# 部署 H5
文档最后更新时间:2021-06-17 15:52:19
### 开始之前
* 强烈建议不喜欢折腾的同学给`H5`前端单独部署一个站点,配置好域名,并且强烈建议配置好`https`
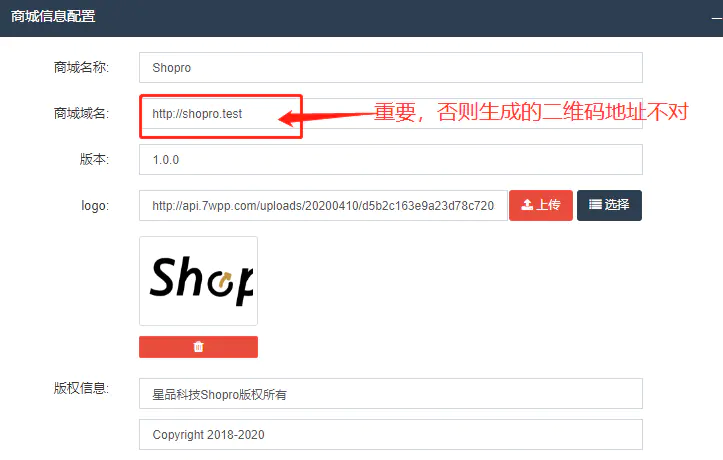
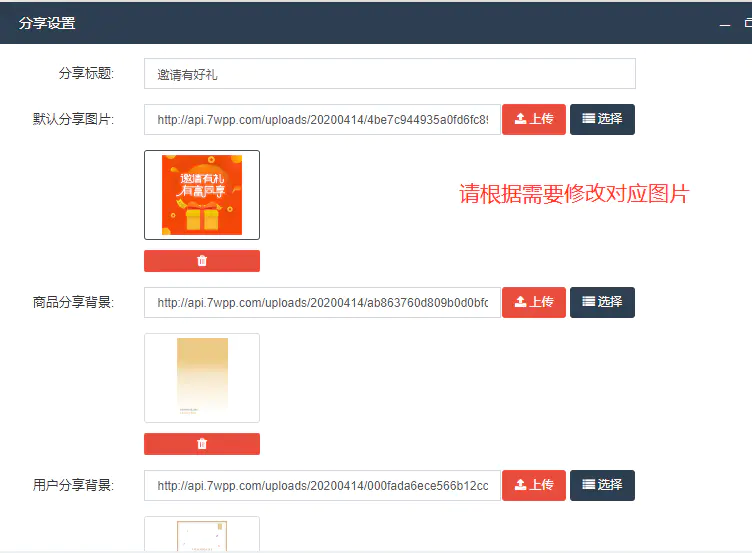
* 生成海报前,请先把 后台 -》 商城配置 -》商城信息-》分享设置,配置正确
### 后端
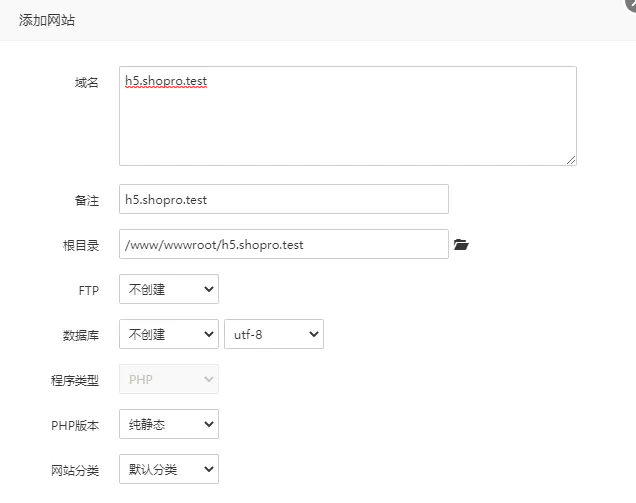
#### 创建站点,并且配置好 https

