1.安装git bash
每次我们登录服务器都需要到登录阿里云进入实例,而为了更方便且一些后续工作的执行,现在下载git bash进行ssh命令远程连接服务器。
据说mac系统自带ssh,大家自行终端测试,没有的话跟我到git官网下载。

```
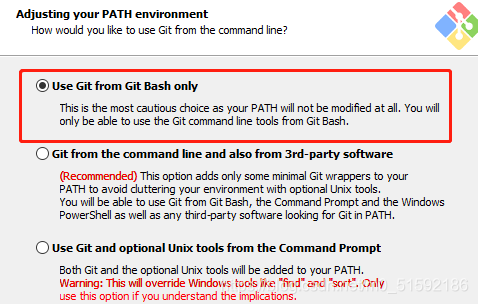
由于我之前下载过,就不跟大家一起下载了,基本上就是无脑安装,最后一步三个选项中问是否加入path,基本上我们如果没有手动终端启动bash经验的话选择第一个就好,否则启动会很慢。其他具体git操作大家自行学习。
```

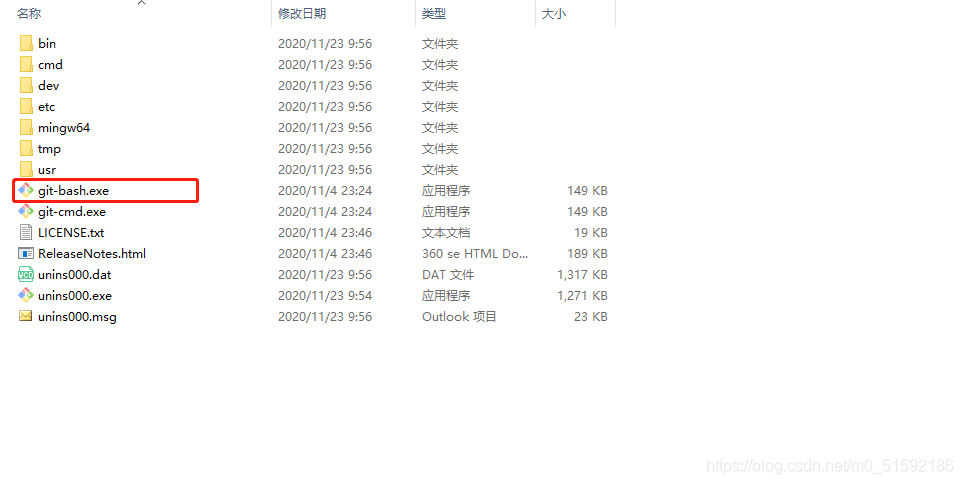
下载完成之后进入安装好的文件夹,启动git-bash。

2.使用git bash
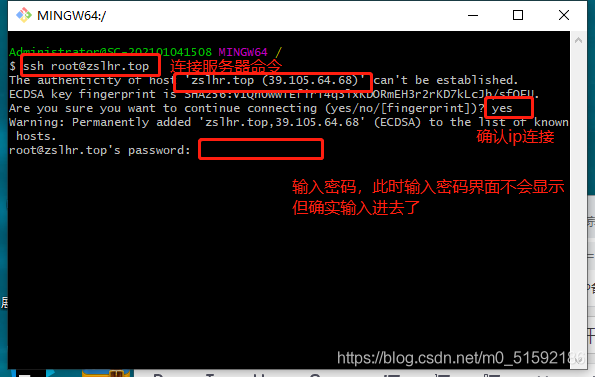
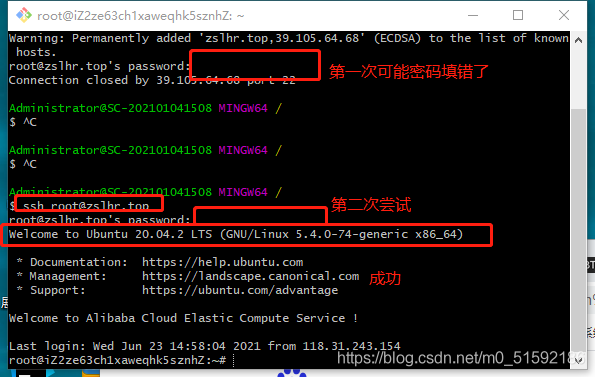
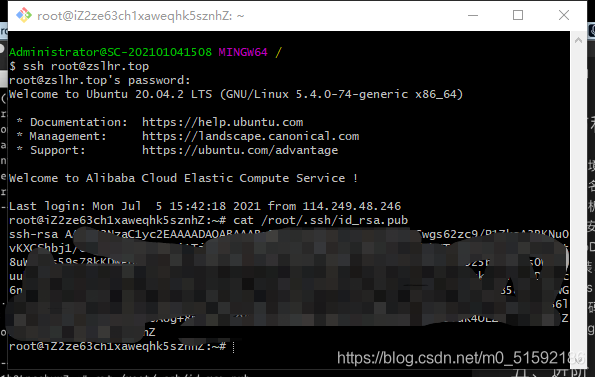
进入终端页面后,开始使用ssh命令连接服务器。
```
ssh root@你的域名
```


