[toc]
### 1.display:flex
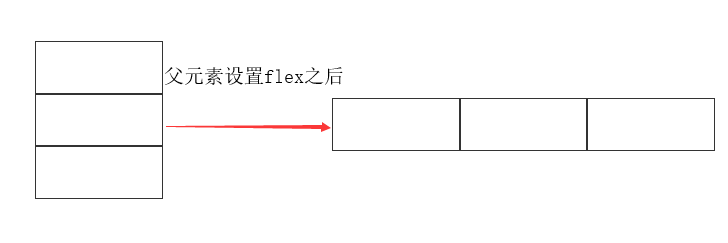
给父元素flex之后,子元素div并排显示

~~~
/\*
1.给父元素flex之后,子元素它会并排显示
\*/
.parent{
display: flex;
}
.parent>div{
width:100px;
height: 40px;
border:1px solid #333;
}
~~~
### 2.flex=1
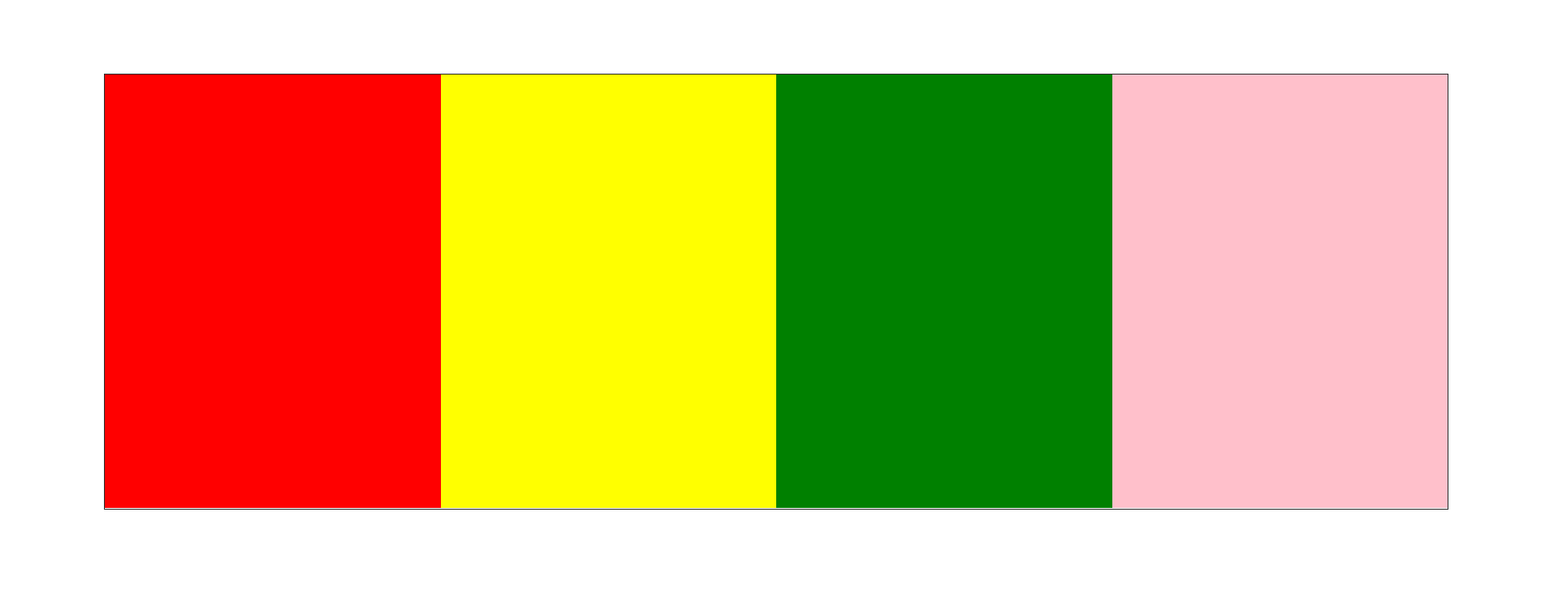
给子元素设置flex值一样,会等分父元素

~~~
.container{
width:1240px;
height: 400px;
border:1px solid #333;
display: flex;
}
.one{
flex:1;
}
~~~
### 3.justify-content和align-items实现水平居中
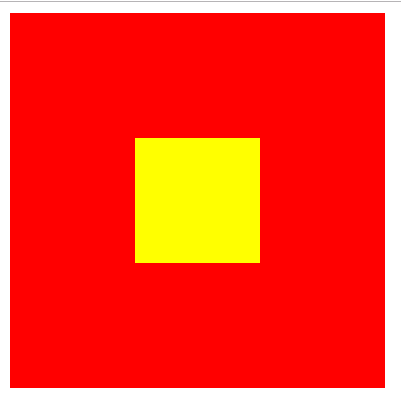
justify-content控制水平方向,align-items控制垂直方向

给父元素设置display:flex
justify-content:center 实现水平居中
align-items:center 实现垂直居中
~~~
display: flex;
/* justify-content:设置子元素的水平方向的对齐*/
justify-content:center;
/* align-items:设置子元素垂直方向 */
align-items: center;
~~~
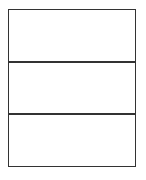
### 4.flex-direction

父元素类加flex-direction设置flex方向
~~~
.parent{
display: flex;
flex-direction: column;}
~~~
### 5.flex水平方向参数
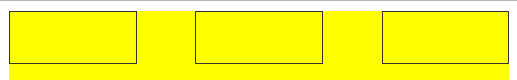
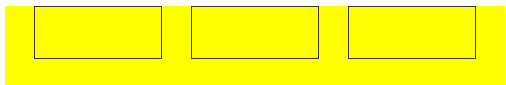
#### 5-1 justify-content:space-evenly
使每个子元素距离相等并且等于离父元素边框的距离

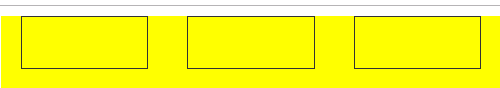
#### 5-2 justify-content:space-around
使每个子元素距离相等且等于父元素边框距离的两倍

#### 5-3 justify-content:space-between
使每个子元素距离相等且两边的子元素紧贴子元素