上面将代码生成之后基础菜单以及功能已经建立,下面针对文章,文章分类进行细化,代码生成器重点是基础搭建,需要配合业务进行处理


针对关联数据模型目前代码生成器尚未完成,需要手动开发,下面说明一下文章关联文章分类开发细节
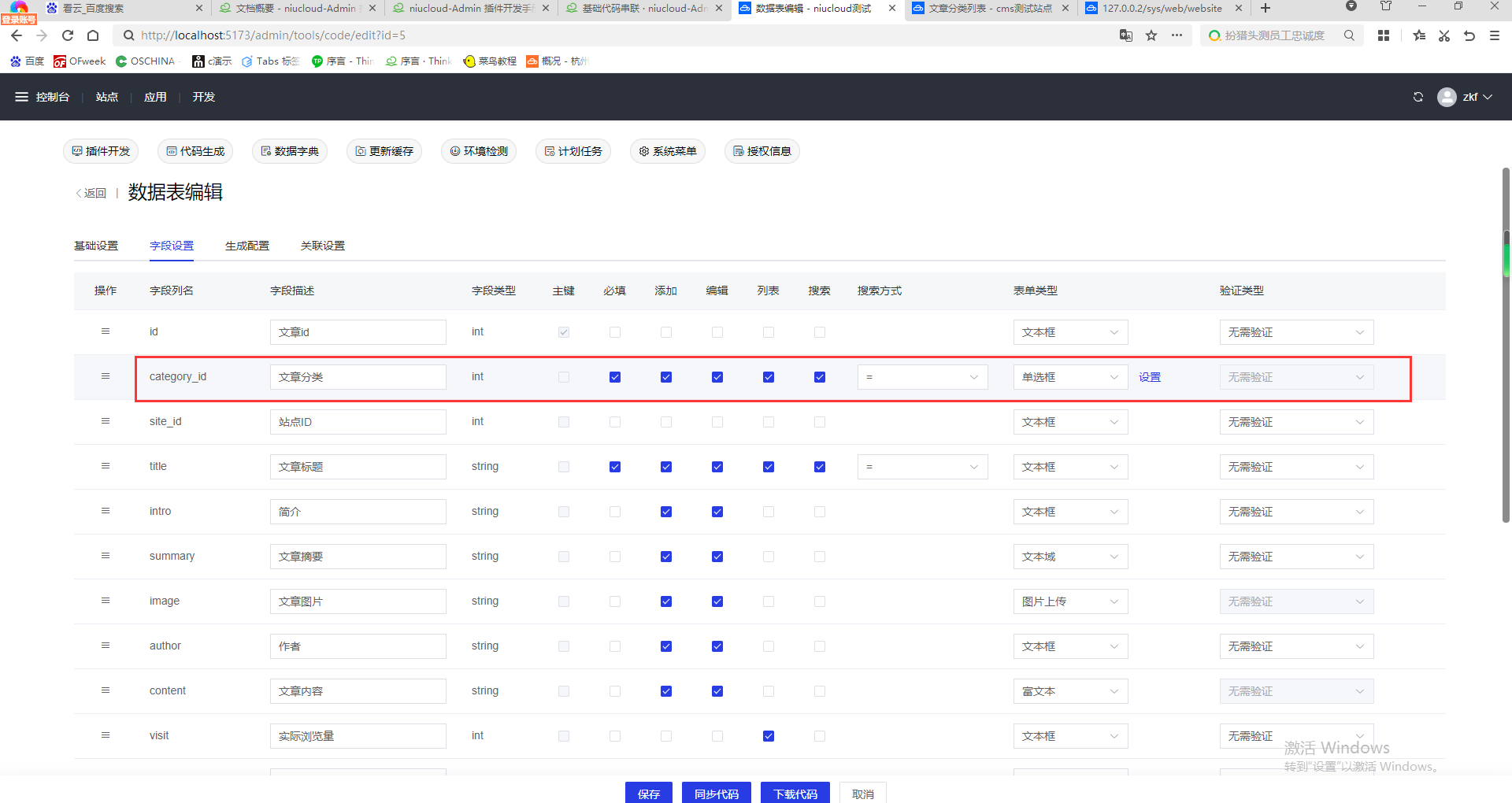
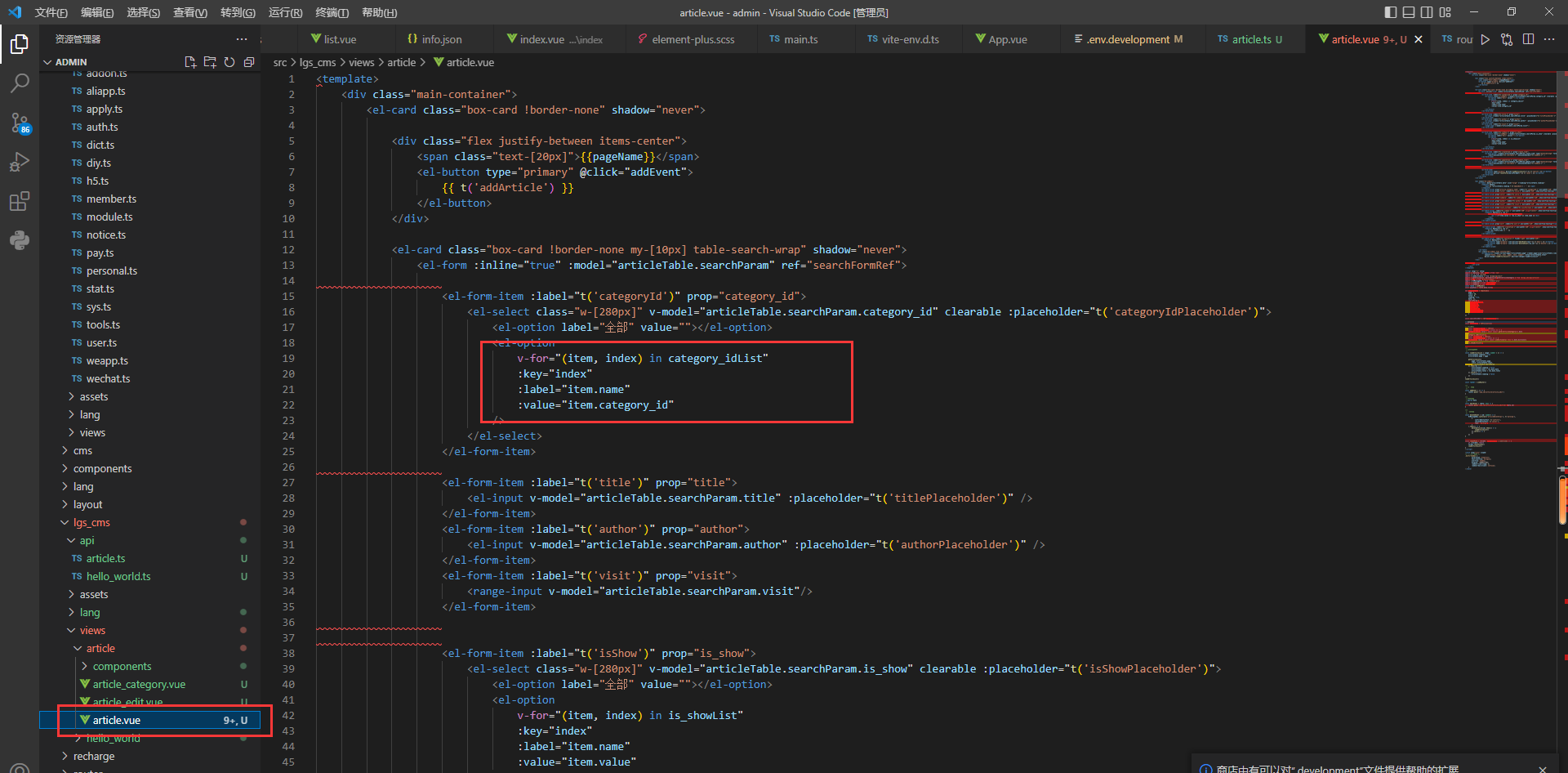
#### **首先文章列表里面文章分类属于选择框,由于无法动态查询数据,先要配置文章分类属于下拉框,下拉选择一个数据字典(具体不做要求)。