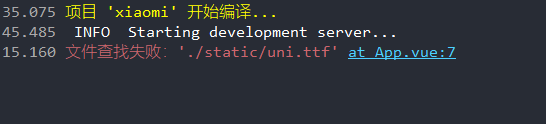
## 提示缺少uni.ttf文件
>由于新版的uni-app官方例子已经不在使用在线字体需要使用线下字体包所以咱们需要复制一份字体包到`static`目录下

>如下方法
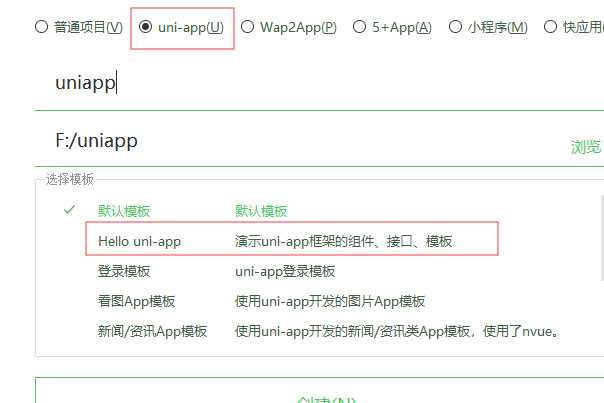
### 创建一个官方的uniapp实例

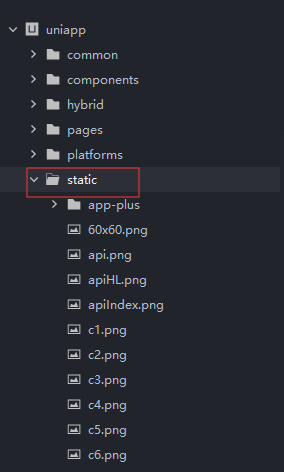
### 找到static文件夹

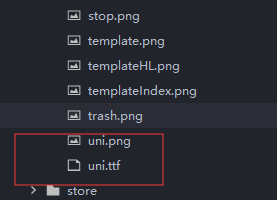
### 找到uni.ttf

### 复制到对应你的static目录下即可
- 第一季社区开发实战
- workerman启动报错
- 提示缺少uni.ttf
- gateway配置完成无法链接
- 打包完成后发消息成功不回复
- 为什么我安装的tp和老师的结构不一样
- 为什么重构版本没有交互
- 网站搭建成功却不能访问
- 无法正确获取到接口的内容
- onBackPress在小程序不生效
- 聊天能发送但是不能接收
- 搜索收起键盘 在小米手机上不起作用
- 启动workerman的时候报 stream_socket_server()
- 跨域问题完美解决方案
- 重构版的小细节
- 后端报错password没有默认值
- Tp5.1的目录中引入gatewayworker框架
- 如何启动gatewaywoker呢?
- 后端源码部署到服务器
- 前端源码部署
- 常用工具
- 点9图的制作
- win配置php环境变量
- win下安装composer
- win下配置网站基于phpstudy
