文章的发布功能中,我们希望像写文档一样发布一整篇带标题、分段、加粗等效果的文章,而不是单纯的一段文本,这时就需要用到富文本编辑器。富文本编辑器有很多版本,他们样式不同,使用方法不同。
本篇这里我们在npm下载并使用vue相关的富文本编辑器:vue2-editor。
1.安装vue2-editor
网址:https://www.npmjs.com/package/vue2-editor

我们在admin端使用该包:
```
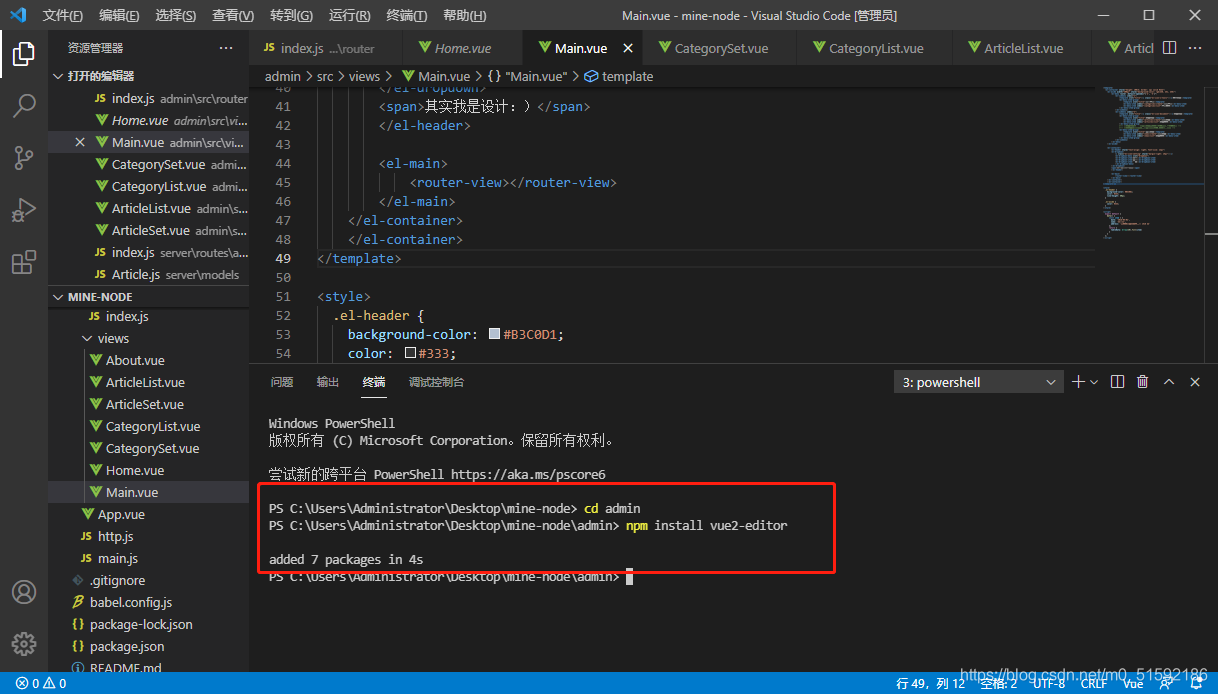
cd admin
```
```
npm install vue2-editor
```

