[TOC]
# 浮动
```
float: left;right;
```
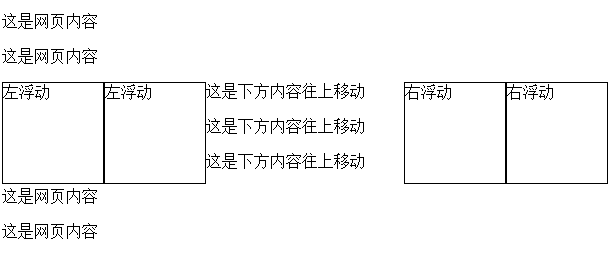
## 案例1:脱离文档流

## 案例2:制作导航栏

## 选修
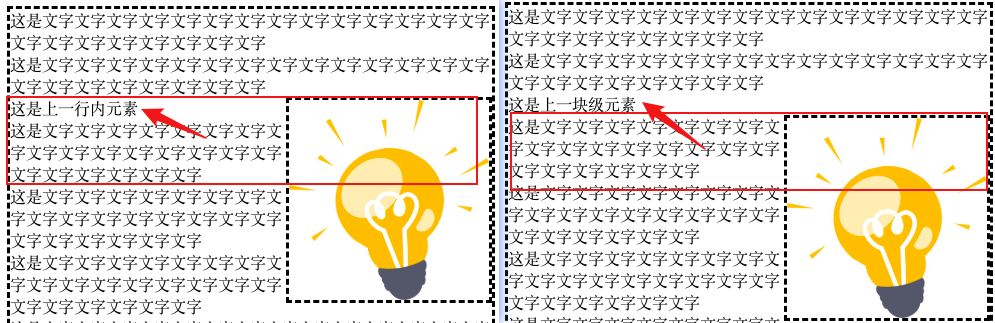
### 1. 浮动元素的排列位置
> 与上一个块级元素有关
> 1. 如果上一元素浮动,则顶部对齐
> 2. 如果上一元素正常(块级),则底部对齐


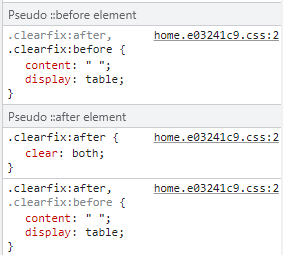
### 2:清除浮动


# 定位
```
position: static; /*默认原位置,无特殊效果*/
position: relative; /*不脱离文档流,默认原始位置,相对于原位置*/
position: absolute; /*脱离文档流,默认原始位置,相对于有特殊定位的父元素*/
position: fixed; /*脱离文档流,默认原始位置,相对于窗口*/
```
## 案例3:定位的四种方式

# display
> 1. 块级元素/行内元素/行内块元素
> 2. 显示和隐藏
> 3. 可见与不可见visibility
```
visibility: hidden; visible;
```
## 案例4:制作菜单

# 扩展:不可见文字
```
<style type="text/css">
div:first-child{
display: none;
}
div:nth-child(2){
visibility: hidden;
}
div:nth-child(3){
color: rgba(0,0,0,0);
}
div:nth-child(4){
opacity: 0;
}
</style>
```
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
