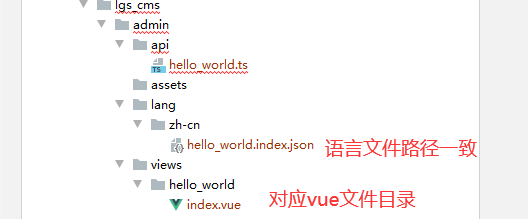
admin:插件后台管理前端文件,通过elementplus开发,目录文件如下
```
├─api 接口文件目录
│ ├─例:hello_world.ts
│
├─assets 插件前端调用的资源文件目录,包括样式
│
├─lang 语言包目录
│ ├─zh-cn 中文语言包,按照语言定义
│ │ ├─例 hello_world.index.json 注意命名规范按照文件实际路径"."
│
├─views 视图文件目录
│ ├─例 hello_world
│ │ ├─例 index.vue 前端对应页面文件
```
**1. api接口文件**
```
~~~
import request from '@/utils/request'
/***************************************************** hello world ****************************************************/
export function getHelloWorld() {
return request.get(`lgs_cms/hello_world`)
}
~~~
```
**2. lang语言文件**
```
{
"name": "栏目名称",
"sort": "排序",
"isShow": "是否显示",
"namePlaceholder": "请输入栏目名称",
"sortPlaceholder": "请输入排序",
"isShowPlaceholder": "是否显示",
"addArticleCategory": "添加栏目",
"updateArticleCategory": "编辑栏目",
"articleCategoryDeleteTips": "确定要删除该栏目吗?",
"nameMax": "名称不能超过20个字符",
