1.获取本地数据库数据
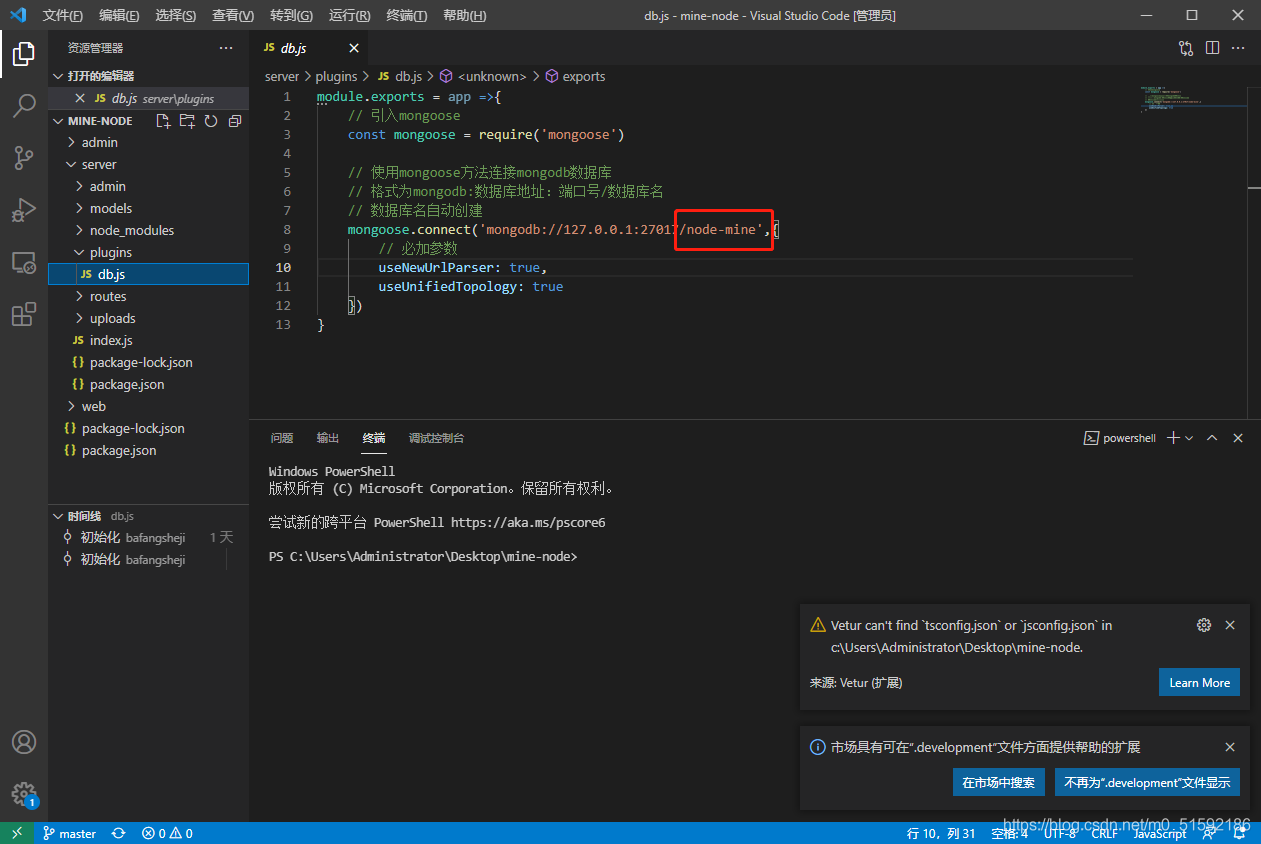
在node项目中,找到当初我们的数据库配置:

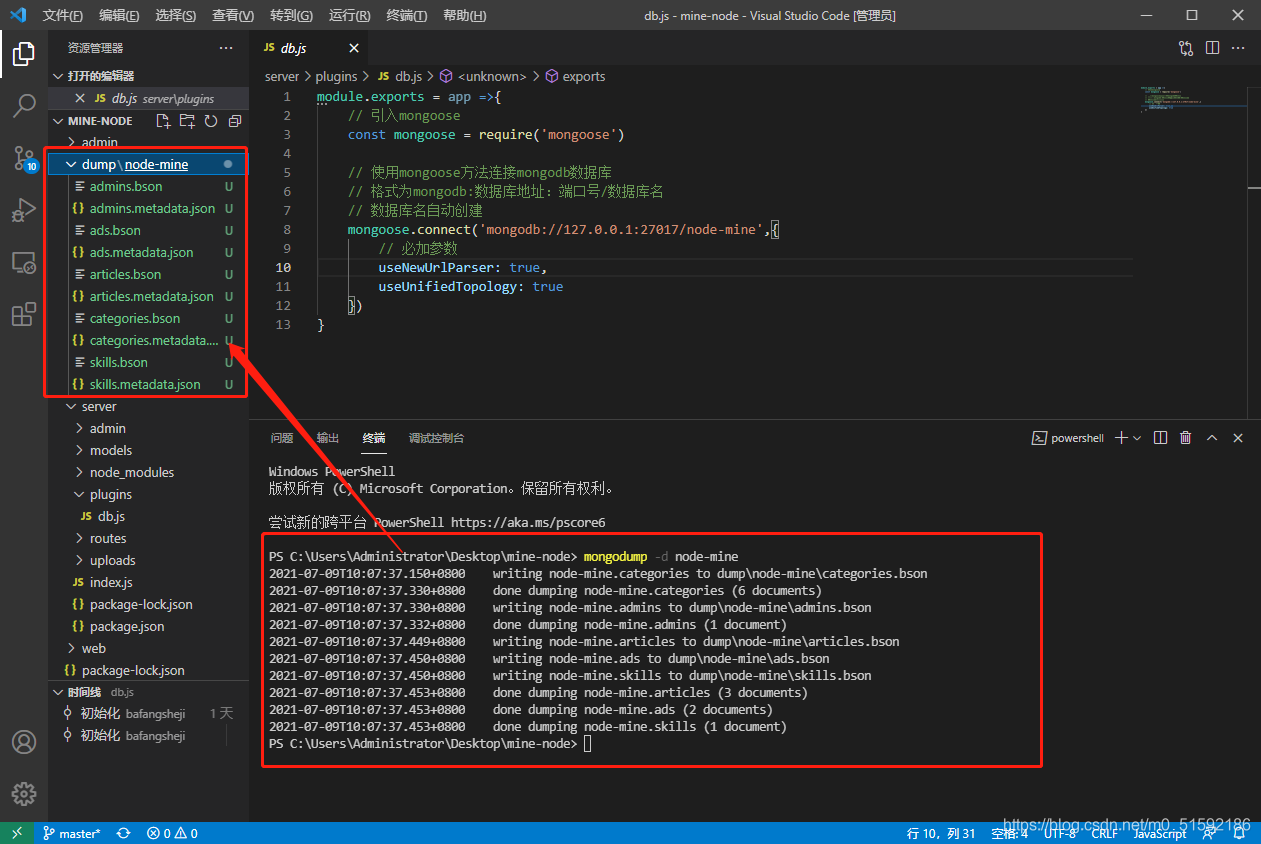
找到我的数据库名为node-mine,所以根据数据库名调取数据库,使用mongodump方法:
```
// -d表示需要导出的是数据库
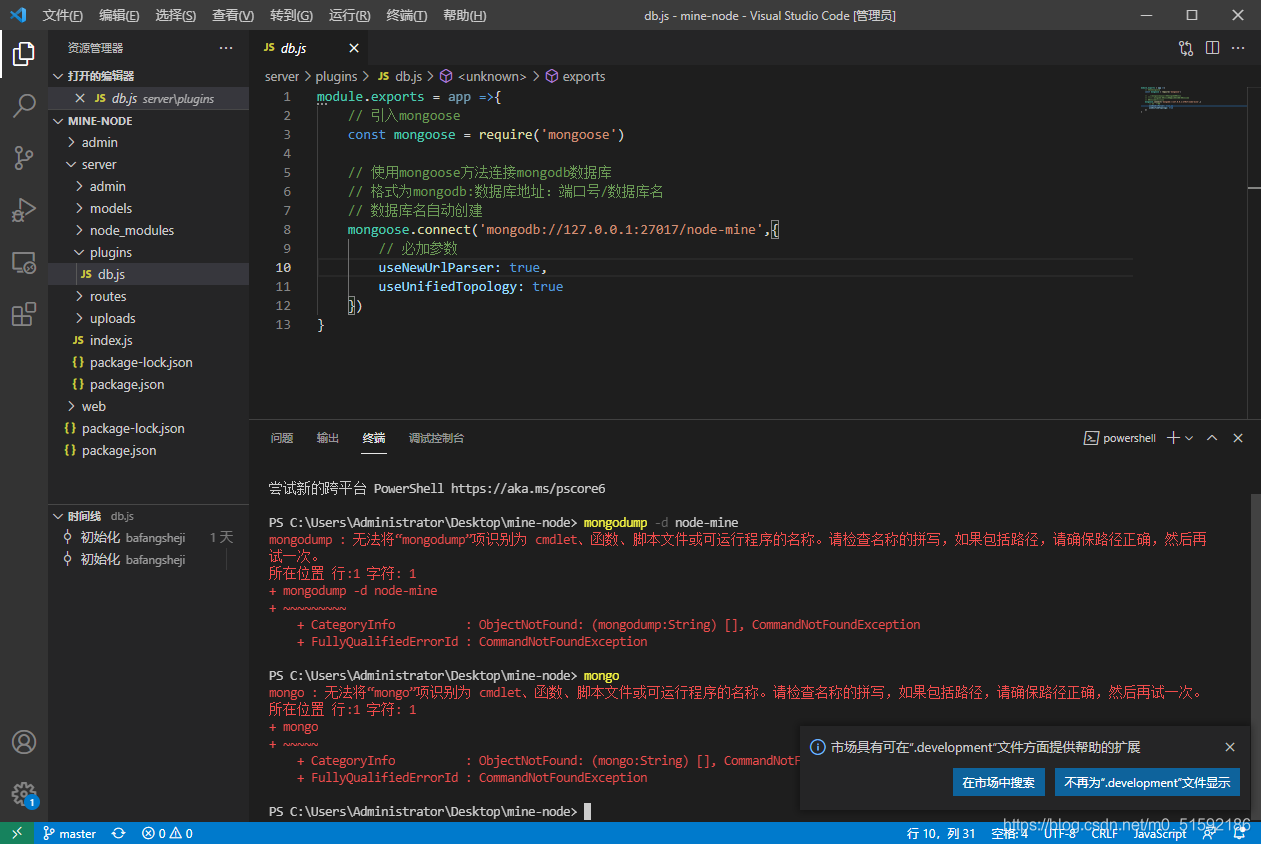
mongodump -d node-mine
```

