
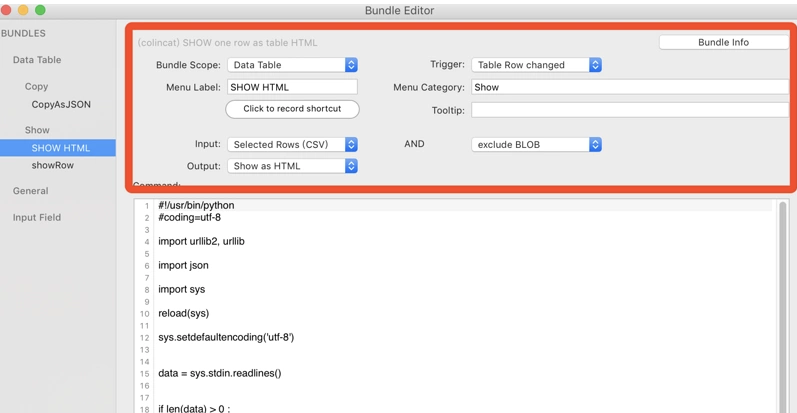
1.配置Sequel Pro bundle选项 Bundles -> Bundle Editor -> Date table 点击show -> 然后点击左下角+号 ,添加一个新的,按下图设置即可
bundle scope : Date Table
Input: select rows(csv)
output: show as HTML
也可以选择 SHOW AS HTML TOOLTIP 进行直接提示

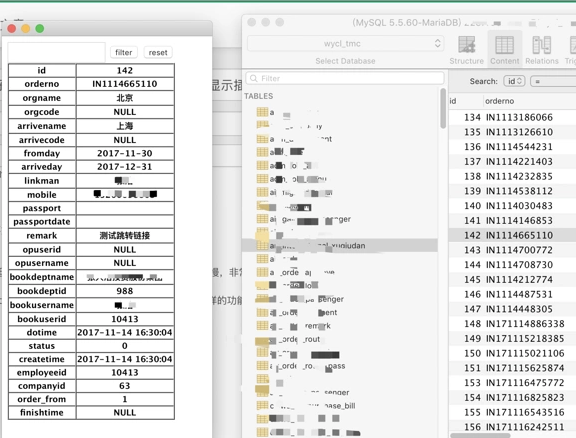
1.使用Python解析出相应的内容csv格式的,代码比较简单,主要是python不熟
2.按照table固定格式输出HTML即可
3.通过js进行过滤table中的元素
~~~
#!/usr/bin/python
#coding=utf-8
import urllib2, urllib
import json
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
data = sys.stdin.readlines()
#过滤掉没数据表格
if len(data) > 0 :
print '<input type="text" id="filterName" style="width:140px;height:30px"/> <button id="filterBtn">filter</button>'
print '<button id="resetBtn">reset</button><br>'
else:
exit(0)
header = data[0].strip('\n');
headers = header.split(",")
rowdata = data[1];
rowdatas = rowdata.split(",")
content_tab_row = '<table border="1" cellspacing="0"> '
row_tr = ""
for index in range(len(headers)):
row_tr = row_tr + " <tr><th>" +headers[index].strip('"') +" </th><th>" +rowdatas[index].strip('"') +"</th> " + "</tr>"
content_tab_row = content_tab_row + row_tr + "</table>"
print content_tab_row
#引入jQuery
print '<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.1.min.js"></script>'
print '<script type="text/javascript">'
print 'jQuery.expr[":"].contains=function(a,i,m){return jQuery(a).text().toUpperCase().indexOf(m[3].toUpperCase())>=0};'
print '$("#filterBtn").click(function(){var keyword=$("#filterName").val();if(keyword==undefined||keyword==""){return}$("table tbody tr").hide().filter(":contains(\'"+(keyword)+"\')").show()});'
print '$("#resetBtn").click(function(){window.location.reload()});'
print '</script>'
~~~
这样就算是大功告成了。
**遇到问题:**
刚开始觉得实现了展示即可,但是还是非常想实现过滤功能的,这个功能很常用,
查看文档发现可以支持SHOW AS HTML 是支持JavaScript的
但是一直尝试不成功,后来发现其实页面导出的就是HTML,那按理说就可以执行js代码,然后进行简单测试发现真的可以实现这个功能。
所以后来又添加上了filter功能。
- 云主机和vps的区别
- Mac上的开发工具汇总
- brew
- openssl
- php
- apache
- 窗口快捷键
- 允许任何来源
- nginx
- sublime
- shadowsocks
- beyond compare
- 开机自启
- 环境变量
- iterm2
- 改变 Launchpad
- Mac小技巧
- Mac安装 GNU 软件包
- Mac断网
- 关闭isp保护机制
- charles
- redisdesktop
- vnc连接windows
- say
- go2shell
- zsh
- 创建加密文件夹
- u盘格式化为ext4
- sequalpro
- kernel_task过高
- 录屏添加声音
- 一些软件的安装和使用
- java
- vagrant
- 多机器创建
- supervisor
- ubuntu配置https证书
- rinetd端口映射转发
- 安装中文man
- frp内网穿透
- 树莓派
- windows烧写系统
- 如何让树莓派支持中文
- 装系统完全指南
- 使用raspi-config配置树莓派
- 换源
- frp 随时随地访问自己的树莓派
- 安装php和swoole
- 安装docker
- 安装mysql和redis
- 音响配置
- 文字转语音
- 通过usb声卡录音和播放
- 视频监控
- ssh安装
- 安装ss
- 安装teamview
- 安装TensorFlow
- 挂载U盘
- sd卡拷贝
- 备份系统
- 终端翻墙
- jenkins
- jumpserver
- inotify+rsync
- lnmp一键安装包
- markdown自动生成导航栏
- dnsmasq
