# 1、FormData对象介绍
FormData:字母意思就是表单数据,这是h5中新增的一个内置对象(构造器),它可以获取任何类型的表单项的值,比如text/radio/checkbox/file/textarea,适用于获取大量的表单项的值。常用于发送Ajax请求。
优点:简单的代码,就能将表单中所有类型的数据都收集到,包括文件域的内容,非常方便。
缺点:因为是h5新增,所以IE9+才支持。
# 2、使用FormData收集表单数据并异步发送到服务器
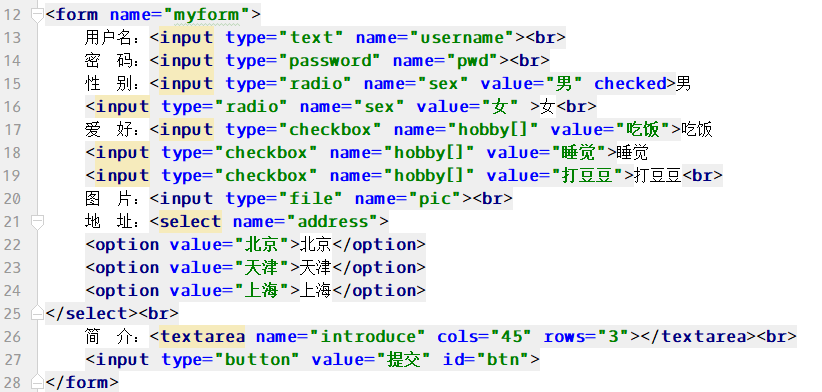
创建06FormData.html

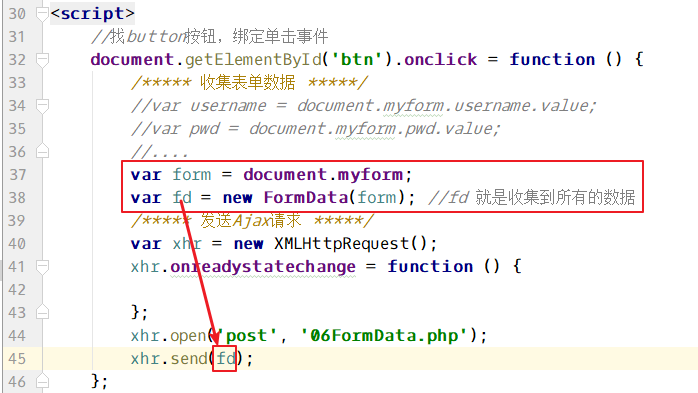
当点击button的时候,发送Ajax请求到06FormData.php.并将表单中的各项数据发送到服务器。

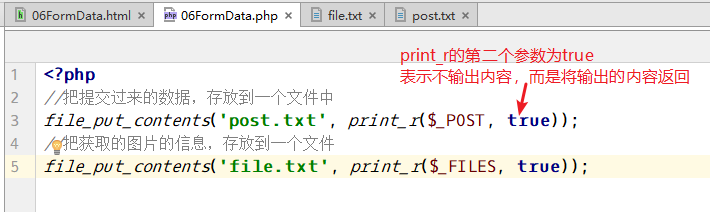
06FormData.php,将收集到的数据存放到文件中,用于检测是否接受到了数据:

点击button,发现php文件能够收到数据。
注意点:
* 必须使用post请求,并使用FormData的时候,不用设置请求头 xhr.setRequestHeader();
* 有文件域,但是不用设置enctype。
* 获取表单的内容使用$_POST,获取文件域的内容使用$_FILES
* 收集表单项的值是根据表单项的name值获取的
# 3、使用FormData完成异步上传
还使用06FormData.html和06FormData.php即可。只需要修改PHP文件即可。

# 4、异步上传实现进度条效果
## 4.1、准备工作
复制原来的06FormData.html为07FormData.html。复制06FormData.php为07FormData.php
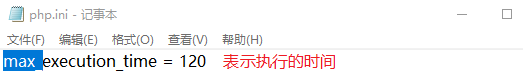
因为是本地,上传速度非常快,所以上传一个小文件看不出进度条。所以上传大文件。上传大文件就需要修改php.ini,主要修改三个max。



