Promise异步处理
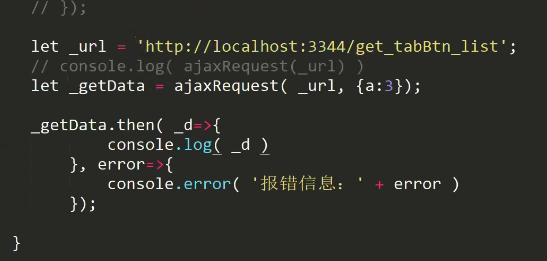
# 1. 封装axios

resolve和reject代表是成功或者失败的回调函数引用

通过then传入成功和失败的回调函数
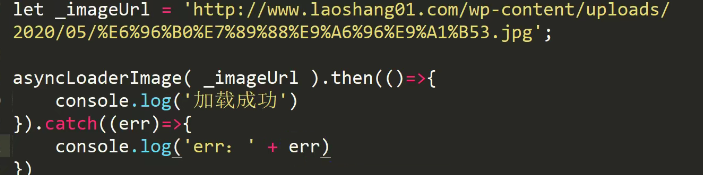
# 2. 异步加载图片


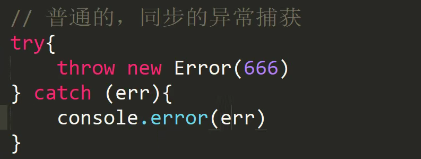
# 3. Promise异常捕获
then中可以捕获异常,try catch也可以捕获异常
1.普通的try catch

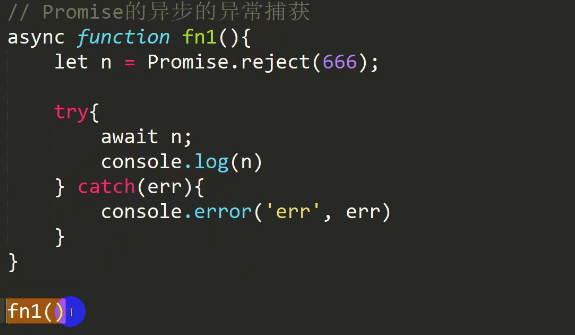
2.Promise异步异常

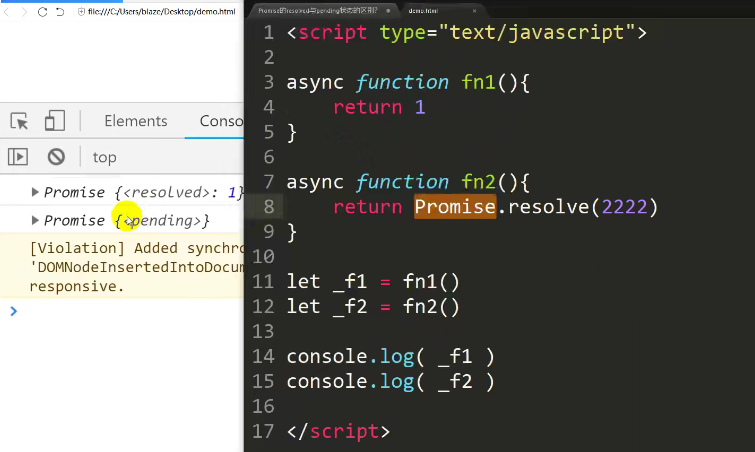
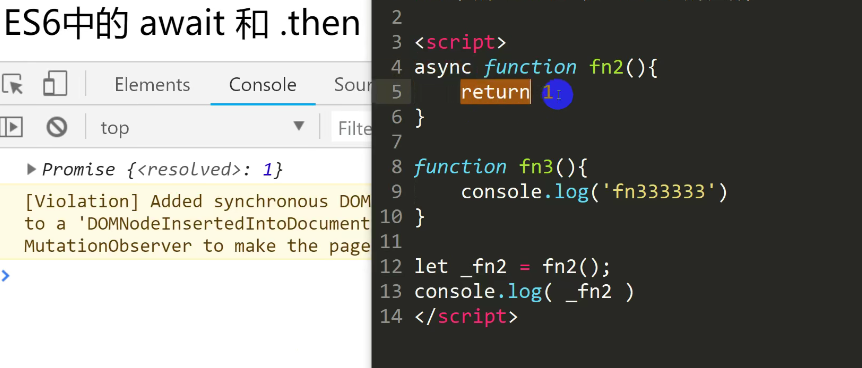
# 4. async
async:返回一个Promise对象,如果放回的是一个常量,async用Promise.resolve()封装成一个Promise对象
Resolved:标识异步完成
Pending:进行状态,表示延迟(异步)操作正在进行,结果等待消费

> 返回Promise对象

- vue
- 为什么要学vue
- 数据双向绑定
- vue指令
- v-bind创建HTML节点属性
- v-on绑定事件
- v-cloak
- v-text
- v-for和key属性
- v-if和v-show
- 案例1
- 自定义指令
- vue样式
- vue生命周期
- vue过滤器
- 自定义键盘修饰符
- 跨域请求
- vue组件
- 组件基础
- 引入vue文件组件
- 引入render函数作为组件
- 兄弟间组件通信
- 组件函数数据传递练习
- 路由
- 数据监听
- webpack
- vue校验
- vue笔记
- form表单中input前部分默认输入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下载文件
- vue动态组件
- axios
- Promise
- vue进阶
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基础
- vuex命名空间
- HTML递归?
- this.$nextTick异步更新dom
- elementui
- table
- 修改element ui样式
- form
- 优质博客
- vuex state数据与form元素绑定
- es6
- Promise