"sortNumber": "排序号必须是数字",
"sortBetween": "排序号不能超过10000",
"show": "显示",
"hide": "不显示",
"articleNumber": "文章数量"
}
```
注意语言文件名称要与对应vue页面路径一致,查看下面实例

**3. views文件,views对应前端页面文件**
```
<template>
<span class="text-[20px]">{{hello_world_text}}</span>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { getHelloWorld } from '@/lgs_cms/api/hello_world'
const hello_world_text = ref('');
const getHelloWorldInfo = async () => {
hello_world_text.value = await (await getHelloWorld()).data
}
getHelloWorldInfo()
</script>
<style lang="scss" scoped>
</style>
```
注意引入文件目录,比如引入api接口,@/插件名称/对应路径,例如:
```
import { getHelloWorld } from '@/lgs_cms/api/hello_world'
```
具体书写方案查看[elementplus](https://element-plus.org/zh-CN/component/button.html)手册
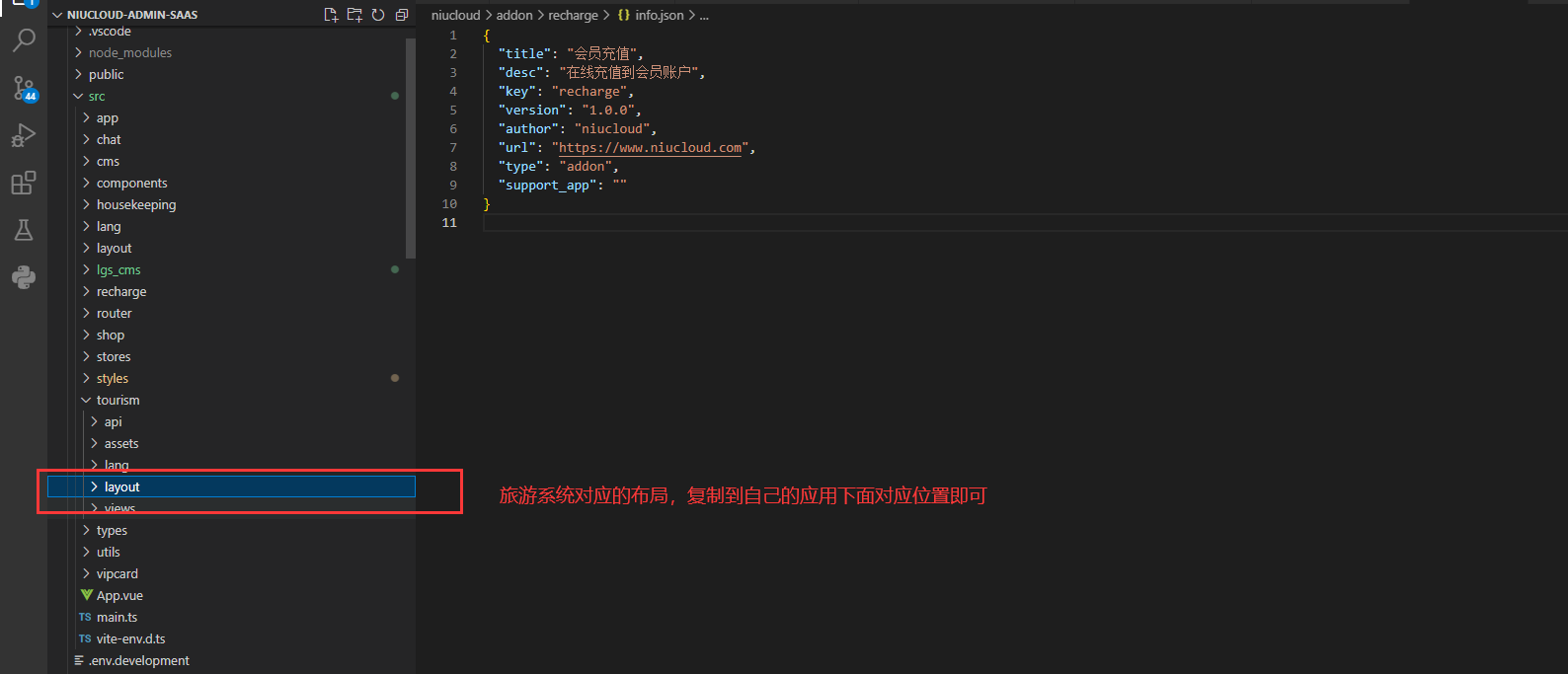
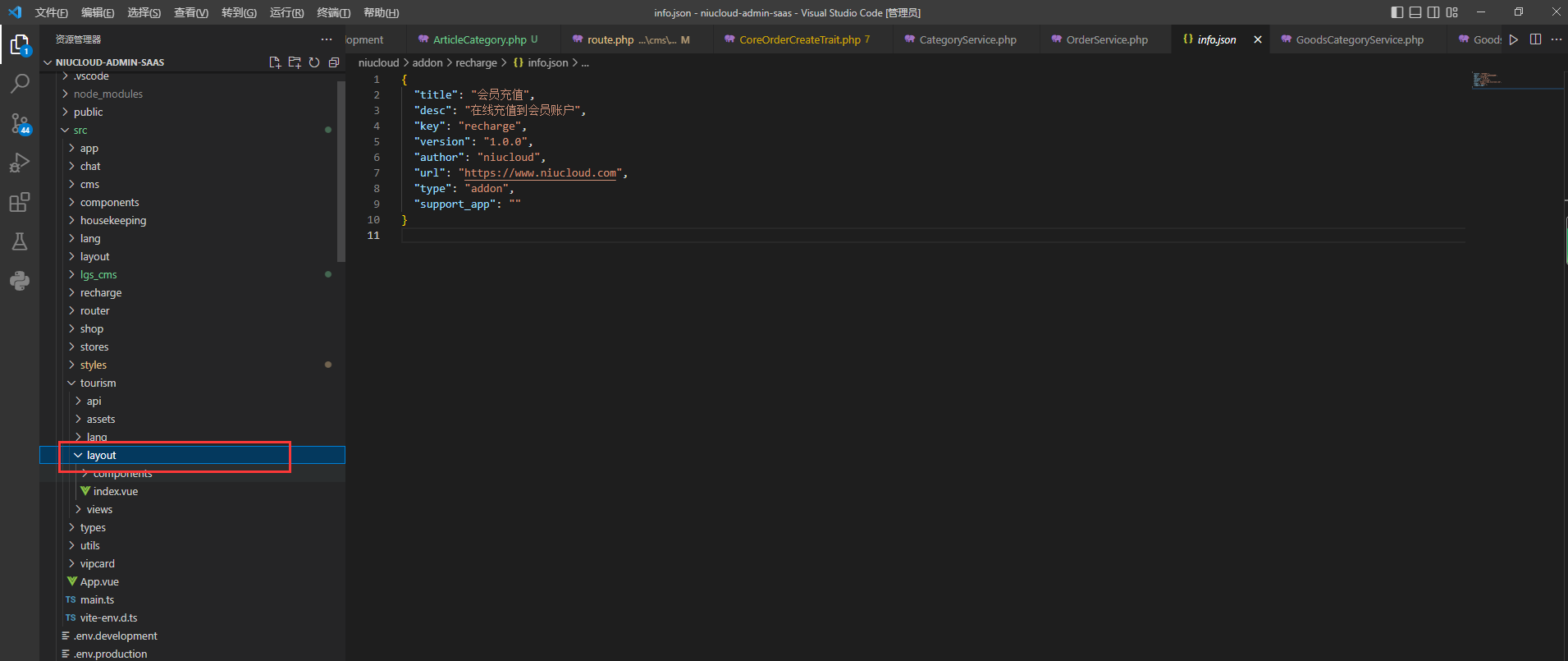
**4. layout:布局,应用可以单独定义自己的布局**

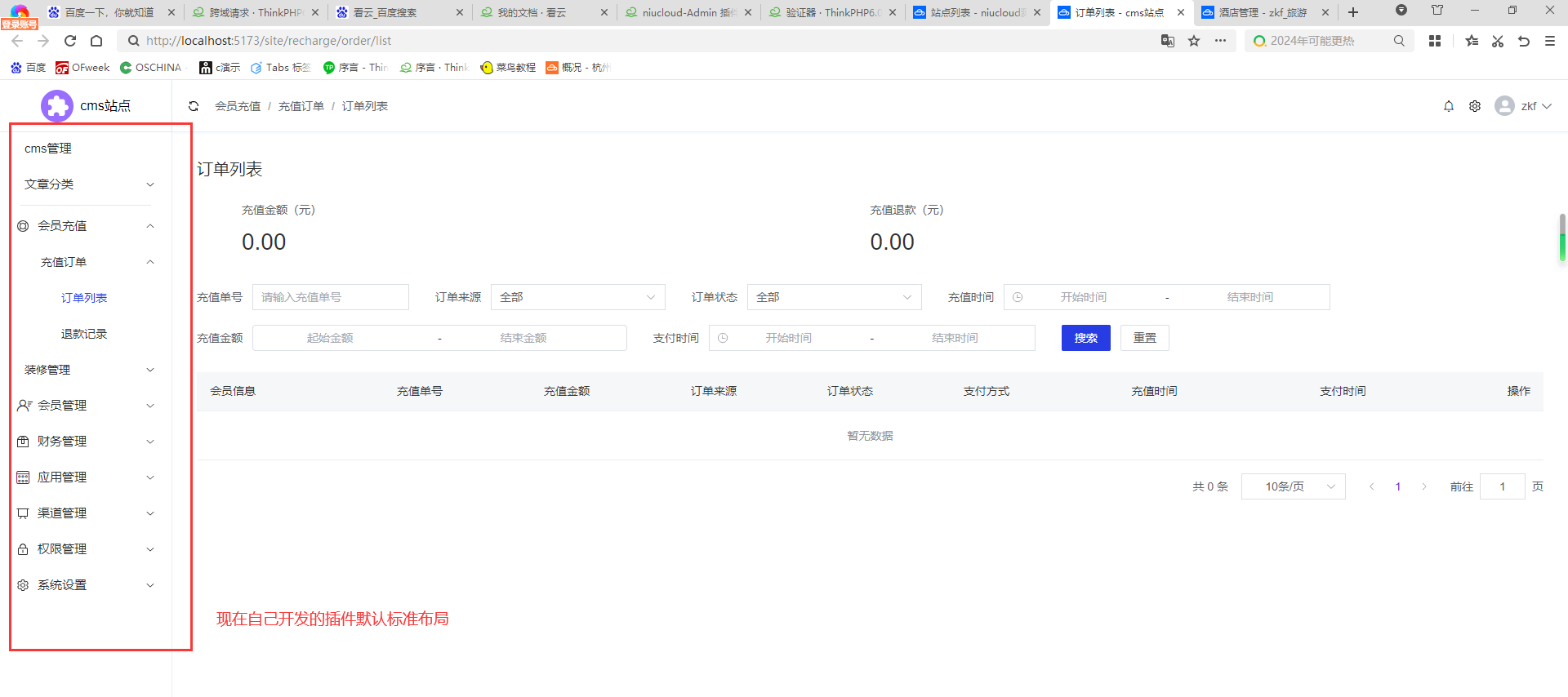