**

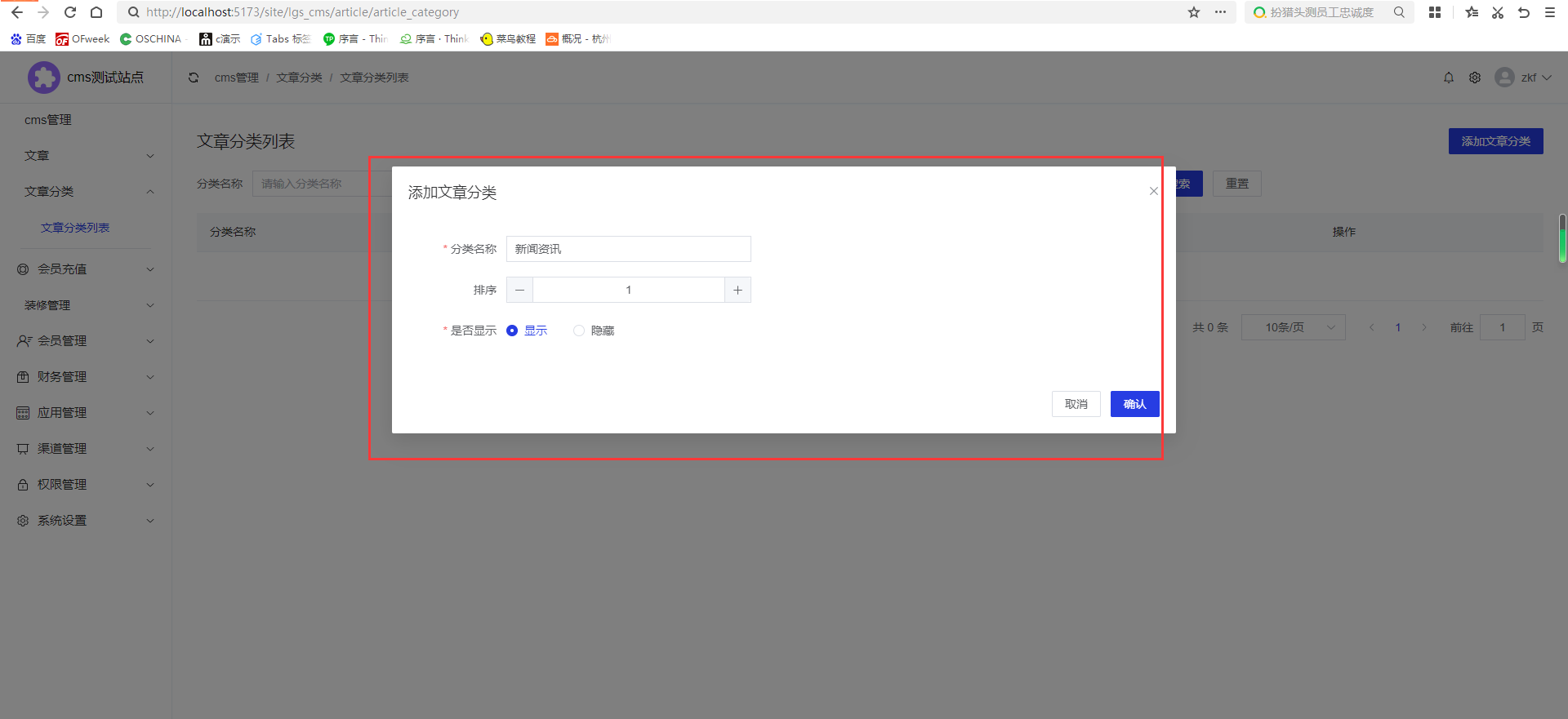
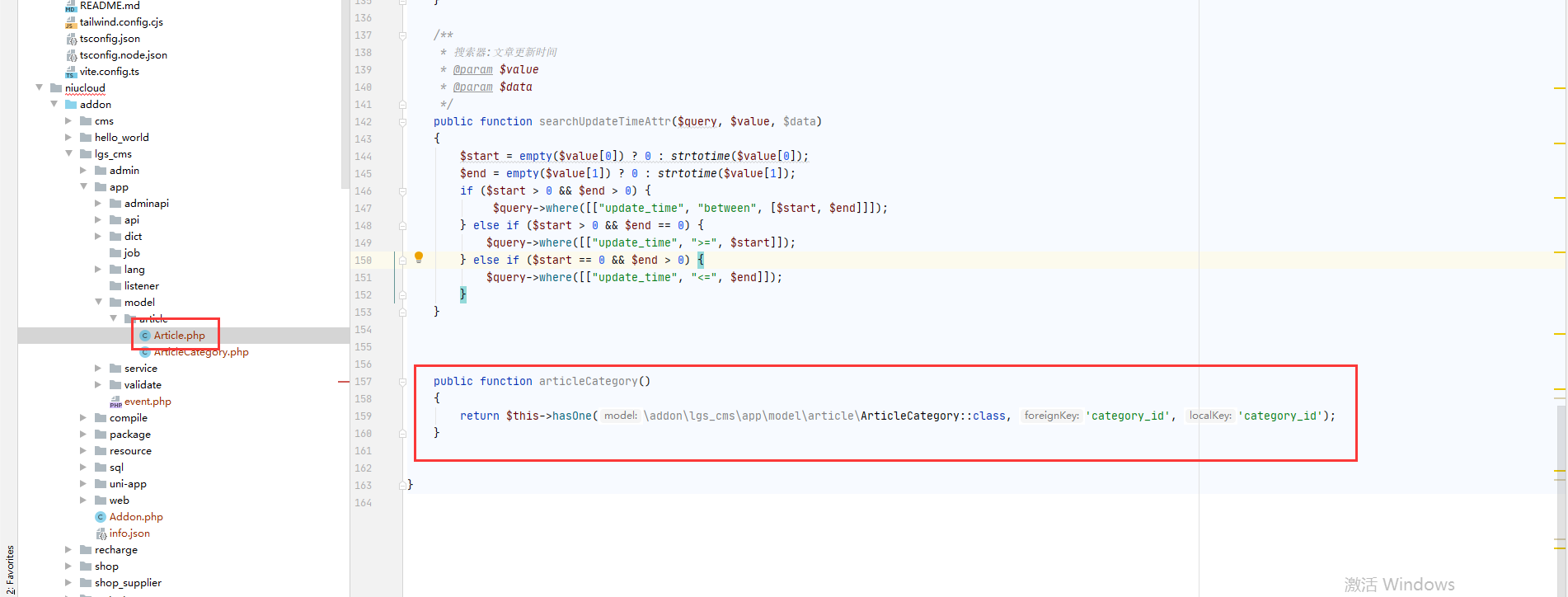
做好文章分类的关联模型,关联之后系统model层会生成一对一关联的方法

```
public function articleCategory()
{
return $this->hasOne(\addon\lgs_cms\app\model\article\ArticleCategory::class, 'category_id', 'category_id');
