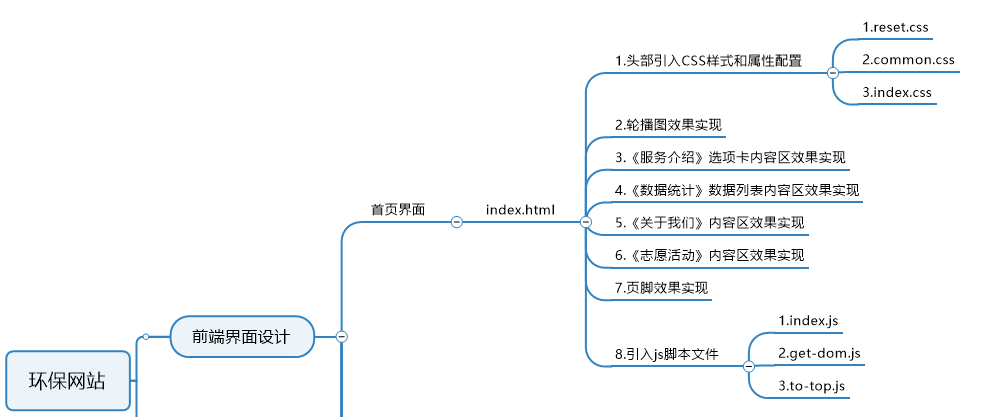
## 首页文件框架

首页页面为网站入口页面,只有通过网址打开方可使用系统,所有用户打开网站之后都可以看到环境保护网站的首页页面。
首页页面地址:index.html。
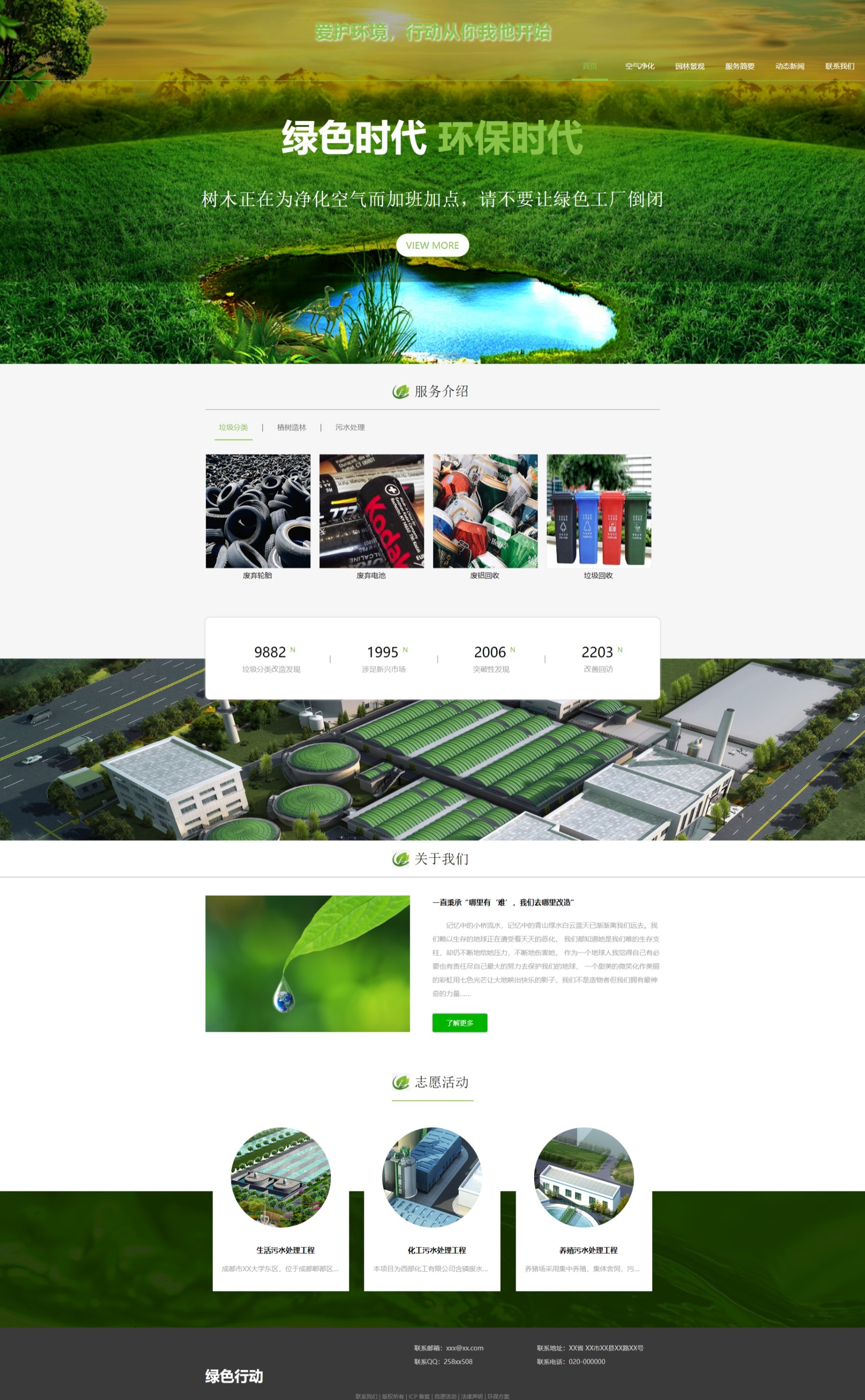
该页面整体布局分为上中下,上面为导航菜单和图片。中间为内容区,下面为页脚区,显示联系邮箱、联系地址,联系QQ,联系电话,以及联系我们,版权所有、ICP备案、资源活动、法律声明和环保方案。
中间内容区:服务介绍(垃圾分类、植树造林和污水处理)、数据列表项、关于我们和志愿活动,要求每部分都要有图片和文字说明。
