[TOC]
# HTML5新标签
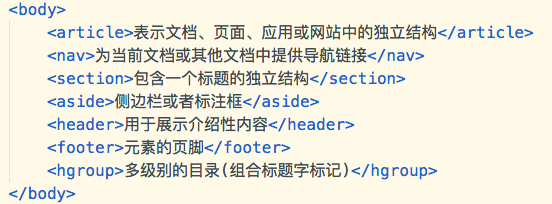
## 案例1:语义标签
## [参见](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/main#%E5%8F%82%E8%A7%81 "Permalink to 参见")
* 基本结构元素:[`<html>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/html)、[`<head>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/head)、[`<body>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/body)
* 分段相关元素:[`<article>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/article)、[`<aside>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/aside)、[`<footer>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/footer)、[`<header>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/header), 或[`<nav>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/nav)

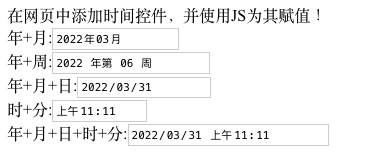
## 案例2:日期控件

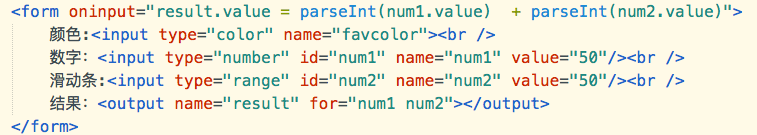
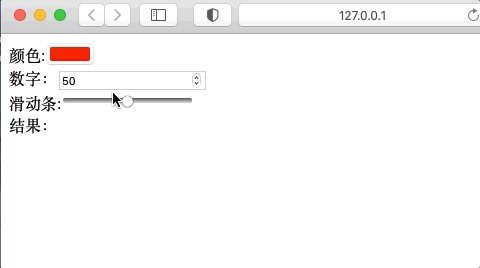
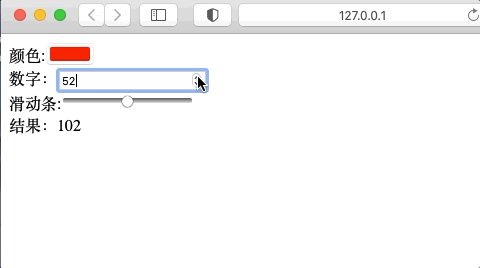
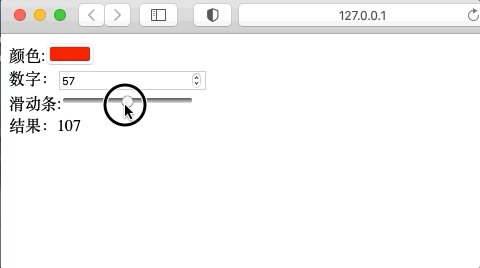
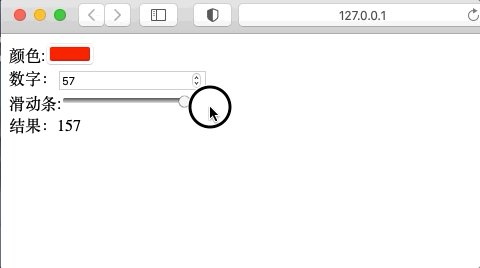
## 案例3:常用控件


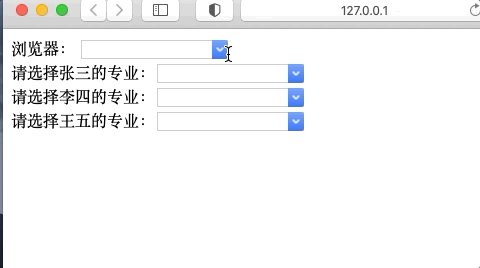
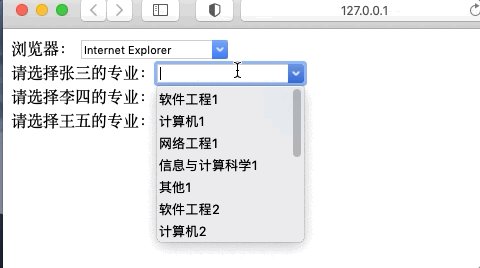
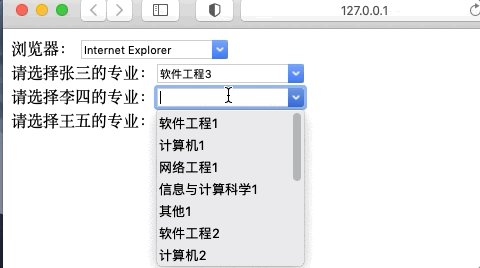
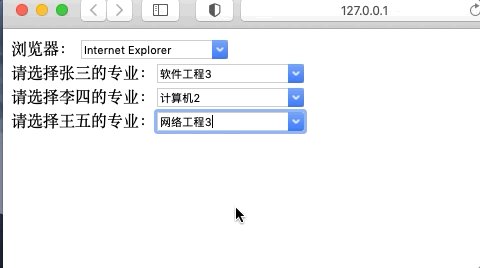
## 案例4:list控件

