uniapp: 插件uniapp开发目录
```
├─api 接口文件目录
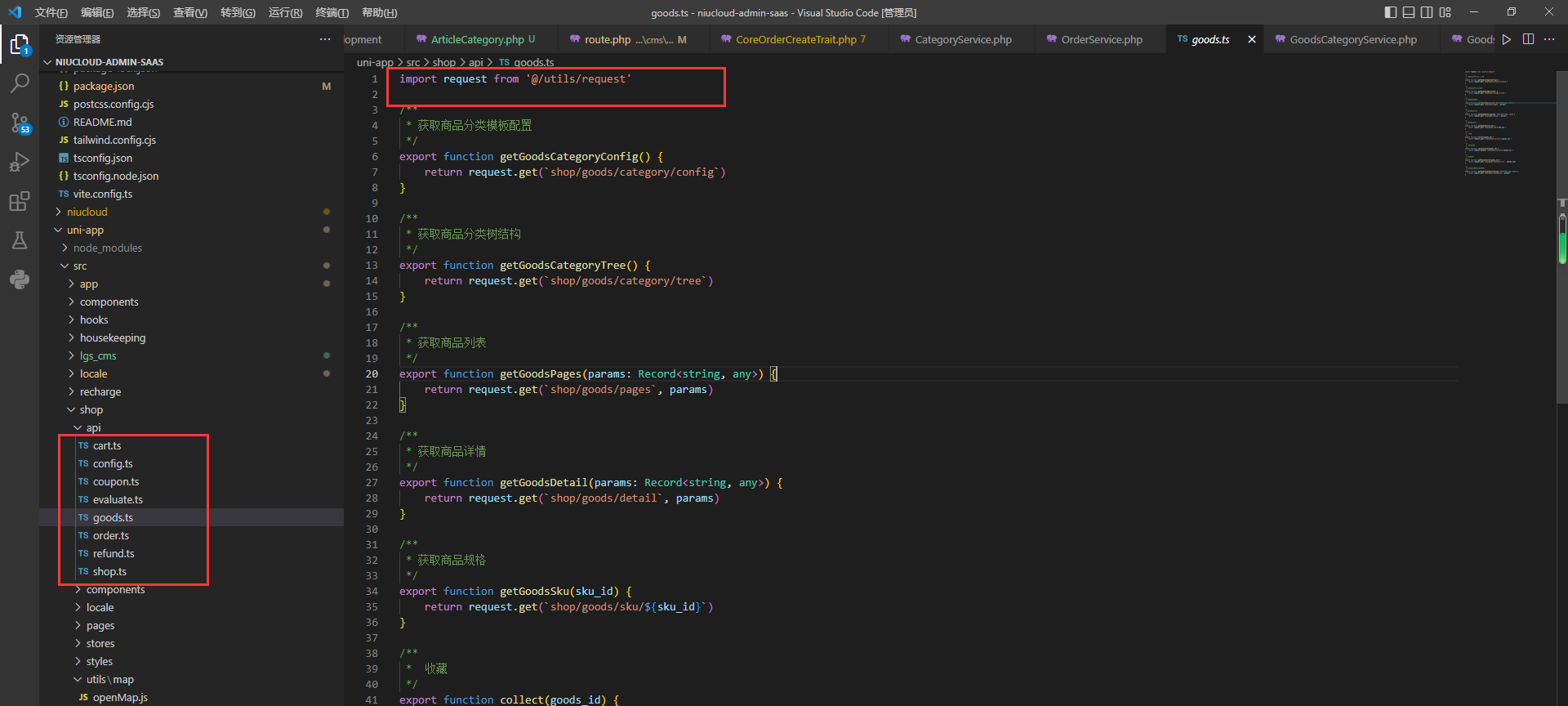
│ ├─例:hello_world.ts
