[例工程electron-react-boilerplate](https://github.com/electron-react-boilerplate/electron-react-boilerplate)
1、下载项目
>git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git 自定义项目名
~~~
git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git your-project-name
~~~
2、yarn安装依赖,之前安装过的依赖会被缓存起来,无需再次下载
~~~
前提:安装python到c盘根目录
$ cd your-project-name
//yarn 提示不存在时,安装yarn
npm install yarn -g
//运行yarn 安装依赖
yarn
//启动工程
yarn dev
~~~
3、安装国内镜像源,yarn 服务器在国外,我们需要安装一个国内的镜像源
这里推荐yrm来管理镜像源
```
//安装yrm
npm install yrm -g
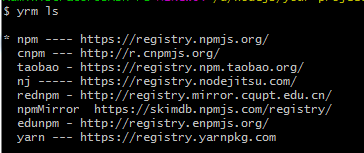
//查看所有镜像
yrm ls
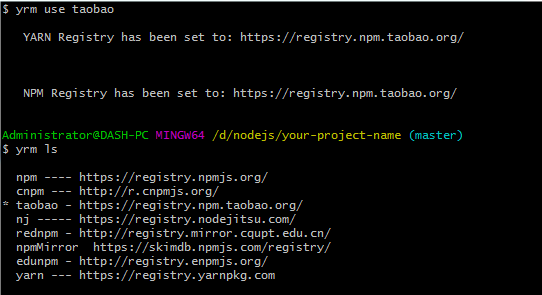
//切换镜像
yrm use taobao
```


- npm
- 更新
- 基础
- Api
- 安装Node
- node_modules本地安装与全局安装
- Inspector
- 模块
- hello world
- 安装插件的版本
- 更新package.json文件的插件版本
- 使用nodejs开发桌面客户端应用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安装
- 调试
- 读取本地文件
- 调用Html5的拖放api
- 官方示例下载
- WebView内嵌窗口
- window.open弹出子窗口及其操作
- BrowserWindow渲染主窗口
- 主进程与渲染进程的通信
- 菜单
- 网络
- 与react结合
- 打包
- 前言
- 对比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates样板工程
- 通用配置文档
- NW.js
- npm install、npm install --save与npm install --save-dev区别