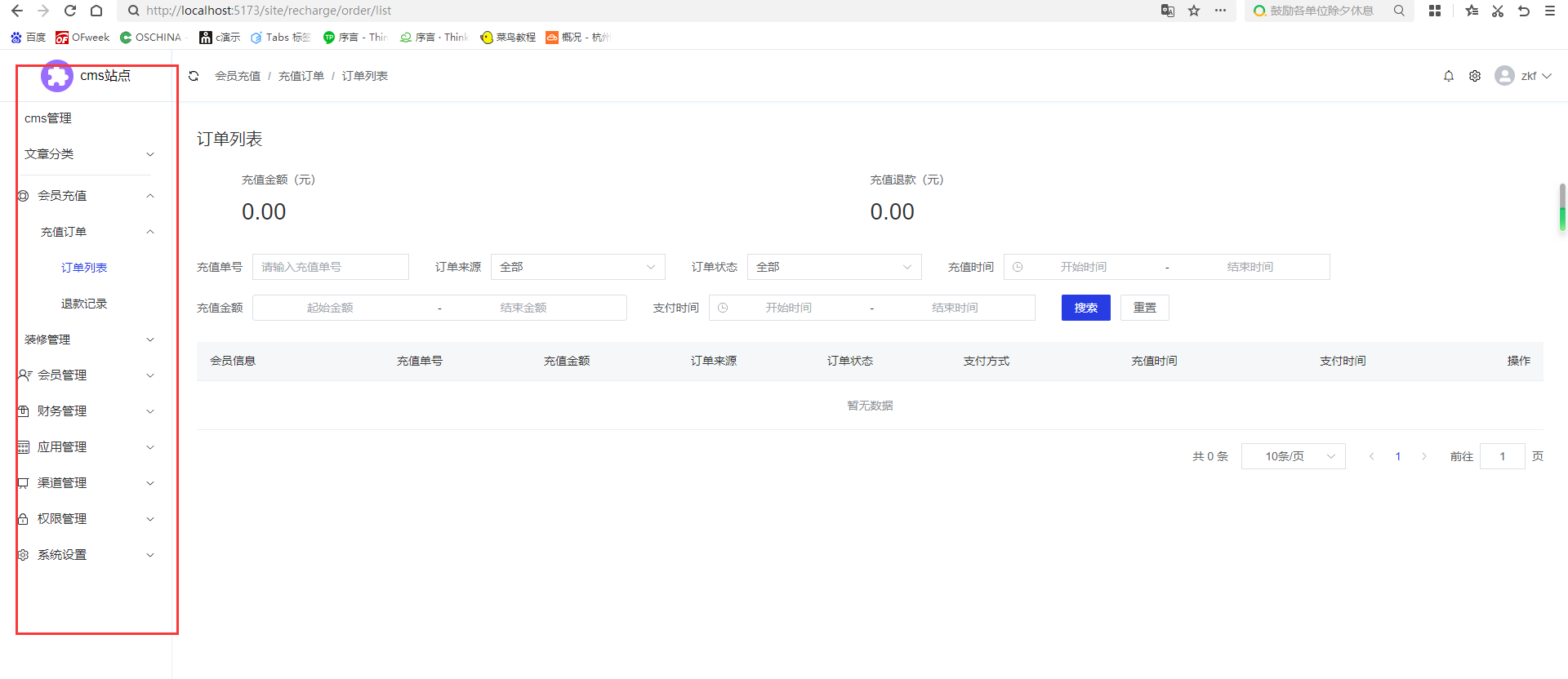
如果没有定义布局,默认按照标准布局

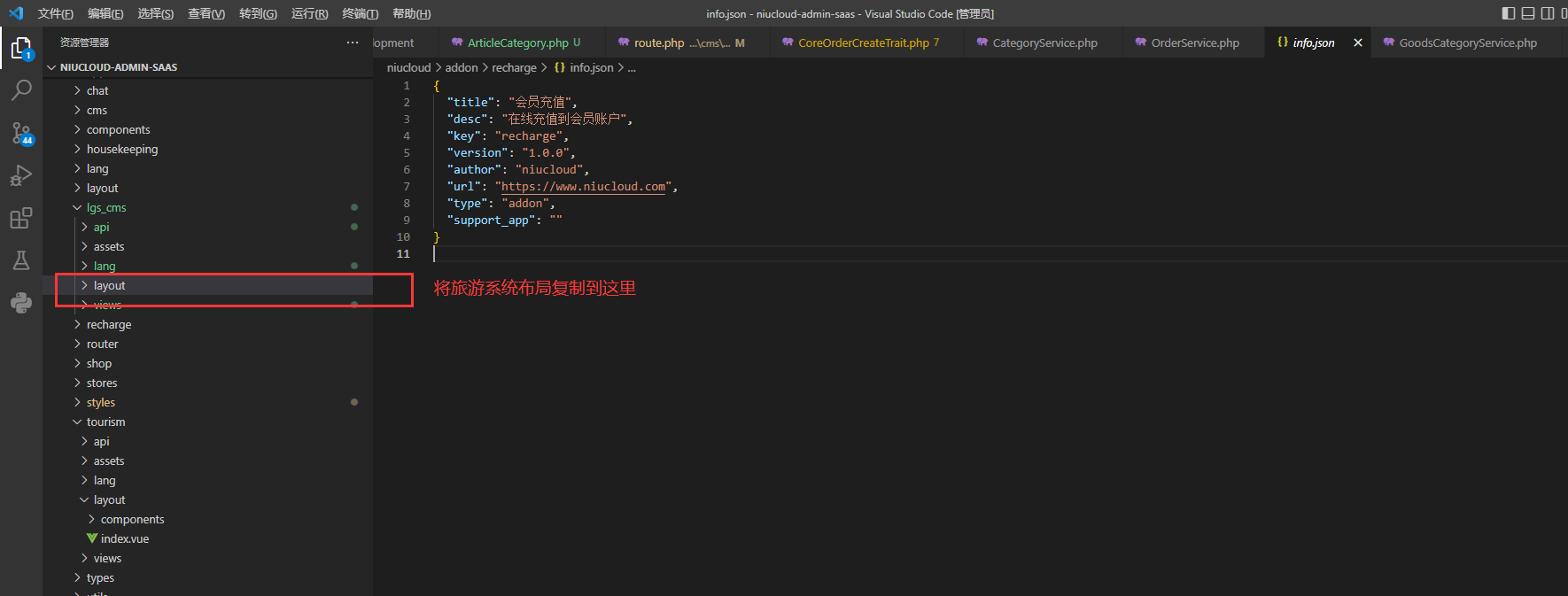
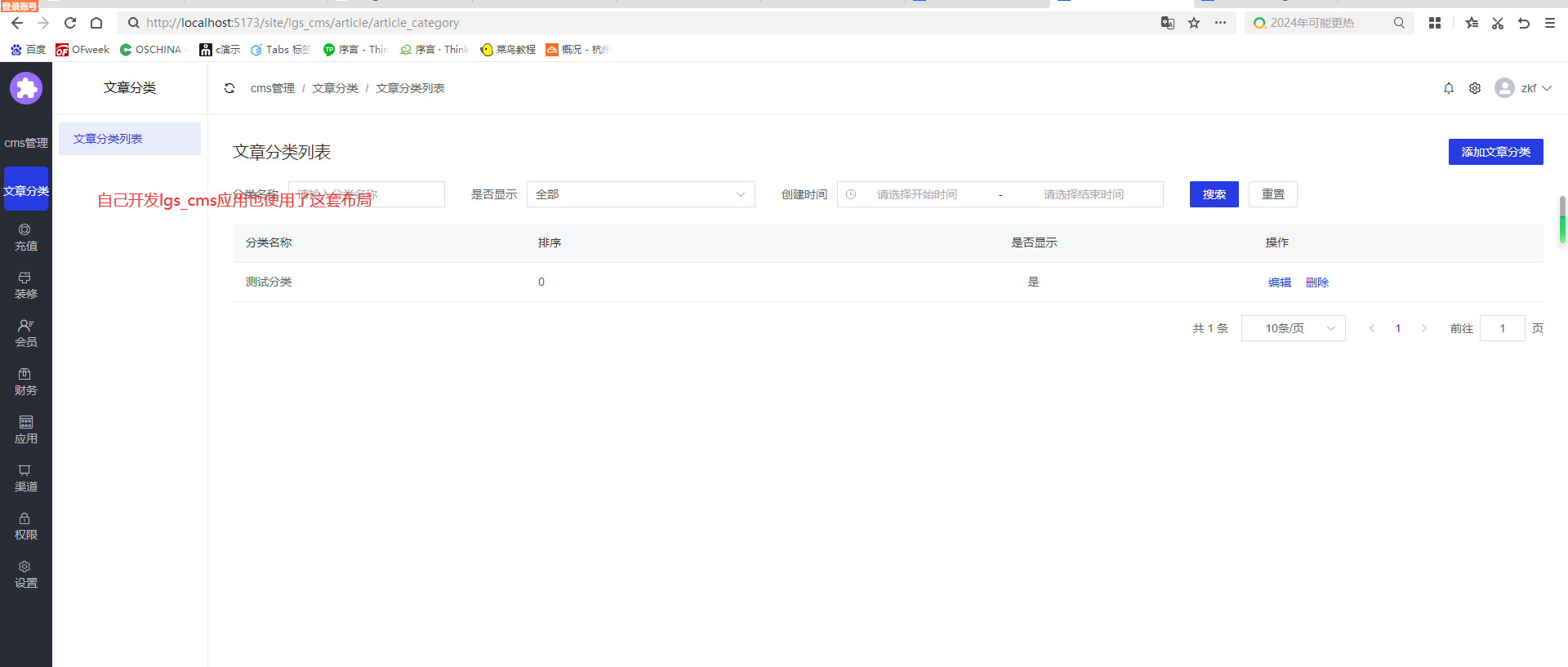
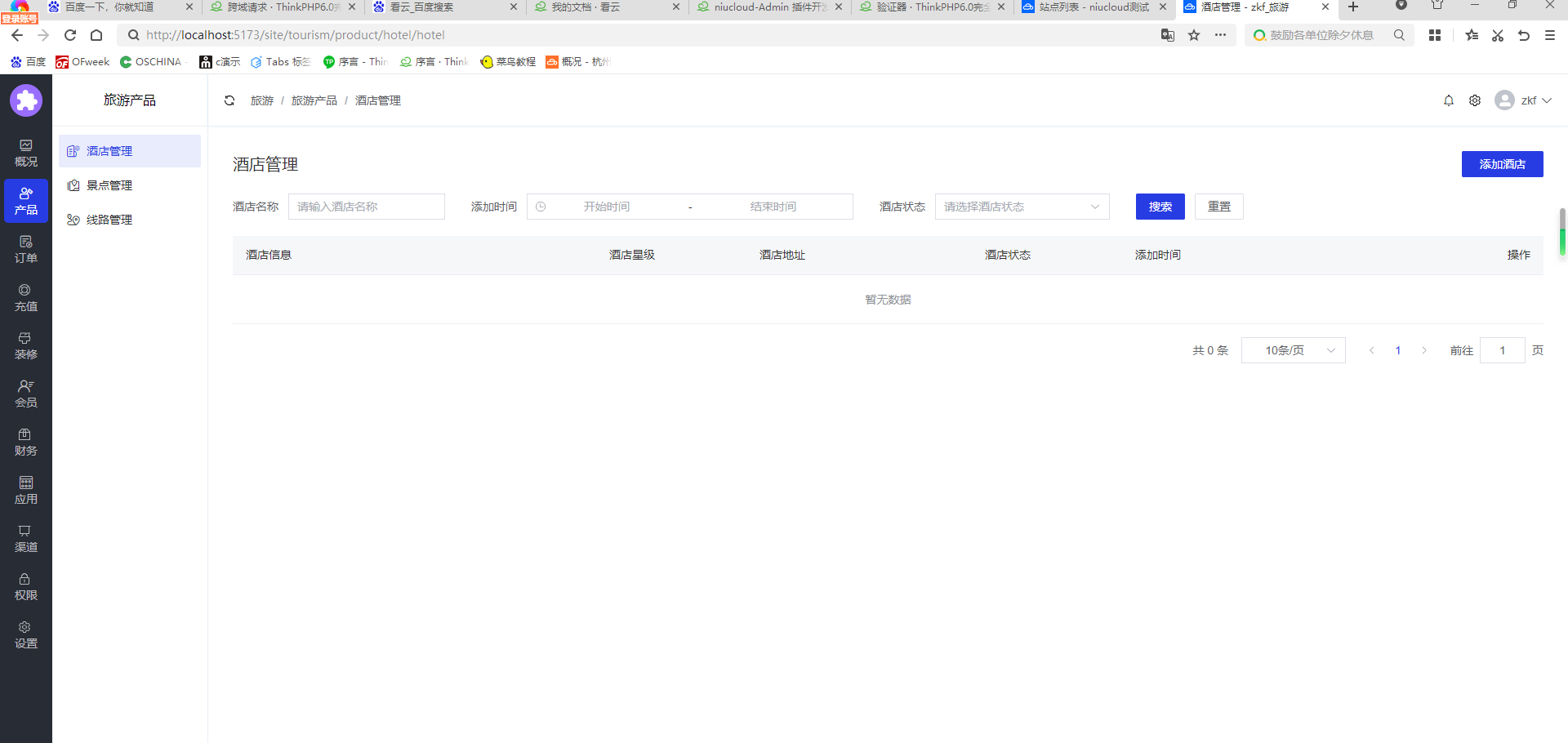
如果应用专门开发了布局就会按照应用布局,比如旅游系统布局

如果感觉旅游系统布局不错,需要自己开发的应用也用这套布局,直接复制对应的布局文件到自己的应用即可