│
├─component 自定义开发组件
│
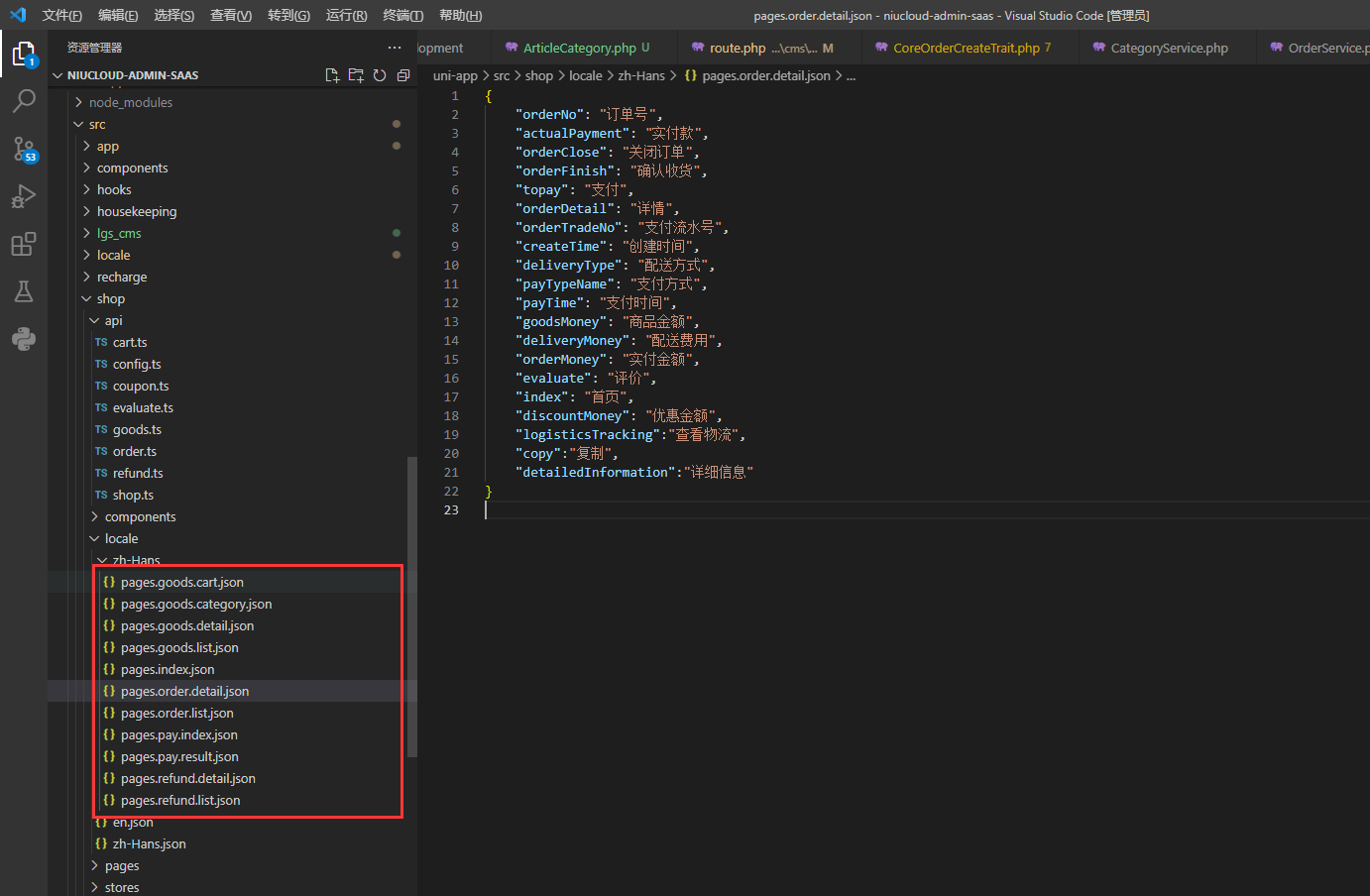
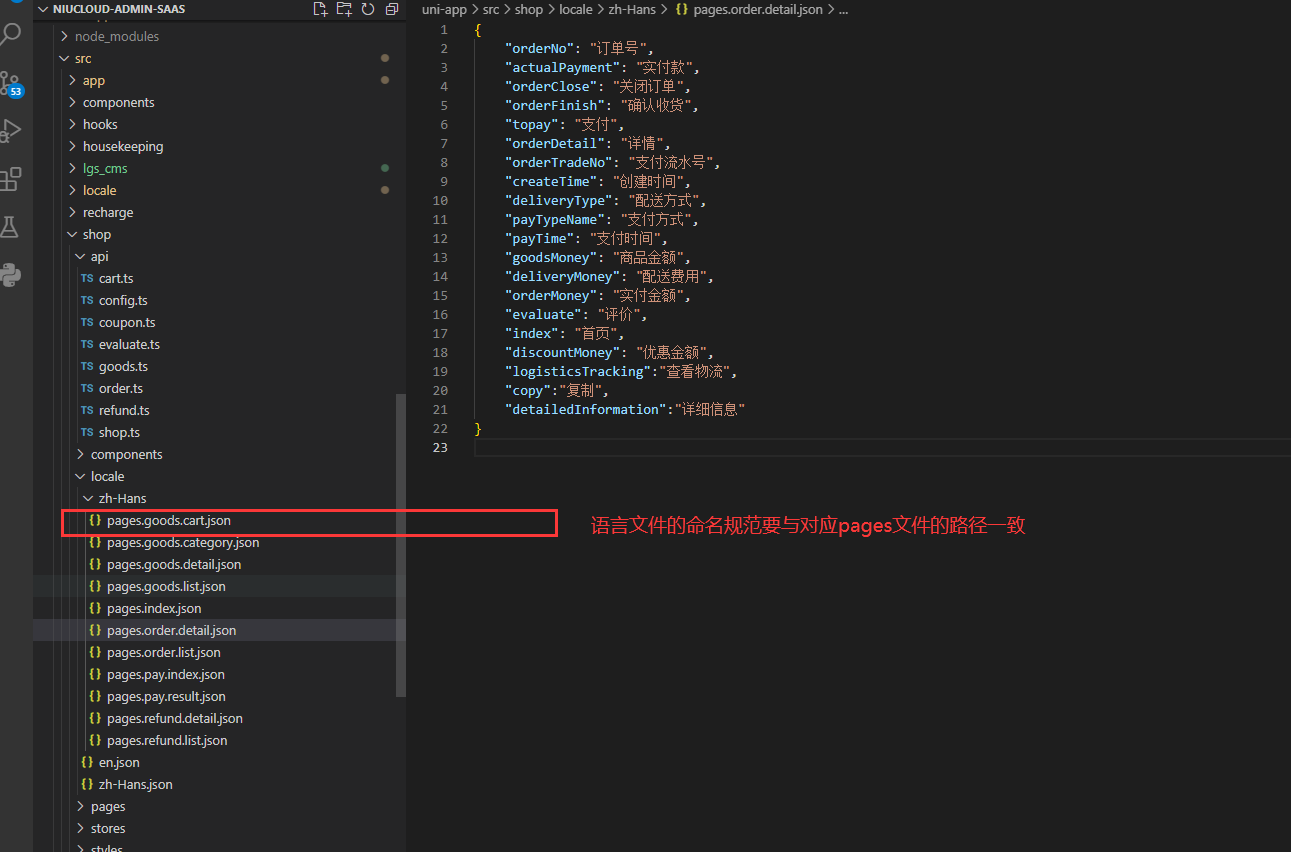
├─locale 语言包目录
│ ├─zh-Hans 中文语言包,按照语言定义
│ │ ├─例 pages.hello_world.index.json 注意命名规范按照文件实际路径"."