}
```
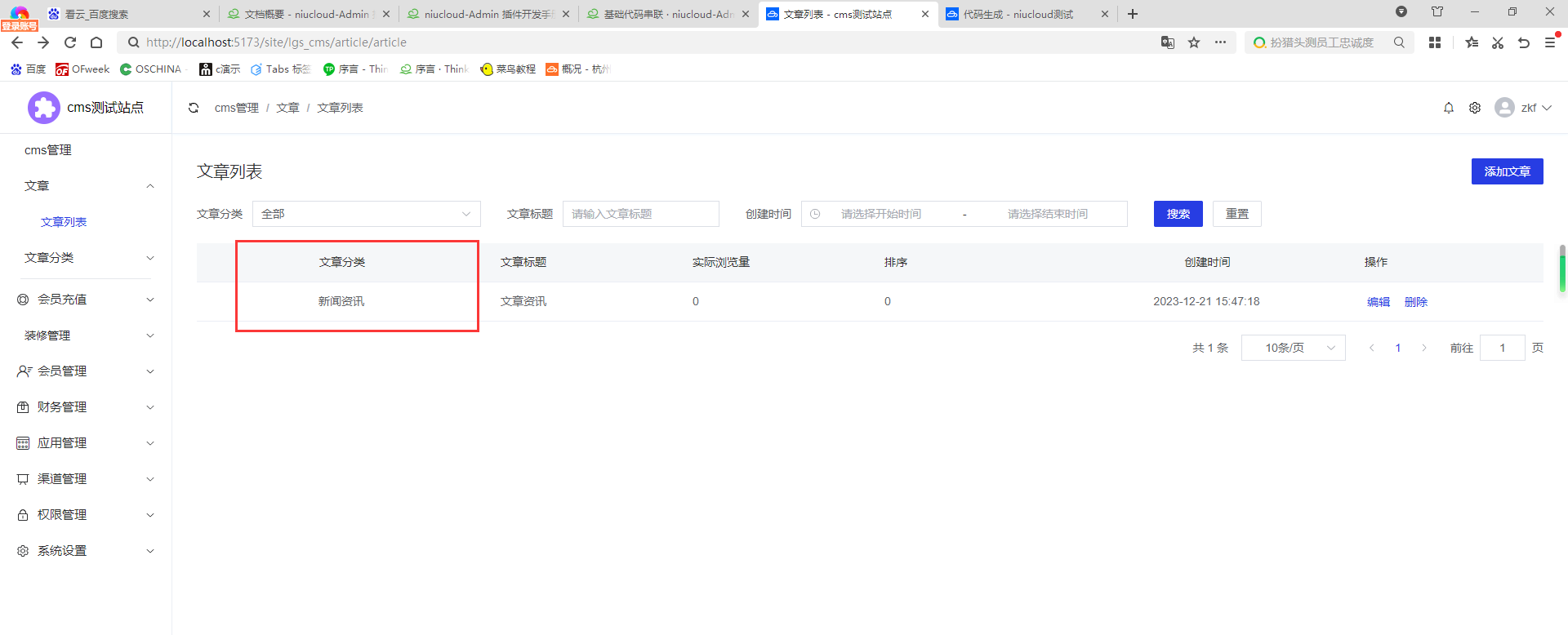
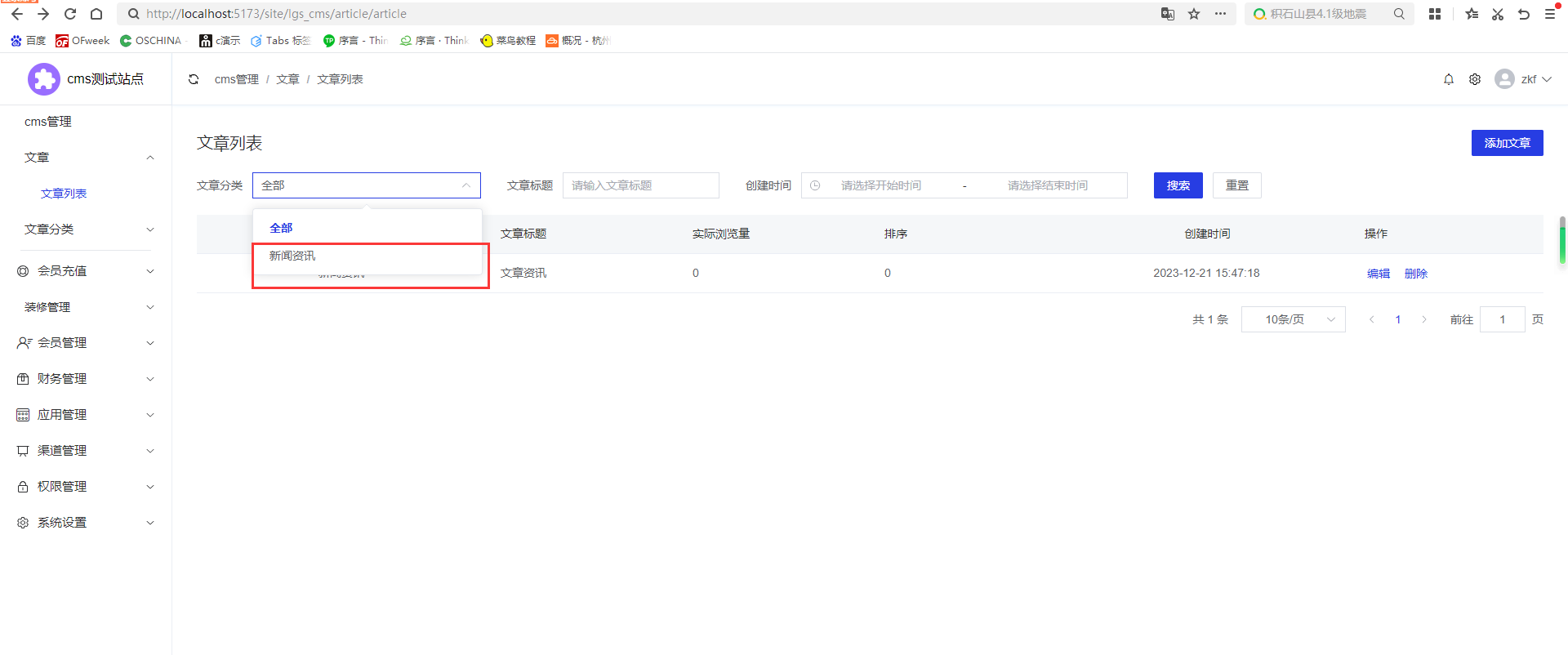
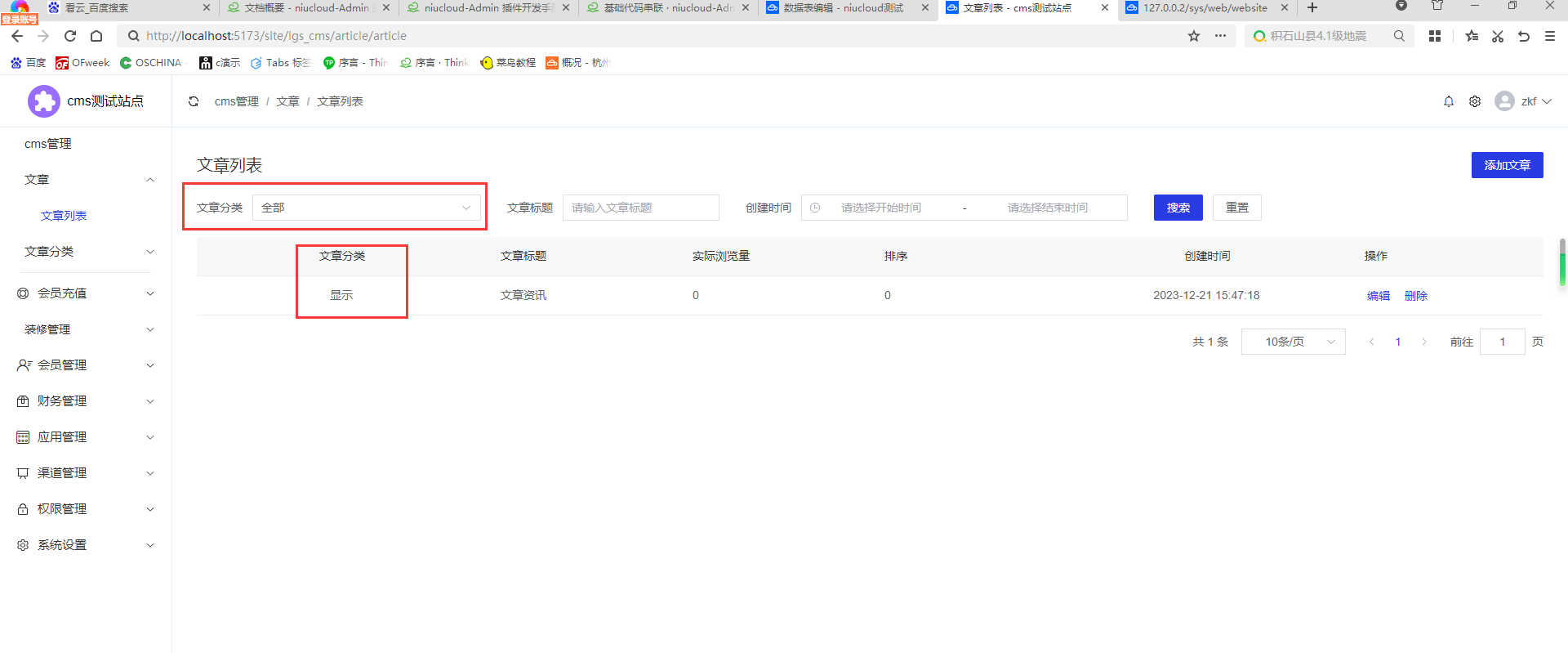
查看文章列表,文章分类的搜索,显示的是数据字典对应的数据

下面针对这里的数据进行修改
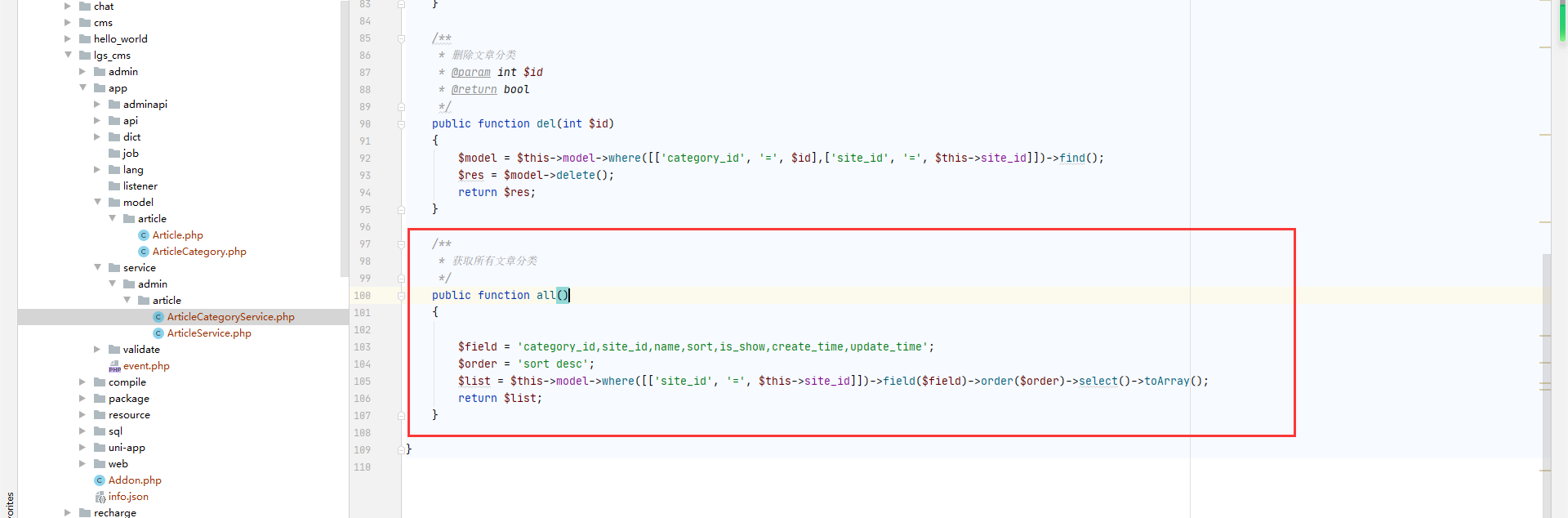