- 服务器之间文件同步
- samba
- cmder
- notepad++去除BOM
- wireshark
- proxifier
- fish
- chocolatey
- AutoHotkey
- 远程唤醒
- win10子系统和卓越性能
- win10创建计划任务
- 谷歌云免费一年
- windows优化
- windows开机关机脚本
- aliyun DDNS
- BestTrace
- wireguard
- PAC
- telegram
- google voice
- bbr,锐速
- aliyun和tencent云卸载监控
- 通过微博图片的链接找到发图的人
- Socat端口转发
- iso制作
- win10关闭自动更新
- youtube-dl
- vscode
- docker
- 简介
- 网络
- 常用命令
- 命令细解释
- docker架构
- centos安装
- dockerfile
- 使用
- copy
- ADD
- 详解
- 多阶段构建
- docker swarm
- routing mesh
- 清理Docker占用的磁盘空间
- 网络命名空间
- ETCD
- 简介
- 部署集群
- 网络层实现
- docker machine
- 发布
- docker compose
- kubernetes
- 简介
- pod
- services
- 详解
- 日志
- 手写docker
- 基础技术
- namespace
- cgroups
- 简介
- 常用命令
- scp
- rpm
- sftp
- vim
- find
- more分屏显示
- ln
- grep
- init
- nohup
- htop
- top
- w
- ssh
- firewalld
- sudo
- lrzsz
- lsof
- systemctl
- rsync
- screen
- tar打包
- ss
- history
- vmstat
- 基础知识
- 目录
- 权限
- 用户和组
- 防火墙
- crontab
- ps 进程
- 开机自启
- 信号
- 一些资料
- 同步/异步,阻塞/非阻塞区别
- 添加swap
- 查看硬件资源信息
- 文本相关
- zabbix监控
- sql
- 数字签名
- 虚拟内存
- rsyslog
- tcp优化
- 避免rm
- ulimit
- rc.local开机自启
- 文件时间戳
- 文本处理工具
- nginx
- 优点
- 安装
- 配置文件
- 常用命令
- nginx模块
- stub_status模块
- random_index
- sub_module
- secure_link_module模块
- geoip_module
- 请求限制
- 访问控制
- 静态资源web服务
- 防盗链
- 代理服务
- 负载均衡
- 缓存服务
- 动静分离
- rewrite规则
- HTTPS
- nginx+lua
- 常见异常
- 配置文件详解
- keepalived
- keepalived服务说明
- keepalived部署
- 脑裂
- 多实例配置
- 提高安全性的配置
- 日志配置
- SO_REUSEPORT
- 网络管理
- ISO/OSI七层模型
- TCP/IP四层模型
- DNS
- 网页加载慢
- 网关
- IP配置
- NGINX + SSH Tunnel 内网穿透
- 测速
- 防御DDOS
- 屏蔽指定国家所有的IP
- 一键安装桌面环境和RDP
- vps dd win
- iftop监控服务器
- Debian/Ubuntu上使用rclone挂载OneDrive网盘
- 基于serverchan微信推送
- vps dd linux
- ssh端口转发
- ssh设置代理
- lvs
- 服务管理
- 服务分类
- 服务与端口
- RPM包服务管理
- 源码包服务管理
- 总结
- yum
- apt
- Linux VPS一键更换软件源脚本
- pgsql安装
- shell
- shell简介
- echo命令
- 基础
- 运算符
- 环境变量
- 正则表达式
- cut命令
- printf
- 分析服务器日志
- sed和awk
- 流程控制
- 函数
- 批处理
- wc
- sort和uniq
- git
- 配置
- git四个区五种状态
- git常用命令
- 仓库管理
- 分支管理
- 查看管理
- 操作管理
- 恢复管理
- 其他命令
- 总结
- git fetch & git pull
- 各种后悔药
- 储藏
- 标签管理
- 常见问题
- 删除大文件
- 设置缓冲区大小
- fork别人的项目
- git rebase 命令的原理和缺陷
- 改写提交
- git 仓库的子目录独立成新仓库
- git高级用法
- 回滚 reset
- emoji
- git二分法
- stash
- 删除Git记录中的大文件的过程
- git reflog
- 恢复已删除分支
- reset和revert
- git同时push代码到github、码云等多个平台
- .git秘密
- commit,tree,blob关系
- 暂存区的作用
- git diff
- 安全
- 系统扫描
- 无痕后门Redsails
- iptables
- openresty
- 常用架构
- lua
- twemproxy+redis
- 智能DNS
- bind服务安装
- DNS解析记录分类
- bind配置演示
- postman
- zookeeper
- zookeeper简介
- 集群部署
- 核心工作机制
- zookeeper命令行操作
- zookeeper客户端API
- 感知服务器动态上下线
- 分布式共享锁
- 原理
- FastDFS
- 简介
- 家里的电脑,外界访问
- centos7和centos6的变化
- centos7显示中文
- .user.ini
- 设置cookie
- ipv6
- L2TP
- linux性能优化
- socket优化