│
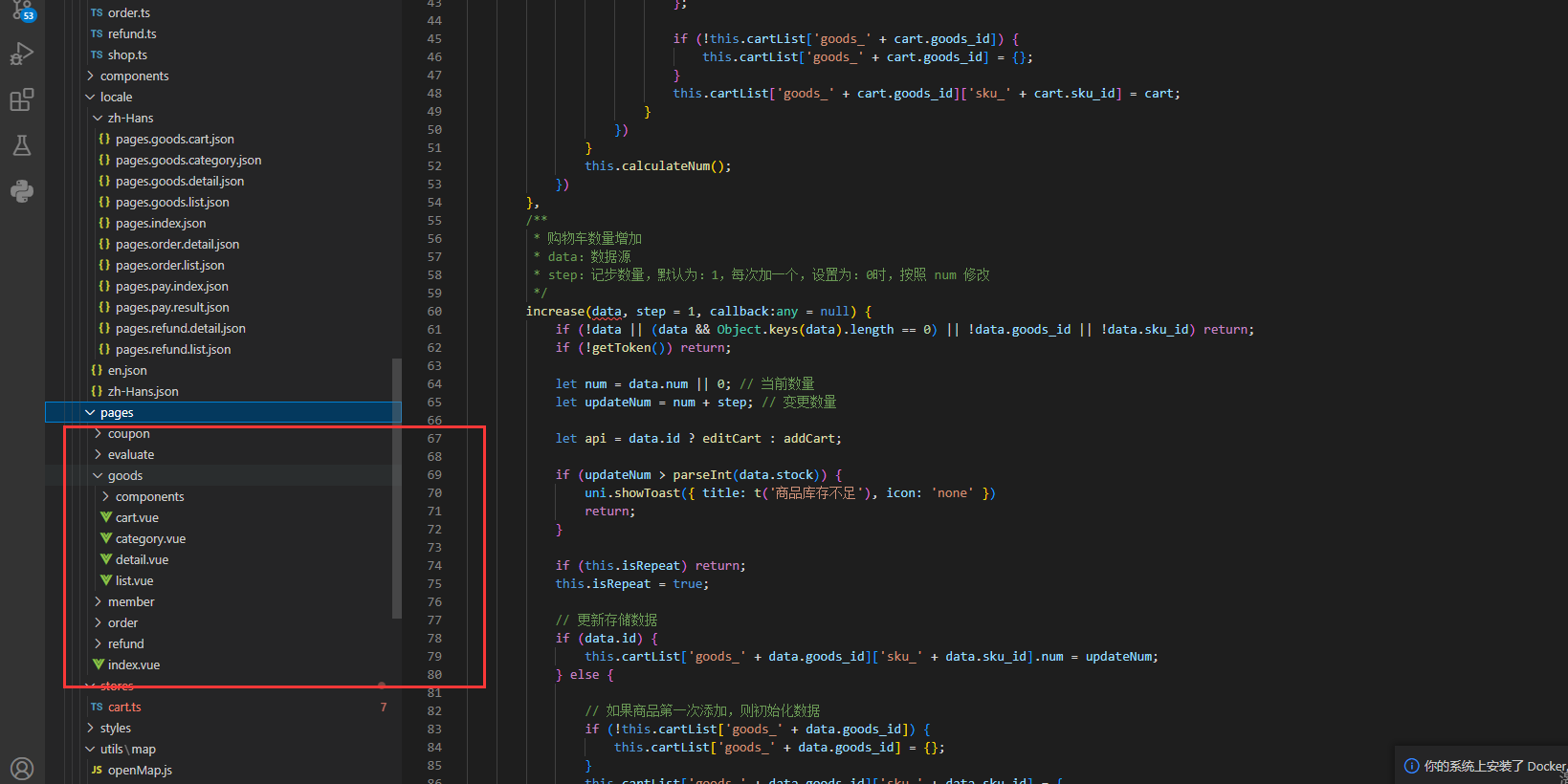
├─pages 视图文件目录
│ ├─例 hello_world
│ │ ├─例 index.vue 前端对应页面文件
│
├─utils
