# 自定义底部导航
文档最后更新时间:2021-06-21 13:18:27
### shopro自定义底部导航解决方案
> 自定义导航的组件方法都已经预置,按照如下方法即可开启使用。
1. 注释或者删除pages.json中tabBar部分内容

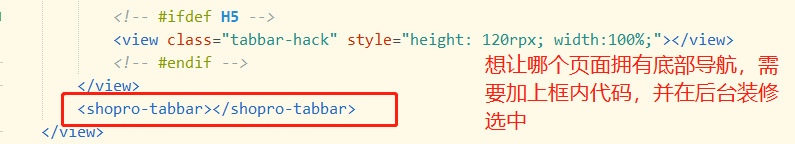
2. 在所有想后台装修为底部导航的前端页面引入shopro-tabbar,注意组件放在页面最下方

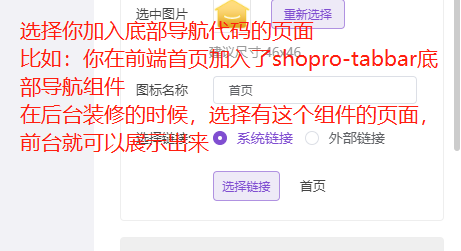
3. 在后台装修底部导航路径和样式,如果装修的页面前端没有引入组件,则不会显示。

1. 全局搜索 pages/index, 如果是跳转底部导航页面,跳转方式pushTab换成replaceAll,原则上自定义底部导航的跳转方式都用replaceAll,防止路由栈混乱。
2. 首页tabbar加个如下判断,不然app首次安装不显示
~~~
<shopro-tabbar v-if="hasTemplate"></shopro-tabbar>
~~~
