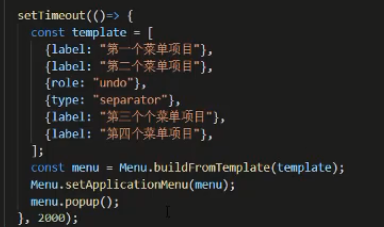
主进程弹出菜单(主进程一般不弹出菜单)

渲染进程弹出菜单
index.html
```
...
<button onclick="openMenu()"></button>
<script src="renderer/index.js"></script>
...
```
index.js
```
const {remote} = require("electron");
const menu,MenuItem=remote;
funtion openMenu(){
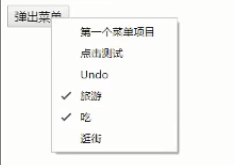
const template=[
{lable:"第一个菜单项目"},
{lable:"点击测试",click:()=>{ console.log("点击成功"); }},
{role:"ondu"},
{lable:"旅游",type:"checkbox", checked:true},
{lable:"吃",type:"checkbox", checked:true},
{lable:"逛街",type:"checkbox", checked:false},
//new MenuItem({lable:"点击测试",click:()=>{ console.log("点击成功"); }}),//效果同上
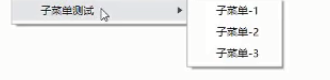
//子菜单
{
submenu:[
{label:"子菜单-1"},
{label:"子菜单-2"}
{label:"子菜单-3"}
]
}
];
const menu=Menu.buildFromTemplate(template);
Menu.setApplicationMenu();
menu.popup();
}
```


>[danger]注意加上`Menu.setApplicationMenu();`后 点击弹出菜单窗口的横向菜单也会跟着改变,不想改变横向菜单可以将它注释掉
- npm
- 更新
- 基础
- Api
- 安装Node
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 安装插件的版本
- 更新package.json文件的插件版本
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- npm install、npm install --save与npm install --save-dev区别