糟,有报错,需要配置系统变量。
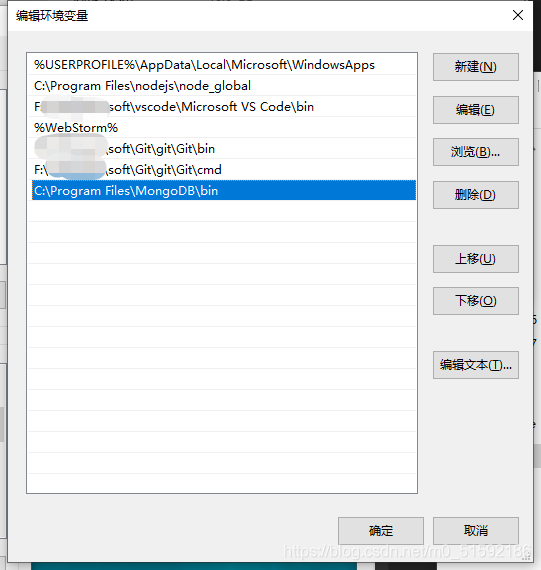
找到mongodb的bin目录,赋值到系统变量Path中:

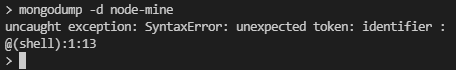
确定后重启vscode,输入mongodump命令:

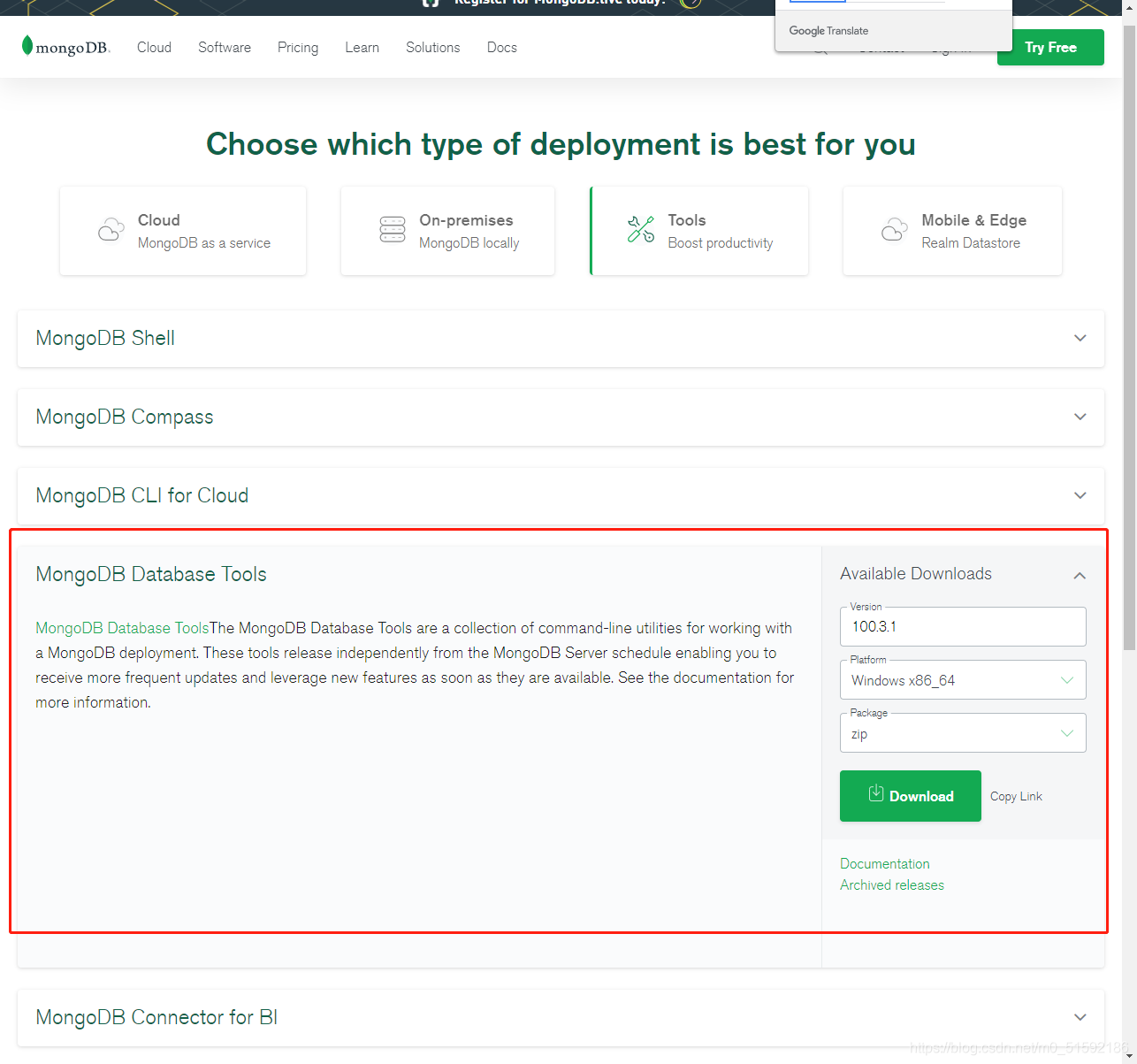
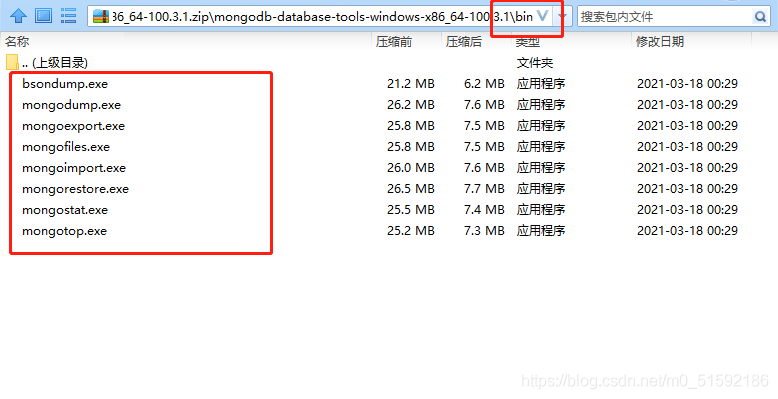
依旧有报错,查询原因大概是msi下载mongodb方式缺少了一些文件mongo工具类,所以需要下载mongodb数据库工具的zip包,将其中bin文件夹中之前没有的内容复制进已安装好mongodb的bin文件夹中。


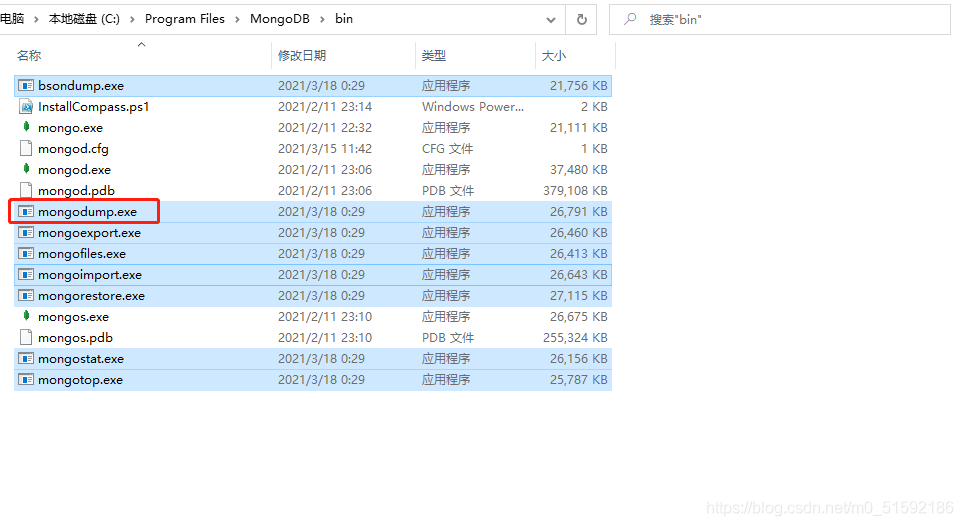
复制进去之后,看见没,那个mongodump.exe:

这回再重启vscode尝试mongodump命令:

啊,真爽。
此时数据库中的数据已经获取到了,下一步导入到服务器中。
2.导入数据库数据到网站服务器
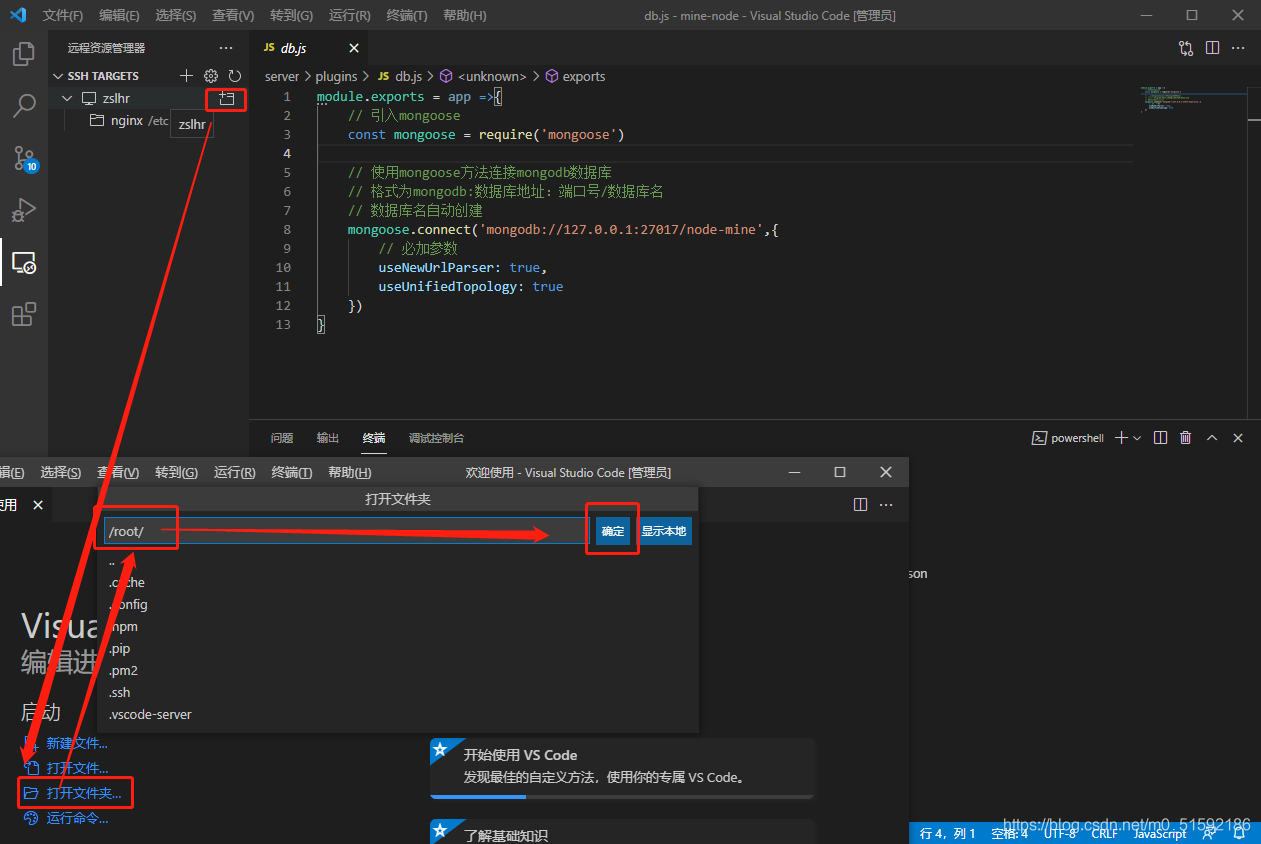
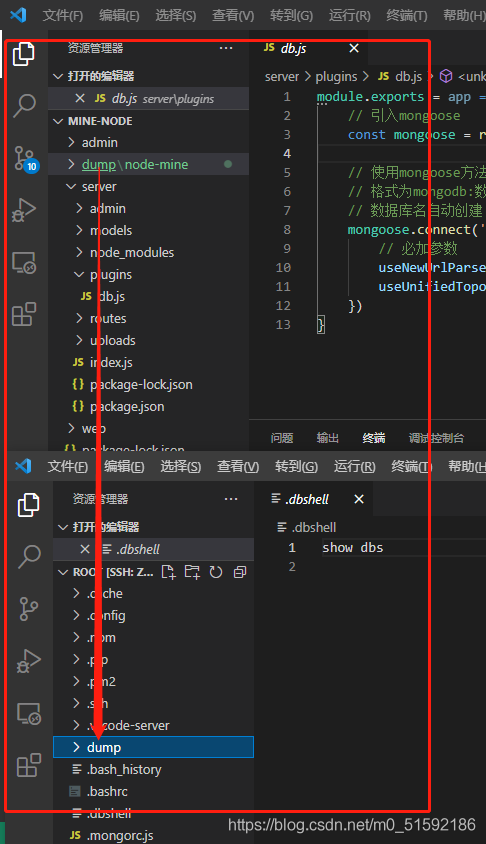
(1)通过vscode进入网站服务器,今天不用之前那个服务器配置文件夹了,进入root用户个人文件夹:

将dump文件直接复制到网站服务器root文件夹下:

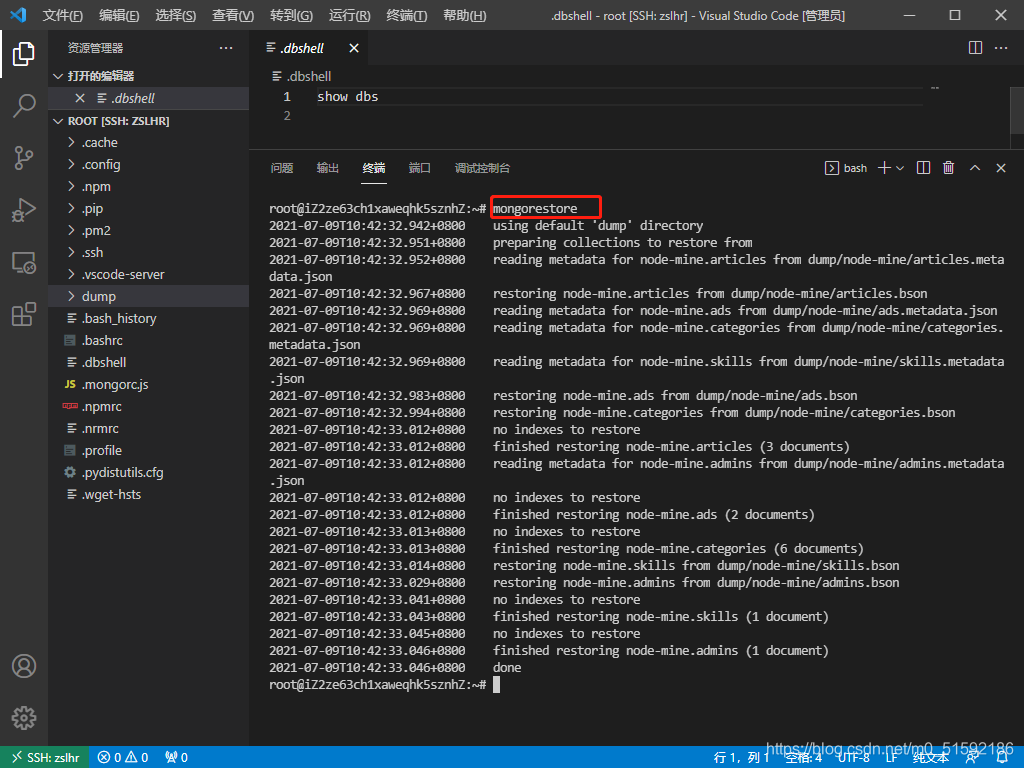
调出终端,执行命令mongorestore,mongodump与mongorestore是成对存在的,分别是导出和导入:

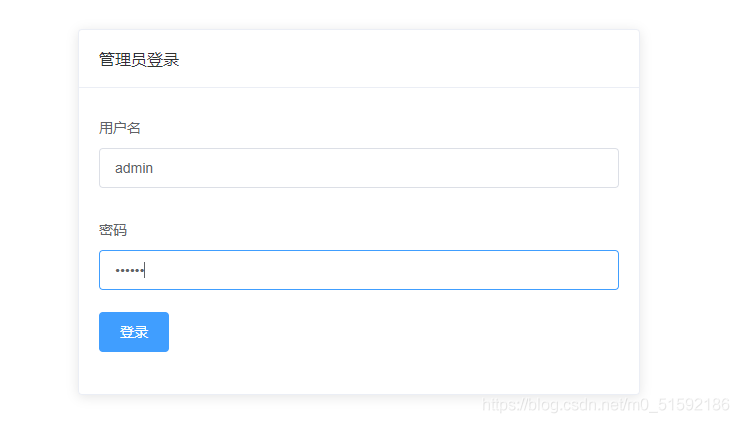
此时导入成功,数据应该存在了,回到admin端网页登录输入密码进行查看:


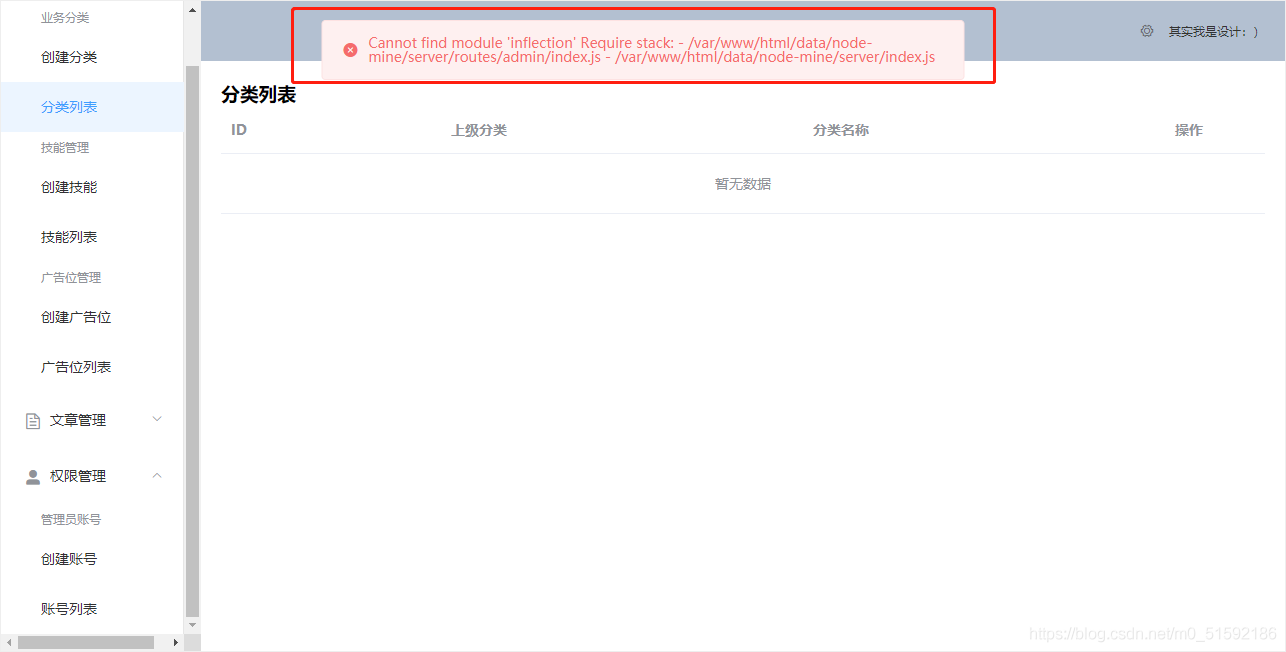
成功。访问其他数据:

有错误,但既然可以登录,就跟数据库没关系。
我猜猜啊,看他报错是找不到module,找不到inflection包,所以应该是接口命名单复数的问题。
以下斜体内容为我测试内容,大家暂时不要操作:
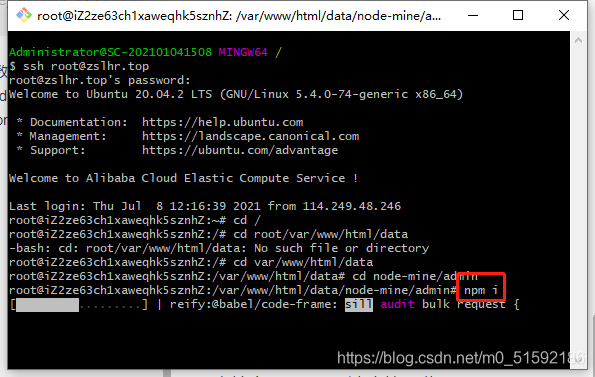
我记得admin和web端中的npm包还没有更新,去admin端文件夹中更新试一下。
直接上git bash,速度快一些:


这次试一下还是不行,还是找不到inflection,得了,专门下载一下inflection试试:

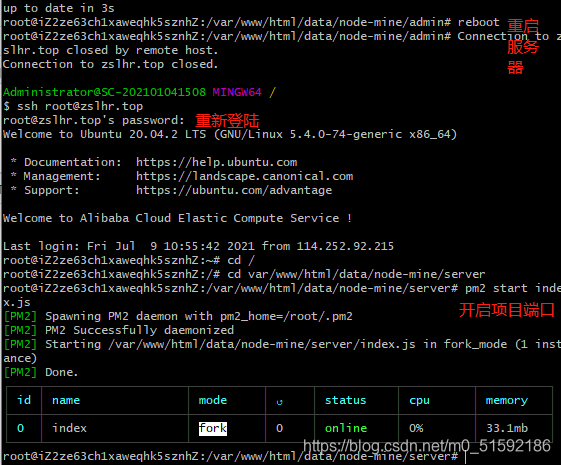
还是不行,重启服务器:)

最终解决:
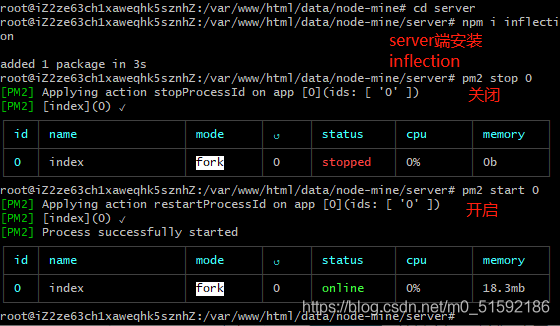
还是不行,再试一下在server端安装inflection,重启一下项目:

刷新页面,出现内容了:

反正就是找不到包,之后碰到包的问题,直接在server端重新下载,反正web和admin都扔进来了,其他两个外部文件夹基本没什么用了。
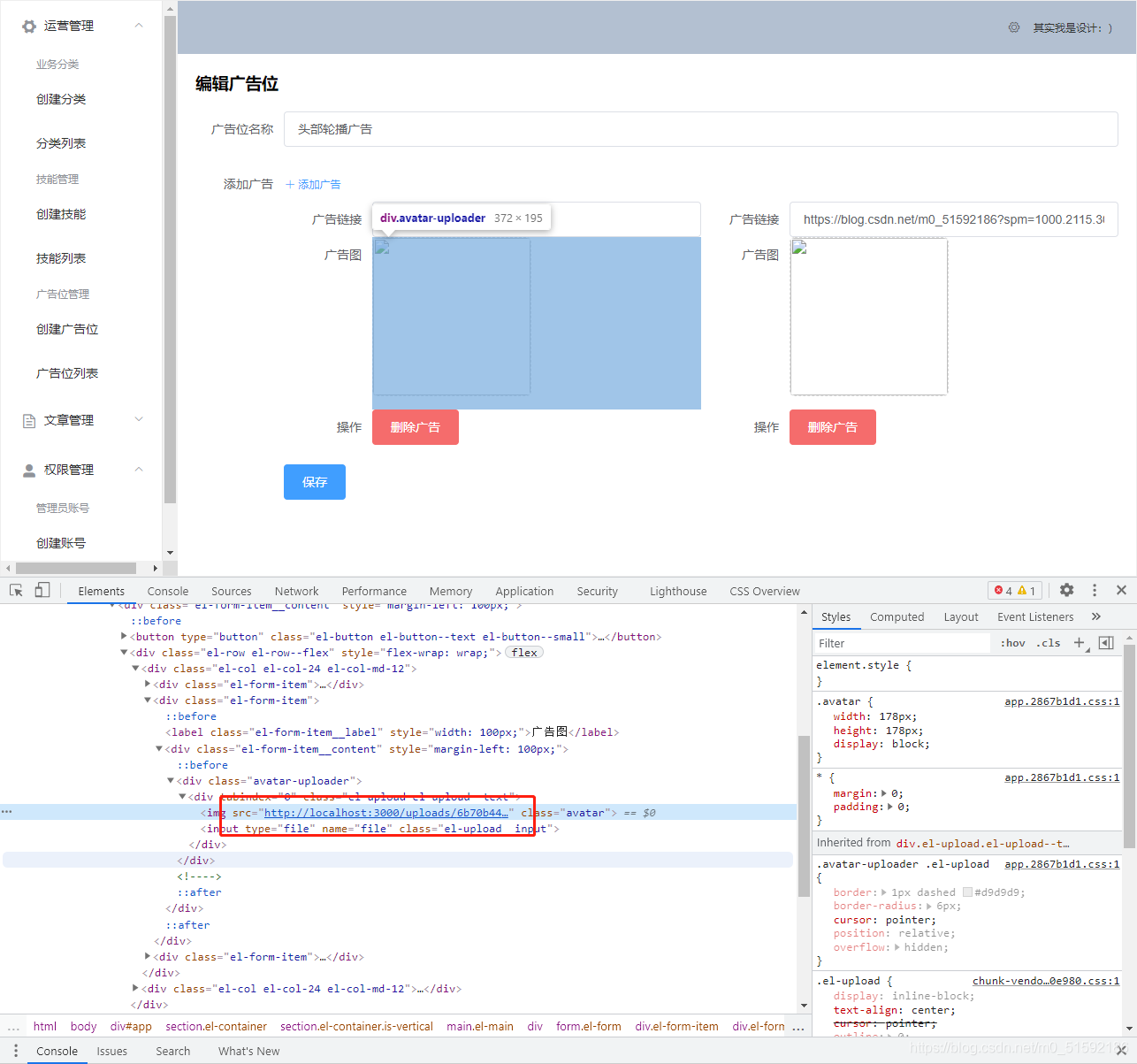
检查下其他页面:

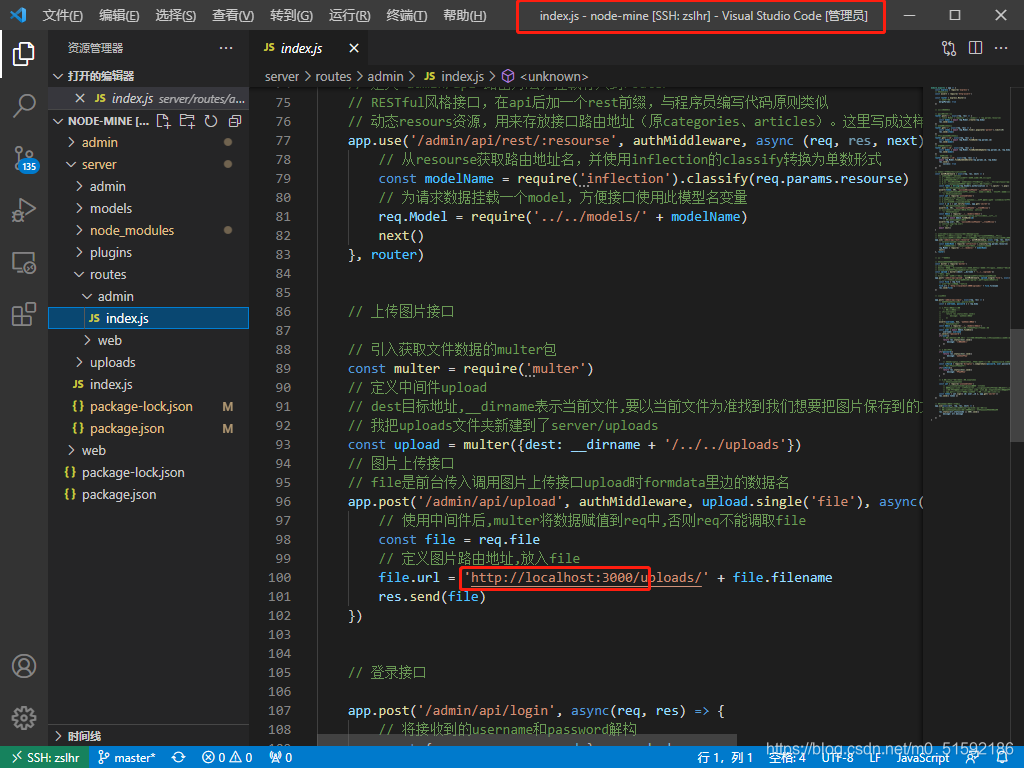
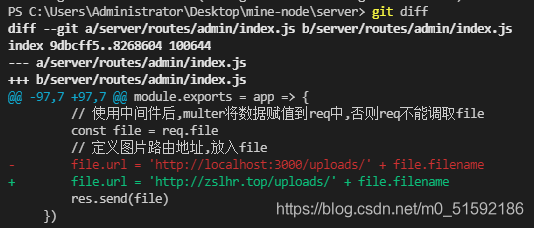
图片都不在了,检查下原因,是因为当初我们存储图片的时候,路径用的都是http://localhost:3000/…:

所以我们需要在vscode中改一下,当然图片已经无法改回去了,我们要做的是让以后上传的图片路径是对的。
3.本地修改功能更新上传到网站服务器
其实目前我们通过vscode远程连接,可以直接修改图片连接的功能,只需要进入到node-mne的文件夹,手动找到server/routes/admin/index.js即可:

但是后期我们需要完善网站内容,还是需要本地先进行功能上的完善,继续补充上传到git服务器再到网站服务器中。所以本次我们在本地修改,走一遍流程。
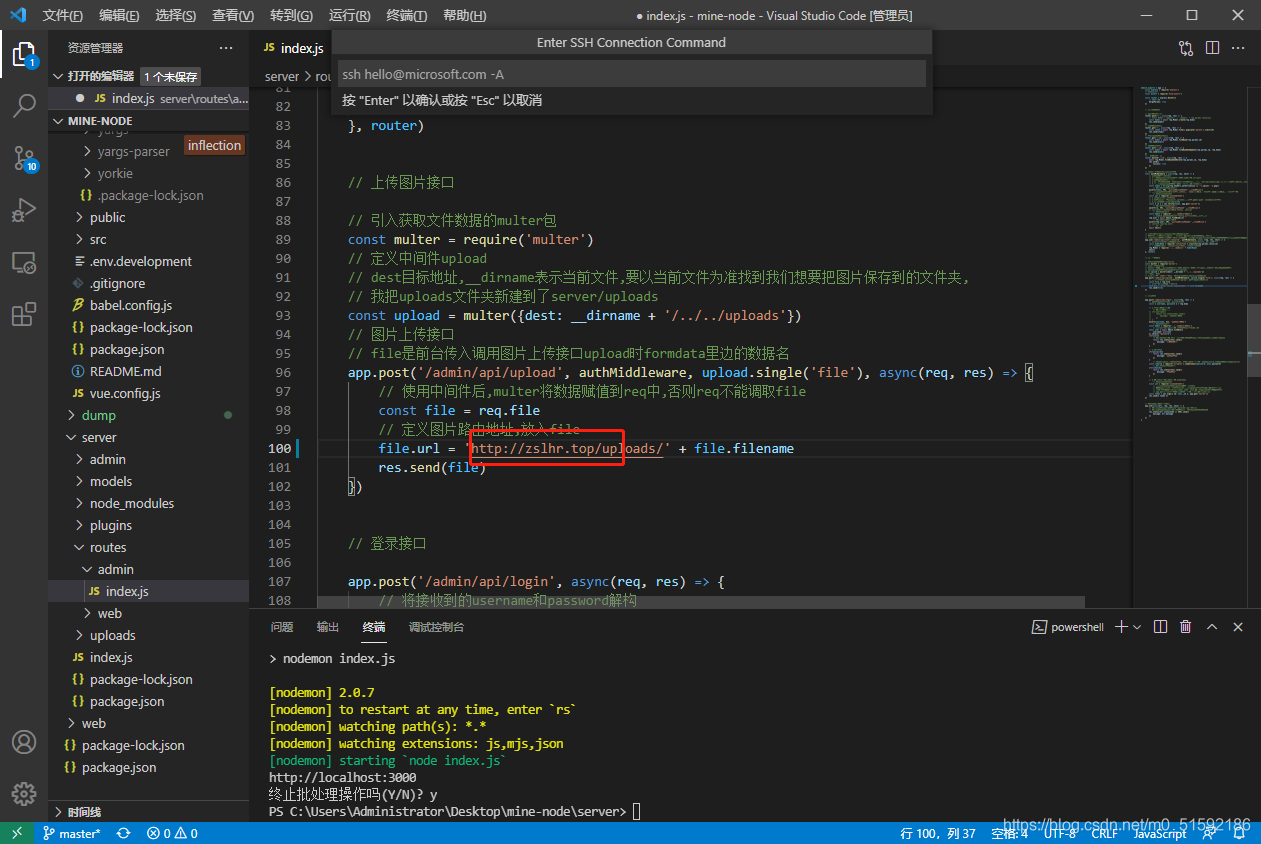
(1)本地修改代码