```
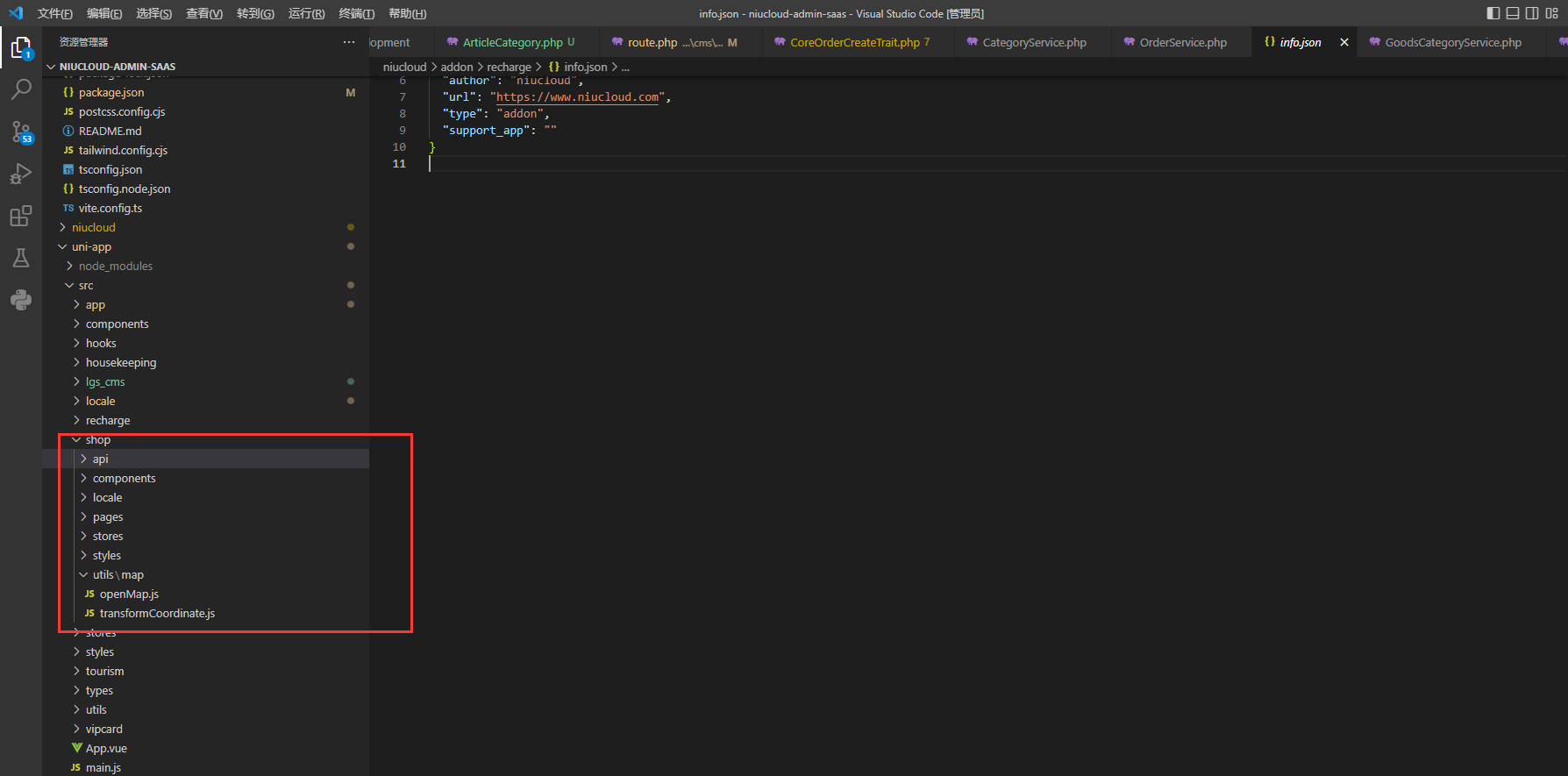
例如商城系统应用

1. api:对应接口请求目录

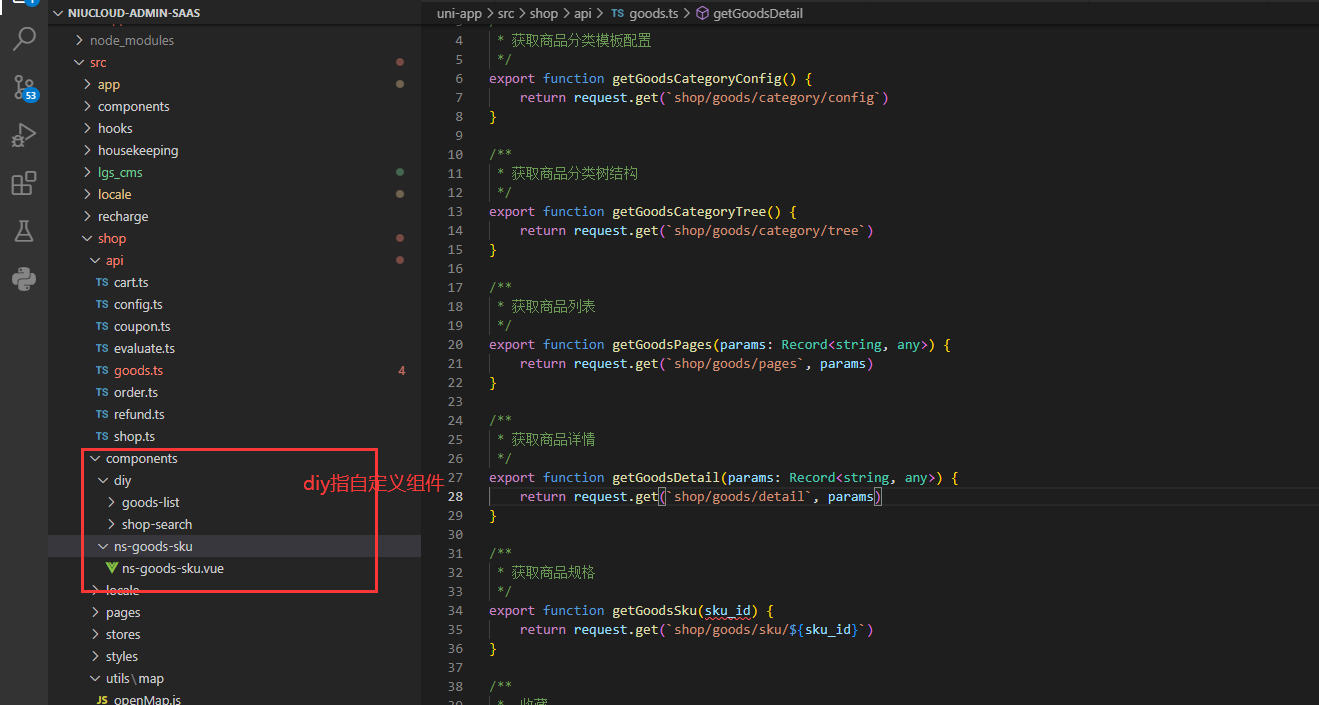