修改完毕,重启Apache。
## 4.2、分析Ajax对象中的upload
在创建Ajax对象之后,输出AJax对象,发现有upload属性。
继续输出upload属性(console.log(xhr.upload);),发现有一个onprogress事件,这个事件就和上传进度有关。
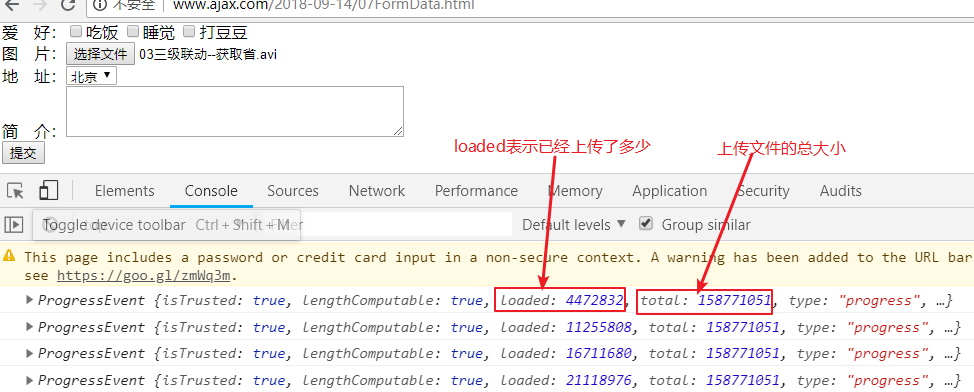
下面添加onprogress事件:

输出结果如下:

## 4.3、制作进度条
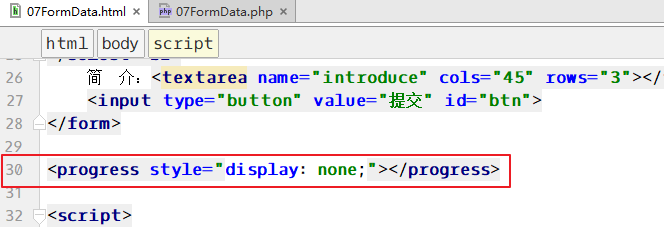
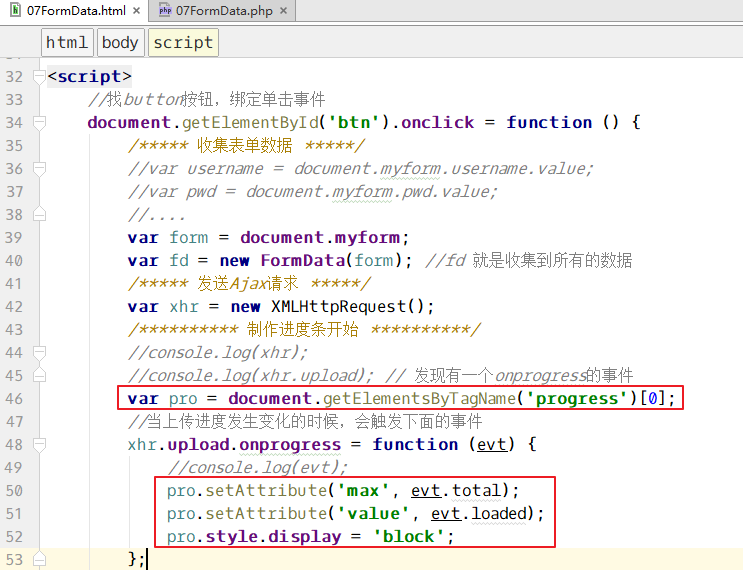
首先,在HTML中加入一个progress标签,它是h5中的一个新标签,表示上传进度。

下面在上传过程中,设置progress的max和value属性即可:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