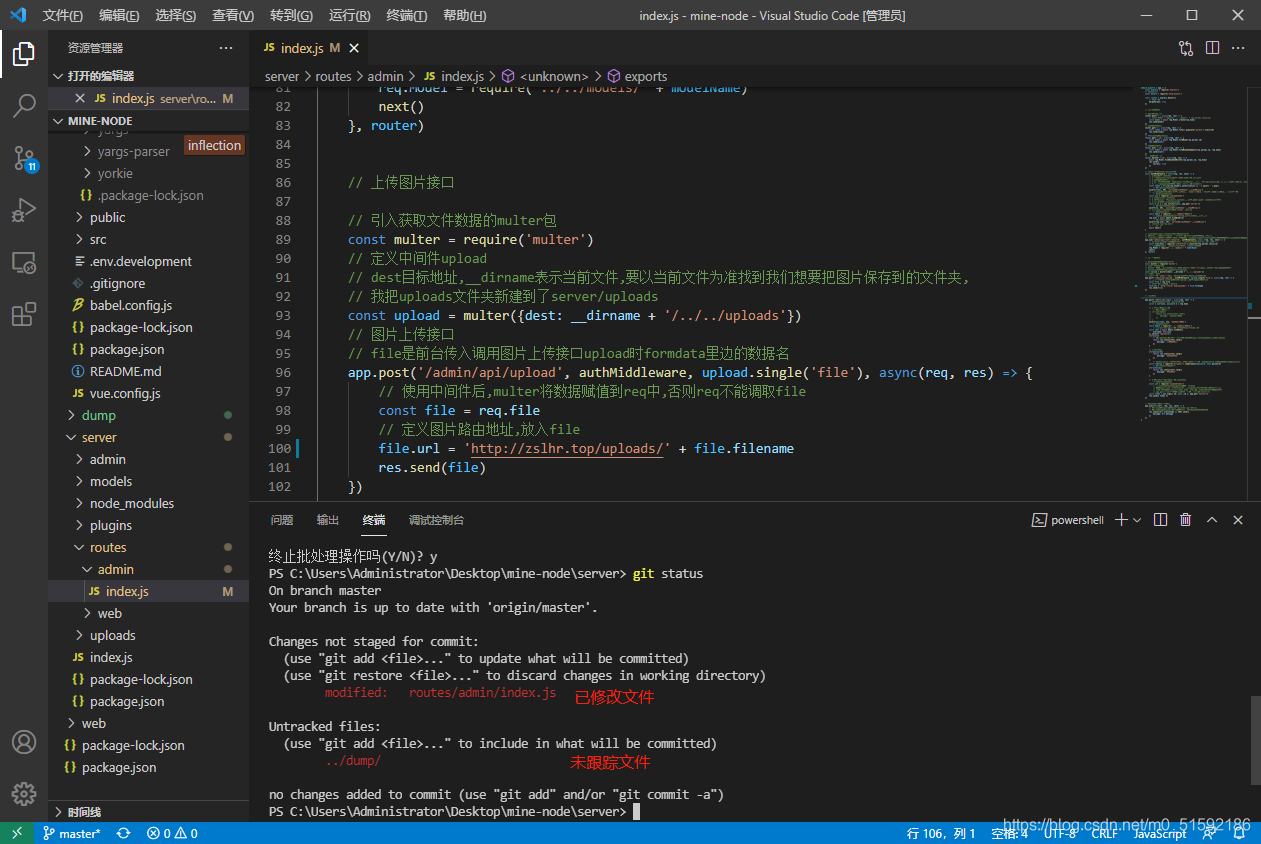
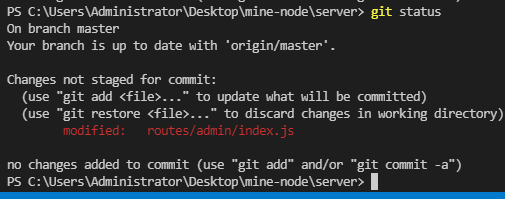
(2)查看当前git版本库状态
```
git status
```

我们刚才修改的文件index.js已被找到,此时发现我们之前迁移数据库时的文件,已经没用了,删了即可。删除后再次执行命令:

确认更改了此文件,下一步,可以查看此文件哪里被修改了:
```
git diff
```

(3)提交本地代码到git服务器
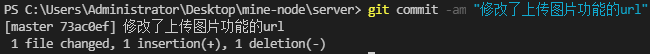
与之前过程相同,二次提交内容:
```
git commit -am "修改了上传图片功能的url"
```

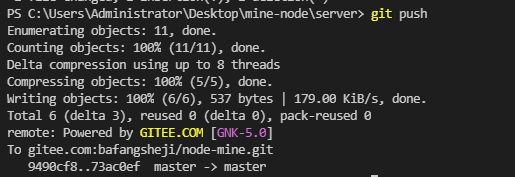
推送更改到git服务器版本库中:
```
git push
```

此时我们的gitee中代码就更新了。
但此时还没有到网站服务器,所以需要在网站服务器中拉取数据。
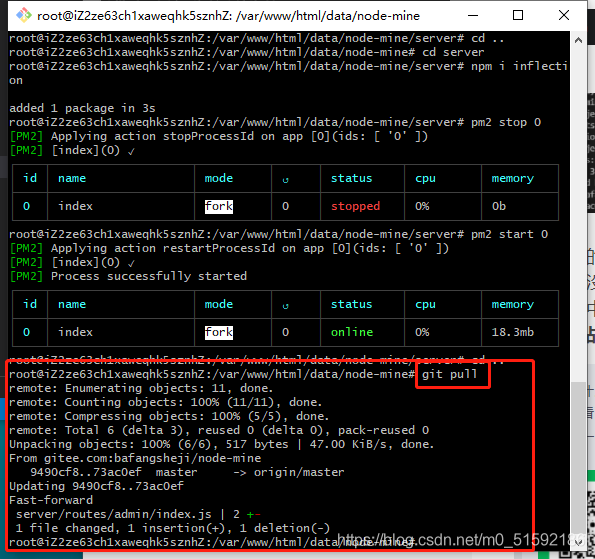
(4)网站服务器拉取项目数据
```
git pull
```

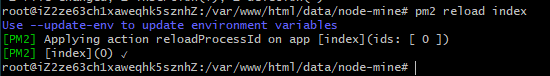
(5)重启pm2服务
每次代码更新后都需要重启服务,pm2只要不重启服务器就不会有所更新,所以我们要手动重启:
```
pm2 reload index
```
之前我都是先关了再开,没想到还有这种好命令:)。

此时,代码更新完成。
4.更改网站服务器中的图片地址
其实就是介绍一下mongodb的可视化软件——Robo 3T。
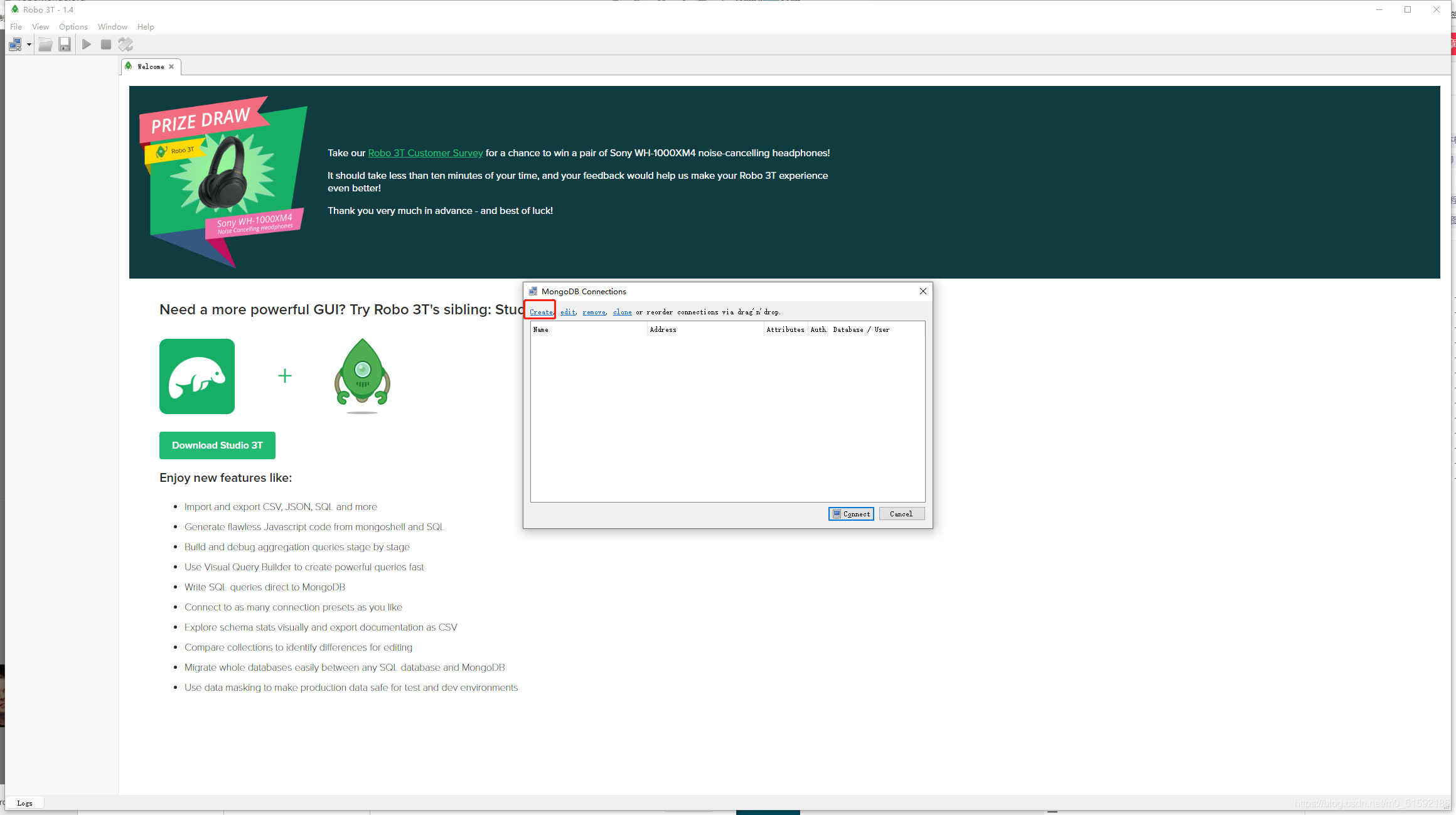
(1)安装Robo 3T
[下载地址https://robomongo.org/](https://robomongo.org/)

下载zip安装包后傻瓜安装:

安装成功后进入软件。
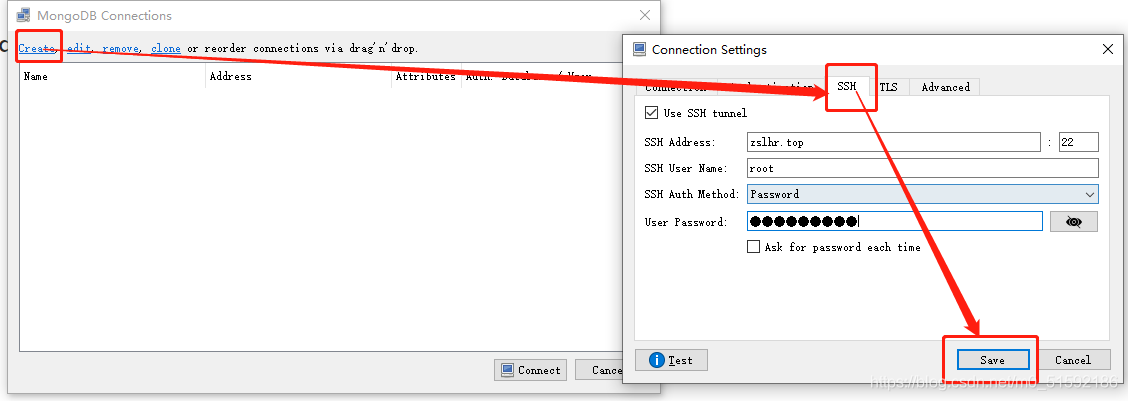
(2)远程连接数据库

与MySQL的Navicat相同,都是远程连接到服务器数据库:

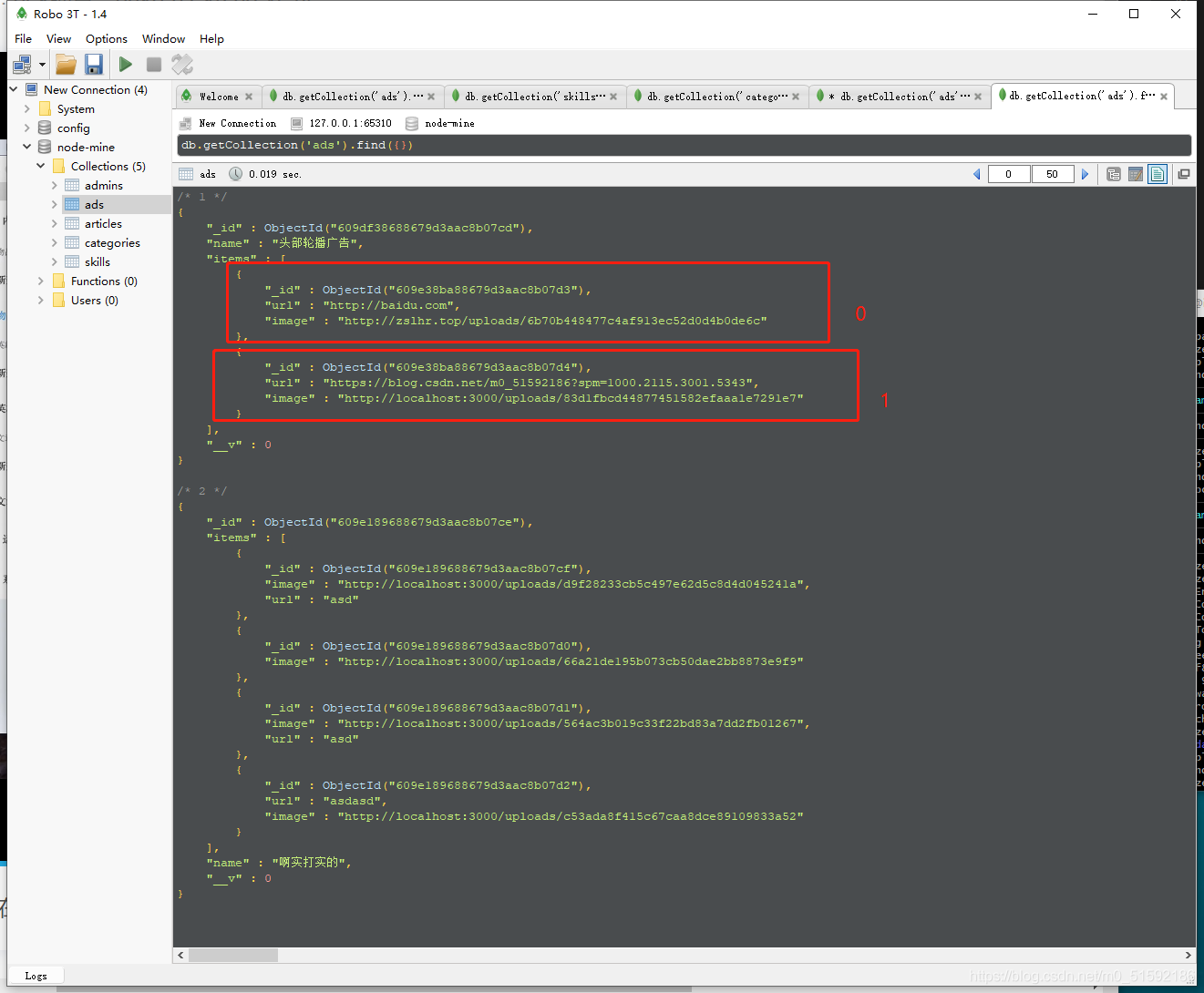
点击连接后进入数据库,其中分为三种形式,表格形式与navicat相同,代码格式就是以json格式呈现。
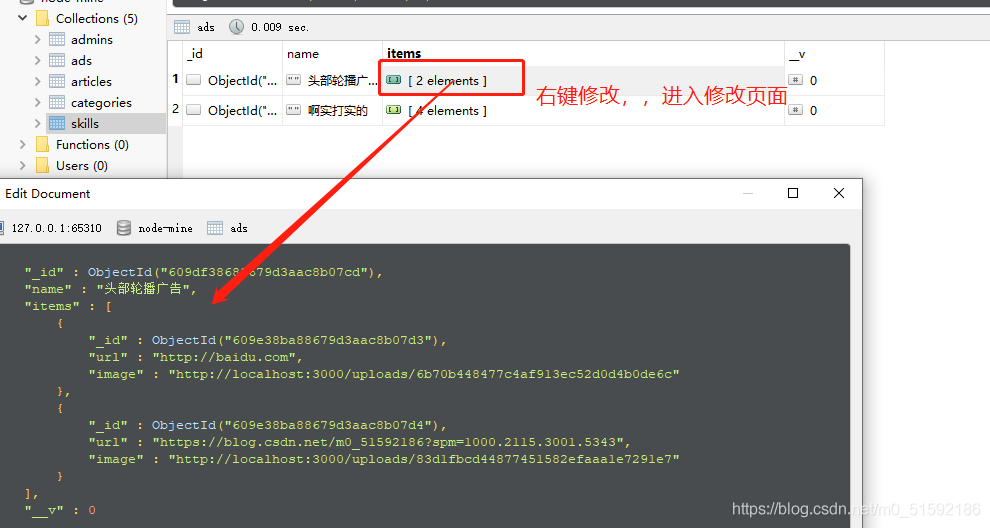
(3)修改图片数据
修改数据方法有两种,第一种与Navicat相似,直接进入表格格式进行修改保存,但同样修改的是代码格式:

修改后保存即可:

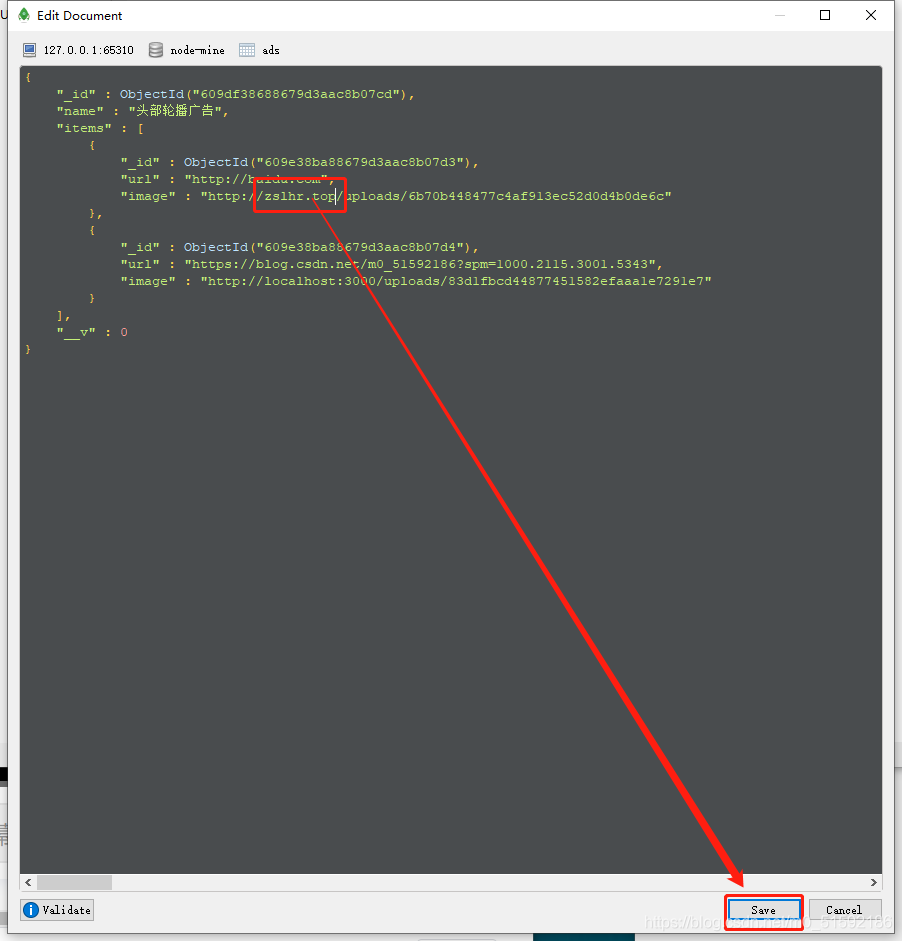
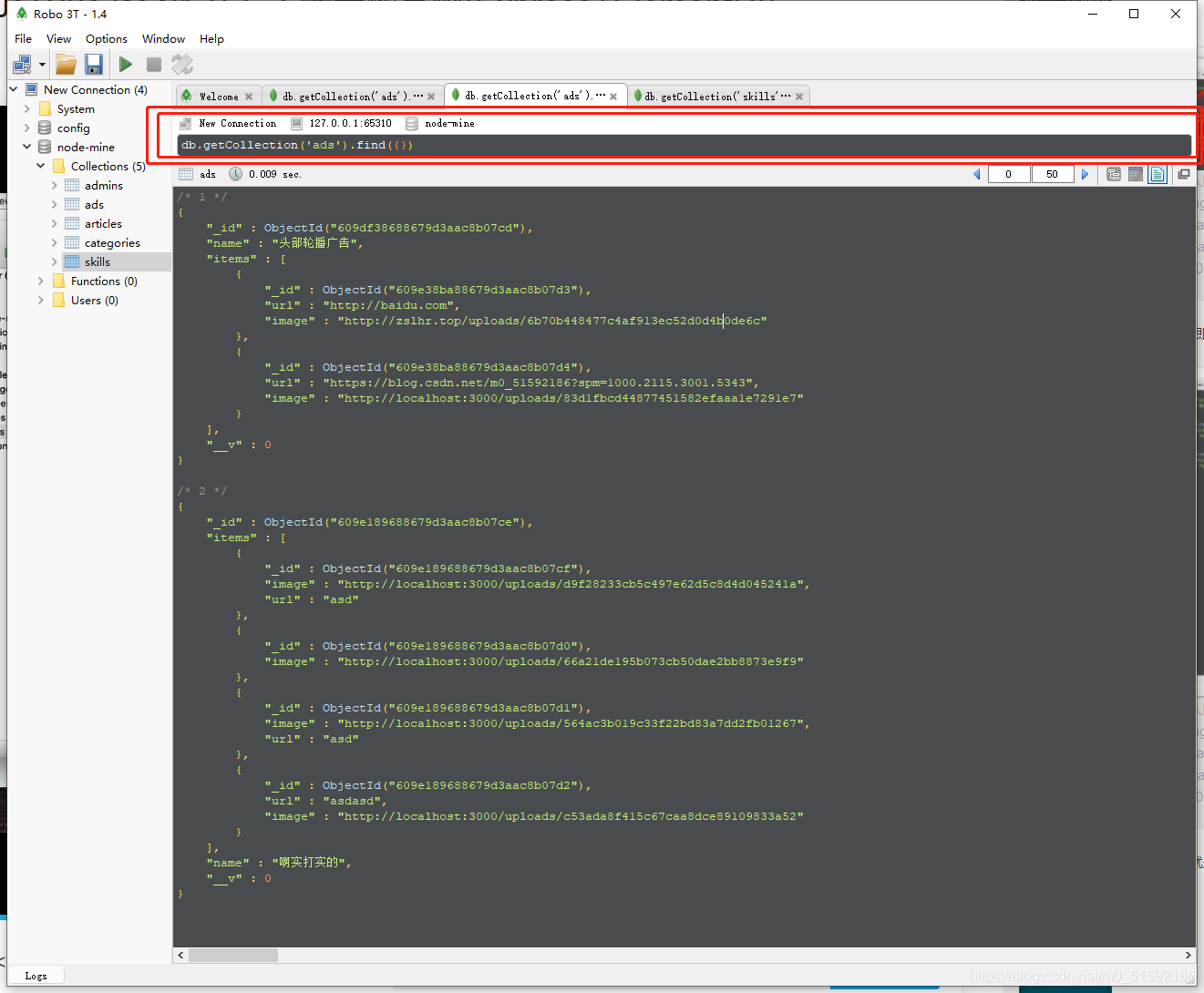
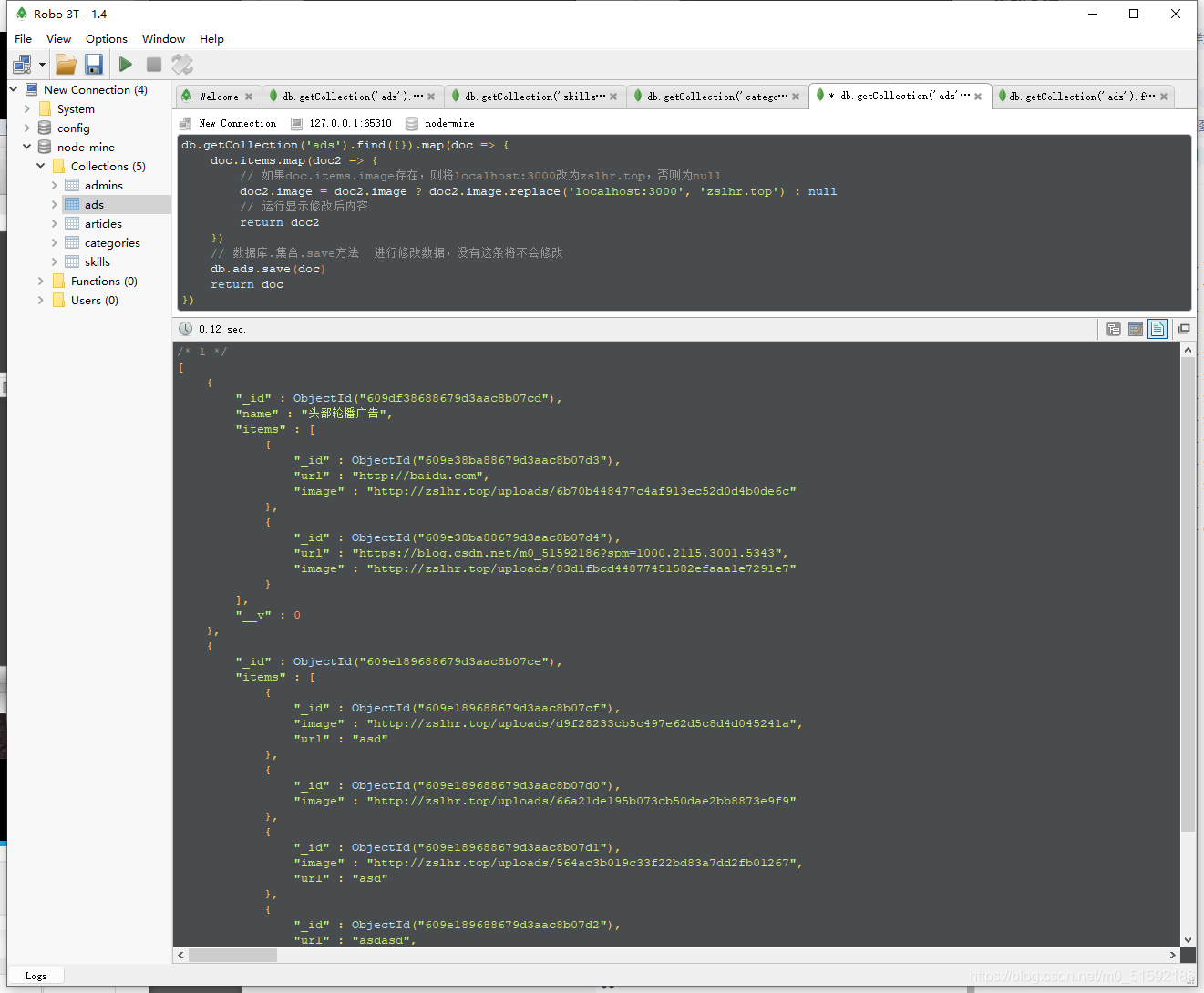
第二种就是代码形式修改,利用js代码对json数据进行编辑:

例如现在我需要修改广告页面中的所有图片地址,只需要用map遍历数组找到每条数据中的items中的image,利用replace修改其部分内容。
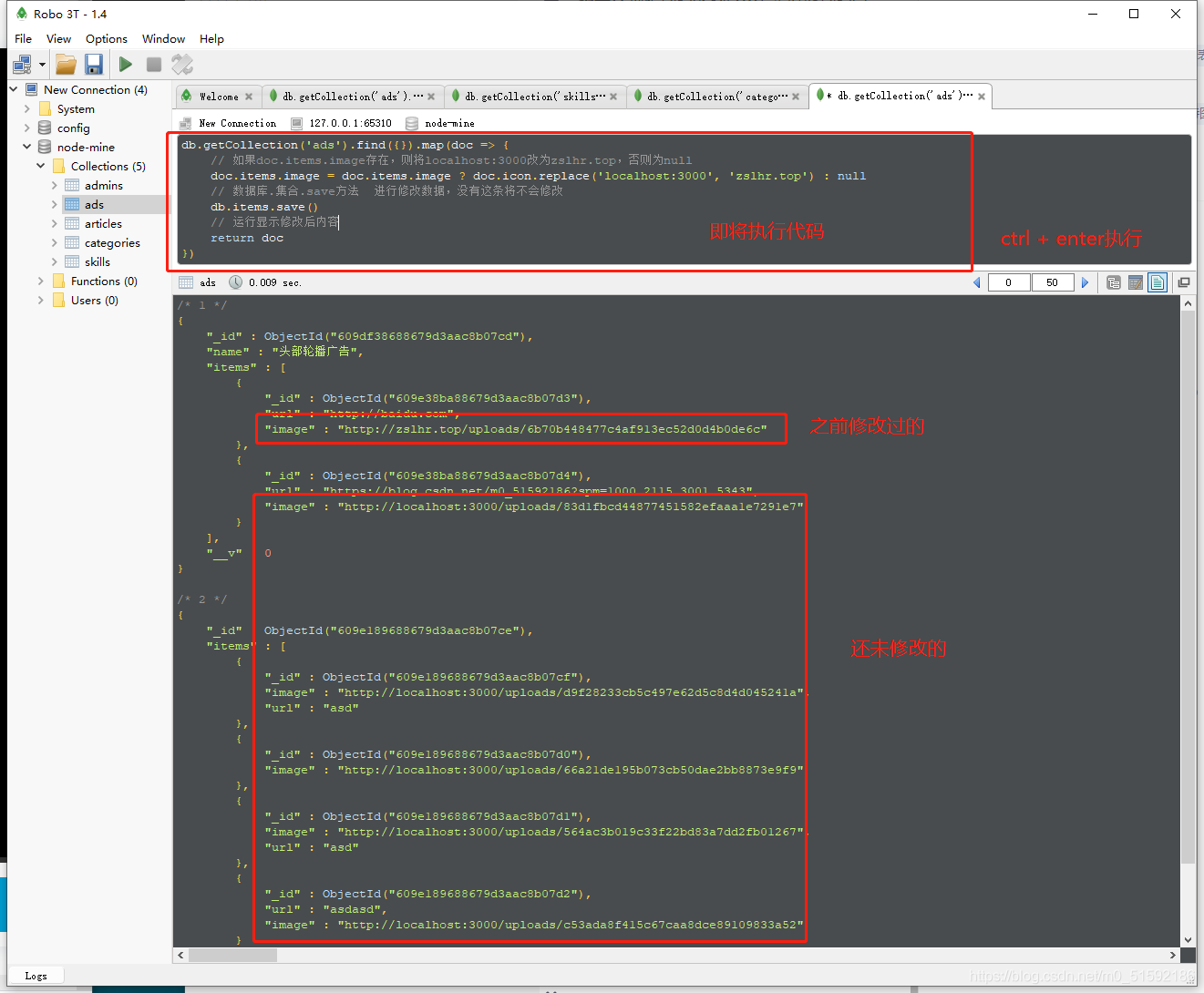
```
db.getCollection('ads').find({}).map(doc => {
// 如果doc.items.image存在,则将localhost:3000改为zslhr.top,否则为null
doc.items.image = doc.items.image ? doc.items.replace('localhost:3000', 'zslhr.top') : null
// 数据库.集合.save方法 进行修改数据,没有这条将不会修改
db.ads.save()
// 运行显示修改后内容
return doc
})
```