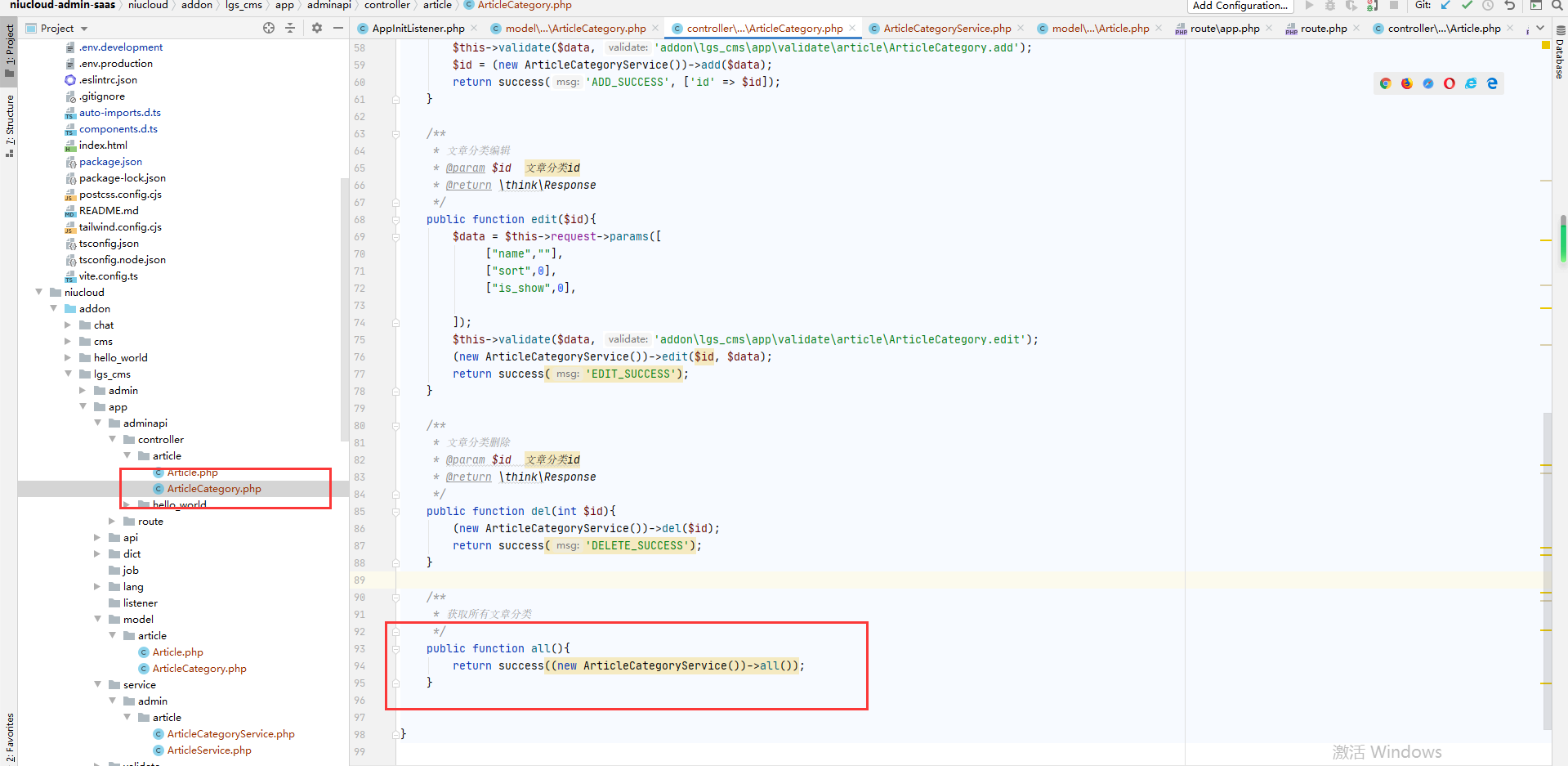
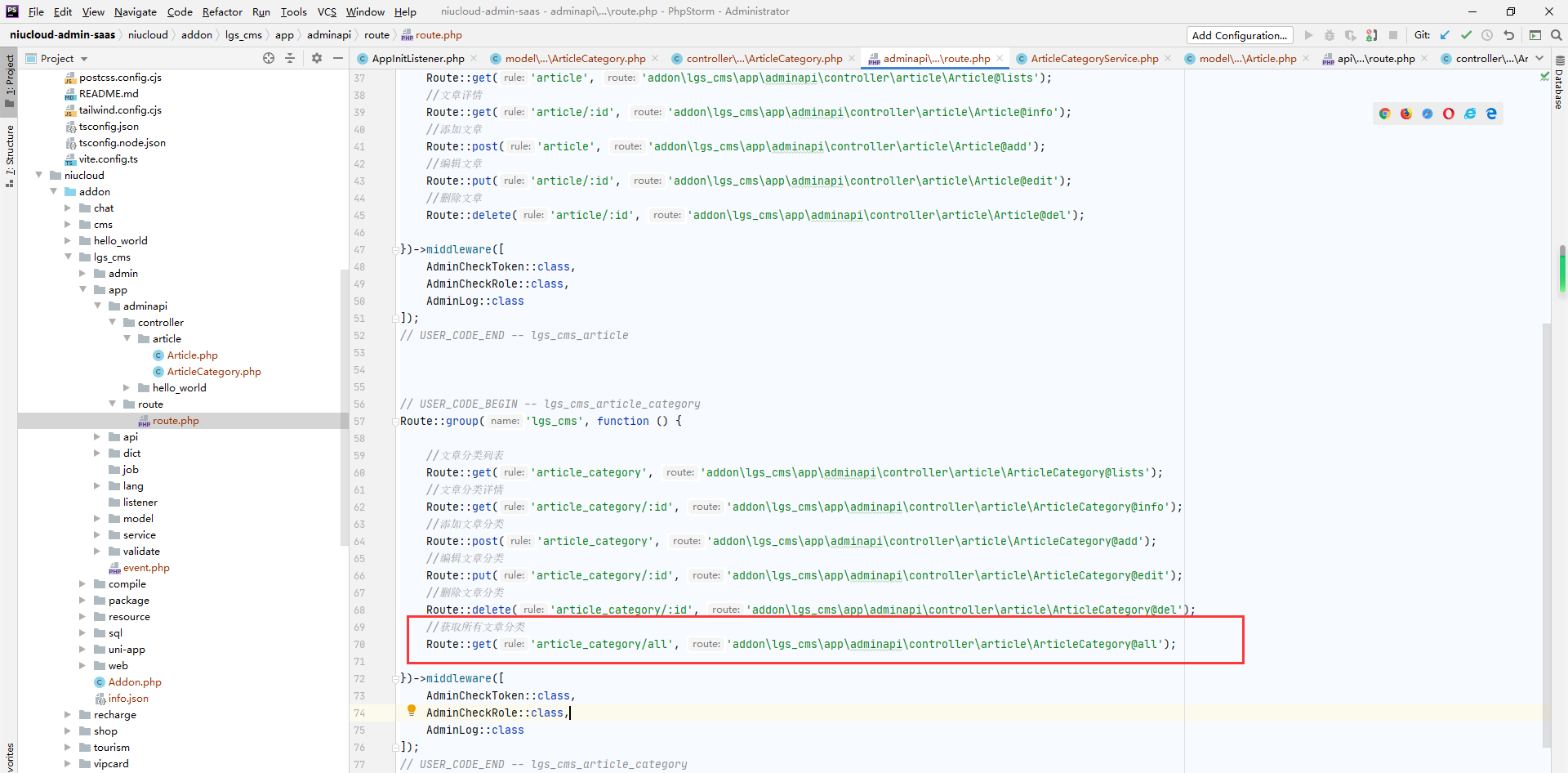
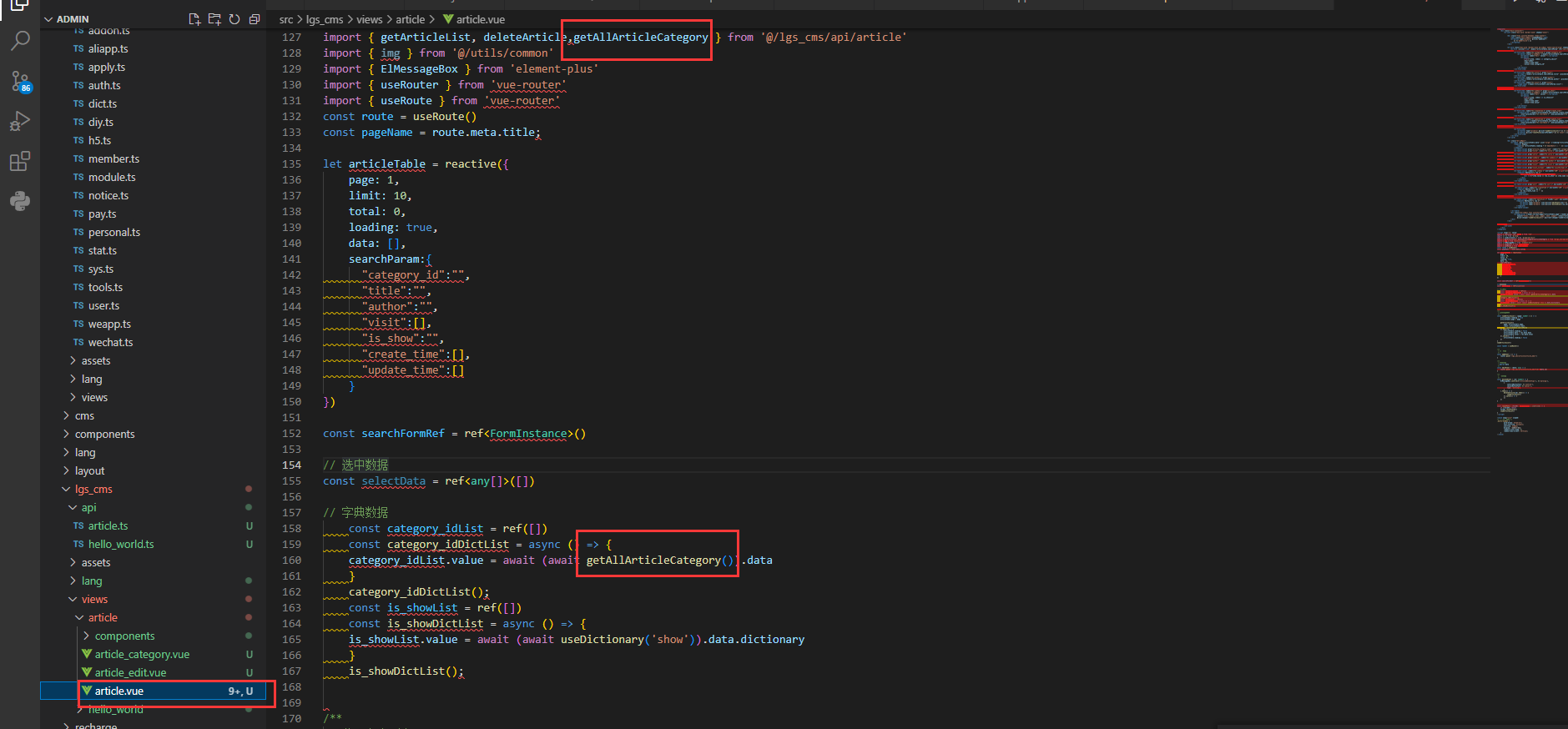
后台接口实现对应方法,包括service书写方法,控制器调用,路由定义



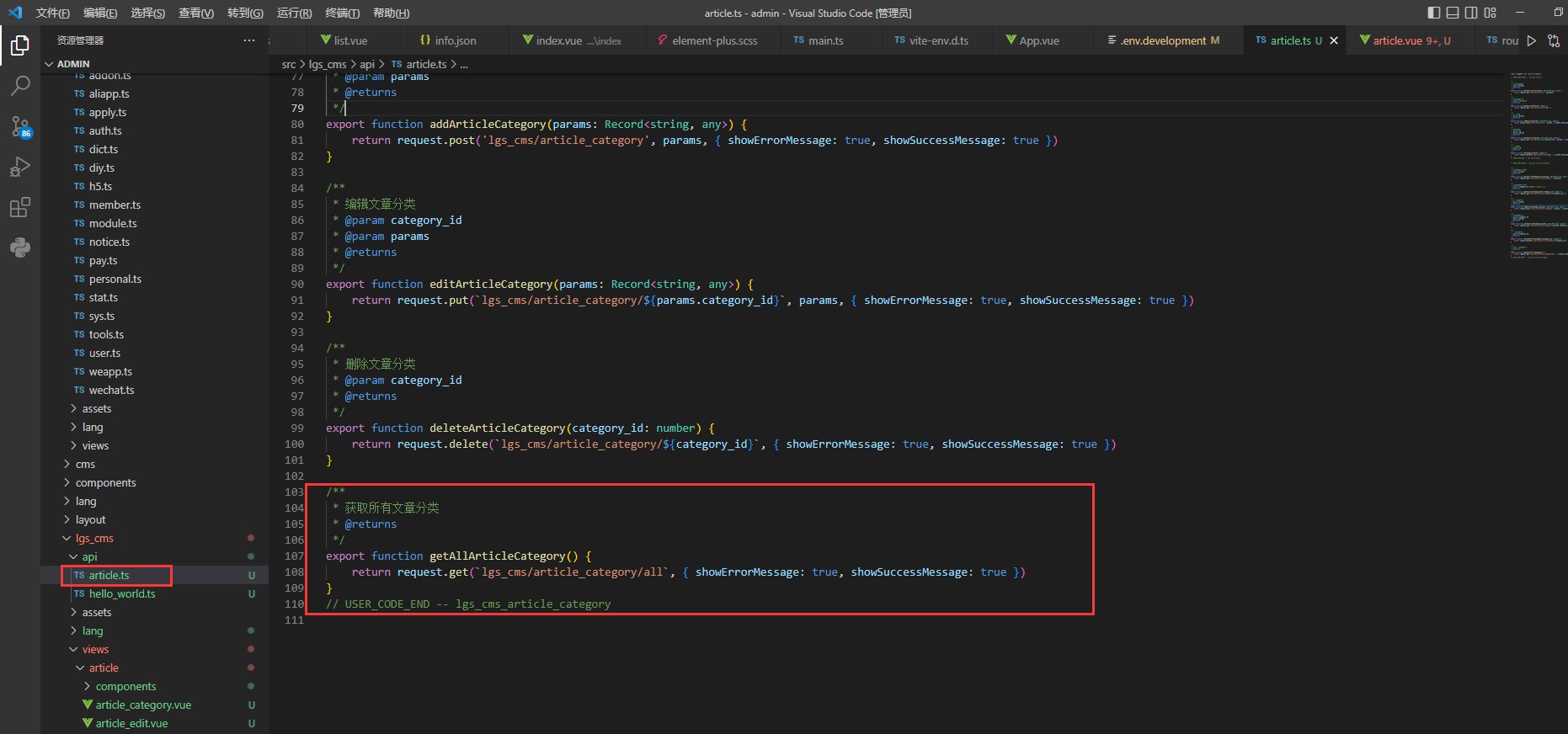
这样article.ts以及article.vue就可以调用了,注意调用数据格式



