文档最后更新时间:2021-06-17 11:50:12
### 开始之前
* 请下载 HbuilderX[编辑器](https://www.dcloud.io/hbuilderx.html)
* 请提前在本机安装好 nodejs ,看[这里](http://nodejs.cn/download/)
* **请升级最新版 HbuilderX 和最新版 微信开发者工具**
### 开始
#### HbuilderX配置
1. APP真机运行:用来调试APP
2. scss/sass编译:源码内部使用的scss。`这个必须有`
3. uni-app APP调试:App端调试工具
4. uni-app编译
5. 内置终端
6. ...等等,根据自身需要安装即可。
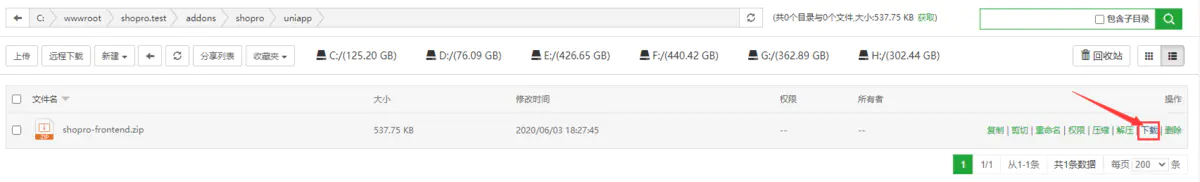
#### 下载源码包

#### 前端静态图片资源

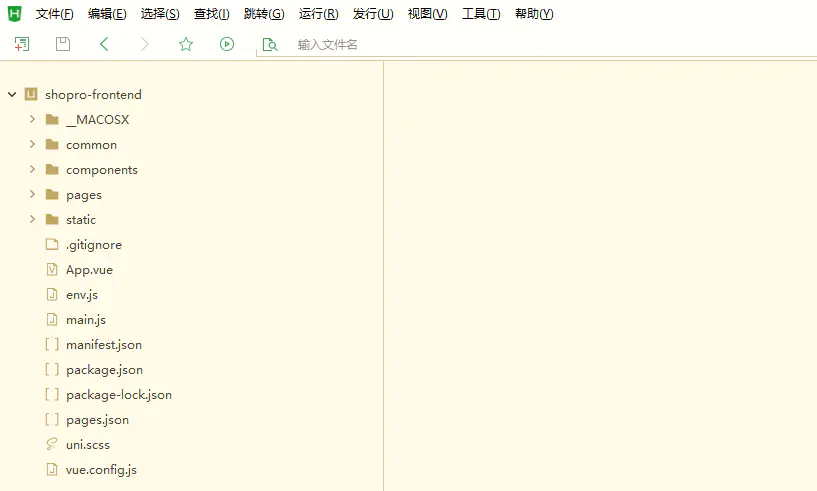
#### 解压在 HbuilderX 打开

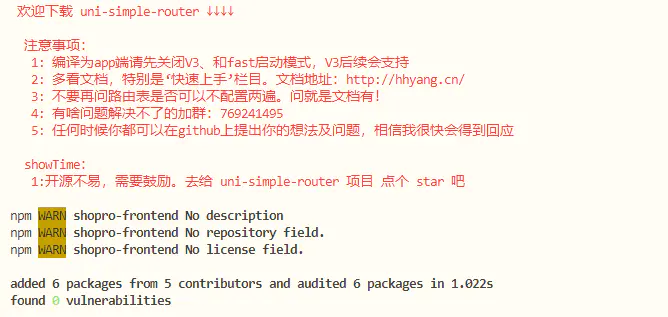
#### 安装依赖
* 打开任意终端,进入`前端目录`,执行`npm install`(本机需安装node环境)
执行结果如下:
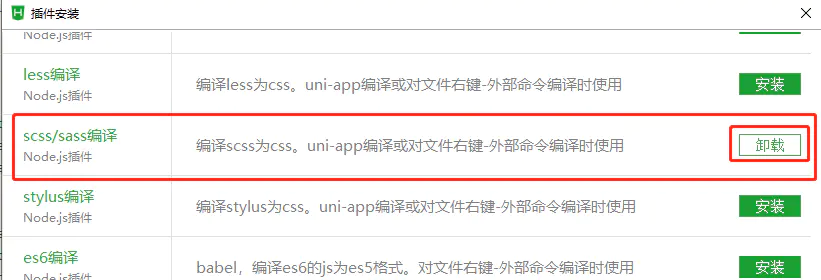
* 菜单栏:工具 -》插件安装 安装`scss/sass编译`插件

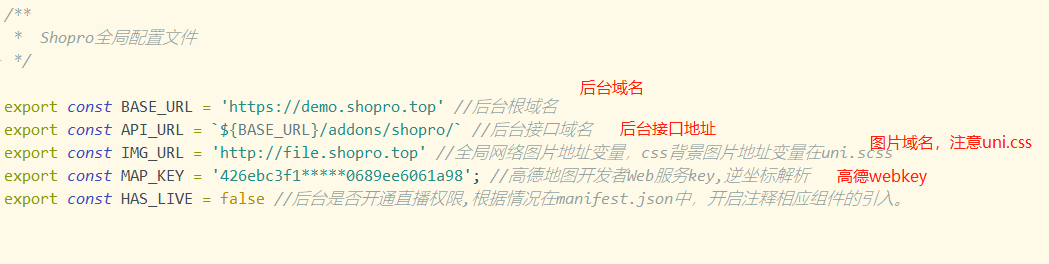
#### 修改后端接口域名
修改根目录 env.js 文件,将域名替换为您的域名