## 无法正确获取接口的信息
> 咱们的项目调试,请不要使用H5进行调试,因为本季度不编译H5
> 所以请大家用内置浏览器访问调试或者小程序或者真机调试(推荐)
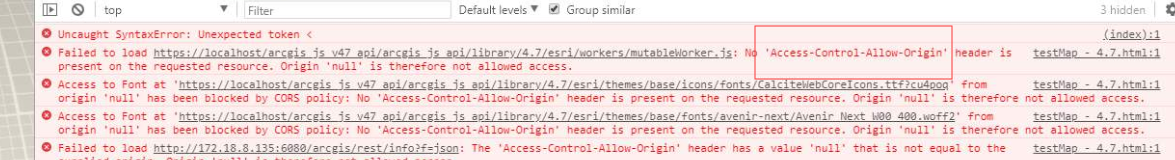
> 一般会出现这种问题,基本是跨域导致的

> 官方接口问题
> 咱们官方的接口:https://ceshi2.dishait.cn/api/v1/postclass
> 由于SSL证书过期了所以请使用下面的方式测试:http://ceshi2.dishait.cn/api/v1/postclass
- 第一季社区开发实战
- workerman启动报错
- 提示缺少uni.ttf
- gateway配置完成无法链接
- 打包完成后发消息成功不回复
- 为什么我安装的tp和老师的结构不一样
- 为什么重构版本没有交互
- 网站搭建成功却不能访问
- 无法正确获取到接口的内容
- onBackPress在小程序不生效
- 聊天能发送但是不能接收
- 搜索收起键盘 在小米手机上不起作用
- 启动workerman的时候报 stream_socket_server()
- 跨域问题完美解决方案
- 重构版的小细节
- 后端报错password没有默认值
- Tp5.1的目录中引入gatewayworker框架
- 如何启动gatewaywoker呢?
- 后端源码部署到服务器
- 前端源码部署
- 常用工具
- 点9图的制作
- win配置php环境变量
- win下安装composer
- win下配置网站基于phpstudy
