页面设置

**背景色**:选择创建整个页面的背景色,选择应用后前端和后端颜色保持一致;
**页面名称**:自定义创建,仅在后台使用;
**页面标题**:用户访问商城首页时手机端顶部显示的标题内容;****
# **2.商品详情组件**

**商品图:** 读取商品编辑中添加的商品轮播图
**商品信息:** 可以设置该部分字体的颜色设置,支持自定义选择是否显示分享按钮以及分享按钮的图标和文字,设置选择预计佣金是否显示,该部分的选择只控制商品详情页中的显示,商品列表中的预计佣金显示在分销设置中选择是否开启显示;
**营销信息:** 添加该组件后,手机端会自动识别该商品支持的优惠券、营销活动和商品服务以及该商品的区域配送情况,营销活动包括**全场满额包邮、全场满额立减、积分抵扣、余额抵扣、单品满额包邮和单品满减包邮**
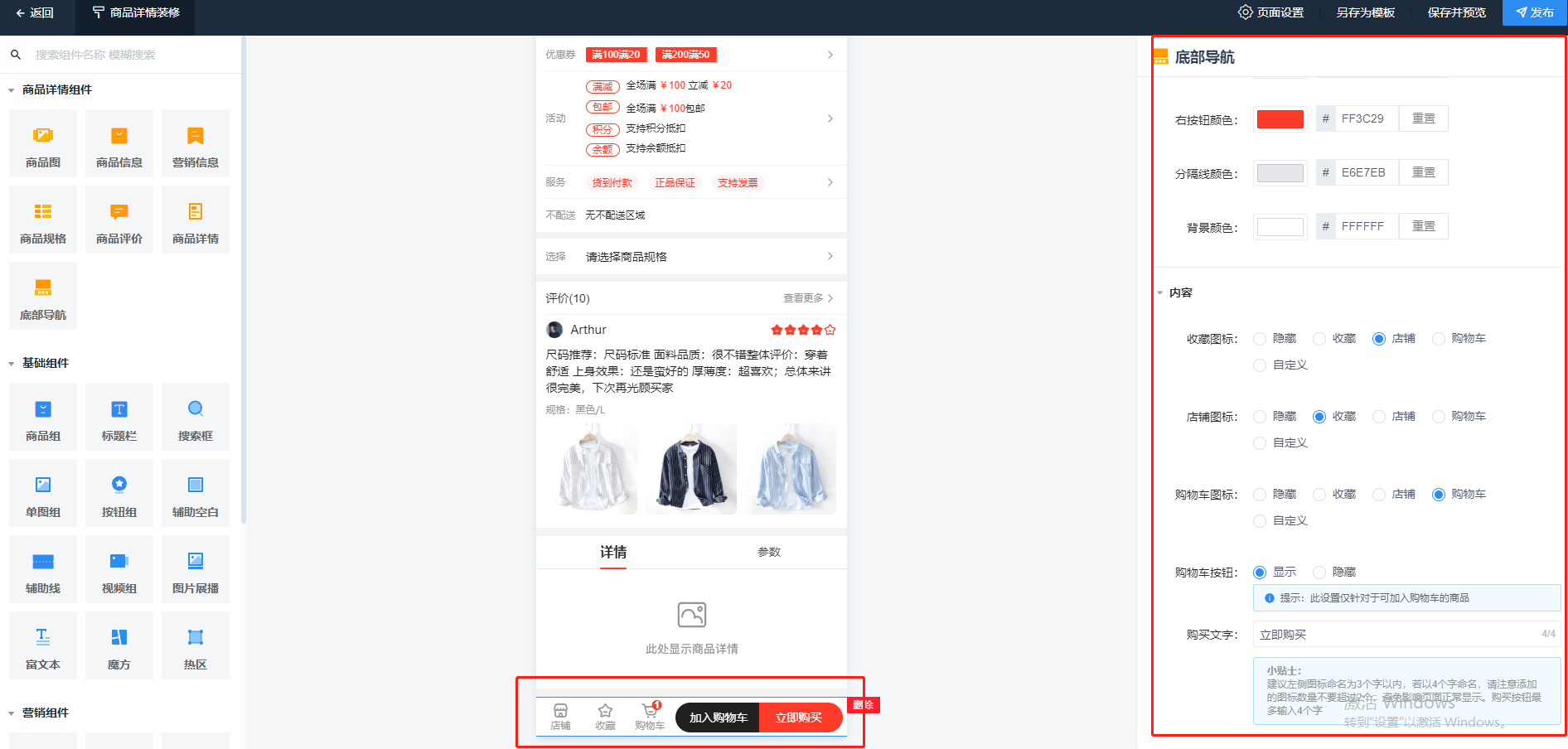
**底部导航:** 关注图标、店铺图标和购物车图标支持隐藏或自定义选择链接,购物车按钮支持设置显示或隐藏,购买文字支持自定义编辑,最多支持四个字
>[warning]关注图标、店铺图标和购物车图标使用自定义时按钮文字建议在3个字以内,如果以4字命名建议这是三个按钮只选择显示两个。
# **3.其他组件**