此时与上节成功进入服务器显示的信息相同。由于上节已经解析了域名,所以ssh登录时输入域名也可以连接服务器,如果没有解析域名则需要@你的服务器ip地址。
3.安装nginx
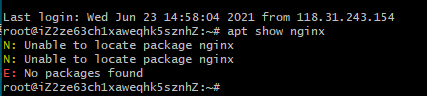
检查此时服务器是否有nginx:
使用apt命令,apt命令是ubuntu服务器专用命令,如果是centOS就使用yarn。效果一样。
`apt show nginx`

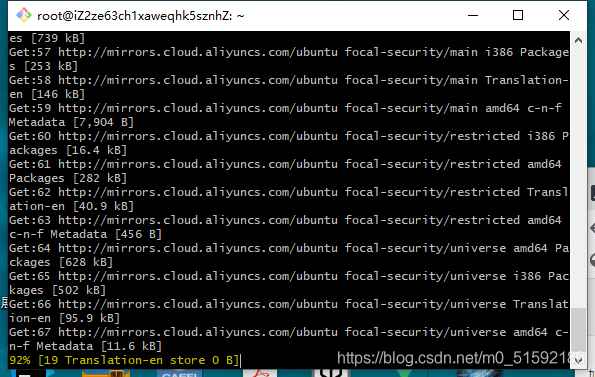
显示没有安装nginx,此时更新一下ubuntu服务器软件包:
使用apt命令更新软件包,由于阿里云使用了阿里云的镜像,所以速度比较快。
`apt update`

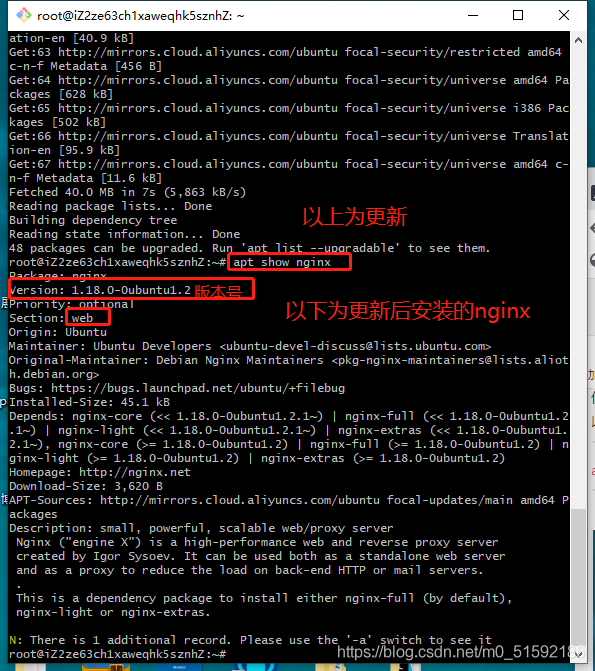
一大片更新之后我们再次检查是否有nginx:

此时我们正式部署安装nginx:
```
// apt命令 安装 nginx 提前说yes,没有-y的话会问是否安装
apt install nginx -y
```

