## 跨域问题完美的解决方案
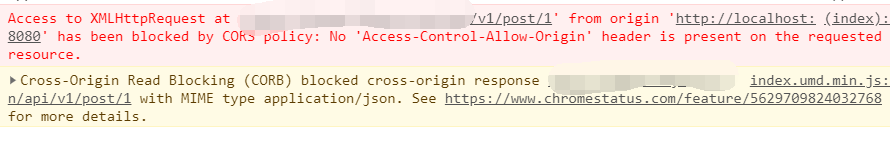
> 各位亲爱的朋友们,最近一直在学习nodejs和webpack的基础部分,学到关于跨域的问题的终于根据响应的解决办法找到了最适合`uni-app`社区交友最佳的解决办法

> 就上面的这个问题,我相信这个也是一直在困惑大家的一个问题,现在我把我的解决办法分享给大家希望大家能够少踩坑少走弯路
****
**1、打开配置文件`manifest.json`**
**2、点击h5配置**
> 因为在源码视图中看不到h5的配置项,所以先点击一下
> 
**3、打开源码视图找到如下代码**

**4、删除代码**
```json
"router" : {
"mode" : "hash"
}
```
**5、更新代码**
```json
"h5" : {
"devServer" : {
"proxy" : {
"/dev-api" : {
"target" : "http://你的网址/api/v1",
"changeOrigin" : true,
"pathRewrite" : {
"^/dev-api" : ""
}
}
}
}
}
```
***除了`你的网址`部分需要修改其他地方请勿修改原封复制即可,修改完成后重新启动项目***
#### 一定要重新启动项目哦!!!!
****
* 如何进行请求访问
```
uni.request({
url:"/dev-api/post/1",
success: (res) => {
console.log(res)
}
})
```
> 然后这时候你已经重启完项目了,看一下效果ba

> 完美解决
- 第一季社区开发实战
- workerman启动报错
- 提示缺少uni.ttf
- gateway配置完成无法链接
- 打包完成后发消息成功不回复
- 为什么我安装的tp和老师的结构不一样
- 为什么重构版本没有交互
- 网站搭建成功却不能访问
- 无法正确获取到接口的内容
- onBackPress在小程序不生效
- 聊天能发送但是不能接收
- 搜索收起键盘 在小米手机上不起作用
- 启动workerman的时候报 stream_socket_server()
- 跨域问题完美解决方案
- 重构版的小细节
- 后端报错password没有默认值
- Tp5.1的目录中引入gatewayworker框架
- 如何启动gatewaywoker呢?
- 后端源码部署到服务器
- 前端源码部署
- 常用工具
- 点9图的制作
- win配置php环境变量
- win下安装composer
- win下配置网站基于phpstudy