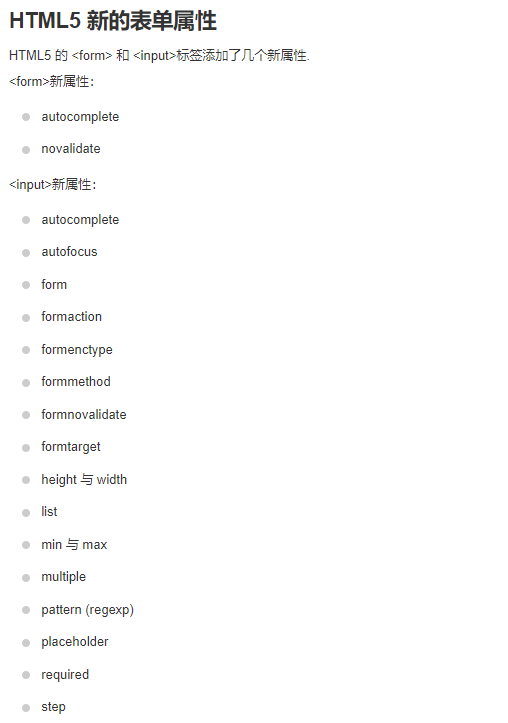
## 案例5:表单属性

# 多媒体标签
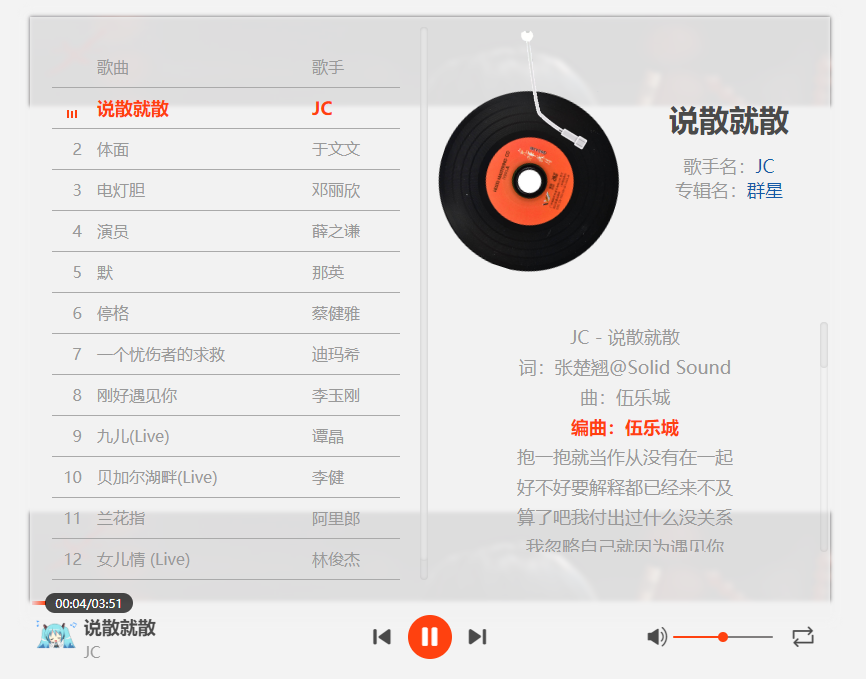
## 案例6:简易播放器

## 案例7:网页音乐

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
