[TOC]
# Text请求
## 案例1:text同步请求

编写程序同步请求上述数据并显示在页面上。

## 案例2:text异步请求
```
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200) {
var str = xhr.responseText;
// to do something
}
}
```

# XML请求
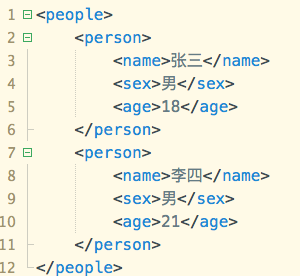
1. 文本值
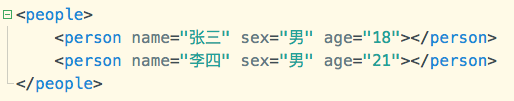
2. 属性值


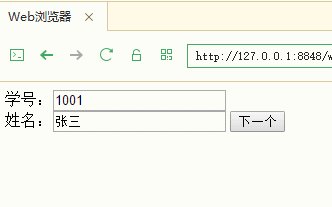
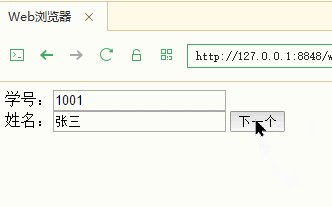
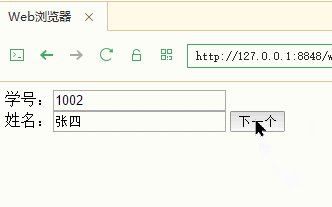
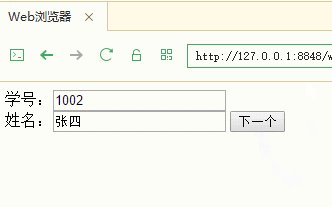
## 案例3:显示学生信息(属性值请求)

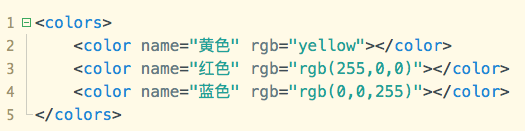
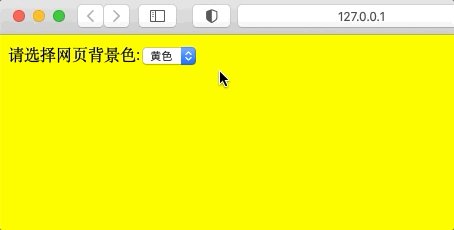
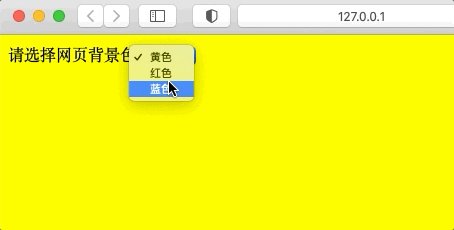
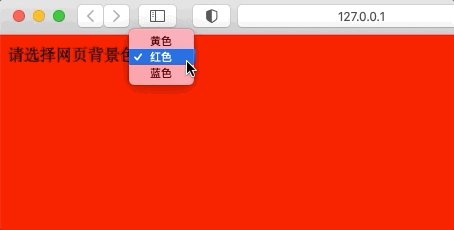
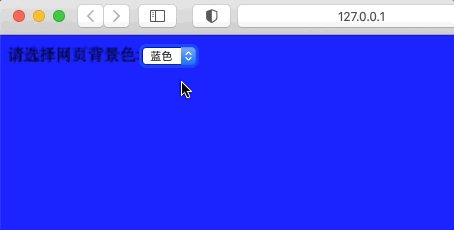
## 案例4:改变背景色(文本值请求)
颜色属性数据示例:


- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