安装完成,开始使用:
2.在网站中找到vue2Editor的引入方式,进行引用并使用

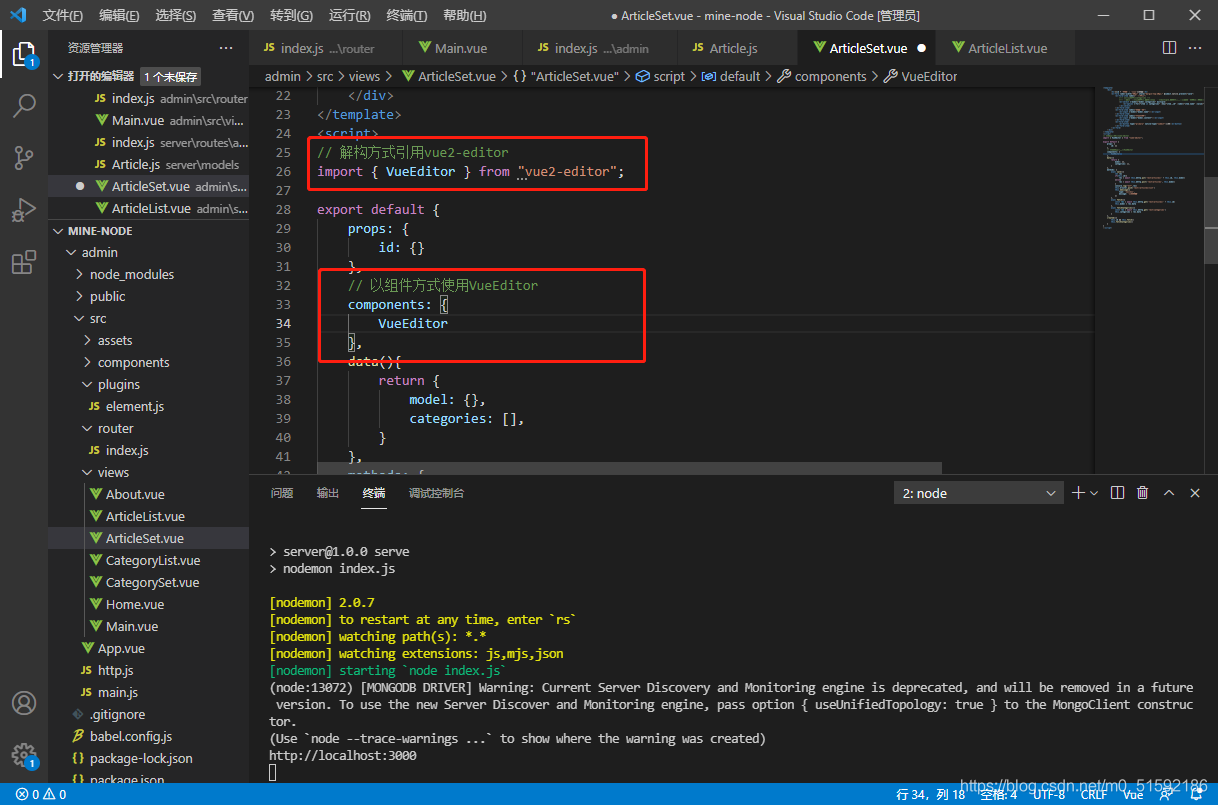
进入ArticleSet.vue组件文件:

复制上方标题输入框,把input输入框改为vue-editor组件:

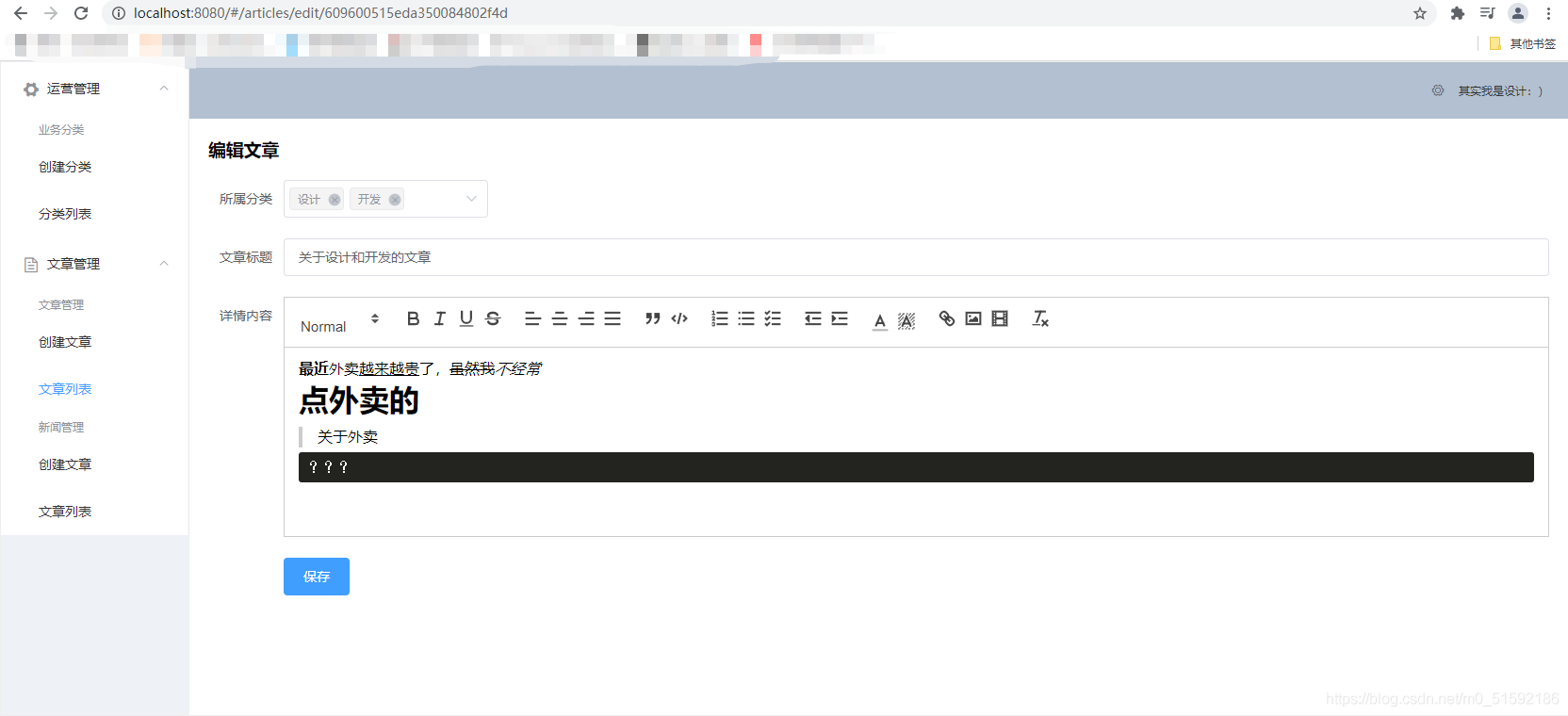
此时,页面已经出现富文本编辑器,大家自行测试:

3.修改接口和数据模型上传富文本编辑器内容
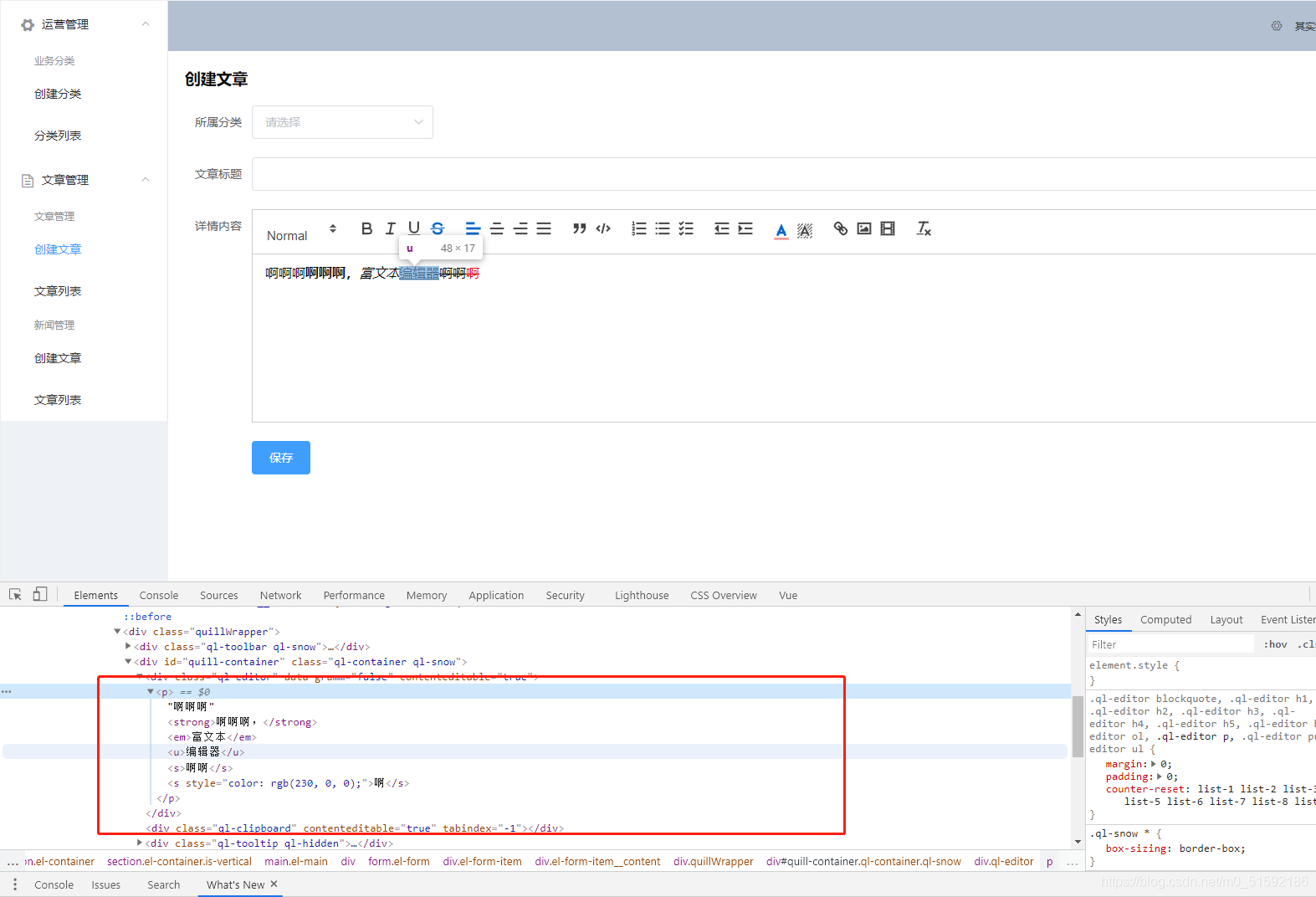