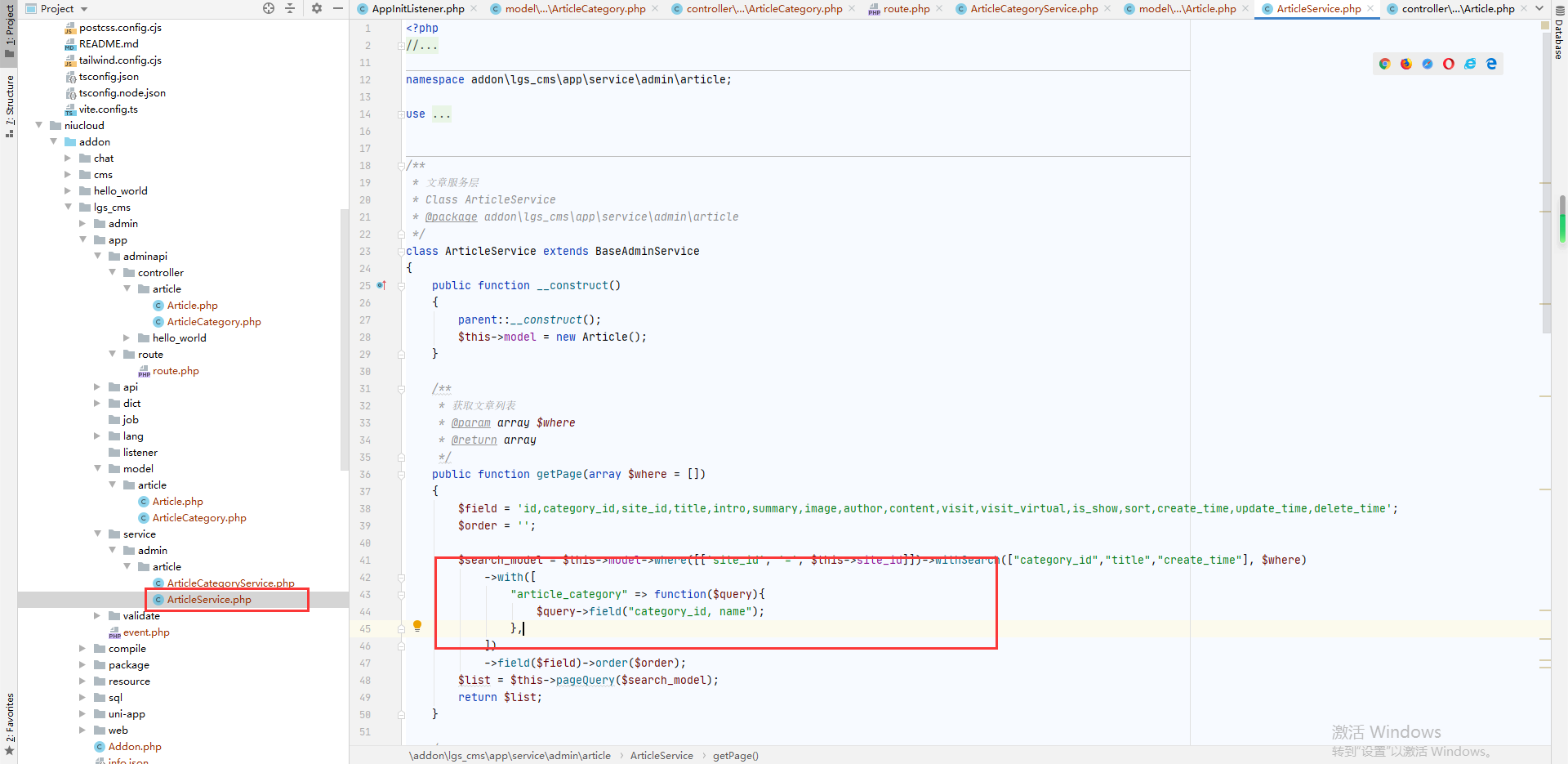
**文章列表中查询对应文章分类的数据需要专门的关联查询
首先ArticleService要在分页列表中进行查询,使用with方法,具体书写方法查看thinkphp手册**

```
public function getPage(array $where = [])
{
$field = 'id,category_id,site_id,title,intro,summary,image,author,content