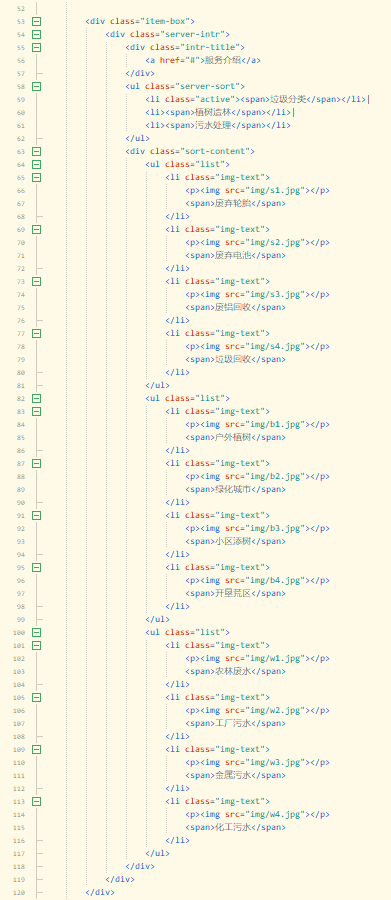
服务介绍:垃圾分类、植树造林和污水处理。
垃圾分类:四张图片和对应文字解释。
植树造林:四张图片和对应文字解释。
污水处理:四张图片和对应文字解释。
数据列表项:展示垃圾分类改造发现次数、涉足新兴市场数量、突破性发现数量、改造回放数量。
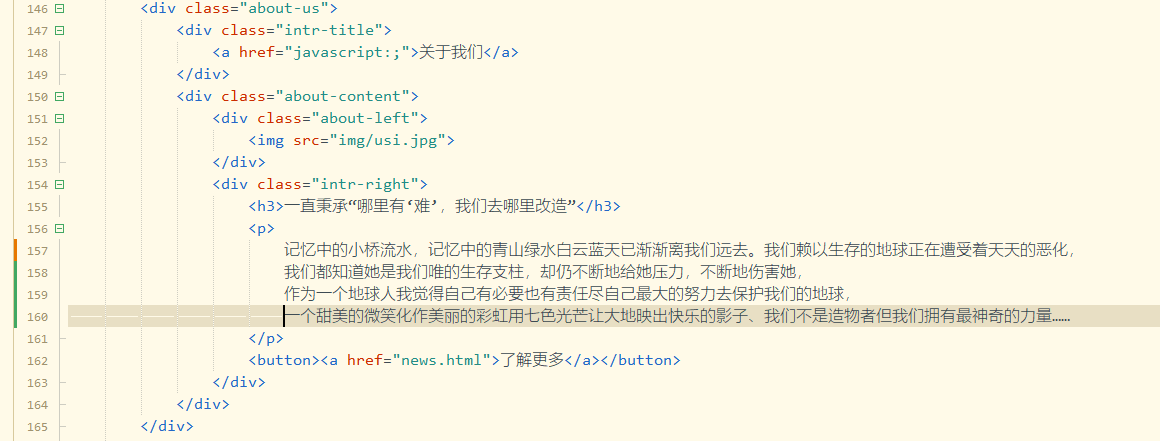
关于我们:图片、标题、内容摘要、了解更多。
志愿活动:三张图、文字描述、简要介绍过长后用三个“…”替换。
通过导航菜单,可以从首页点击其它页面,如:空气净化、园林景观、服务简要、动态新闻和联系我们等页面。
## 一、首页界面设计效果图