一顿安装,并开启80端口就可以在网上输入域名访问服务器了。
4.开启80端口
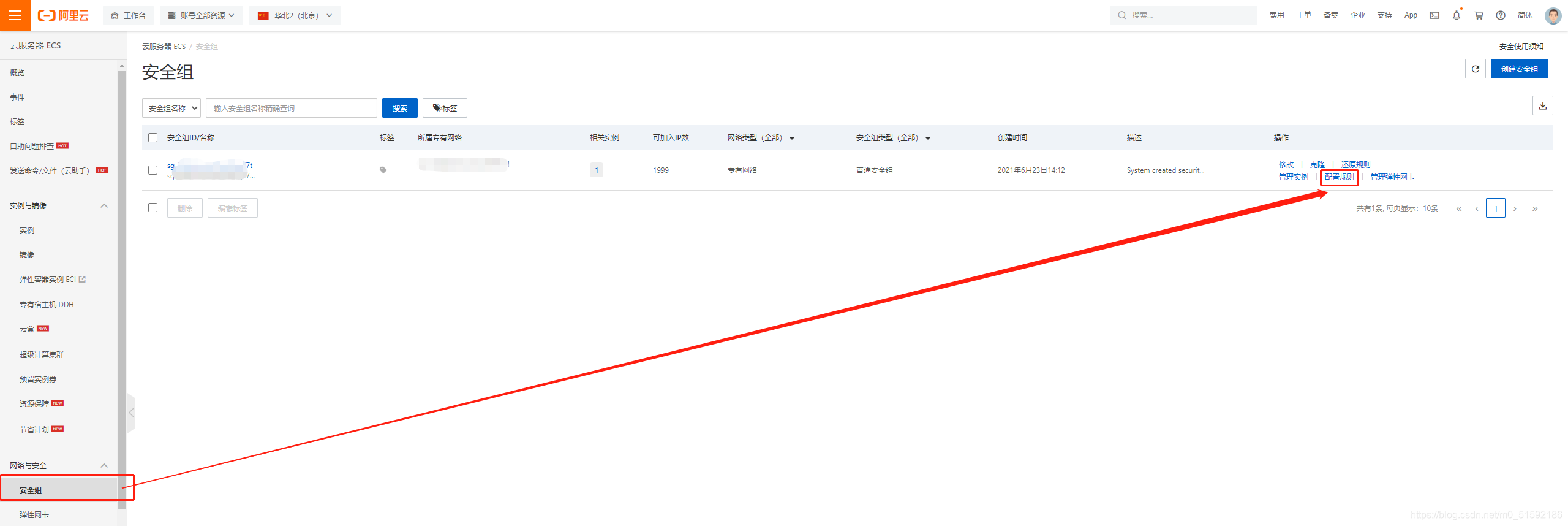
安全组,点击配置规则:

快速添加,80端口是常用端口,开启后才可通过http访问。


点击确定,80端口已经添加。

此时就可以访问网站了:

5.配置服务器环境所需工具
(1)MongoDB数据库安装和配置
与安装nginx相同,先查看此时环境中有没有安装我们需要的MongoDB数据库:
```
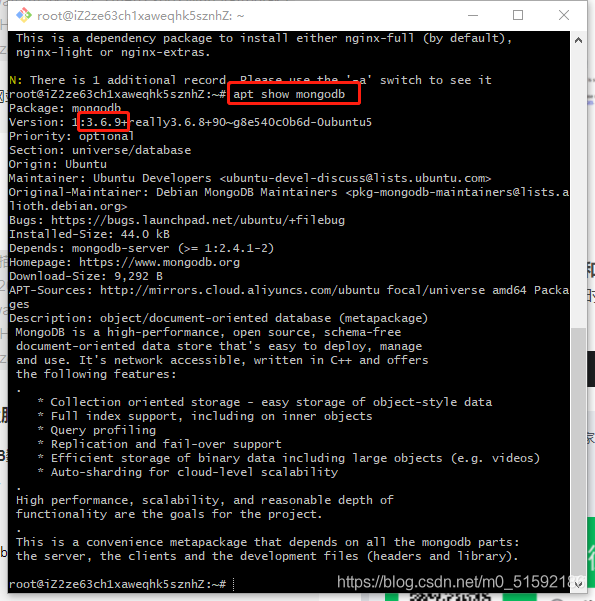
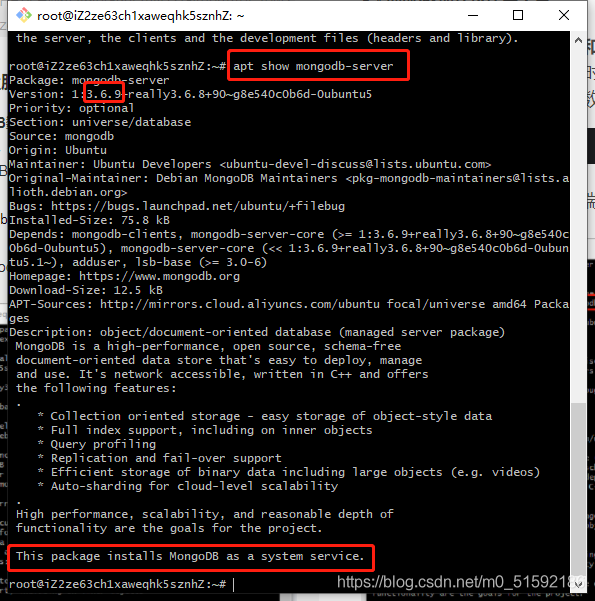
apt show mongodb
```
此时查询到mongodb包,版本号为3.6.9,但这时查询到的是客户端,我们需要使用其服务端。

```
apt show mongodb-server
```

安装mongodb-server
```
apt install mongodb-server -y
```
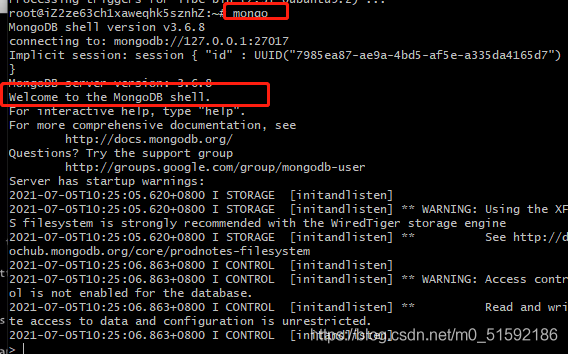
一顿下载完成后就会自动启动,此时我们输入命令mongo进入数据库:

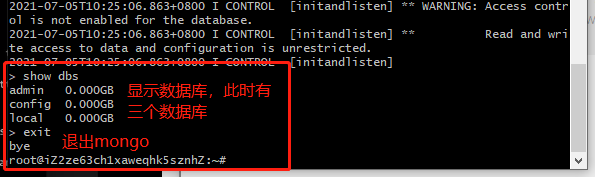
此时我们就可以使用show命令查看非可视化的命令行数据库信息,多数情况我们不用管理mongo数据库,此时就是测试是否安装好mongodb:

(2)安装node.js
```
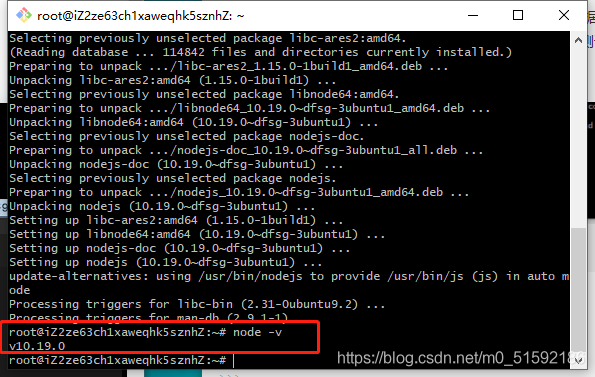
apt install nodejs -y
```
安装完成后查看下载nodejs的版本:
```
node -v
```

之后可以使用包命令对node 进行升级,升级到我们本地环境中使用的node版本即可。
(3)安装npm并配置淘宝镜像
检查安装node时有没有同时安装npm
```
npm -v
```

可以看到这种安装方式并没有连带安装npm,所以同样apt命令安装npm:
```
apt install npm -t
```
下载完成后检查npm版本:

下载过程有点慢,先配置淘宝镜像,之后再安装nrm方便对npm版本进行切换。
配置淘宝镜像:
```
npm config set registry https://registry.npm.taobao.org
```

回车没反应,配置好了。
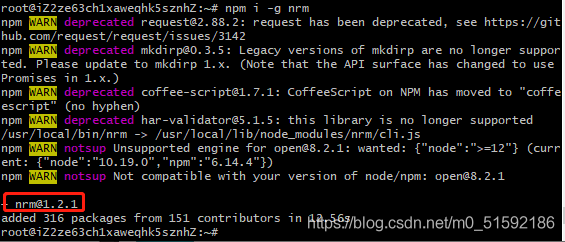
接下来全局安装nrm,切换npm版本的包:
```
npm i -g nrm
```

有了nrm我们还可以在淘宝镜像npm和普通npm之间切换,有的包在淘宝镜像无法下载,就只能切换到普通npm试试,实在不行再安装cnpm试一下。
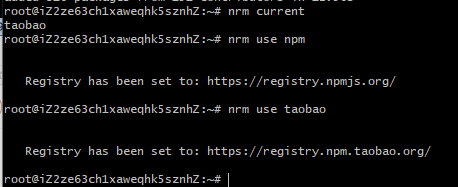
nrm命令:
```
// 查看当前npm
nrm current
// 使用普通npm
nrm use npm
// 使用淘宝镜像npm
nrm use taobao
```

此时我们升级nodejs:
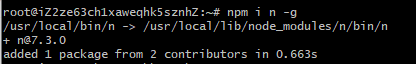
全局安装n包,用于升级nodejs本身
```
npm i n -g
```

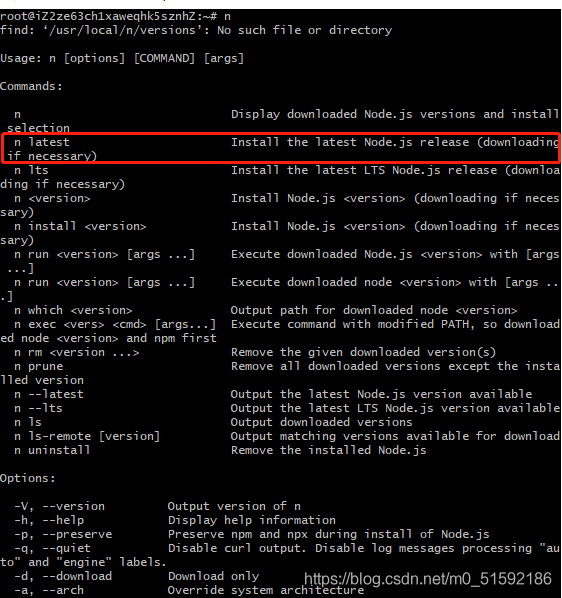
使用n命令查看包命令及内容:

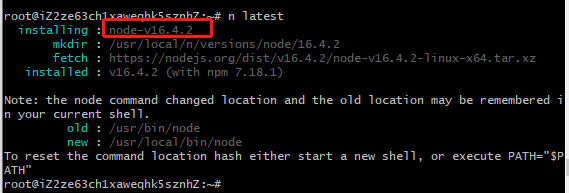
我们可以直接升级使用最新版本nodejs:
```
n latest
```

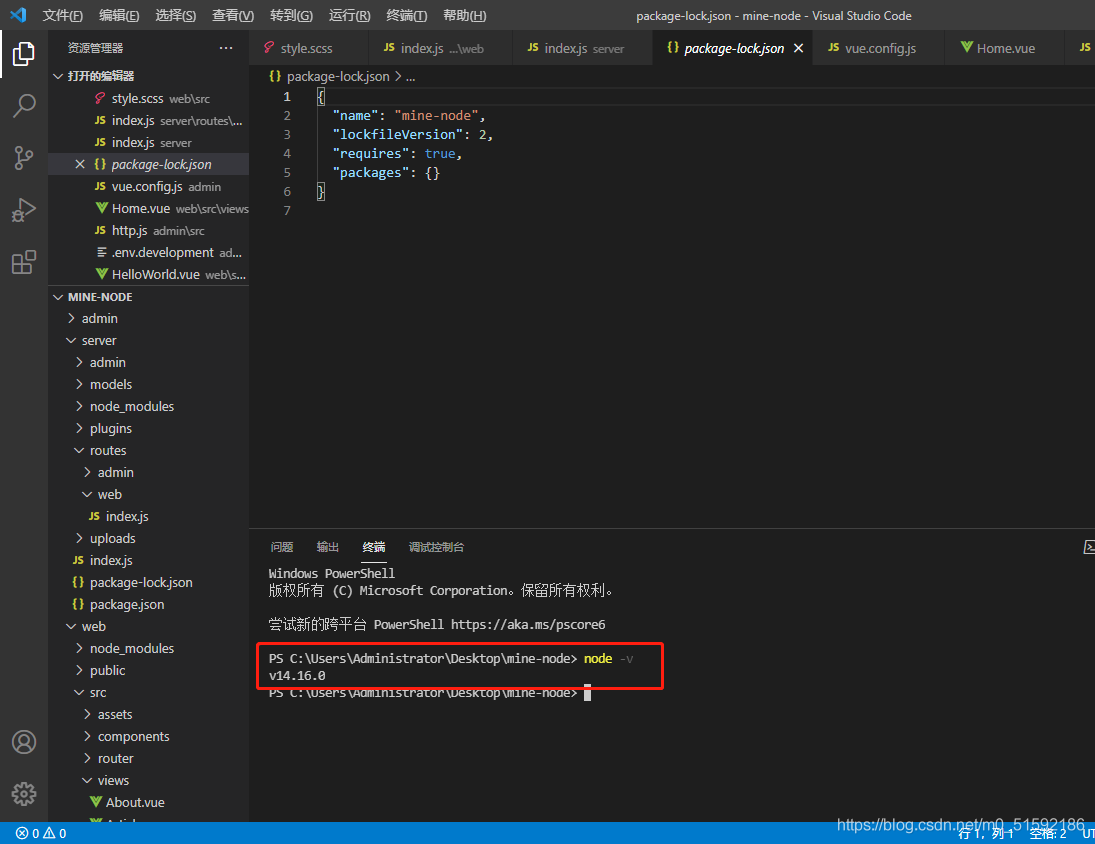
此时版本号为16.4.2,到本地环境查询一下当前版本号:

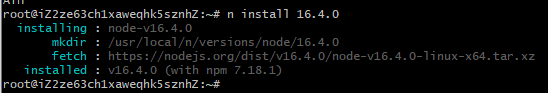
本地环境使用的是16.4.0,版本相差不大应该不影响,但我们试着将服务器node环境改到16.4.0:
```
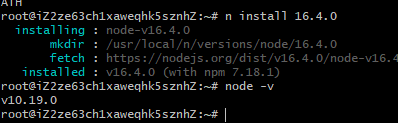
n install 16.4.0
```

切换完成,此时查看node版本号,依旧是最初的10.19.0,是因为环境问题:

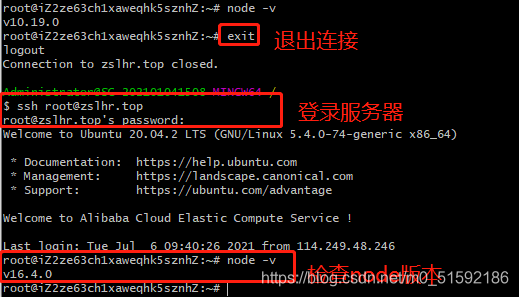
我们重新进入服务器即可更新:

此时node环境安装完成。
(4)安装git,配置ssh-key
在上传网站文件到服务器时有很多方法,其中一种就是通过git命令直接将文件更新到服务器中,其过程比ftp更加快速便捷,还可以通过git库或码云时刻整理网站文件。
使用过程为: 1.将本地代码上传至git,2.在服务器上从git拉取代码。 到后期可以通过hook配置直接让服务器实时拉取git代码。
```
apt install git -y
```
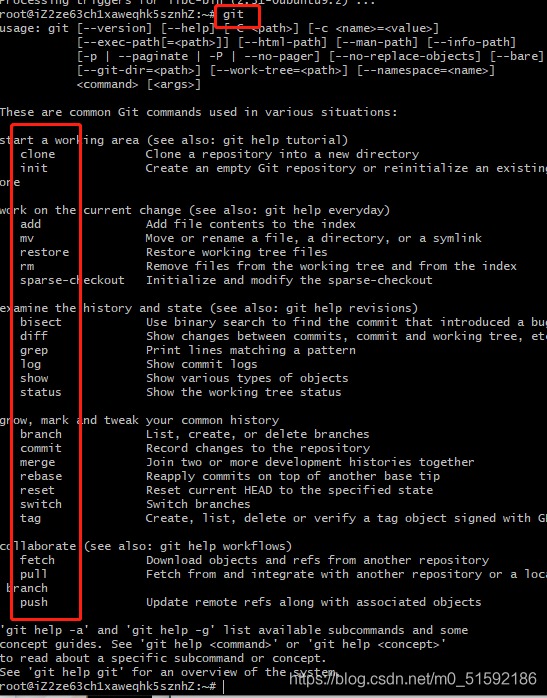
安装完成后就可以使用git命令了:

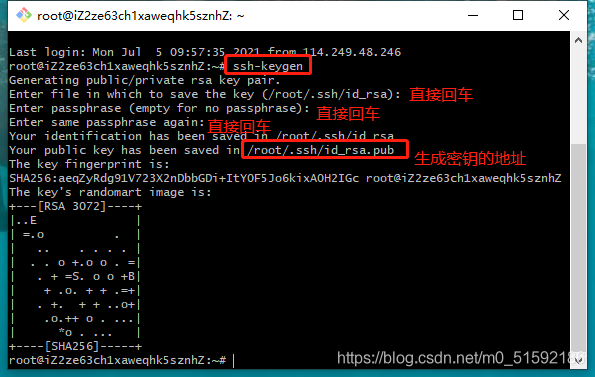
第二步配置ssh-key,作用是在本地、git和服务器之间实现上传与拉取的口令。
```
// ssh-keygenerate生成命令
ssh-keygen
```

根据地址使用cat命令查询ssh-key:
```
cat /root/.ssh/id_rsa.pub
```

复制一大串密钥,记录下来,之后连接都需要这串密钥。
到此服务器环境基本设置好。
下篇文章我们学习使用git实现代码的拉取。
- tp6+vue
- 1.工具和本地环境
- 2.启动项目
- 3.路由、模型与数据库操作
- 4.优化后端接口,前端使用axios实现接口功能
- 5.用户登录,bcrypt(hash)加密与验证
- 6.用户登录(二),token验证
- 7.分类的模型关联和通用CRUD接口
- 8.使用vue的markdown编辑器并批量上传图片
- Node.js + Vue.js
- 工具,本地环境
- 2.1启动项目
- 3.element-ui和vue-router路由的安装和使用
- 4.使用axios,并创建接口上传数据到mongodb数据库
- 5.mongoodb数据库的“删、改、查”操作
- 6.mongodb数据库无限层级的数据关联(子分类)
- 7.使用mongodb数据库关联多个分类(关联多个数据)
- 8.server端使用通用CRUD接口
- 9.图片上传
- 10.vue的富文本编辑器(vue2-editor)
- 11.动态添加分栏上传多组数据
- 12-1.管理员模块
- 13-1.搭建前台web端页面
- 1.使用sass工具搭建前台web端页面
- 2.sass工具的变量
- 3.使用flex布局并开始搭建web端
- 4.vue广告轮播图,并使用接口引入数据
- 5.使用字体图标(iconfont)
- 6.卡片组件的封装
- 14-1.生产环境编译
- 1.环境编译
- 2.购买域名服务器并解析域名到服务器
- 3.nginx配置web服务器并安装网站环境
- 4.git拉取代码到服务器
- 5.配置Nginx反向代理
- 6.迁移本地数据到服务器(mongodump)
- uni
- 1.工具&本地环境
- 2.页面制作
- 3.页面制作、组件与轮播
- 4.页面跳转与横向滑动
- 5.用户授权登录和用户信息获取
- 6.用户注册和数据存储
- 7.用户填写表单信息
