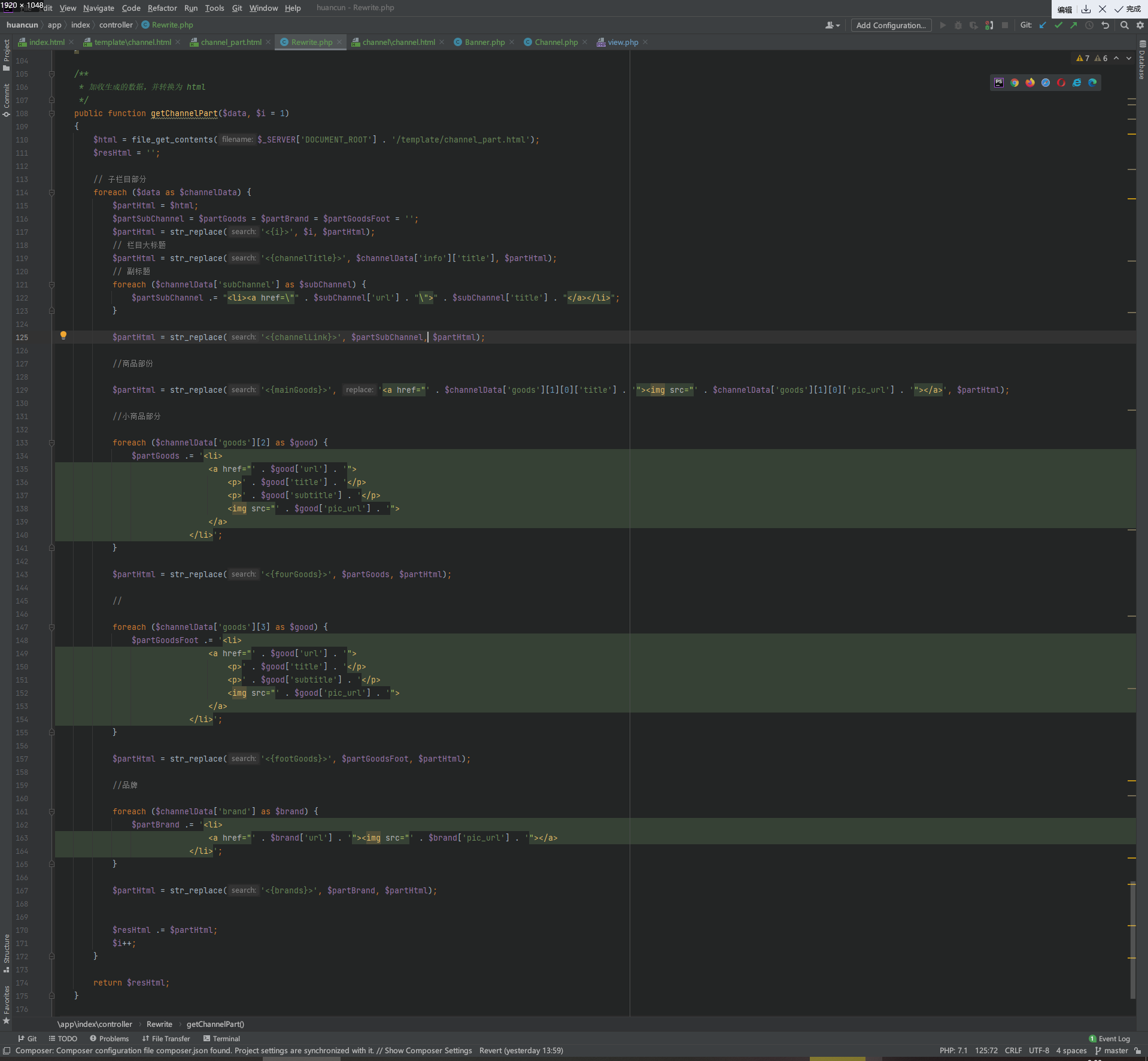
5. 后台对要静态化的部位进行整合替换
6. 先查询数据库,获取需要的静态资源
7. 将查询到的数据循环,利用 `str_replace`转化为html 语句

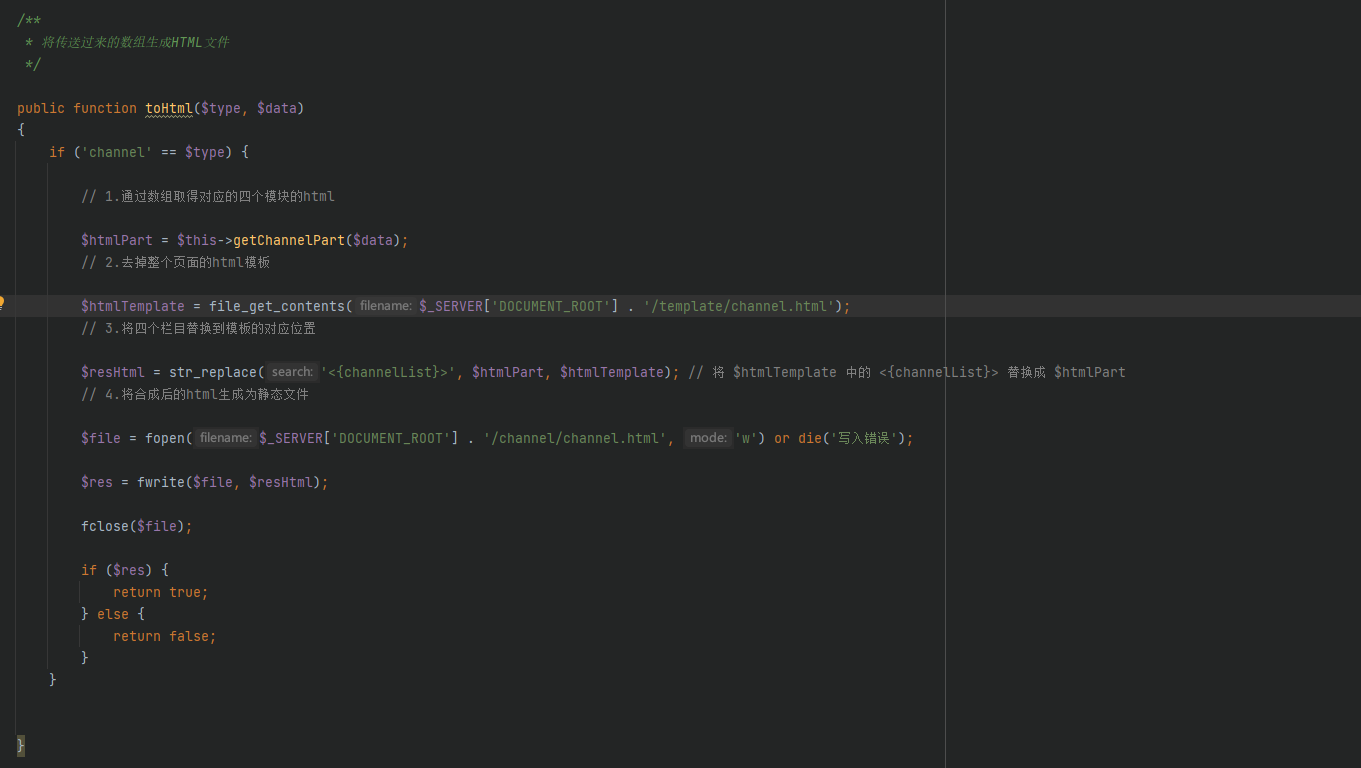
8. 将上一步的html语句转为html文件并存储

9. 整合调用