## 二、首页界面布局
### 1.头部引入文件

### 2.轮播图效果实现

### 3.《服务介绍》内容区效果实现

### 4.《数据统计》内容区效果实现

### 5.《关于我们》内容区效果实现

### 6.《志愿活动》内容区效果实现

### 7.页脚效果实现

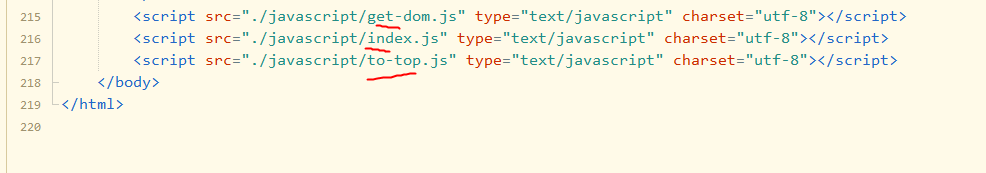
### 8.引入js脚本文件

## 三、CSS样式实现
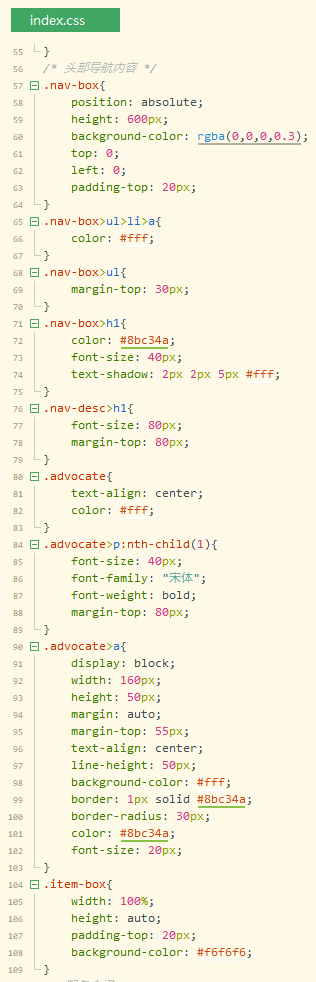
### 1.index.css——头部导航CSS样式

### 2.回到顶部CSS样式

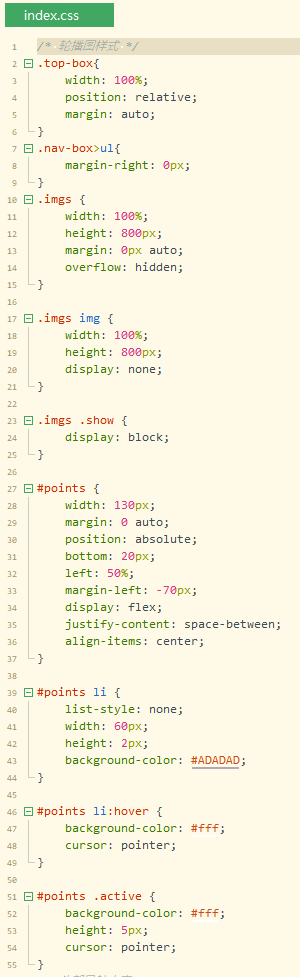
### 3.index.css——轮播图CSS样式

### 4.index.css——服务介绍选项卡CSS样式

### 5.index.css——数据列表CSS样式