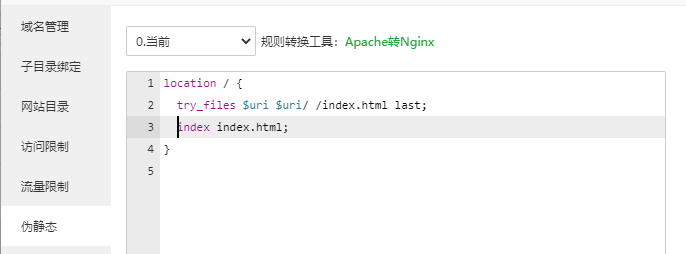
#### 前端的伪静态(使用history模式)

#### Nginx配置
~~~
location / {
try_files $uri $uri/ /index.html last;
index index.html;
}
~~~
**重启 Nginx!!!**
sSwNyTon0WkYd/tn6eNZJA==
#### Apache配置
~~~
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.html [L]
</IfModule>
~~~
### 前端
#### 前端H5配置
在manifest.json

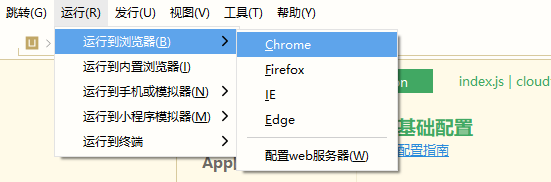
#### 调试 H5

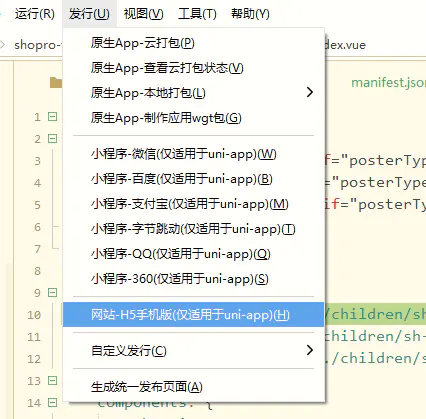
#### 发布 H5

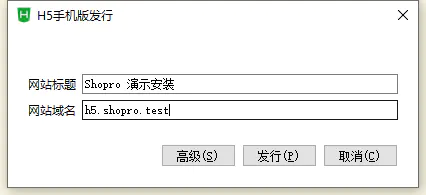
* 填写 网站名称标题

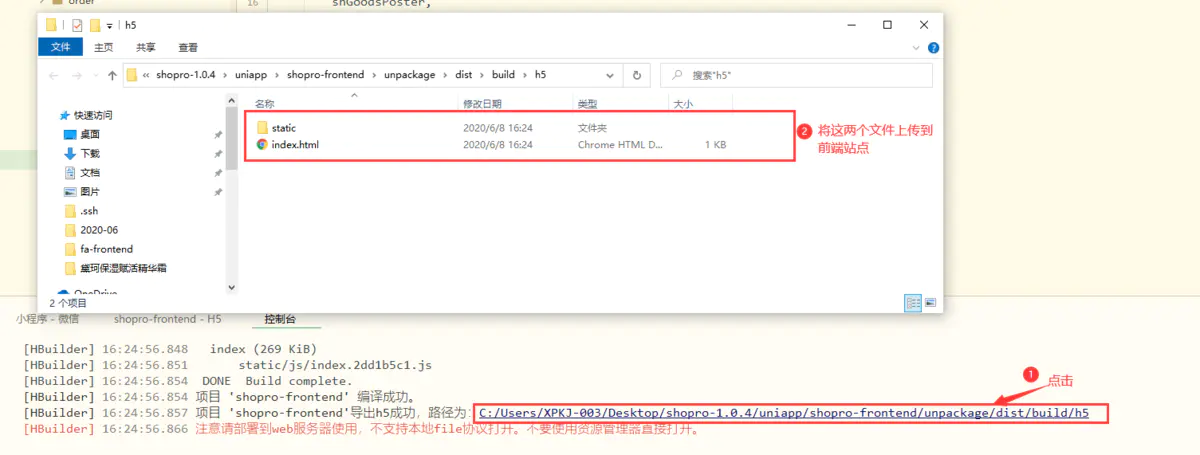
* 打包成功

* 将两个文件上传到宝塔前端站点根目录,如图所示:

#### H5 生成海报
* 配置必要的商城配置


* 如果一切都配置正确,将能直接看到海报