2. component:对应组件目录,包括插件本身的组件以及自定义组件
diy:指自定义组件,关于自定义组件的开发在后面章节中详细说明

3. locale 语言包目录

注意语言文件的命名规范

4. pages:对应页面

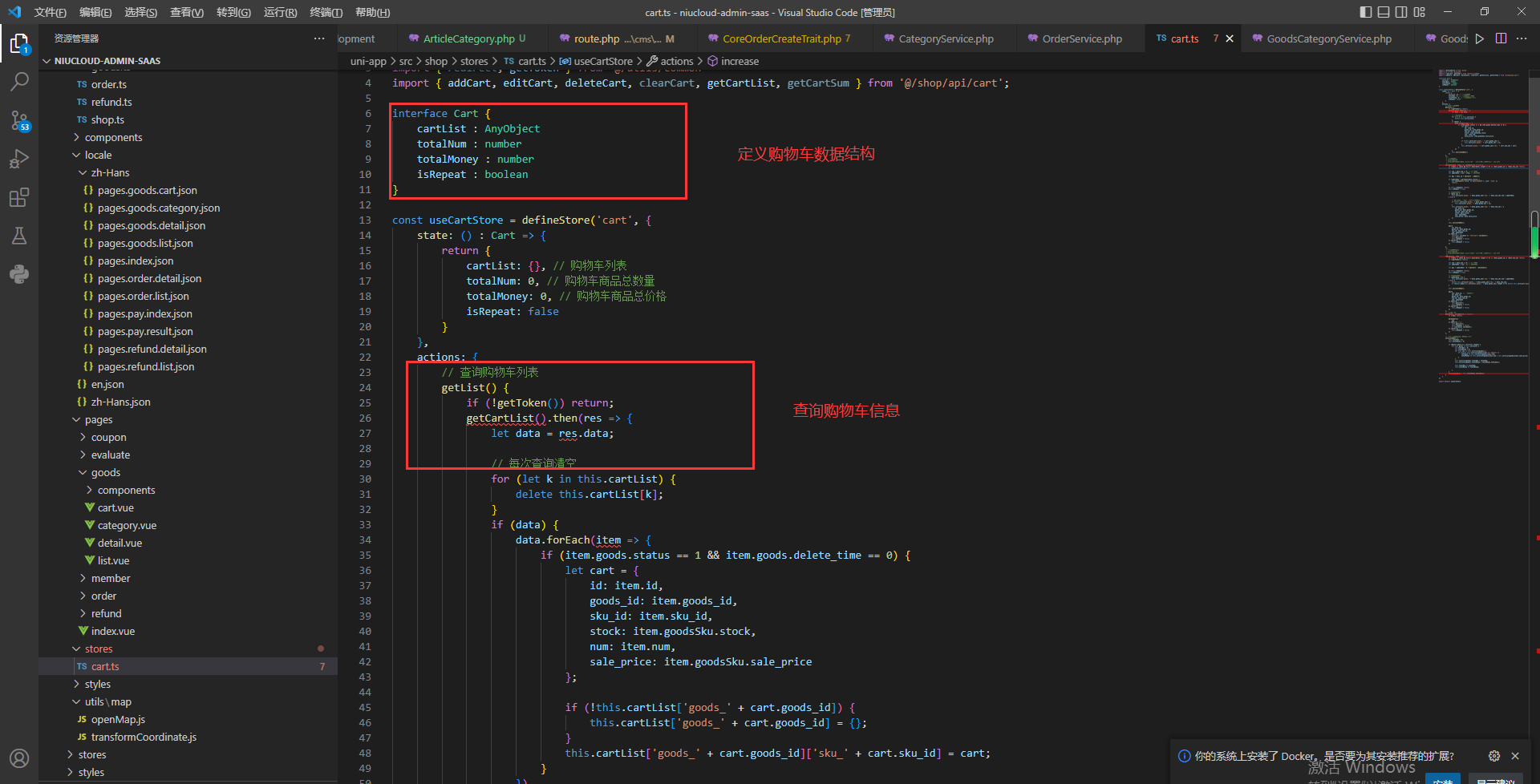
5. stores: 缓存数据,比如商城购物车作为每个页面都可能调用的数据

6. utils:第三方工具js类,比如商城插件中调用地图,坐标