### 6.index.css——关于我们CSS样式


### 7.index.css——志愿活动CSS样式

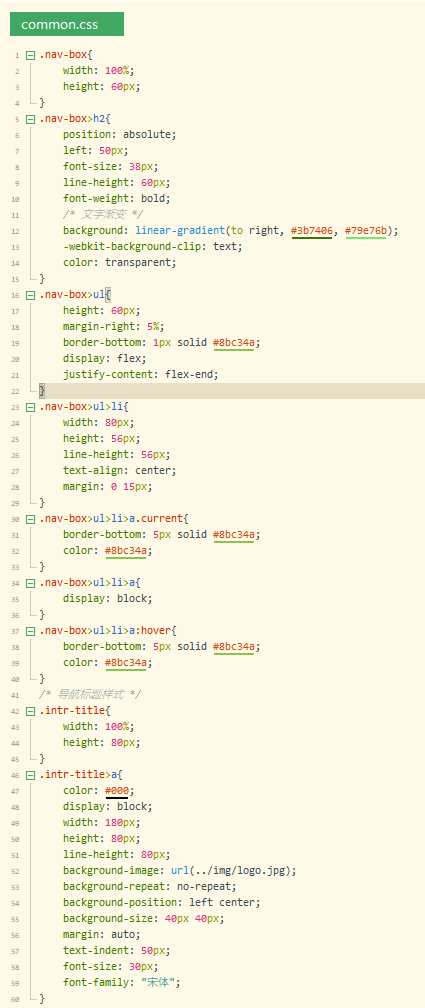
### 8.common.css——通用样式设置
### 9.导航标题样式

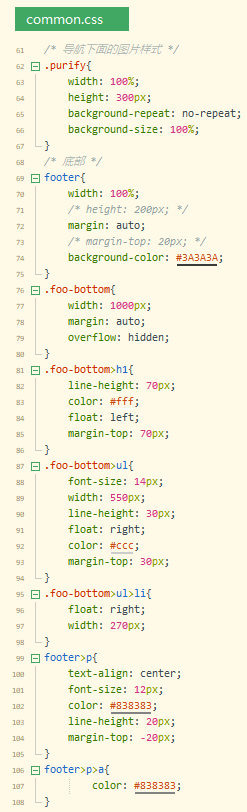
### 10.导航下面的图片样式和底部样式

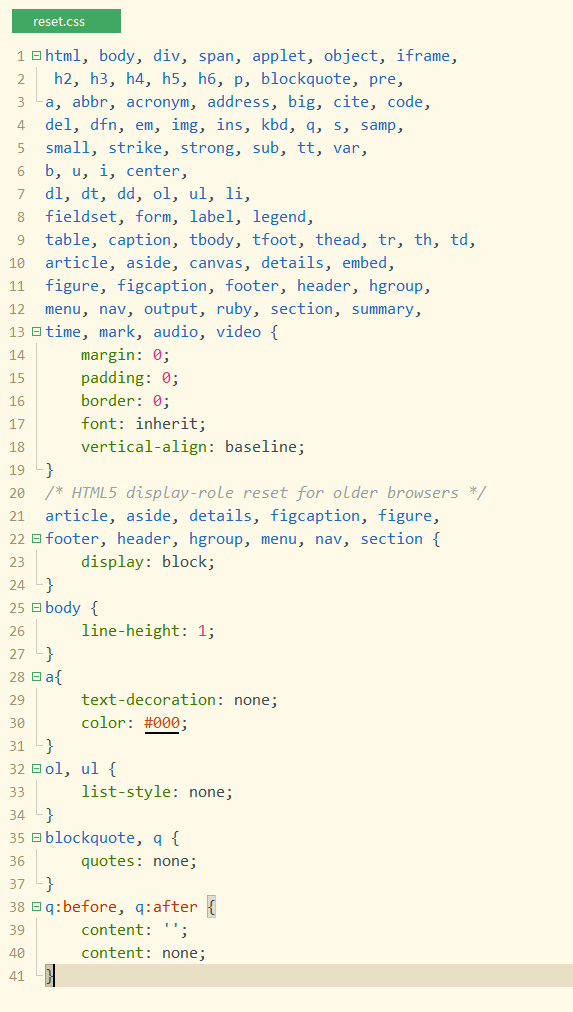
### 11.reset.css——样式设置

## 四、JS脚本实现
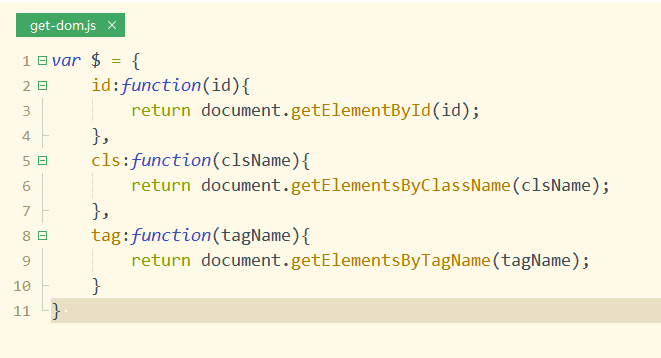
### 1.get-dom.js——元素获取js脚本实现

### 2.to-top.js——回到顶部js脚本实现

### 3.index.js——图片轮播和服务介绍选项卡功能js脚本实现