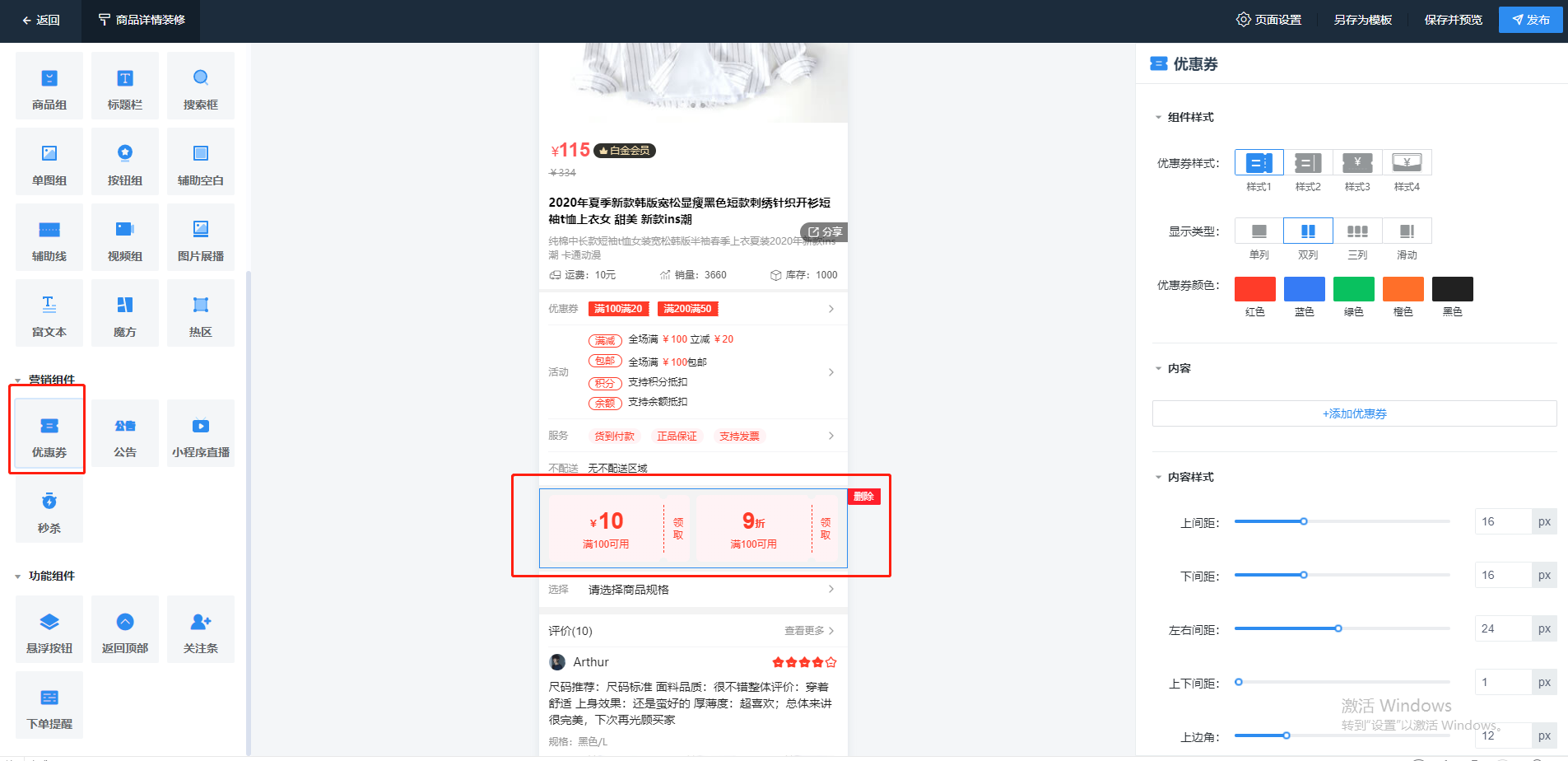
商品详情页中支持添加商品组、图片组以及列表导航等基础组件,同时也支持优惠券和公告的营销组件
>[danger]**另存为模板**: 即当前页面保留,另存该页面为一条商城页面模板,该页面可以继续编辑
**保存并预览**: 保存编辑的内容,在右侧会生成该页面的手机端预览图
**发布**: 点击发布后即为应该改模板,手机端会对应显示为当前页面
- 店铺装修
- 商城首页
- 商品详情
- 会员中心页
- 菜单管理
- 商品管理
- 商品管理基本介绍
- 如何上传产品
- 库存减少方式
- 标签管理
- 商品组
- 订单
- 订单概述
- 订单处理
- 维权订单
- 如何设置订单维权
- 后台-如何处理维权订单
- 订单评价
- 订单批量发货
- 自定义导出功能
- 配送方式
- 会员
- 会员列表
- 会员等级
- 排行榜
- 营销
- 满额立减
- 满额包邮
- 抵扣设置
- 优惠券
- 如何创建优惠券
- 优惠券活动
- 财务&数据
- 数据计算公式
- 经营数据
- 商城数据
- 会员数据
- 应用插件
- 分销
- 分销商城
- 分销通知
- 分销等级
- 新人送礼
- 充值奖励
- 消费奖励
- 超级海报
- 购物奖励
- 小票打印
- 快递打印
- 自定义表单
- 商品预售
- 秒杀抢购
- 商品核销
- 设置
- 商城LOGO设置
- 交易设置
- 维权设置
- 积分余额
- 地址物流
- 权限设置
- 常见问题
- 公众号菜单栏如何设置
- 如何发布文章
- 小程序客户问题