,visit,visit_virtual,is_show,sort,create_time,update_time,delete_time';
$order = '';
$search_model = $this->model->where([['site_id', '=', $this->site_id]])->withSearch(["category_id","title","create_time"], $where)
->with([
"article_category" => function($query){
$query->field("category_id, name");
},
])
->field($field)->order($order);
$list = $this->pageQuery($search_model);
return $list;
}
```
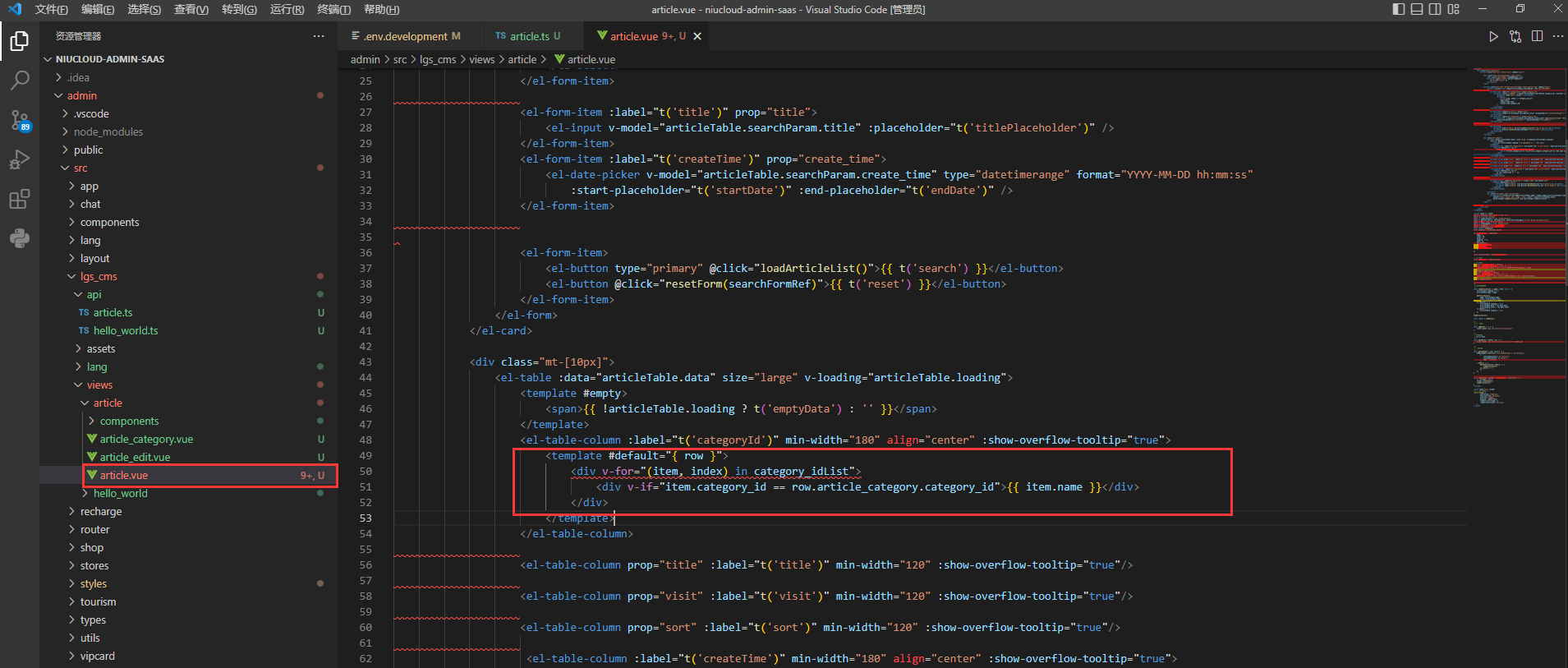
其次是article.vue页面中展示文章分类,注意数据结构,返回列表是对应list下面article_category下的name