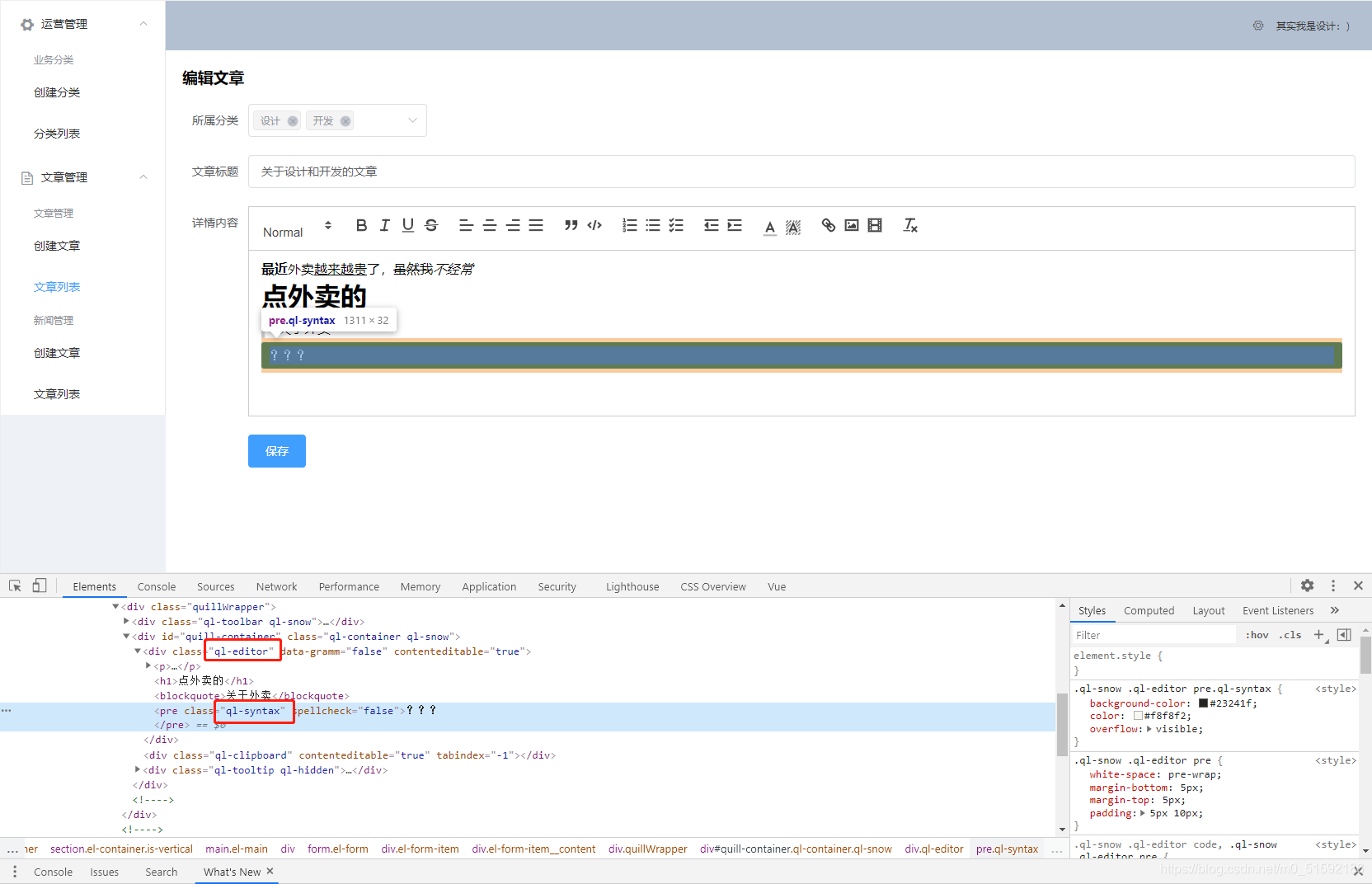
富文本编辑器的原理就是将我们输入的文本和样式变成了HTML,在文本上加了HTML标签:

所以模型中新建一个类型为string的内容content就可以完成上传了。

测试:



没问题。但是我们在检查元素的时候会发现,部分效果的实现是使用了vue2-editor类包中的类名实现的,现在类包在admin端引入,以后在web端使用时我们也需要将vue2-editor引入,才能实现前台展现的效果。

4.富文本编辑器图片的引入
(1)自带图片上传的缺点
富文本编辑器当然是可以上传图片的,但是上传的图片是以base64编码直接当作文本一起传到后台接口的,现在我们还没有修改接口,但是也可以测试一下。我还专门花了五分钟重做了一个11k大小的小logo进行测试:

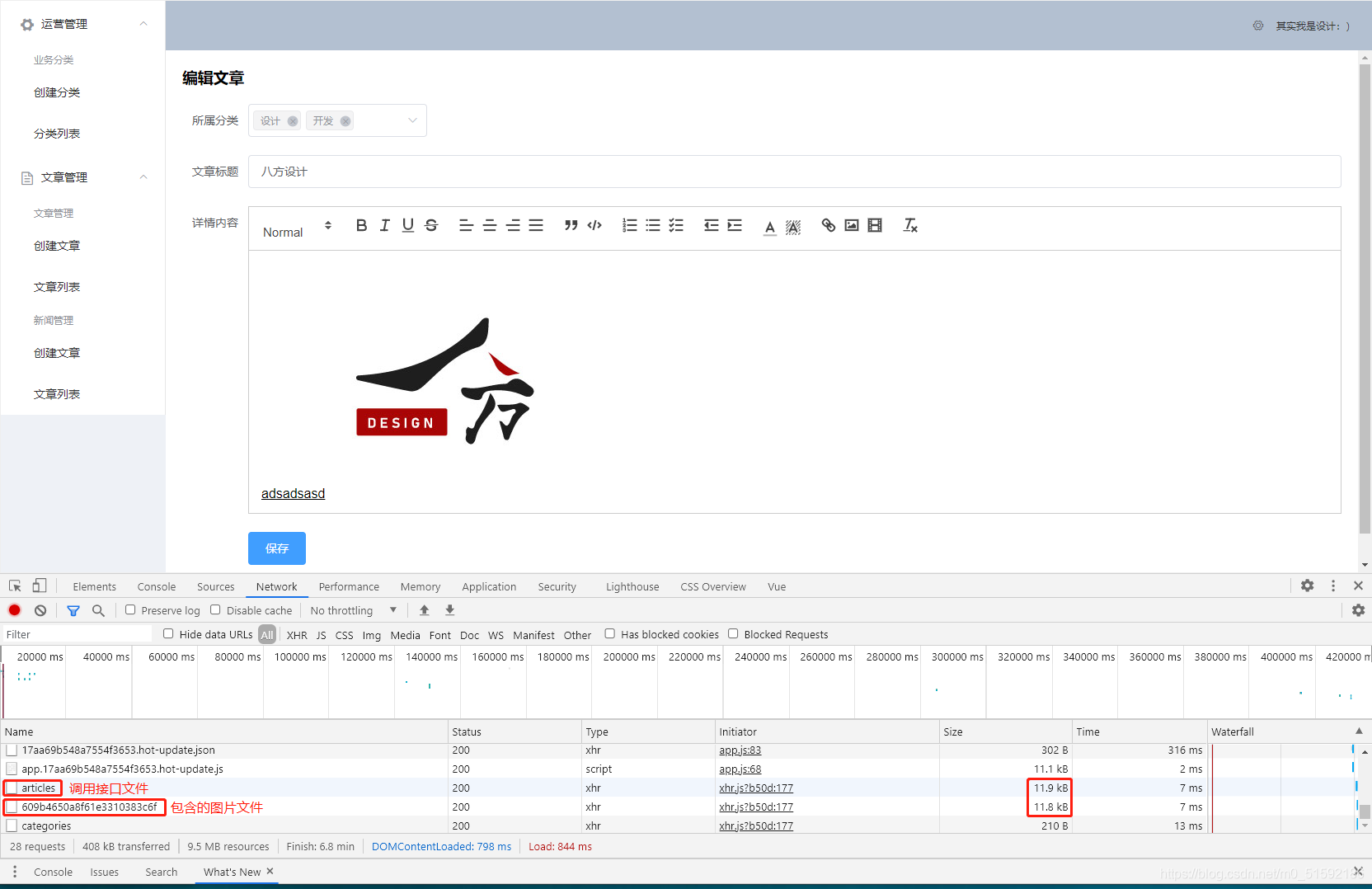
上传成功后,从列表进入页面,可以看到接口文件上传的大小。普通的接口上传只需要不到1k,但是本次带图上传的大小达到了11k,也就是说图片的大小会影响接口上传速度,如果我们上传多张高达十几兆大小的图片,很可能对接口传值的负载过大,引起崩溃:

所以,我们要将图片的上传修改一下。
(2)修改图片上传方式
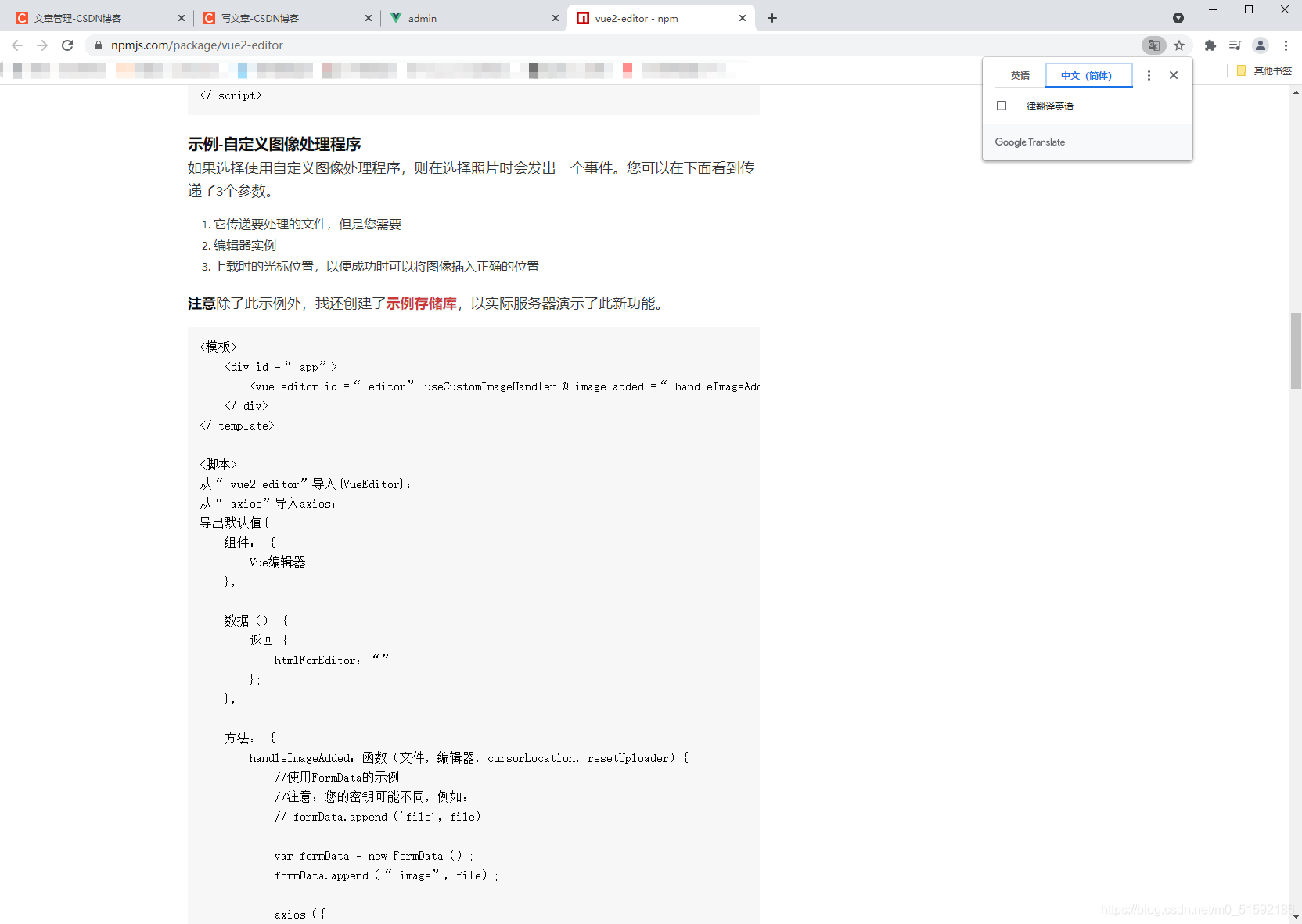
回到最初vue2-editor页面,找到自定义上传示例:

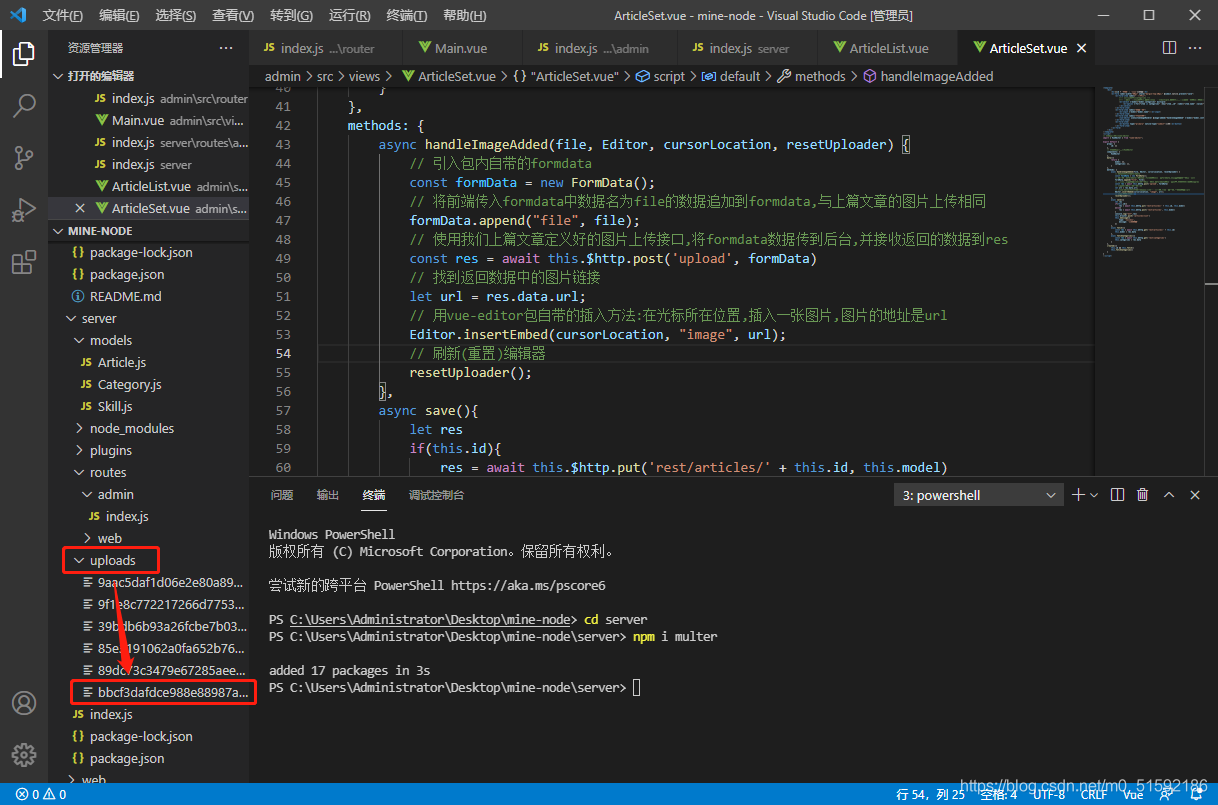
修改ArticleSet.vue:

将示例中的方法复制到我们的方法methods中,进行一下修改:
```
async handleImageAdded(file, Editor, cursorLocation, resetUploader) {
// 引入包内自带的formdata
const formData = new FormData();
// 将前端传入formdata中数据名为file的数据追加到formdata,与上篇文章的图片上传相同
formData.append("file", file);
// 使用我们上篇文章定义好的图片上传接口,将formdata数据传到后台,并接收返回的数据到res
const res = await this.$http.post('upload', formData)
// 找到返回数据中的图片链接
let url = res.data.url;
// 用vue-editor包自带的插入方法:在光标所在位置,插入一张图片,图片的地址是url
Editor.insertEmbed(cursorLocation, "image", url);
// 刷新(重置)编辑器
resetUploader();
},
```
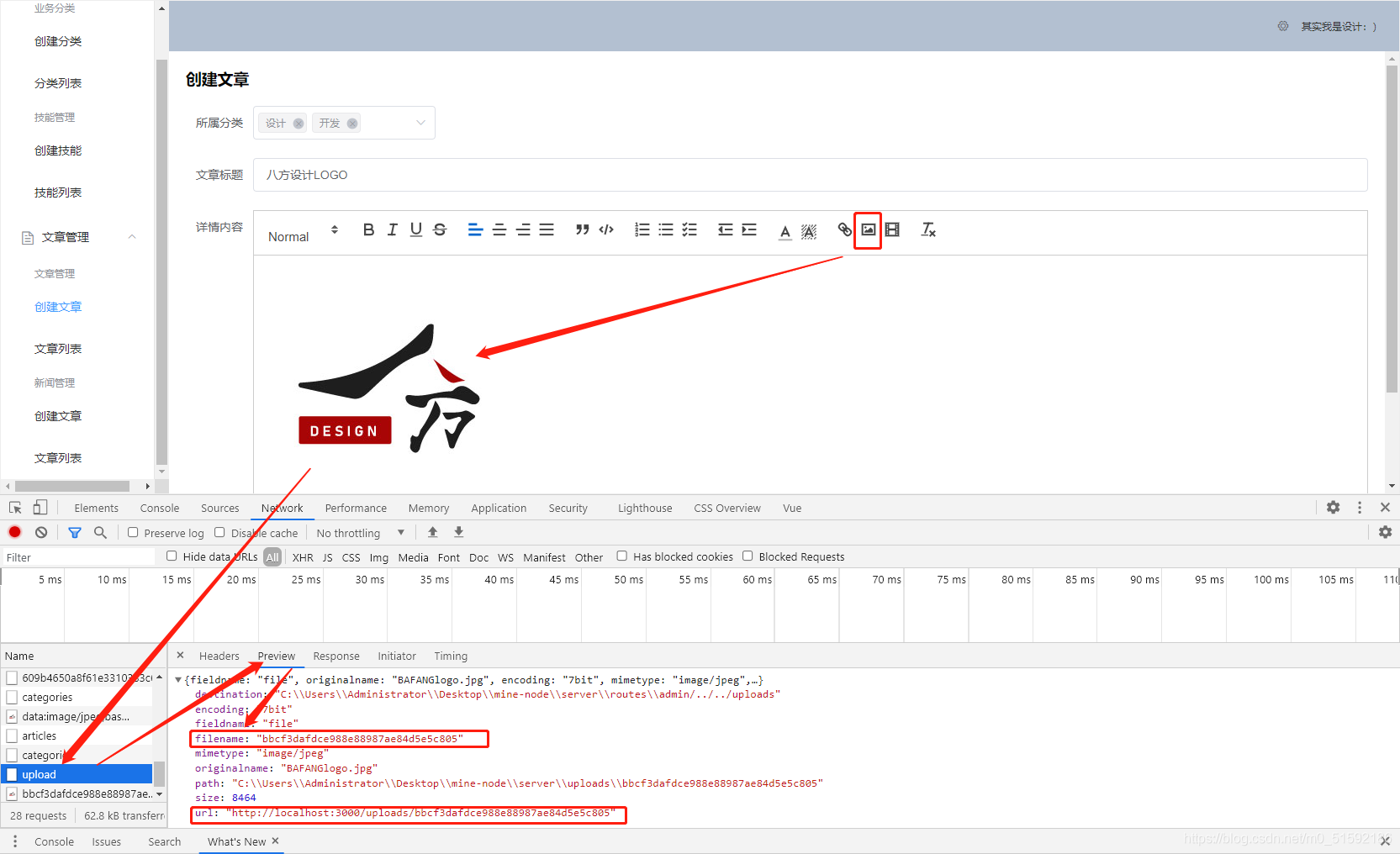
测试一下,如果没问题,结果应该与上篇文章的图片上传效果一样,图片显示后直接在uploads文件夹找到图片。

