## 1. 创建项目
1. 安装最新版本vue
```
# 卸载旧版本
npm uninstall -g vue-cli
# 安装新版本
npm install -g @vue/cli
```
2. 创建项目
```
vue create vuetest
```
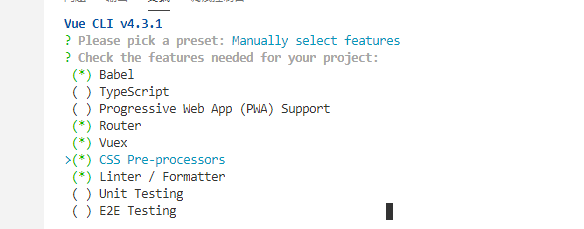
【选择手选】
```
PS F:\workspace\vue\vuex> vue create vuextest
Vue CLI v4.3.1
? Please pick a preset:
default (babel, eslint)
> Manually select features
```

空格为选择,enter确认

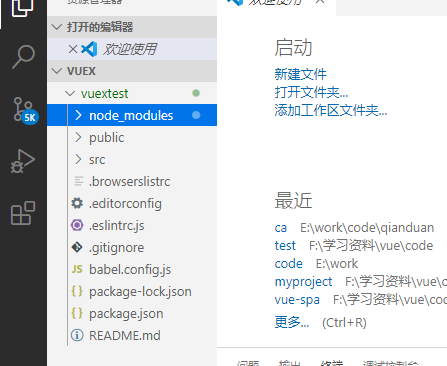
**3. 运行**
```
# 安装依赖,项目会多一个node_models目录
npm i
# 运行服务
npm run serve
```
由控制台看出,应用启动了8080端口
```
App running at:
- Local: http://localhost:8080/
- Network: http://10.10.10.60:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
```
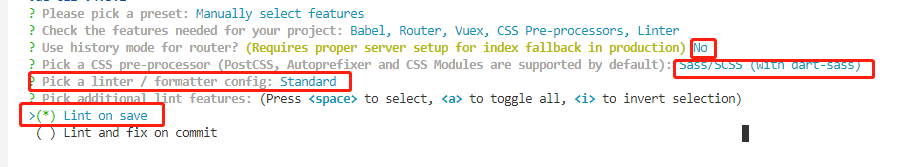
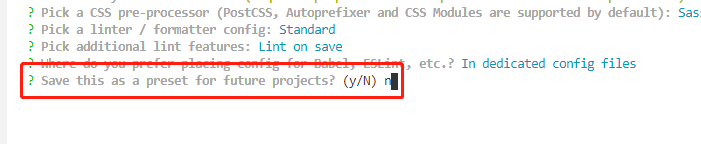
【保存重启】

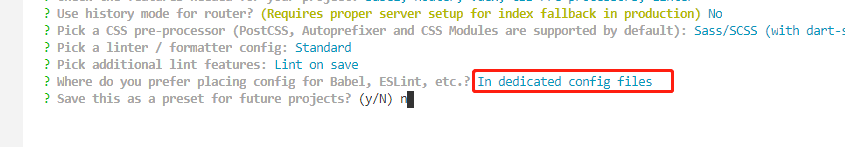
【设置使用单文件配置】

【保存为当前工程使用的配置,非永久】

【回车,初始化项目】

## 2. vue.config.js
应用配置
```
module.exports = {
devServer: {
open:true, // 自动打开浏览器
hot:true, // 实时打包编译
host:'0.0.0.0',
inline:true, // 表示实时刷新浏览器
port:'8020'// 指定打开浏览器的端口号
}
}
```
指定应用的为8020
- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