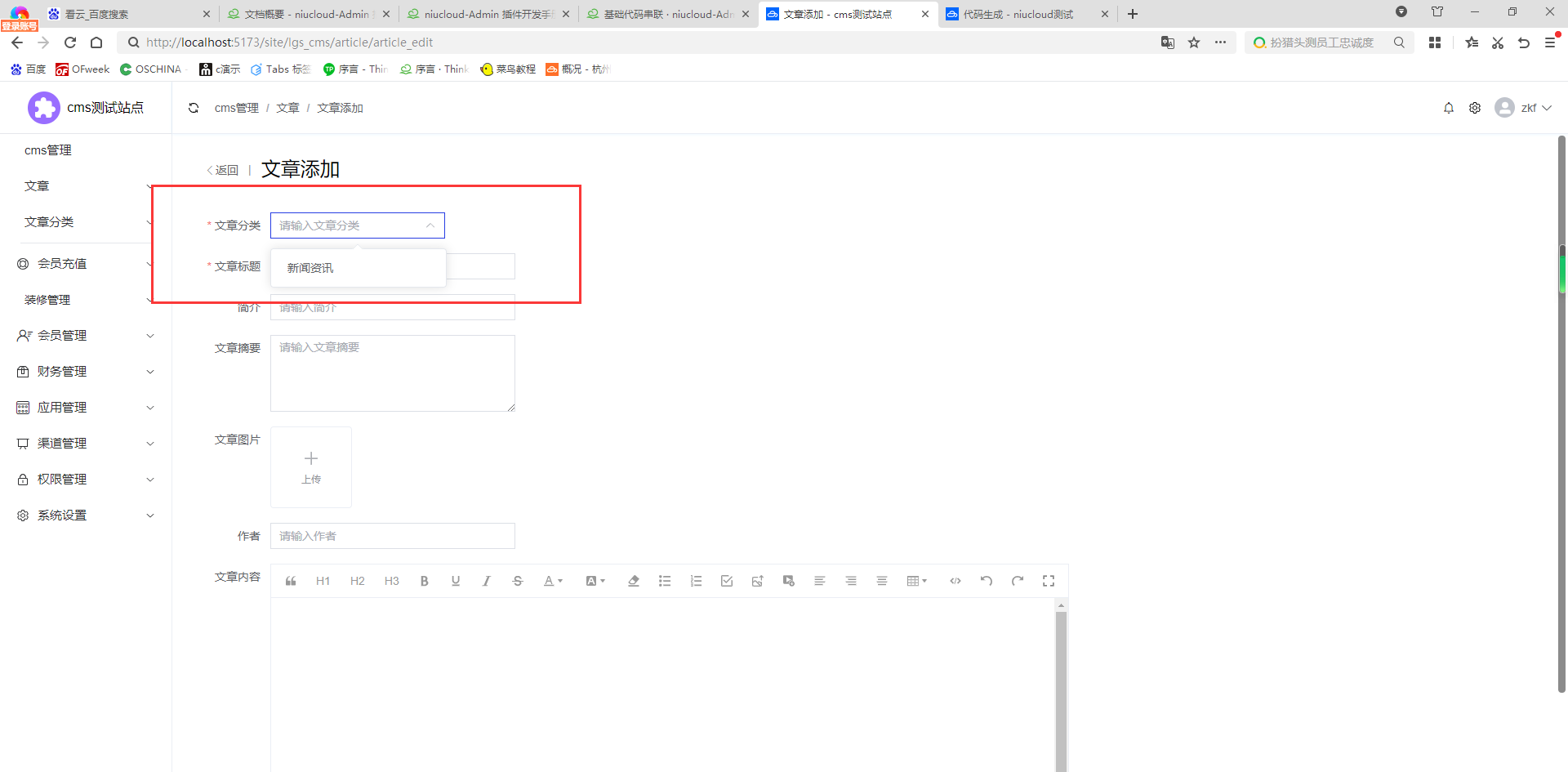
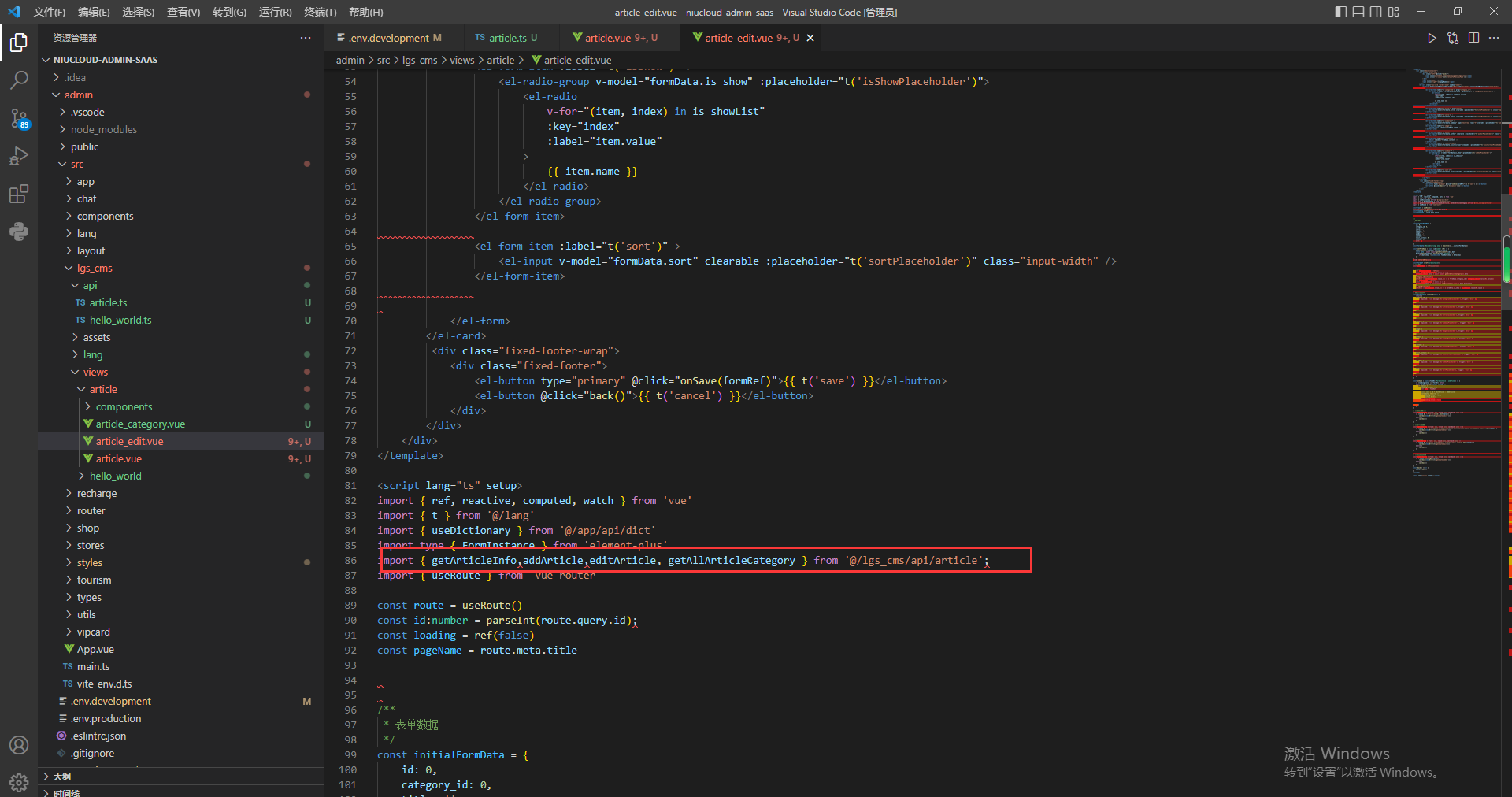
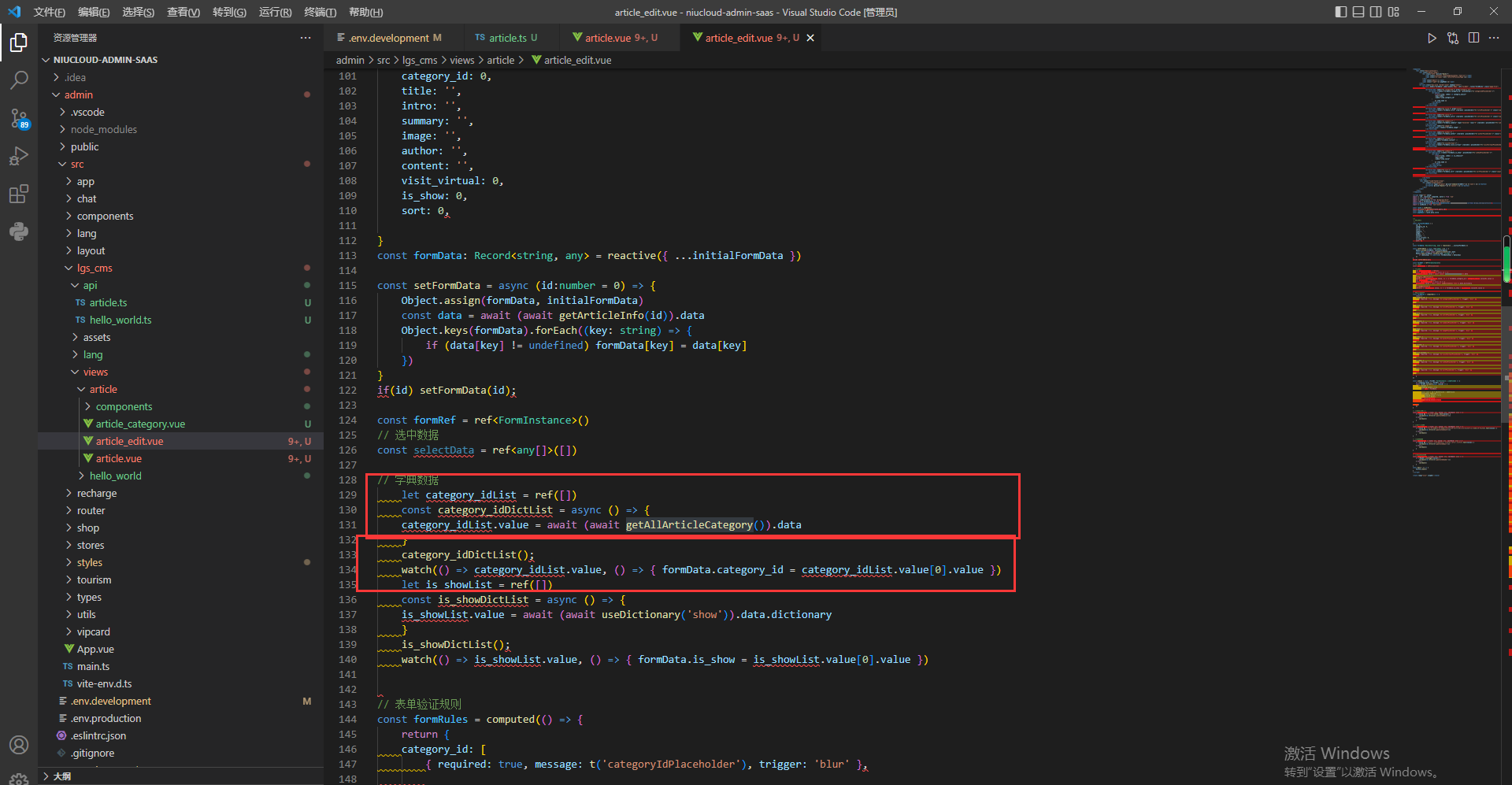
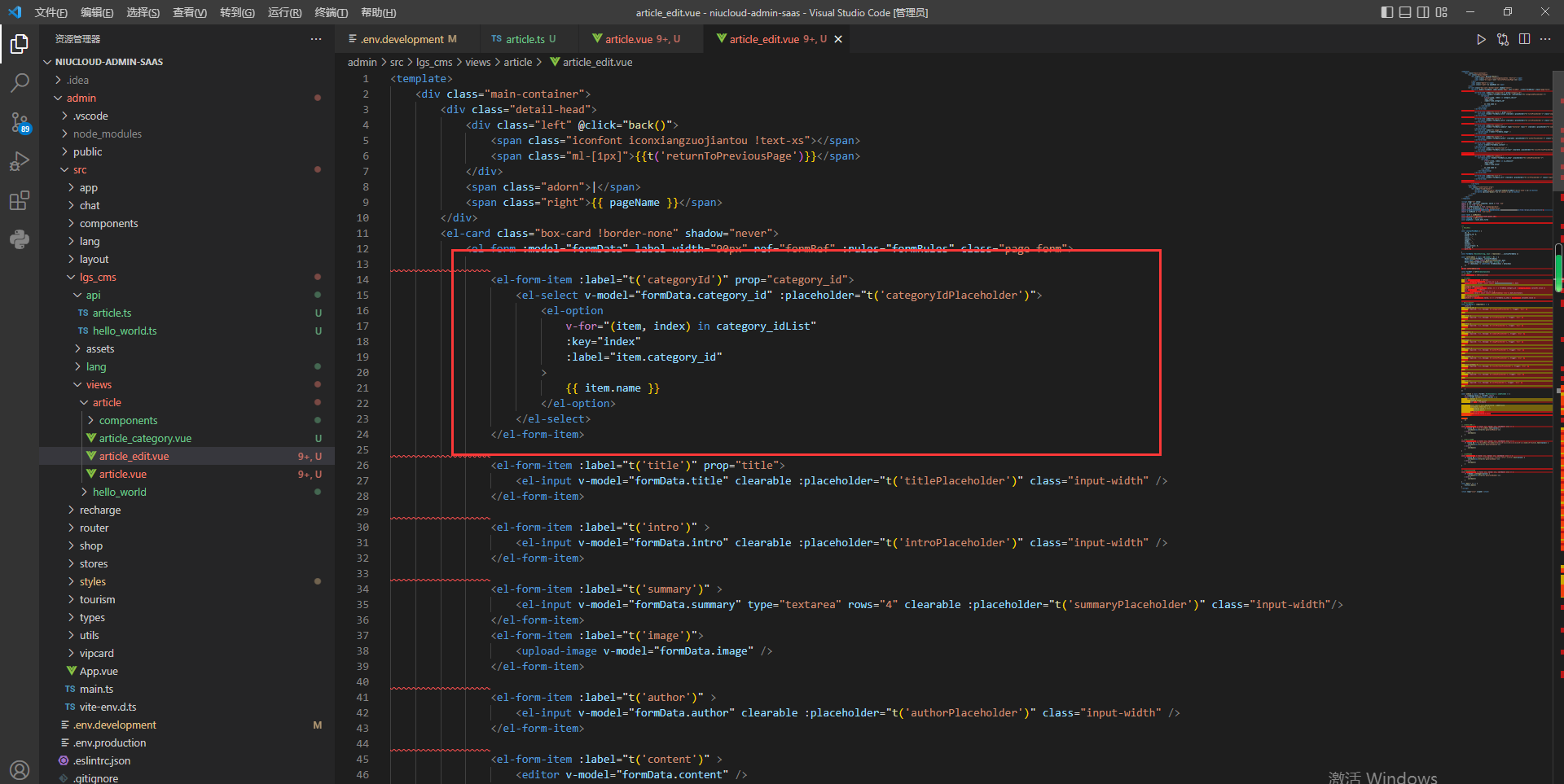
文章的添加与编辑同样按照上述方法



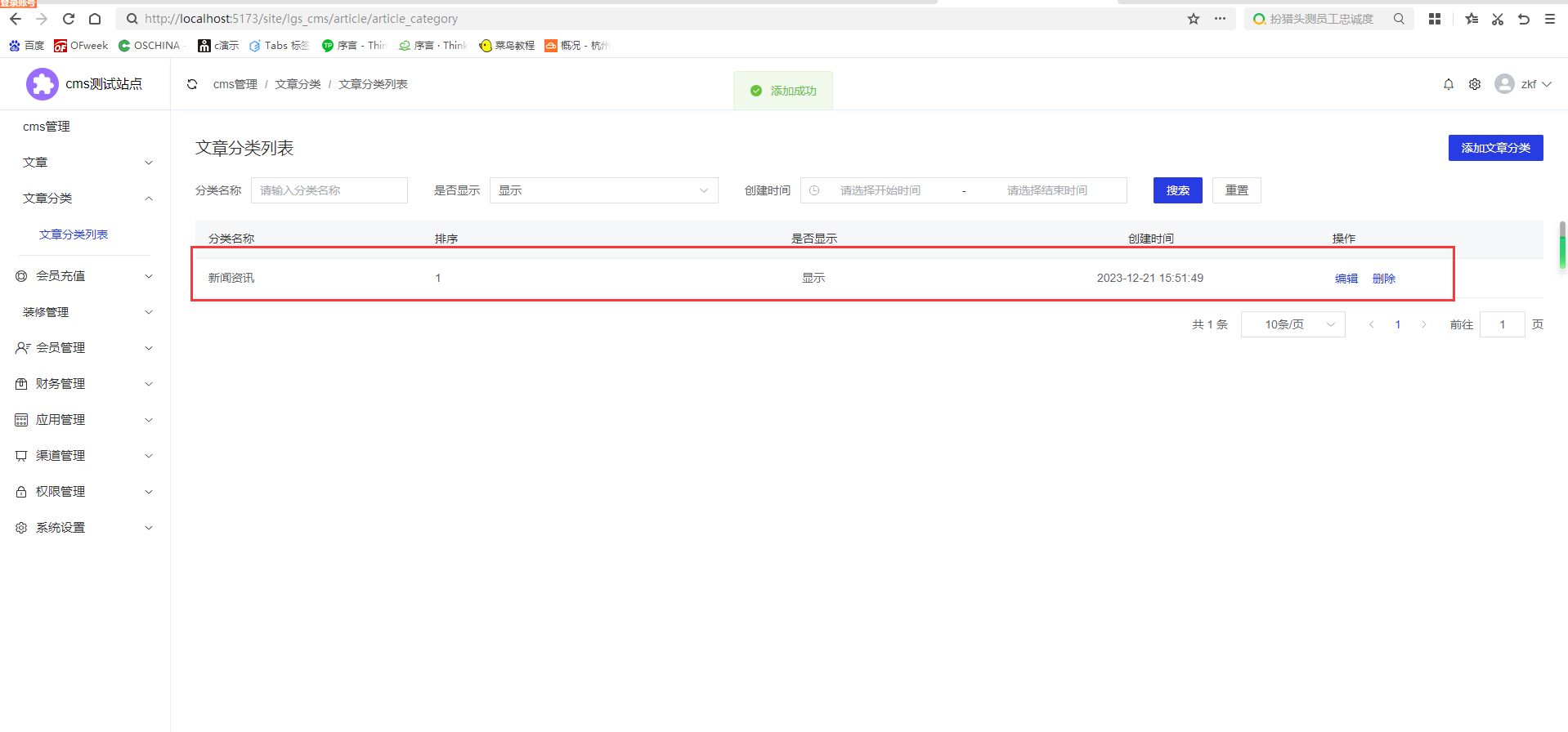
实现结果如图