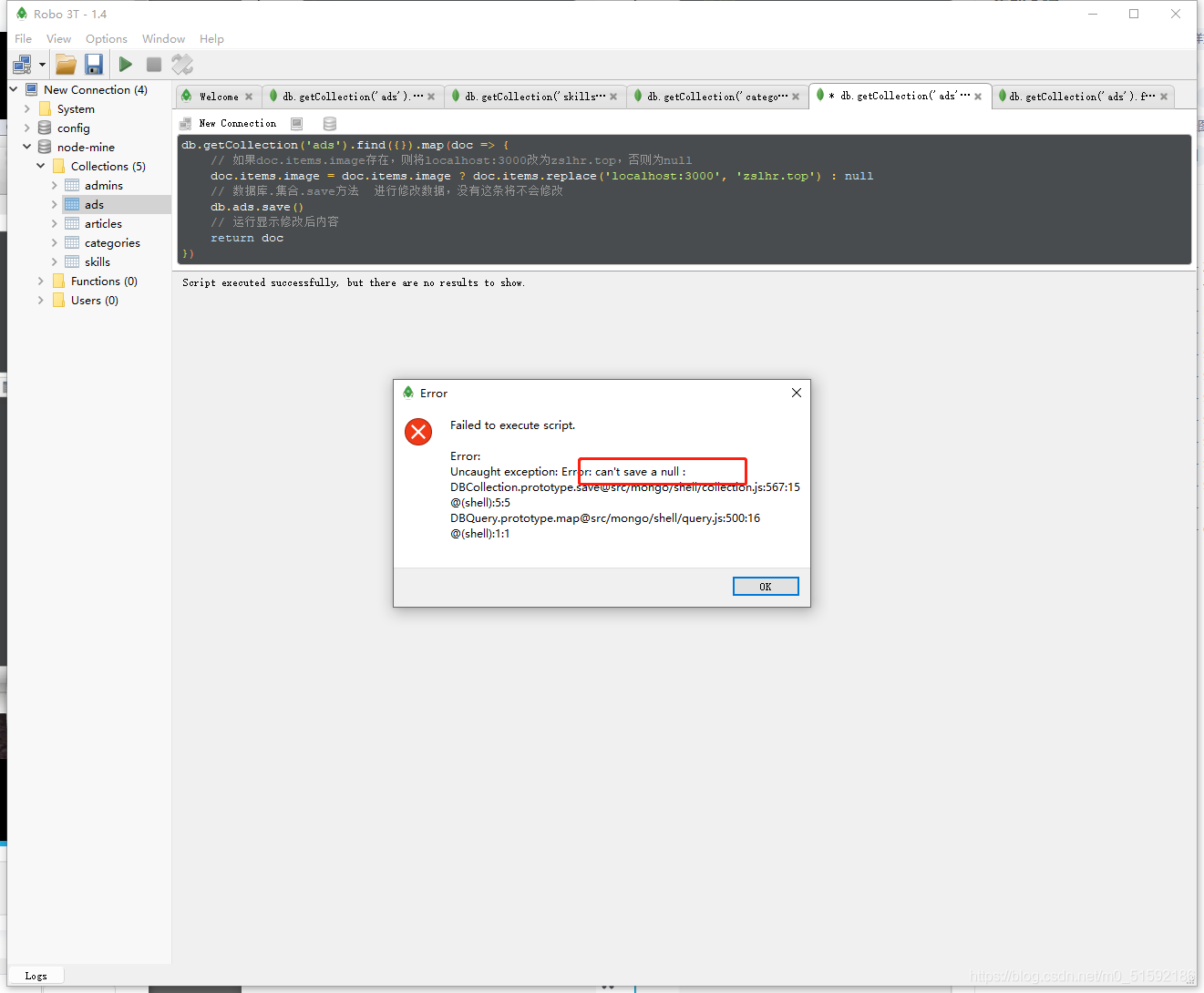
Ctrl + Enter运行:

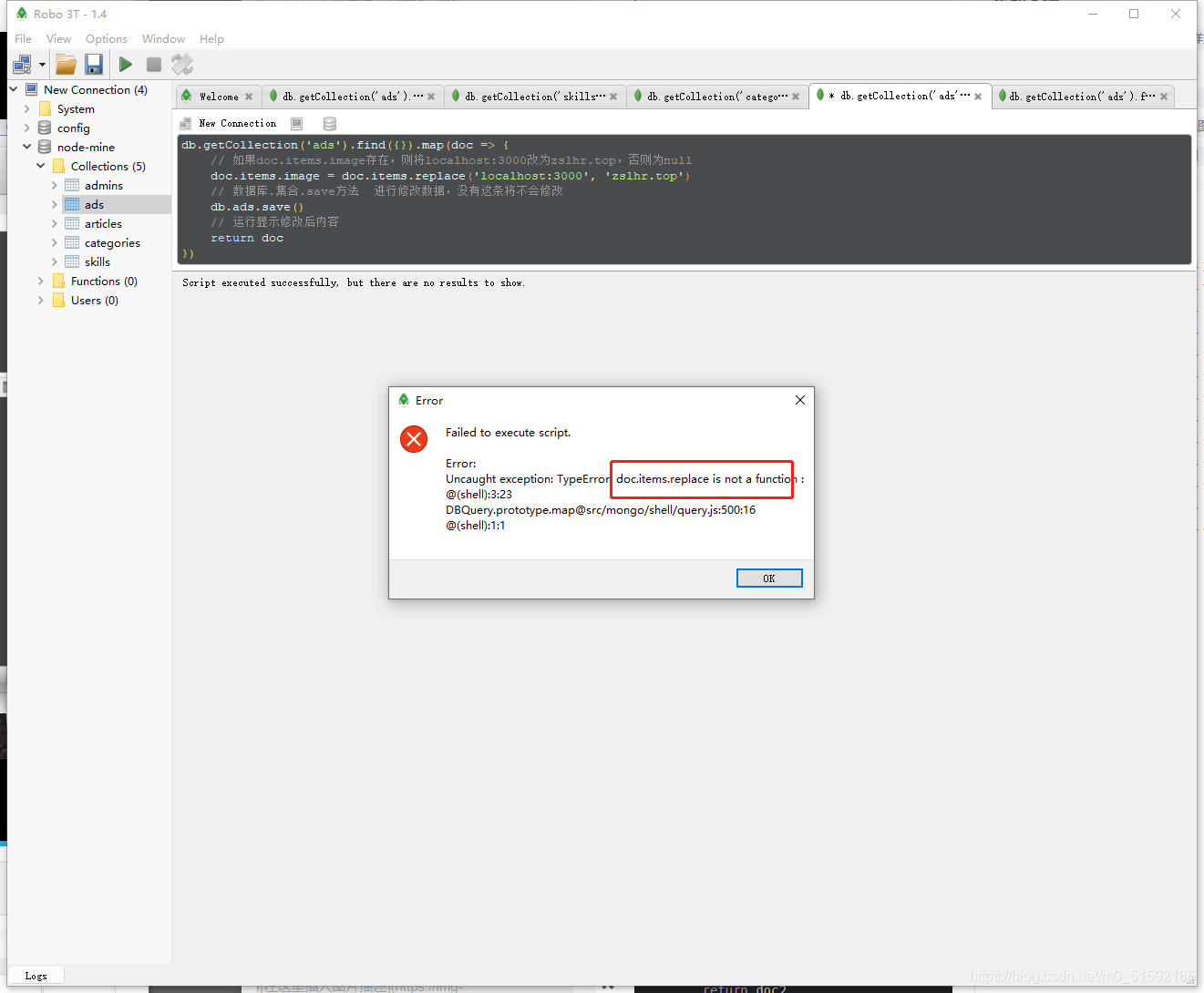
???,不可以保存null?那就改成空字符串再试一下,还是不行,可能是数据中的image都存在的原因,大致修改代码,不用三元表达式:

说找不到image,想了以下原因可能是image在items下边的数组中,应该有索引值

所以在doc中再套一层map测试:
```
db.getCollection('ads').find({}).map(doc => {
doc.items.map(doc2 => {
// 如果doc.items.image存在,则将localhost:3000改为zslhr.top,否则为null
doc2.image = doc2.image ? doc2.image.replace('localhost:3000', 'zslhr.top') : null
// 运行显示修改后内容
return doc2
})
// 数据库.集合.save方法 进行修改数据,没有这条将不会修改,另外save()方法中要将doc加入,否则保存全局时会找不到
db.ads.save(doc)
return doc
})
```

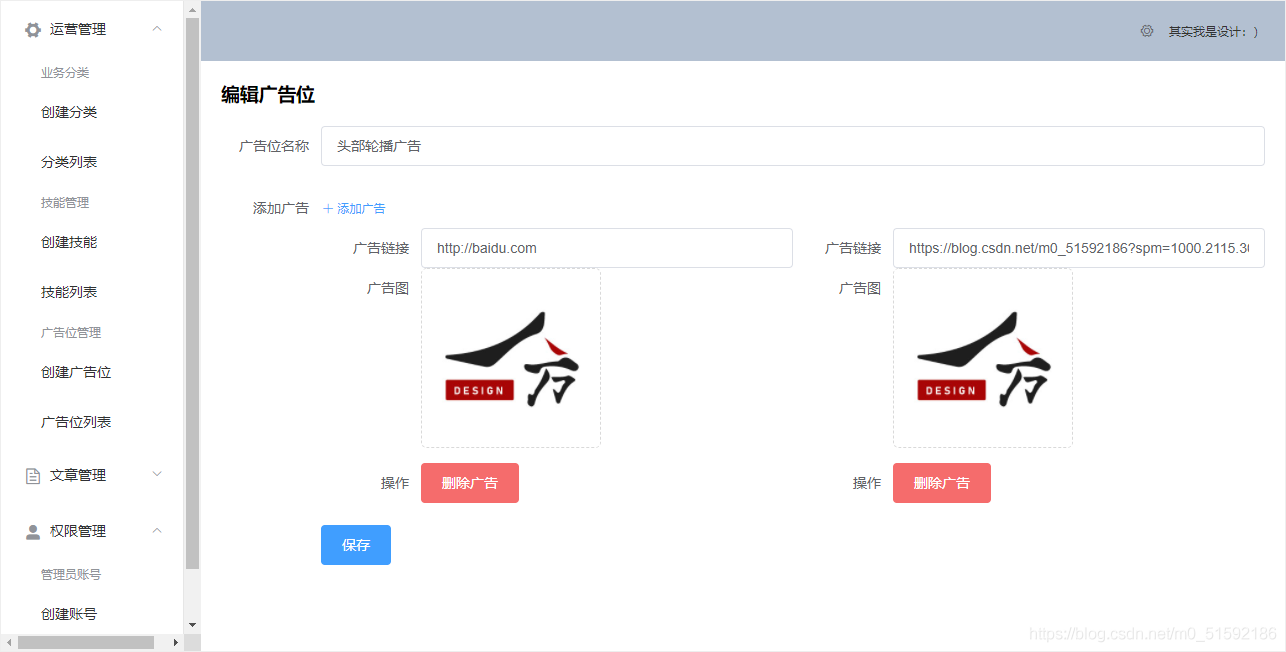
修改成功,此时回到页面中刷新测试:

成功。
到此,项目上线已经掌握,node.js+vue.js方法学习到此结束,在之后完善我的网站时碰到问题我会继续编辑文章,大家有什么问题可以评论我们一起解决。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