接口调用成功,file没问题,找到filename:bbcf3dafdce988e88987ae84d5e5c805,去uploads文件夹找一下:

可以找到,没问题。
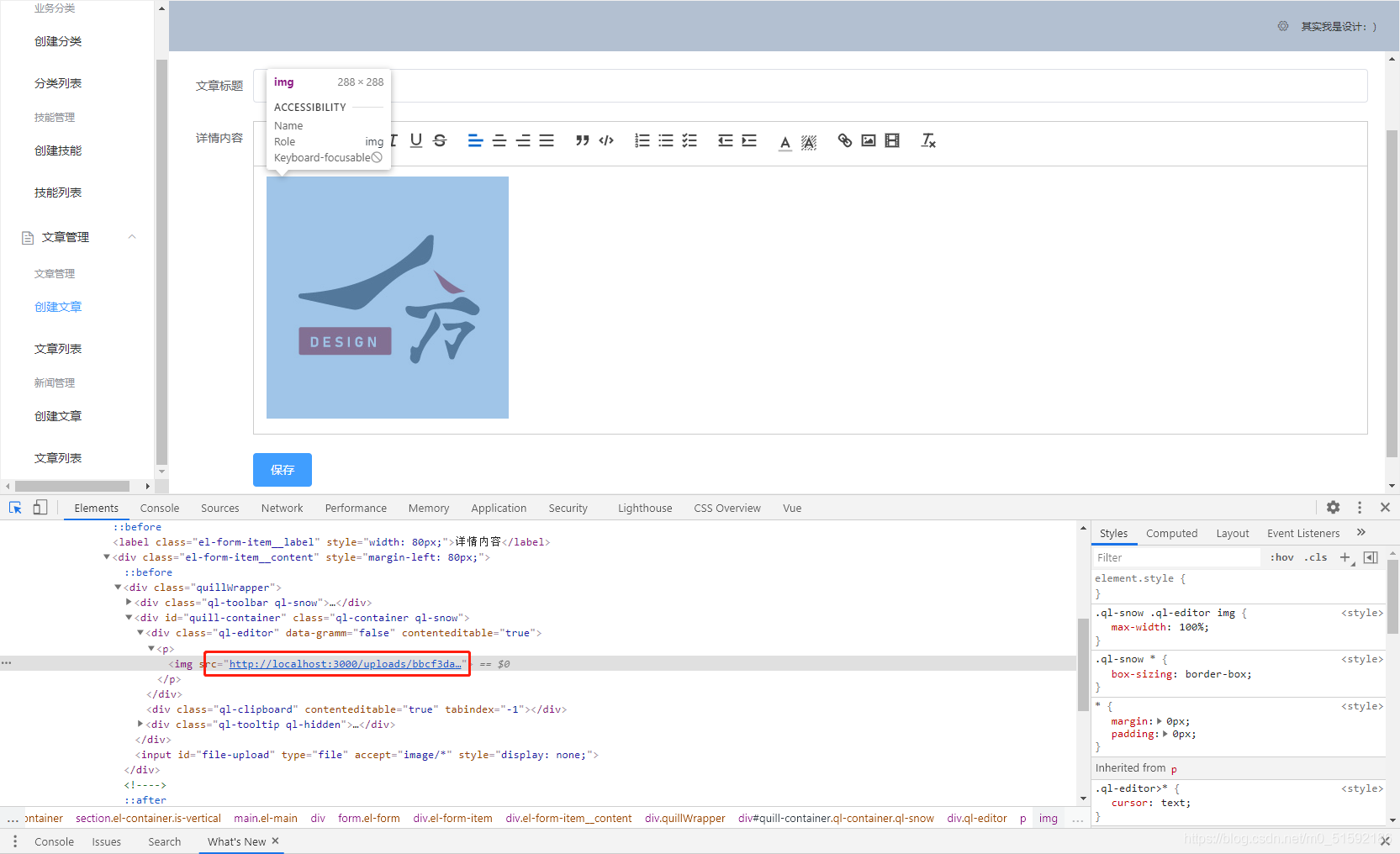
再看一下编辑器内生成图片的代码:

是我们后台的图片路由地址,没问题。保存测试:

再进去,没问题,富文本编辑器的图片上传也成功了。

- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
